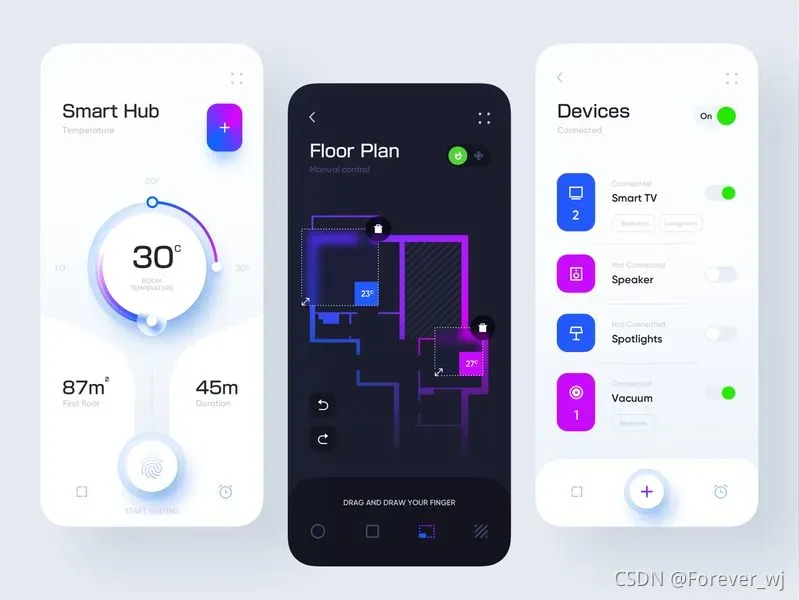
通过手机远程启动家里的各种家用电器,让我们回到家后可以享受到舒适的环境,这便是智能家居给我们带来的便利。
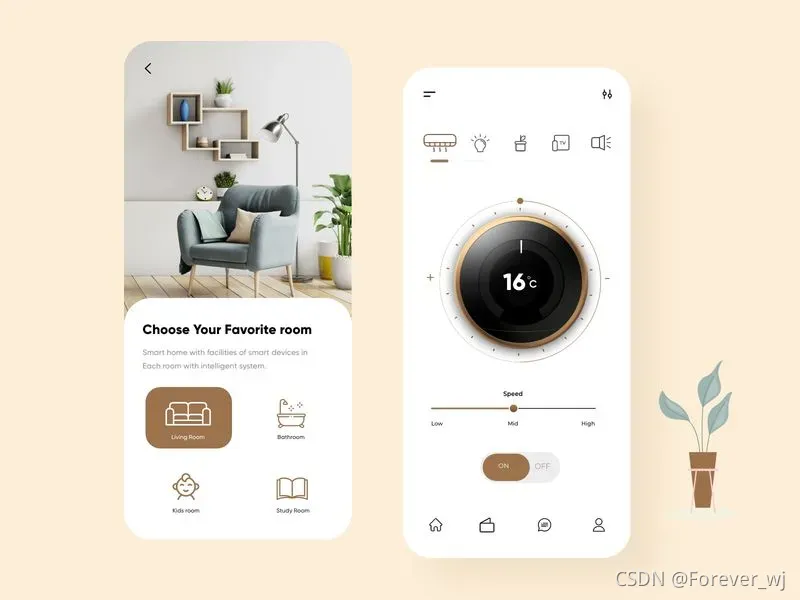
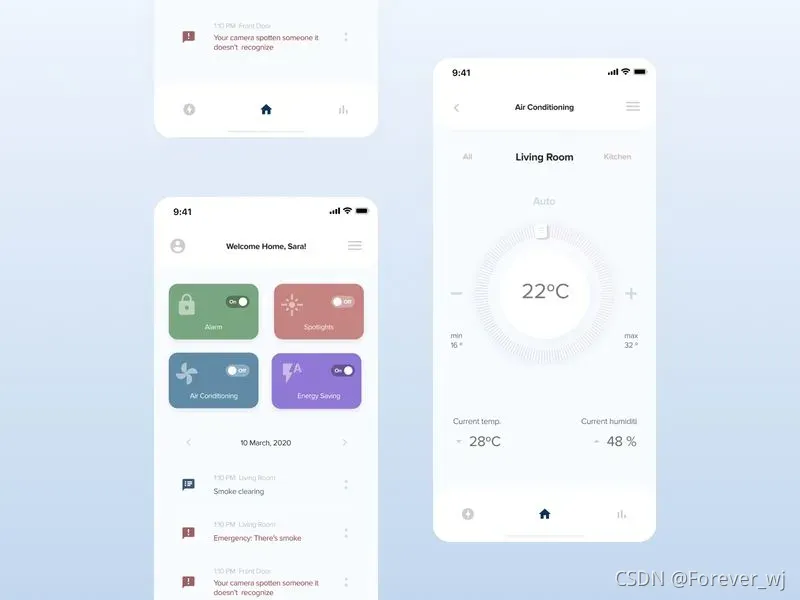
① Smart Hub Application design by Ariuka

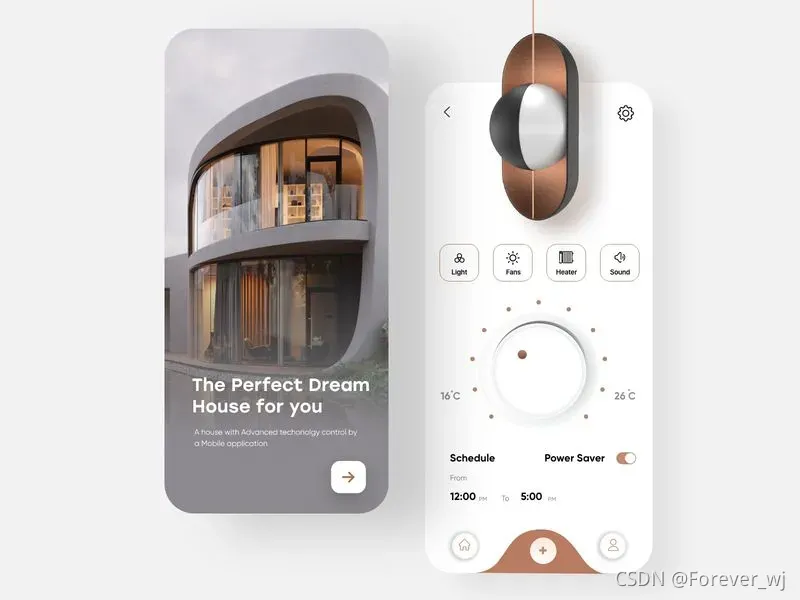
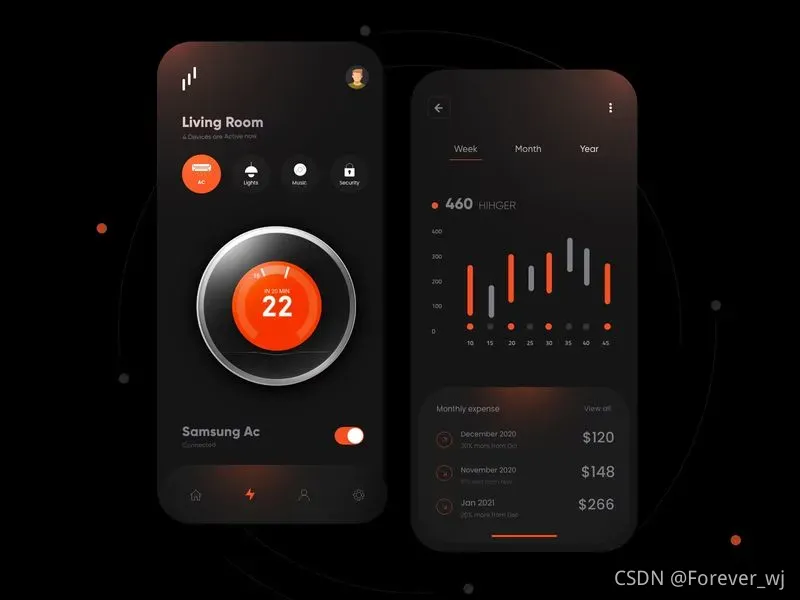
② Smart Home by Sèrgi Mi

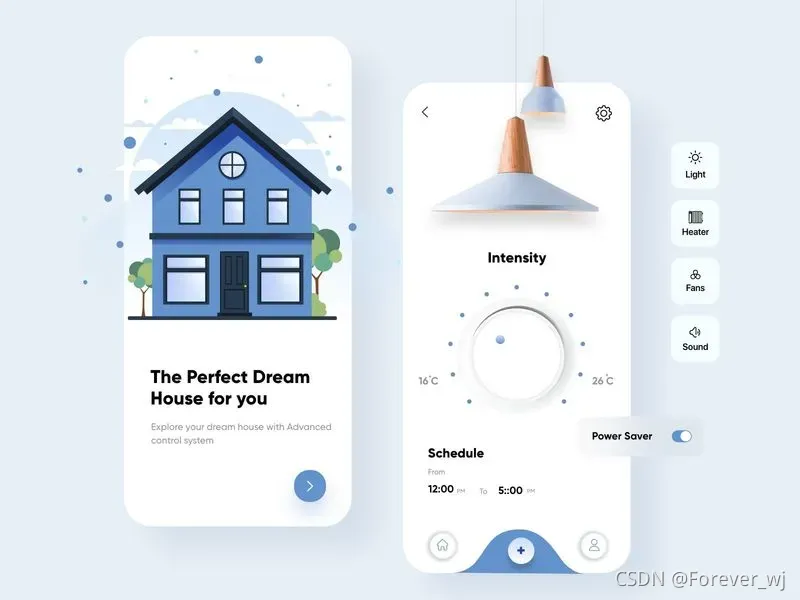
③ Smart Home Mobile App by Ghulam Rasool

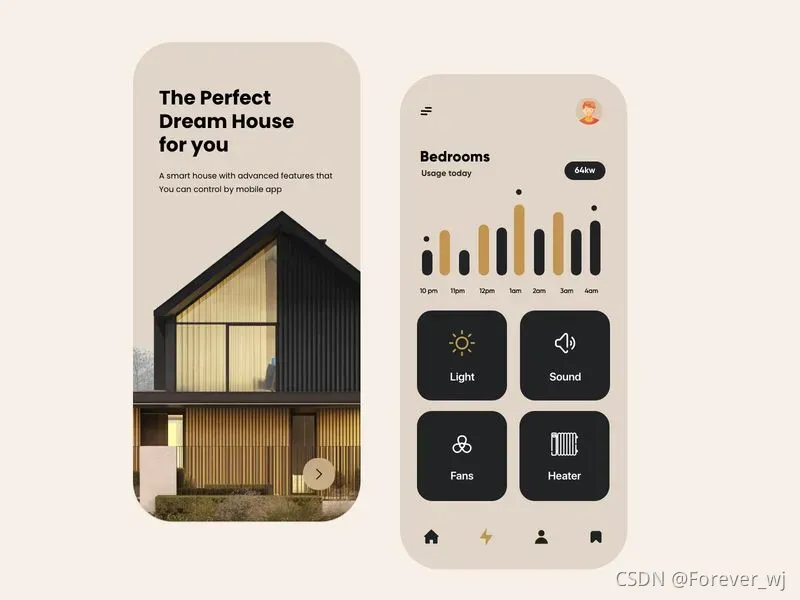
④ Smart Home Mobile App by Ghulam Rasool

⑤ Smart Home Mobile App by Ghulam Rasool

⑥ Smart Home Mobile App Design by Ghulam Rasool

⑦ Smart Home Mobile App Design by Ghulam Rasool

⑧ Smart Home by Anna Paziy

⑨ Smart Home Dark Theme Design by Ghulam Rasool

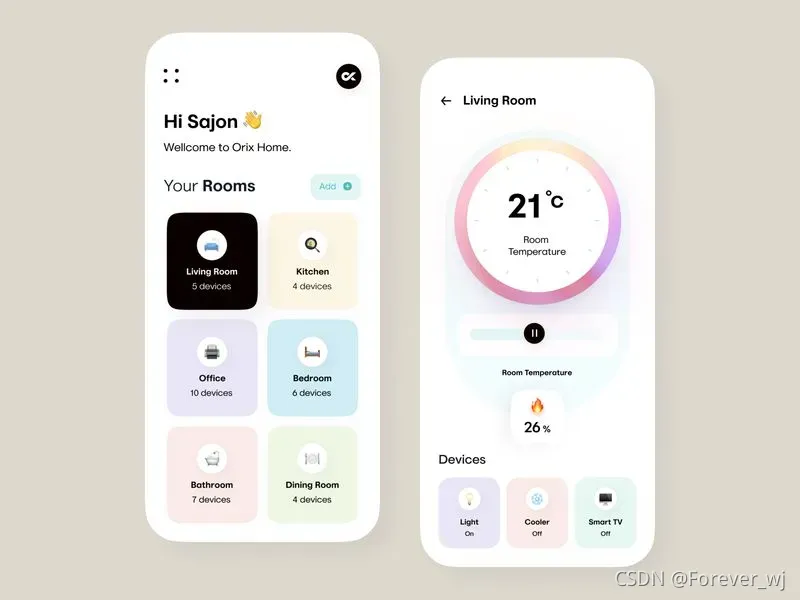
⑩ Smart Home App by Sajon

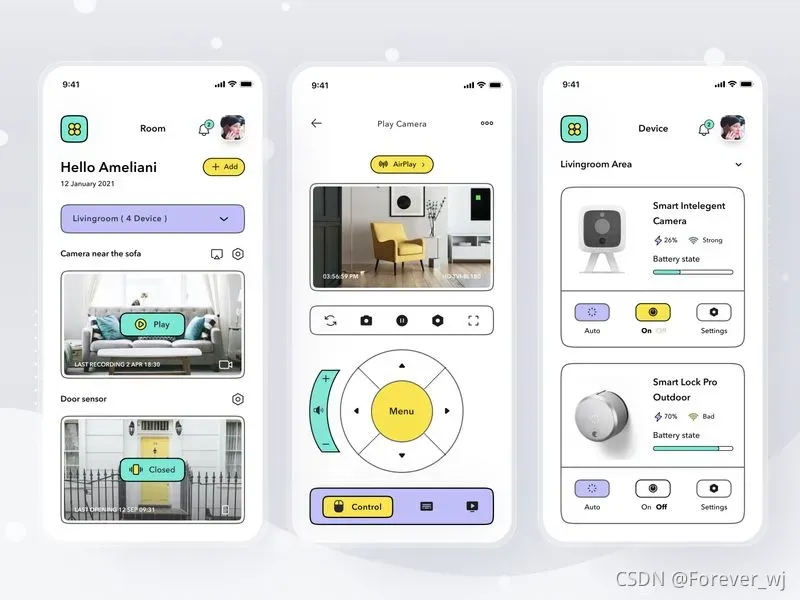
⑪ SmartHome App Platform by Sulton handaya

⑫ Smart Home App by Andika Wiraputra