本文主要介绍使用HI-TOP网关 HT3S-EIS-MDN在基恩士KV8000 PLC和大寰RGI系列旋转抓手之间进行数据交换。
解决的问题:基恩士PLC KV8000监控和大寰RGI系列旋转抓手。
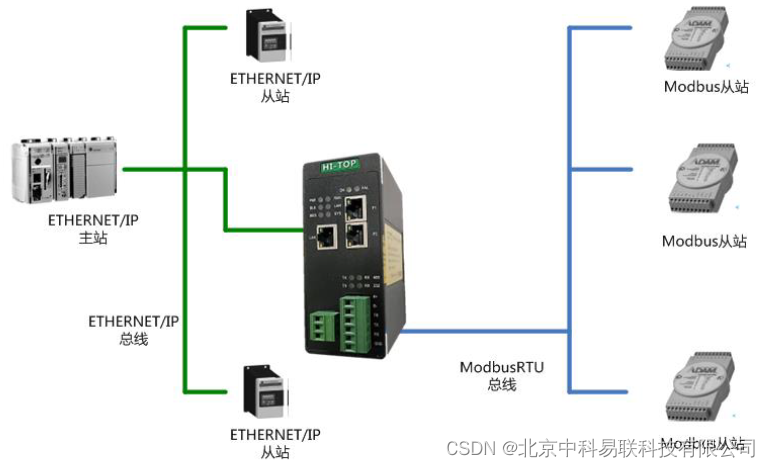
解决方法:使用HI-TOP网关 HT3S-EIS-MDN。基恩士KV8000支持EthterNet/IP协议,和大寰RGI系列旋转抓手支持Modbus RTU协议,而HI-TOP网关 HT3S-EIS-MDN可以在EthterNet/IP网络和Modbus RTU网络之间传送数据。以下为测试环境:
 图1
图1
二、大寰旋转抓手
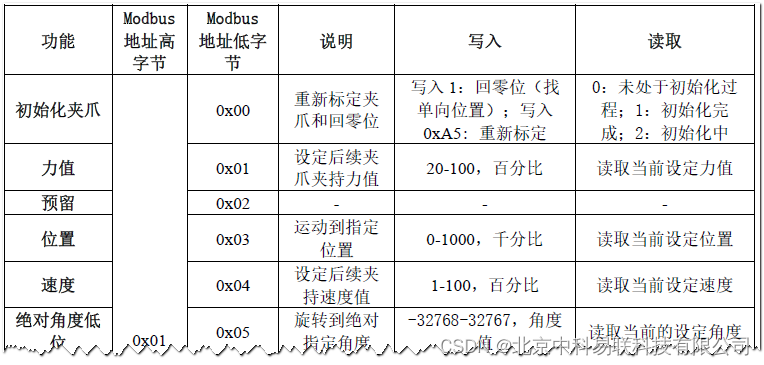
2.1 参数表
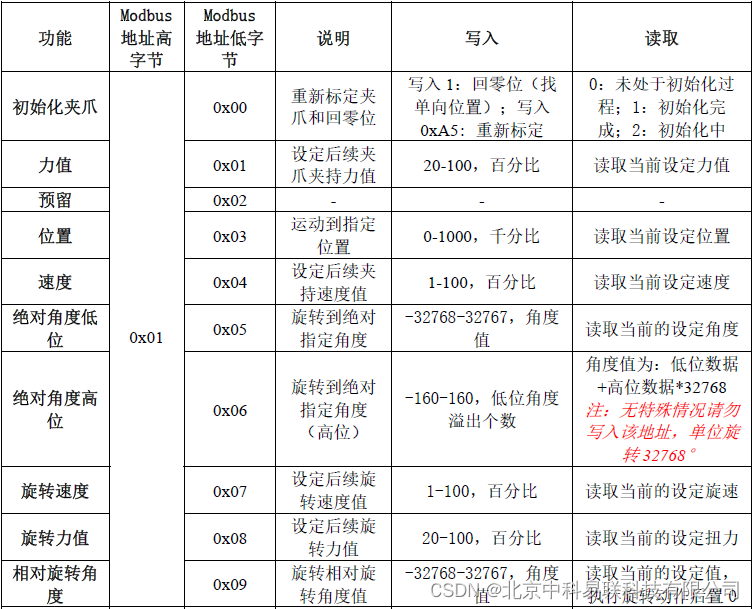
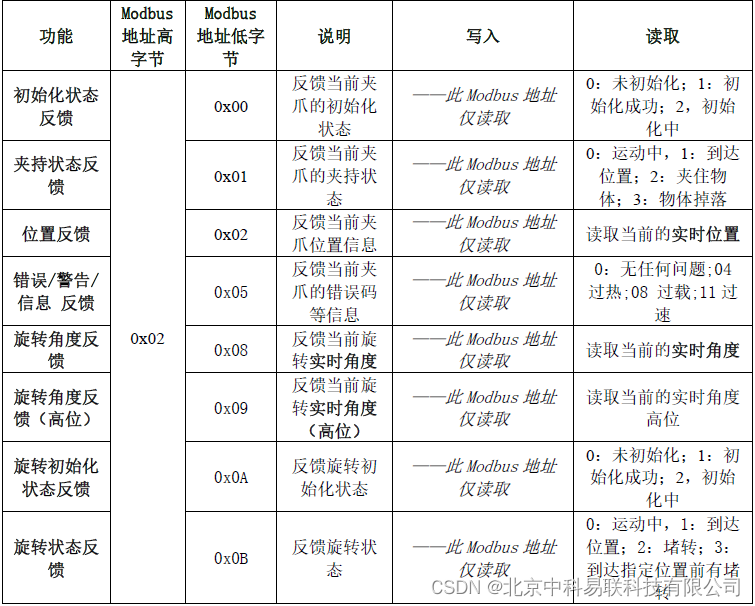
大寰RGI旋转抓手支持Modbus RTU协议,在其手册中可以看到它参数对应的Modbus TCP地址表如下:
 图2
图2
2.2 通信参数设定
大寰RGI旋转抓手Modbus RTU默认接口参数如下:
- 夹爪 ID 1
- 波特率 115200
- 数据位: 8
- 停止位 1
- 校验位 无校验位
三、网关的配置
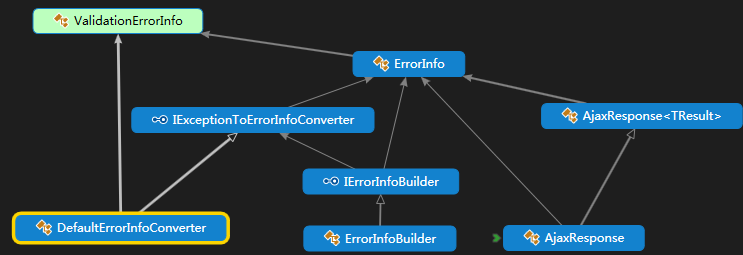
3.1 HT3S-EIS-MDN网关介绍
HT3S-EIS-MDN是一款 EtherNet/IP从站功能的通讯网关 。该产品主要功能是将各种 Modbus RTU设备 接入到 EtherNet/IP网络中。本网关连接到 EtherNet/IP总线中作为 从站使用,连接到 Modbus RTU总线中作为主站或从站使用。
 图3
图3
下面来介绍HT3S-EIS-MDN的配置,网关所有的配置都是使用GW Modbus Builder这款软件来进行。
3.2配置网关EIS网口的地址
使用GW Modbus Builder连接到HT3S-EIS-MTP网关的P1口,并把拨码第8位拨到ON,如下图所示。此时网关P1口地址为:192.168.1.100。
 图4
图4
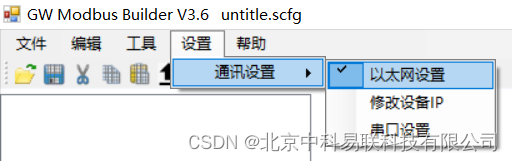
选择菜单“设置 -> 通信设置 -> 以太网设置”:

图5
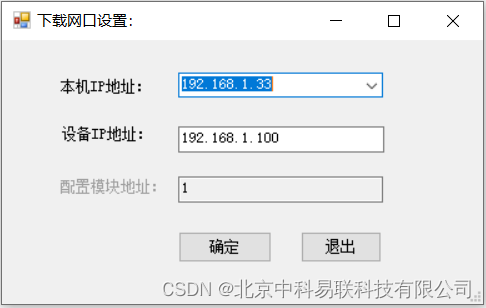
在弹出的窗口中选择本机连接网关P1口的网卡的地址,并输入网关的地址(这里是192.168.1.100),点击确认按钮。注意,计算机网卡地址和网关地址要在同一网段。

图6
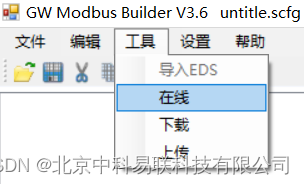
然后选择“工具->在线”菜单:

图7
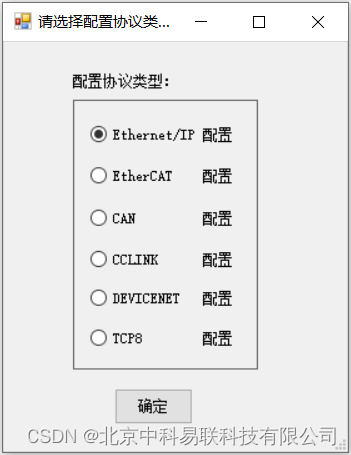
在协议选择框中选择“Ethernet/IP配置”,点击确认按钮。

图8
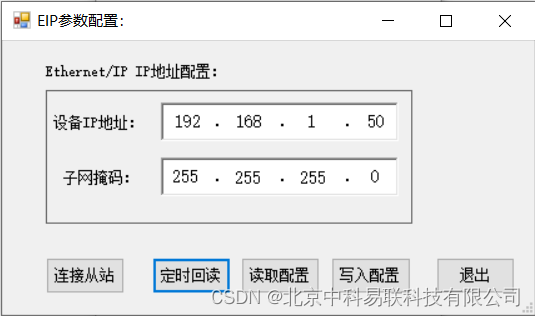
输入网关运行时的Ethernet/IP地址,点击“写入配置”按钮把配置写入到网关,如下图所示。说明,网关Ethernet/IP口的配置和运行是两个不同的IP地址。

图9
3.3配置要读取的Modbus存储器
使用GW Modbus Builder连接到HT3S-EIS-MTP网关的LAN口,如下图所示。网关P3口,地址为:192.168.1.201。

图10
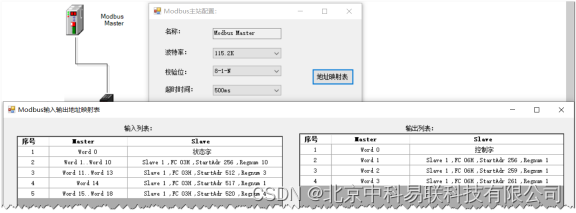
然后分别双击右侧的“Modbus Master”和“Modbus Slave”添加Modbus主站(客户端)和Modbus从站(服务器),如下图所示:
 图11
图11
双击“Modbus Slave”配置要读写的寄存器,本文中要读取的大寰机器人的以下数据:

因此要读取的数据范围包括以下保持寄存器:
- 256-265
- 512-514
- 517
- 520-523
要进行写操作的寄存器包括:
需要注意的是,大寰机器人接收06功能码的写操作。
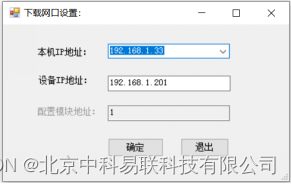
因此,网关的“Modbus Slave”要读写的寄存器的配置如下图所示:
图12
其中序号1~4为读操作,5~6为写操作。
双击“Modbus Master”,然后点击“地址映射表”,查看所有地址寄存器。这里除了从站的寄存器之外,还有一个状态字和控制字,因此,输入有19个字,输出有4个字。如下图所示:

图13
选择菜单“设置 -> 通信设置 -> 以太网设置”:

图14
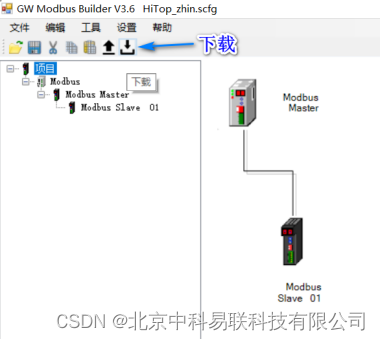
在弹出的窗口中选择本机连接网关LAN口的网卡的地址,并输入网关LAN口的地址,点击确认按钮。

图15
点击“下载”按钮,写入配置。

图16
下载过程会有进度条提示,进度条到100%代表下载成功,如下图所示:
图17
四、基恩士PLC配置
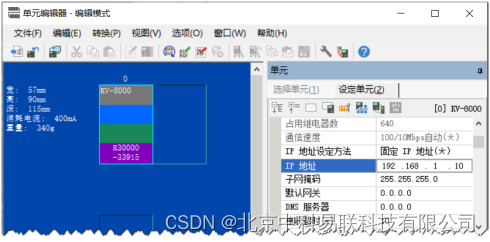
新建项目后,并设置PLC的IP为192.168.1.10,
图18
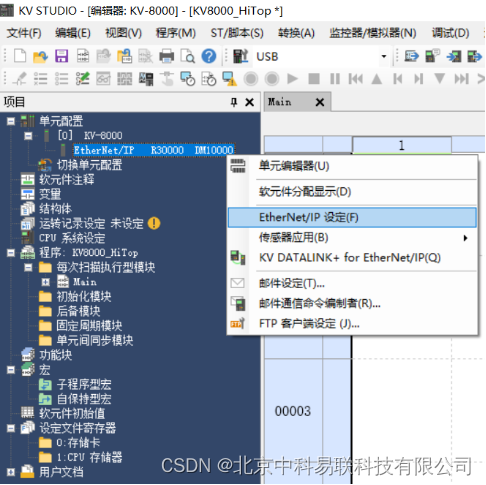
在左侧系统树中右键选择“EtherNet/IP”,在弹出菜单中选择“EtherNet/IP设定”:

图19
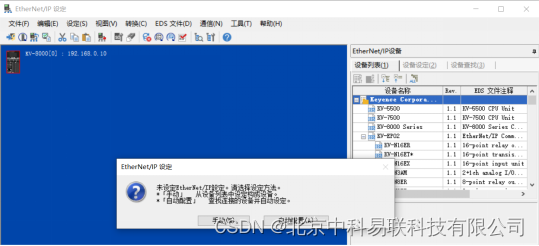
可以自动扫描EtherNet/IP设备,也可以手动配置。相应提示如下图:

图20
第一次配置EtherNet/IP时,需要先安装网关的ESD文件,因此这里选择手动设置。
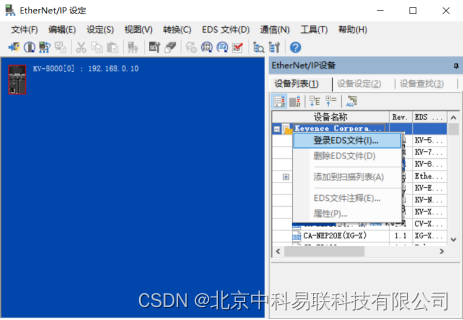
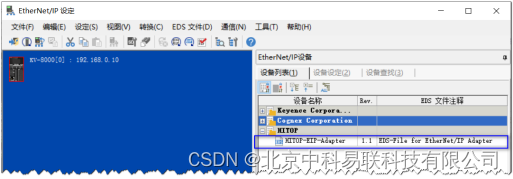
在右侧的设备列表上,右键其中一个文件夹,选择“登录EDS文件”,如下图所示:

图21
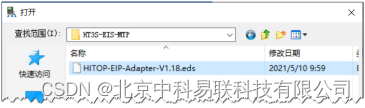
选择HT3S-EIS-MTP的EDS文件。

图22
安装成功,如下图所示:

图23
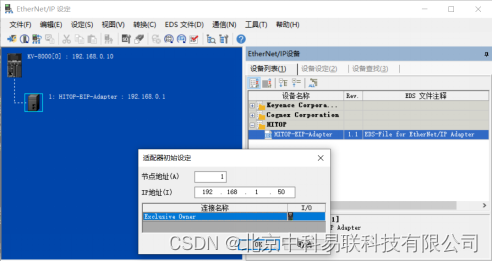
双击或拖拽HITOP-EIP-Adapter到PLC上,并输入网关的地址,如下图所示:

图24
点击下图中2个地方的“Exclusive Owner”都可以打开参数组态对话框。

图25
在参数组态对话框中,点击“参数设定”按钮,来设定读写的字节数,从前面图13中可以知道输入19个字,输出4个字,因此这里输入设置为38个字节,输出设置为8个字节。如下图所示:

图26
接着点击“软元件分配”,设置输入输出对应的PLC的软元件,这里按照默认的分配即可。输入对应的软元件从W00开始,总共19个,输出从W14开始,长度为4个字。

图27
也可以展开查看输入输出配置,如下图所示。最后,下载程序到PLC。

图28
五、运行结果
5.1 运行步骤
1. 网关的拨码开关第8位为OFF(运行模式),第1位和第2位为ON(网关作为Modbus TCP的客户端运行)。
2. 连接网关P1口到KV8000的网口。连接网关6PIN端子的485 A口到机器人的485 A端口,连接网关6PIN端子的485 B口到机器人的485 B端口。
3. 启动PLC。
4. 在 PLC 中为网关的控制字写1后启动网关的数据交换(如果在GW软件中设置了网关自动启动,可以不做这一步的操作)。之后如果网关工作正常,状态字将会在0和1之间变化,代表收发数据,如下图所示。

图29
网关正常运行时各指示灯如下图所示,EtherNet/IP的OK灯亮, Modbus RTU的TX和RX灯闪烁。如下图所示:

图30
5.2 参数的读取
PLC编程软件KV Studio切换到监控器模式,正常运行的网关在这里显示绿色的圆点,如下图所示:

图31
双击“HITOP-EIP-Adpater”,可以监控输入输出区的数值,如下图所示:

图32
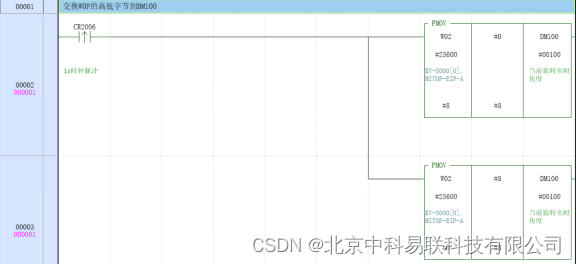
需要注意的是,KV8000 PLC读到的数据要交换高低字节后才是正确的数据。这需要在PLC编写程序进行转换,或者拨码第7位拨到ON的位置(自动交换高低字节)。
下图是对W0F(当前旋转实时角度,0x0208)进行高低字节交换的PLC处理程序,最终读到的结果存储到DM100。其它参数进行同样的转换即可。(如果拨码第7位拨到ON的位置时则不需要这部分的编程转换)。

图33
5.3 参数的写入
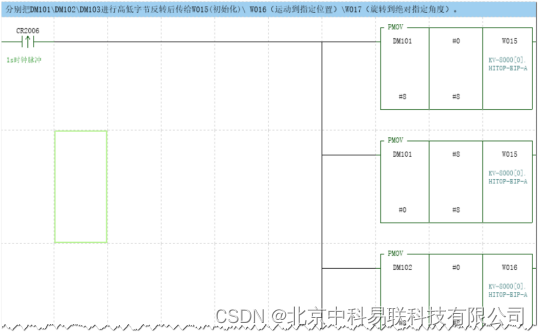
编程如下,分别把DM101\DM102\DM103进行高低字节反转后传给W015(初始化)\ W016(运动到指定位置)\W017(旋转到绝对指定角度)。

图34
打开KV Studio编程软件的“登录监控器”,可以设置DM101(初始化)为1对机器人进行初始化,设置DM102(运动到指定位置)、DM103(旋转到绝对指定角度)来控制机器人的位置。例如,设定DM103为90,如下图所示:

图35
可以看到机器人旋转角度变成90°,如下图所示:

图36
注意,如果拨码第7位拨到ON的位置时则不需要编程转换高低字节,可以直接操作W015(初始化)\ W016(运动到指定位置)\W017(旋转到绝对指定角度)。