作者:❄️固态二氧化碳❄️ (主页)
链接:(原创)用红黄蓝RYB色相环(伊登色相环)代替RGB(RGI/RGV)色相环 - 固态二氧化碳的博客 - CSDN博客
来源:CSDN博客
发表时间:2019年05月28日 12:33:57
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
提示:文章比较长,想快速阅读的可以直接从后面的色相表格处开始阅读!(点击快速跳转)
提前申明一句:本文并不否认RGB和CMYK三原色,而是用RYB三原色改进软件中常用的RGB色相环,将RYB的三原色和三间色的分布(每种颜色位置间隔60°)应用在色相环上,本质还是建立在RGB发光系统的基础上的。希望大家不要误会!
RGI/RGV=Red,Green,Indigo/Violet
RYB=Red,Yellow,Blue
红(Red):#FF0000(Hue=0°) 黄(Yellow):#FFFF00(Hue=60°) 绿(Green):#00FF00(Hue=120°) 蓝(Blue):#0080FF(Hue=210°) 靛/蓝紫(Indigo/Violet):#0000FF(Hue=240°)
红 绿 靛/蓝紫
红 黄 蓝
黑 白 灰
红(Red):#FF0000(Hue=0°) 橙(Orange):#FF8000(Hue=30°) 黄(Yellow):#FFFF00(Hue=60°) 绿(Green):#00FF00(Hue=120°) 青/蓝绿(Cyan):#00FFFF(Hue=180°) 蓝(Blue):#0080FF(Hue=210°) 靛/蓝紫(Indigo/Violet):#0000FF(Hue=240°) 紫(Purple):#FF00FF(Hue=300°)
黑(Black):#000000(Hue=undefined) 白(White):#FFFFFF(Hue=undefined) 灰(Gray/Grey):#808080(Hue=undefined)
写这篇博文的动机
在美术,绘画领域,用的最广泛的色相环就是RYB(红黄蓝)色相环。将红黄蓝作为三原色有着悠久的历史,中国自古以来就有"青赤黄白黑"五正色的说法,除去黑白两色,现在我们常说的红黄蓝,在古文中,就是写作赤,黄,青(日语中至今还保留着这种写法)。同时这五种正色也分别对应五行中的“木火土金水"。正如世间万物由五行组成一样,古人认为由这五种基本颜色,可以组成各种各样的颜色,组合得到的颜色被称为"间色"。
虽然现代科学研究表明,这三种颜色作为三原色并不严谨,加法三原色(基于人眼)为红(R),绿(G),蓝紫(I)(Indigo的简称,Indigo源自牛顿的七色说法(ROYGBIV),称为靛色,属于Blue的一种,但又略有区别),减法三原色(基于反射光)为湖蓝(C),玫红(M),柠檬黄(Y)(见备注2,RYB不等于CMYK,两者有一定的区别),但是由于其在艺术作品中被广泛应用,有久远的历史,并且符合人类心理上的认知,比如在间色,互补色,以及颜色分布等方面符合人的心理,因此它在艺术领域至今仍扮演者重要的角色,发挥着重要的作用。
比如说红黄蓝的三间色是橙绿紫,它们构成了六种基本颜色,即红橙黄绿蓝紫。在心理上,左边三个颜色是暖色,而右边三个颜色是冷色,冷暖色分布比例正好是1比1,非常平均,左边三个颜色与右边三个颜色恰为互补色,左暖右冷,正好形成了对比。而RGB(RGI/RGV)的三间色是黄色,青色(水色),紫色,六种基本颜色则分别为红黄绿青靛紫。青色和靛色都是介于两种颜色之间的颜色,生活中并不怎么常用,这六个颜色中,左边的三个颜色和右边的三个颜色不是严格的互补色,比如红色对应的青色(水色),比绿色偏蓝,紫色则对应成了绿色,但实际上应该是黄色,导致出现冷色对冷色的现象。因为这六个颜色中,只有红黄两个颜色是暖色,其余的四个颜色都是冷色,冷暖色比例为2比1,十分不平衡,与心理学原理相悖。这也就证实了红黄蓝三原色符合心理认知这一观点。
RGB三原色则是发光的三原色(严格地说是RGI,I
是Indigo,即靛色(紫蓝色)(类似于颜料中的群青),因为RGB中的B偏向紫色一端,虽然属于Blue,但不是最正宗的Blue,也有少数的RGB LED里用的蓝色是更加偏紫的紫罗兰色,把B称为V(Violet)的,即RGV,如果将靛色(RGI/RGV色相240°附近)的饱和度降低,可以发现其颜色明显变紫,比如#8080FF和#6666CC),这是考虑到人眼的视觉特性而设计的(后文会提到)。在电子图像,计算机图形领域,由于显示器属于物理光学设备,因此RGB(RGI/RGV)(红绿靛/红绿[蓝紫])模型更加常见(RGB(RGI/RGV)中的B(I/V)为紫蓝色,简称靛,是为了与RYB中的,更正宗的蓝色相区分),这就导致了对应的RGB(RGI/RGV)色相环更加常见(如Photoshop之类的许多软件的色环就是这样设计的),而RYB色相环却常常被忽略,但是真正符合人类心理学认知的色相环应该是RYB色相环,RGB(RGI/RGV)色相环存在很大的问题,那就是颜色分布不均匀,在橙黄色区域范围过于狭小,而在绿色和紫色区域范围过大,也就是暖色区域小而冷色区域大(暖少冷多),与人类心理认知不符。
因此,我们需要用一个更加合理的三原色和色相环代替RGB(RGI/RGV)色相环,而这个色相环,就是美术中的RYB(红黄蓝)色相环。找到了这个系统,下面我们需要做的就是找出它与RGB(RGI/RGV)系统的对应关系,也就是找到一个公式进行两者之间的转化,从而能定量地对RYB色相环进行描述,进而进入到实际应用中。
注:RYB色相环又名伊登色相环,它是由著名的美术和色彩学大师美国籍教师约翰斯·伊登(Johannes Itten,1888~1967)所著"色彩论"一书而来。它的设计特色是以三原色作为基础色相,这种色相环中每一个色相的位置都是独立的,区分得相当清楚,排列顺序和彩虹以及光谱的排列方式是一样的。这些颜色相邻间隔都一样,共有6~12个互补色对,分别位于直径对立的两端,发展出12~24色相环。
在Photoshop里因为是光混,白色-红色=青色,但不是说红色跟青色是补色,它们只是在Photoshop和光混里是补色,但是用在色彩搭配上并不是补色,红色真正的补色是绿色。

补充:现在广为流传的RGB(RGI/RGV)色相环图,在颜色的命名方面,也存在诸多问题(bug),问题如下:
1.300°对应的紫色写成了"品红"(备注1中会提到这个问题,品红的真实色相在330°附近,而不是300°)。
2.210°和240°对应的颜色分别写成靛色和蓝色,事实上靛色应该排在蓝色的后面。这可能是受到三原色蓝的影响,三原色的蓝(240°)并不是最正宗的蓝,而是偏紫的靛蓝色(紫蓝色)(Indigo)。最正的蓝色是210°的蓝(Blue),240°则是靛蓝色(紫蓝色,饱和度降低后紫色更加明显,比如#8080FF和#6666CC)。也就是说把这两个颜色的位置搞反了。
3.270°对应的蓝紫色(堇色)(Violet)写成了紫色(Purple),这也是受到了"品红"这个误称的影响(详见备注1)。事实上270°的Violet是偏蓝的紫色,也就是像紫外线灯里混入了蓝光的那种紫色。而紫色(Purple)对应的是300°,也就是在1中说的被很多人误称为了"品红"的那个地方,而这里对应的其实并不是"品红",恰恰就是紫色(Purple)。
相关链接:
#FF00FF(255,0,255)应该是紫色(Purple),把#FF00FF称为"品红"(“洋红/Magenta”)是一种误称 - 固态二氧化碳的博客 - CSDN博客
几个基本概念
色相(Hue):色相是反映颜色种类的物理量,一般用字母H表示,单位是度(°),取值范围一般是0°~360°(不包括360°),在本文中,将RGB(RGI/RGV)系统中的色相用大写字母H表示,将RYB系统中的色相用小写字母h表示
纯色(Soild Color):颜色的三个分量只能为0或最大值(一般是255),即三原色+三间色+黑白
RGI/RGV色相环八纯色:红 黄 绿 青 靛 紫 黑 白
RYB色相环八纯色:红 橙 黄 绿 蓝 紫 黑 白
RYB色相环中的橙色,蓝色比RGI/RGV色相环中的青色,靛色更加常用,RYB色相环的原色和间色比RGI/RGV色相环更符合人类对颜色的感知,因此更加合理。
冷色和暖色(Cool/Cold Color & Warm Color):
冷色(Cool/Cold Color):使人感到寒冷,凉爽,平静,空旷,开阔,通透的颜色,往往使人产生收缩感(缩小感)。主要包括绿色,蓝色,紫色,有时也包括黑白灰,因为自然界中天空,海洋,森林,水,冰,雪等透射的光倾向于这些颜色(在物理上它们主要吸收低频光(红橙光),反射高频光(蓝紫光)),而它们总是与寒冷或凉爽相关联。在物理上,冷色指频率较高的光,或者对应着较高的色温。
暖色(Warm Color):使人感到炽热,温暖,激烈,热烈,紧张,不通透的颜色,往往使人产生膨胀感(扩大感)。主要包括红色,橙色,黄色,棕色(褐色/咖啡色),有时也包括偏暖(偏棕偏黄)的黑白灰,因为自然界中太阳,火焰,熔岩,血液,大地,泥土等倾向于这些颜色(在物理上它们主要吸收高频光(蓝紫光),反射低频光(红橙光)),而它们总是与炽热,温暖,或是强壮相关联。在物理上,暖色指频率较低的光,或者对应着较低的色温。
中性色(Neutral Color):介于暖色和冷色之间的颜色,有时指黑白灰,也有时指黄绿色,或者紫红色。它们通常不会直接给人寒冷或温暖的感受,需要根据其他颜色的搭配来判断冷暖倾向,在不同的环境下,会呈现出不同的属性。
互补色(Complementary Color):色相差为180°的两个颜色
美术界公认的三对互补色:红↔绿 橙↔蓝 黄↔紫 (左边是暖色,右边是冷色)
RYB色相环的互补色与之正好相符,而RGI/RGV色相环则偏差较大(红↔青蓝 橙黄↔蓝(唯一的相符) 黄↔蓝紫(大致相符) 绿↔紫)
下面两点许多的人都容易混淆,一定要注意区别!
光学互补色(Optical Complementary Color):RGB(RGI/RGV)色相环上色相差为180°的两个颜色,两者叠加后可以得到白色,物质吸收其中一种颜色的光会呈现出对应的另一种颜色,如:红↔青(绿蓝),橙~金黄↔蓝,柠檬黄↔蓝紫,绿↔紫,春绿~玫红
美术互补色(Artistic Complementary Color):RYB色相环上色相差为180°的两个颜色,也可简称为互补色(Complementary Color),视觉反差最大的两种颜色,常运用于艺术设计和色彩搭配中,如:红↔绿,橙↔蓝,黄↔紫

声与光的物理学原理
声音是一种机械波(Mechanical Wave),它有振幅(响度),频率,音色等属性,其中的频率决定着声音音调的高低(与冷暖,能量感等感觉成反比),频率越低,音调越低,听起来越有热情,炽热,激动而有活力的感觉(有时候也称为暖声(Warm sound)),频率越高,音调越高,听起来越有冰凉,阴冷,坚硬而缺乏能量的感觉(有时候也称为冷声(Cool sound)。人耳对声音的感知存在一个范围,频率在20~20000Hz之间,超过这个范围便听不见,如果频率低于20Hz,则称为次声波(Infrasound),如果频率高于20000Hz,则称为超声波(Ultrasound)。
与声音类似,光波是一种电磁波(Electromagnetic Wave),它也有振幅(强度),频率,不同的频率决定了光线颜色的不同,频率越低(色温越低),感觉越温暖,频率越高(色温越高),感觉越寒冷。(色温指颜色对应的黑体辐射中黑体的温度,与频率成正比,不是感知上的冷暖温度,如蓝色色温比红色高)。人眼对光波的感知也存在一个范围,频率在385~790THz之间,超过这个范围就不可见,频率低于385THz为红外线(Infrared),高于790THz则为紫外线(Ultraviolet)。
类似于音乐中的音高(Pitch),反映了声音的频率高低,美术中的色相(Hue),反映的就是颜色的种类,也就是与之等价的可见光的频率高低。
有关声音和光的冷暖感的详细介绍,可以参见我的一篇博文:
链接:(原创)[联觉]震惊!声音也有温度和冷暖?什么是冷声和暖声?无处不在的联觉,色彩、声音的频率与温度之间的通感,色彩和声音的冷暖(类比冷色和暖色) - 固态二氧化碳的博客 - CSDN博客
可见光谱,光的颜色与频率,波长,色相对应关系表
| 可见光颜色 | 红(Red) | 橙(Orange) | 黄(Yellow) | 绿(Green) | 青/绿蓝(Cyan/Greenish Blue) | 蓝(Blue) | 靛/紫蓝(Indigo/Purplish Blue) | 蓝紫(Violet/Bluish Purple) | 紫(Purple) |
|---|---|---|---|---|---|---|---|---|---|
| 中心频率 f/ν(THz) | 450(极限385) | 500 | 520 | 560 | 610 | 640 | 690 | 740 | (极限)790(微弱) |
| 中心波长 λ(nm) | 660(极限780) | 600 | 580 | 530 | 490 | 470 | 435 | 405 | (极限)380(微弱) |
| 色相(RGB/RGI/RGV) H(°) | 0 | 30 | 50 | 120 | 180 | 210 | 240 | 280 | 300 |
| 色相(RYB) h(°) | 0 | 60 | 105 | 180 | 210 | 240 | 270 | 290 | 300 |
| ←波长增加,频率降低,色调变暖 | 波长减少,频率升高,色调变冷→ |
电子设备中的RGB(RGI/RGV)(Red,Green,Indigo/Violet)三原色发光系统中的三原色波长分别是640nm,550nm,435nm,频率是470THz,545THz,690THz,对应的颜色是红色(Red),绿色(Green),靛蓝色(紫蓝色)(Indigo/Violet)
之所以选择红,绿,靛作为发光的三原色,是因为人眼内有三种视锥细胞,分别对低频(红色),中频(绿色),高频(蓝紫色)光波敏感,任何频率的光射入人眼后都会变成这三种细胞的响应程度,进而感觉到不同的颜色。比如强度为2的,频率为450THz的红光,和强度为1,频率为560THz的绿光共同射入人眼后产生的三种视锥细胞的响应,与强度为3,频率为500THz的橙光产生的三种视锥细胞的响应是相同的,所以人感觉到的颜色也是一样的,因此对于人而言,这两种光线几乎是等价的。所以我们可以用三种光线不同比例的混合,来代替不同频率的单色光,在硬件方面,设计起来也更加方便。
(这里有一个细节要注意,对高频敏感的视锥细胞感受的颜色是蓝紫色(频率约690THz),而不是比较正宗的蓝色(蔚蓝色)(频率约640THz),所以RGB中的蓝色(B)用的是靛蓝色(偏紫色)(690THz),而不是正宗的蓝色(640THz))
下面进入正题
RGB三原色是计算机发光的三原色,符合物理光学原理,然而,RGB色相环存在很大的问题,那就是颜色分布不均匀,在橙黄色区域范围过于狭小,而在绿色和紫色区域范围过大,与人类心理认知不符。
此外RGB色相环的互补色(色相差为180°的两个颜色)也存在问题,红色的互补色为青色(绿蓝色,水色)(真实的互补色是绿色),而紫色的互补色为绿色(真实的互补色是黄色)。
为了改善这一问题,改用美术中常用的RYB三原色设计色相环(更符合心理学原理),其中的B修正到RGB(RGI/RGV)中色相为210°的位置(#0080FF),也就是把Indigo修正为最正宗的Blue,RYB三原色分别对应RYB色相环的0°,120°,240°的位置(对应RGB(RGI/RGV)色相分别为0°,60°,210°),三间色则为OGP(Orange,Green,Purple),位于RYB色相环60°,180°,300°的位置(对应RGB(RGI/RGV)色相分别为30°,120°,300°)。
此外,在RGB(RGI/RGV)色相20°~40°之间的颜色(橘红色向橙黄色过渡),变化速度较快,幅度较大,因此将RGB(RGI/RGV)色相环中的20°(朱红色,橘红色)和40°(琥珀色,橙黄色)的位置分别对应RYB中的30°和90°的位置,而不是纯粹按照线性变化分别对应40°和80°的位置。
根据以上理论,可以得到RGB(RGI/RGV)与RYB色相对应表格,进而推出RGB(RGI/RGV)与RYB色相转化公式。
RGB(RGI/RGV)与RYB色相对应表
| RGB(RGI/RGV)色相 H(°) | RYB色相 h(°) | 对应颜色 | 备注(RYB) | 冷暖性 | 互补色冷暖性 | 互补色(RYB) | 互补色RYB色相 h̄(°) | 互补色RGB(RGI/RGV)色相 H̄(°) |
|---|---|---|---|---|---|---|---|---|
| 0 | 0 | 红色/赤红(Red) | 原色 | 暖色 | 冷色 | 绿色(Green) | 180 | 120 |
| 10 | 15 | 猩红(Scarlet) | 四次色 | 暖色 | 冷色 | 春绿(Spring Green) | 195 | 150 |
| 20 | 30 | 朱红(Vermilion) | 三次色 | 暖色 | 冷色 | 青色/水色(Cyan/Aqua) | 210 | 180 |
| 30 | 60 | 橙色(Orange) | 间色(二次色) | 暖色(暖极) | 冷色(冷极) | 蓝色/蔚蓝(Blue/Azure) | 240 | 210 |
| 40 | 90 | 琥珀色(Amber) | 三次色 | 暖色 | 冷色 | 靛色(Indigo) | 270 | 240 |
| 50 | 105 | 金色(Gold) | 四次色 | 暖色 | 冷色 | 堇色/蓝紫色/紫罗兰色(Violet) | 285 | 270 |
| 60 | 120 | 黄色/柠檬黄(Yellow/Lemon) | 原色 | 暖色 | 冷色 | 紫色(Purple) | 300 | 300 |
| 75 | 135 | 酸橙色/亮黄绿/柠檬绿(Lime) | 四次色 | 中性色 | 中性色 | 紫红色(Fuchsia) | 315 | 315 |
| 90 | 150 | 黄绿色(Chartreuse) | 三次色 | 微冷 | 微暖 | 玫红(Rose) | 330 | 330 |
| 105 | 165 | 偏黄的绿(Harlequin) | 四次色 | 冷色 | 暖色 | 绯红(Crimson) | 345 | 345 |
| 120 | 180 | 绿色(Green) | 间色(二次色) | 冷色 | 暖色 | 红色/赤红(Red) | 0 | 0 |
| 150 | 195 | 春绿(Spring Green) | 四次色 | 冷色 | 暖色 | 猩红(Scarlet) | 15 | 10 |
| 165 | 202.5 | 薄荷绿(Mint Green) | 五次色 | 冷色 | 暖色 | 偏橙的红(Orange-Red) | 22.5 | 15 |
| 180 | 210 | 青色/水色(Cyan/Aqua) | 三次色 | 冷色 | 暖色 | 朱红(Vermilion) | 30 | 20 |
| 195 | 225 | 天蓝(Sky Blue) | 四次色 | 冷色 | 暖色 | 偏红的橙(Red-Orange) | 45 | 25 |
| 210 | 240 | 蓝色/蔚蓝(Blue/Azure) | 原色 | 冷色(冷极) | 暖色(暖极) | 橙色(Orange) | 60 | 30 |
| 240 | 270 | 靛色(Indigo) | 三次色 | 冷色 | 暖色 | 琥珀色(Amber) | 90 | 40 |
| 255 | 277.5 | 群青(Ultramarine) | 五次色 | 冷色 | 暖色 | 偏橙的黄(Orange-Yellow) | 97.5 | 45 |
| 270 | 285 | 堇色/蓝紫色/紫罗兰色(Violet) | 四次色 | 冷色 | 暖色 | 金色(Gold) | 105 | 50 |
| 300 | 300 | 紫色(Purple) | 间色(二次色) | 冷色 | 暖色 | 黄色/柠檬黄(Yellow/Lemon) | 120 | 60 |
| 315 | 315 | 紫红色(Fuchsia) | 四次色 | 中性色 | 中性色 | 酸橙色/亮黄绿/柠檬绿(Lime) | 135 | 75 |
| 330 | 330 | 玫红(Rose) | 三次色 | 微暖 | 微冷 | 黄绿色(Chartreuse) | 150 | 90 |
| 345 | 345 | 绯红(Crimson) | 四次色 | 暖色 | 冷色 | 偏黄的绿(Harlequin) | 165 | 105 |
| (360) | (360) | (红色/赤红(Red)) | (原色) | (暖色) | (冷色) | (绿色(Green)) | (180) | (120) |
表中每个相邻颜色之间RGB(RGI/RGV)色相和RYB色相对应函数关系均为线性关系
RGB(RGI/RGV)与RYB色相转化公式
记RGB(RGI/RGV)色相为H(°),RYB色相为h(°)
RGB(RGI/RGV)色相(H)转RYB色相(h)
h = { 3 2 H ( 0 ≤ H < 20 ) 3 ( H − 20 ) + 30 ( 20 ≤ H < 40 ) 3 2 ( H − 40 ) + 90 ( 40 ≤ H < 60 ) H − 60 + 120 ( 60 ≤ H < 120 ) 1 2 ( H − 120 ) + 180 ( 120 ≤ H < 180 ) H − 180 + 210 ( 180 ≤ H < 240 ) 1 2 ( H − 240 ) + 270 ( 240 ≤ H < 300 ) H ( 300 ≤ H < 360 ) = { 3 2 H ( 0 ≤ H < 20 ) 3 H − 30 ( 20 ≤ H < 40 ) 3 2 H + 30 ( 40 ≤ H < 60 ) H + 60 ( 60 ≤ H < 120 ) 1 2 H + 120 ( 120 ≤ H < 180 ) H + 30 ( 180 ≤ H < 240 ) 1 2 H + 150 ( 240 ≤ H < 300 ) H ( 300 ≤ H < 360 ) h =\left\{ \begin{aligned} & \frac{3}{2}H & (0≤H<20) \\ & 3(H-20)+30 & (20≤H<40) \\ & \frac{3}{2}(H-40)+90 & (40≤H<60) \\ & H-60+120 & (60≤H<120) \\ & \frac{1}{2}(H-120)+180 & (120≤H<180) \\ & H-180+210 & (180≤H<240) \\ & \frac{1}{2}(H-240)+270 & (240≤H<300) \\ & H & (300≤H<360) \end{aligned} \right. % =\left\{ \begin{aligned} & \frac{3}{2}H & (0≤H<20) \\ & 3H-30 & (20≤H<40) \\ & \frac{3}{2}H+30& (40≤H<60) \\ & H+60 & (60≤H<120) \\ & \frac{1}{2}H+120 & (120≤H<180) \\ & H+30 & (180≤H<240) \\ & \frac{1}{2}H+150 & (240≤H<300) \\ & H & (300≤H<360) \end{aligned} \right. h=⎩⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎨⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎧23H3(H−20)+3023(H−40)+90H−60+12021(H−120)+180H−180+21021(H−240)+270H(0≤H<20)(20≤H<40)(40≤H<60)(60≤H<120)(120≤H<180)(180≤H<240)(240≤H<300)(300≤H<360)=⎩⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎨⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎧23H3H−3023H+30H+6021H+120H+3021H+150H(0≤H<20)(20≤H<40)(40≤H<60)(60≤H<120)(120≤H<180)(180≤H<240)(240≤H<300)(300≤H<360)
RYB色相(h)转RGB(RGI/RGV)色相(H)
H = { 2 3 h ( 0 ≤ h < 30 ) 1 3 ( h − 30 ) + 20 ( 30 ≤ h < 90 ) 2 3 ( h − 90 ) + 40 ( 90 ≤ h < 120 ) h − 120 + 60 ( 120 ≤ h < 180 ) 2 ( h − 180 ) + 120 ( 180 ≤ h < 210 ) h − 210 + 180 ( 210 ≤ h < 270 ) 2 ( h − 270 ) + 240 ( 270 ≤ h < 300 ) h ( 300 ≤ h < 360 ) = { 2 3 h ( 0 ≤ h < 30 ) 1 3 h + 10 ( 30 ≤ h < 90 ) 2 3 h − 20 ( 90 ≤ h < 120 ) h − 60 ( 120 ≤ h < 180 ) 2 h − 240 ( 180 ≤ h < 210 ) h − 30 ( 210 ≤ h < 270 ) 2 h − 300 ( 270 ≤ h < 300 ) h ( 300 ≤ h < 360 ) H =\left\{ \begin{aligned} & \frac{2}{3}h & (0≤h<30) \\ & \frac{1}{3}(h-30)+20 & (30≤h<90) \\ & \frac{2}{3}(h-90)+40 & (90≤h<120) \\ & h-120+60 & (120≤h<180) \\ & 2(h-180)+120 & (180≤h<210) \\ & h-210+180 & (210≤h<270) \\ & 2(h-270)+240 & (270≤h<300) \\ & h & (300≤h<360) \end{aligned} \right. % =\left\{ \begin{aligned} & \frac{2}{3}h & (0≤h<30) \\ & \frac{1}{3}h+10 & (30≤h<90) \\ & \frac{2}{3}h-20 & (90≤h<120) \\ & h-60 & (120≤h<180) \\ & 2h-240 & (180≤h<210) \\ & h-30 & (210≤h<270) \\ & 2h-300 & (270≤h<300) \\ & h & (300≤h<360) \end{aligned} \right. H=⎩⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎨⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎧32h31(h−30)+2032(h−90)+40h−120+602(h−180)+120h−210+1802(h−270)+240h(0≤h<30)(30≤h<90)(90≤h<120)(120≤h<180)(180≤h<210)(210≤h<270)(270≤h<300)(300≤h<360)=⎩⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎨⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎧32h31h+1032h−20h−602h−240h−302h−300h(0≤h<30)(30≤h<90)(90≤h<120)(120≤h<180)(180≤h<210)(210≤h<270)(270≤h<300)(300≤h<360)
将以上公式写成C语言函数,代码实现如下
#include <math.h>float RGI2RYBh(float H)
{H=fmodf(H,360.0); //浮点数取余,将角度标准化到[0°,360°)区间if(H<20.0) return H*1.5;else if(H<40.0) return H*3.0-30.0;else if(H<60.0) return H*1.5+30.0;else if(H<120.0) return H+60.0;else if(H<180.0) return H/2.0+120.0;else if(H<240.0) return H+30.0;else if(H<300.0) return H/2.0+150.0;else return H;
}float RYB2RGIh(float h)
{h=fmodf(h,360.0); //浮点数取余,将角度标准化到[0°,360°)区间if(h<30.0) return h*2.0/3.0;else if(h<90.0) return h/3.0+10.0;else if(h<120.0) return h*2.0/3.0-20.0;else if(h<180.0) return h-60.0;else if(h<210.0) return h*2.0-240.0;else if(h<270.0) return h-30.0;else if(h<300.0) return h*2.0-300.0;else return h;
}
测试:
RGI2RYBh(20.0) 返回30.0
RGI2RYBh(30.0) 返回60.0
RGI2RYBh(64.0) 返回124.0
RGI2RYBh(168.0) 返回204.0
RGI2RYBh(210.0) 返回240.0
RGI2RYBh(260.0) 返回280.0
RGI2RYBh(340.0) 返回340.0
RYB2RGIh(60.0) 返回30.0
RYB2RGIh(102.0) 返回48.0
RYB2RGIh(128.0) 返回68.0
RYB2RGIh(190.0) 返回140.0
RYB2RGIh(210.0) 返回180.0
RYB2RGIh(228.0) 返回198.0
RYB2RGIh(265.0) 返回235.0
总结
RGB(RGI/RGV)色相环存在的问题:
1.纯蓝色不正宗,RGB(RGI/RGV)的纯蓝并不位于蓝色色相的中心(RGI/RGV色相210°附近),而是偏向紫色一端,按照牛顿的七色说法,实际上应该是靛蓝色。如果将靛色(RGI/RGV色相240°附近)的饱和度降低,可以发现其颜色明显变紫,比如#8080FF和#6666CC
(其原因是人眼中对高频光波敏感的视锥细胞所感受的颜色是蓝紫色(频率约690THz),而不是正宗的蓝色(频率约640THz)。而RGB(RGI/RGV)为光学原理,需要照顾到人眼的视觉感受,所以其中的B(I/V)采用的是偏紫的靛色而不是纯正的蓝色)
2.颜色分布不均匀,在橙黄色(暖色)区域范围过于狭小,而在绿色和紫色(冷色)区域范围过大,与人类心理认知不符
3.互补色存在问题。在RGB(RGI/RGV)色相环中,红色的互补色为青色(绿蓝色,水色)(真实的互补色是绿色),而紫色的互补色为绿色(真实的互补色是黄色)
RYB色相环特点:
1.颜色分布比较均匀
2.互补色符合人类的心理认知
3.颜色分布对称,如:
①以红色为中心,330°为玫红色,0°为红色,30°为朱红色 (RGB(RGI/RGV)中分别为玫红色,红色和橙色)
②以黄色为中心,105°为金色(黄略偏橙),120°为黄色,135°为酸橙色(黄略偏绿)
③以蓝色为中心,210°为青色(蓝+绿),240°为蓝色(蔚蓝),270°为靛色(蓝+紫) (RGB(RGI/RGV)中分别为蓝色,靛色和堇色)
④以紫色为中心,285°为堇色(蓝紫色),300°为紫色,315°为紫红色 (RGB(RGI/RGV)中270°,300°,330°分别为堇色,紫色和玫红色。270°(堇色)关于紫色对称的位置,330°,是玫红色,而并不是紫红色)
备注
1.网页中标准紫色RGB为(128,0,128) (#800080 对应RGB色相300°),是一种深紫色,如果将明度提高,变成(255,0,255) (#FF00FF 对应RGB色相300°),则得到偏亮的紫色,也可以叫紫色(Purple)。而品红(Magenta)最初的含义是一种化学染料的名称,其名称源于意大利一次独立战争(1859年)的地名,这种染料呈玫红色,也就是现在印刷业中常用的CMYK系统中的颜色之一,其色值为(228,0,127) (#E4007F 对应RGB色相327°),是一种玫红色(Rose)。
而有的人把亮紫色称为"品红",但是事实上这种所谓的"品红"与最初含义的品红,也就是和化学和印刷业中的品红相去甚远,有明显的差异,并非真正意义上的品红,实际上是一种误称。#FF00FF与网页中的紫色(#800080)具有相同的色相,因此属于紫色的一种。如果非要将两者区分,则可以将#FF00FF称为「亮紫」(Light Purple)。在一般情况下,#FF00FF完全可以称为紫色(Purple),没有任何问题,但是称为"品红"会感觉十分突兀,违和感很强。(这也是我第一次看到"品红"这个名字的时候感到比较奇怪的原因,因为我觉得它一点也不红,而是非常的紫,很标准的紫。而且明明可以用一个字描述的颜色,非要用两个字表示,有种舍近求远的感觉。后来了解了CMYK了以后才知道,真正的品红是CMYK里面的那个,那才是真正的"红",而这个所谓的"品红"(事实上是紫色)只不过是一个误称,一个以讹传讹的叫法罢了。当初这样叫的人,估计是为了偷懒,把RGB里的二次色和CMYK直接对应了起来,殊不知RGB里的二次色实际上是CPY,而并非CMY。所以我平时说#FF00FF的时候都会说成紫色,或者Purple,简称P)
此外,有的地方把#FF00FF称为Fuchsia也是一种误称,因为表中Fuchsia对应的是紫红色,也就是#FF00BF(对应RGB色相315°),并非#FF00FF(紫色,Purple)。
所以,真正意义上的Purple是#FF00FF,Fuchsia是#FF00BF,Magenta是#E4007F。
还记得我们高中时化学中检验二氧化硫的方法吗?就是把气体通入品红溶液,观察是否褪色,因为二氧化硫具有漂白性。还有高中生物里的醋酸洋红液和改良苯酚品红染液(低温诱导染色体加倍实验中的),它们的作用都是给染色体染色的。如果你亲自做过实验,就知道这些溶液的颜色是什么了,它们和印刷业中的品红颜色十分相似,然而和#FF00FF却完全不像。这也就印证了我刚才的说法,这实际上是一种误称,而并非化学中的,真正意义上的品红染料的颜色。
相关链接:
#FF00FF(255,0,255)应该是紫色(Purple),把#FF00FF称为"品红"(“洋红/Magenta”)是一种误称 - 固态二氧化碳的博客 - CSDN博客
2.RYB(红黄蓝)不等于CMYK,切记切记!虽然两者均为减法混色原理,但CMYK是印刷采用的四原色,其中的C是青色(湖蓝色)(与RGB(RGI/RGV)中的00FFFF(青色,蓝绿色,水绿)有一定的差异),M是品红(玫红色),与纯正的蓝色和红色有所出入。而RYB是美术中使用的三原色,R是大红(赤红),B是蔚蓝,也就是最纯正的红色和蓝色。两者最主要的区别在于其二次色,CMYK中玫红+黄色=大红,玫红+湖蓝=靛色(蓝紫),而RYB中红+黄=橙,红+蓝=紫,有明显的区别。CMYK更符合印刷纸张的化学和光学特性,因此在印刷和化工行业被广泛采用。而RYB相比CMYK和RGB(RGI/RGV)更符合人类心理学上对颜色(原色,二次色,互补色)的认知,因此在美术和艺术领域大行其道,被艺术家广泛采纳。
3.本文中的RYB(红黄蓝)并非指减色系统的颜料红黄蓝,本质上仍然是建立在计算机的RGI/RGV(红绿靛)发光系统上的。RYB指的是将红,黄,蓝三原色放置在色相环上三等分点的位置,三原色之间进行平滑渐变,组成色相环,从而达到和美术减法色颜料构成的RYB色相环相同的效果
附表1:RYB十二色相环颜色表(常见称法用正体表示)
| RYB色相 h(°) | 颜色 | 代码 | RGB(RGI/RGV)色相 H(°) | 备注 |
|---|---|---|---|---|
| 0 | 红色/赤红(Red) | FF0000 | 0 | 原色 |
| 30 | 朱红(Vermilion) | FF5500 | 20 | 三次色 |
| 60 | 橙色(Orange) | FF8000 | 30 | 间色(二次色) |
| 90 | 琥珀色(Amber) | FFAA00 | 40 | 三次色 |
| 120 | 黄色/柠檬黄(Yellow/Lemon) | FFFF00 | 60 | 原色 |
| 150 | 黄绿色(Chartreuse) | 80FF00 | 90 | 三次色 |
| 180 | 绿色(Green) | 00FF00 | 120 | 间色(二次色) |
| 210 | 青色/水色(Cyan/Aqua) | 00FFFF | 180 | 三次色 |
| 240 | 蓝色/蔚蓝(Blue/Azure) | 0080FF | 210 | 原色 |
| 270 | 靛色(Indigo) | 8080FF(0000FF) | 240 | 三次色 |
| 300 | 紫色(Purple) | FF00FF | 300 | 间色(二次色) |
| 330 | 玫红(Rose) | FF0080 | 330 | 三次色 |
| (360) | (红色/赤红(Red)) | (FF0000) | (360) | (原色) |
(注:"靛色"一行中括号内的值为原RGB(RGI/RGV)中的值(0000FF),括号外的数值是修正后的值(8080FF),这是为了保持从蓝色到紫色过渡过程中明度的平滑渐变。在修正之前,从蓝色到紫色过渡的过程中会出现先变深,再变浅的现象,与视觉感知不符)
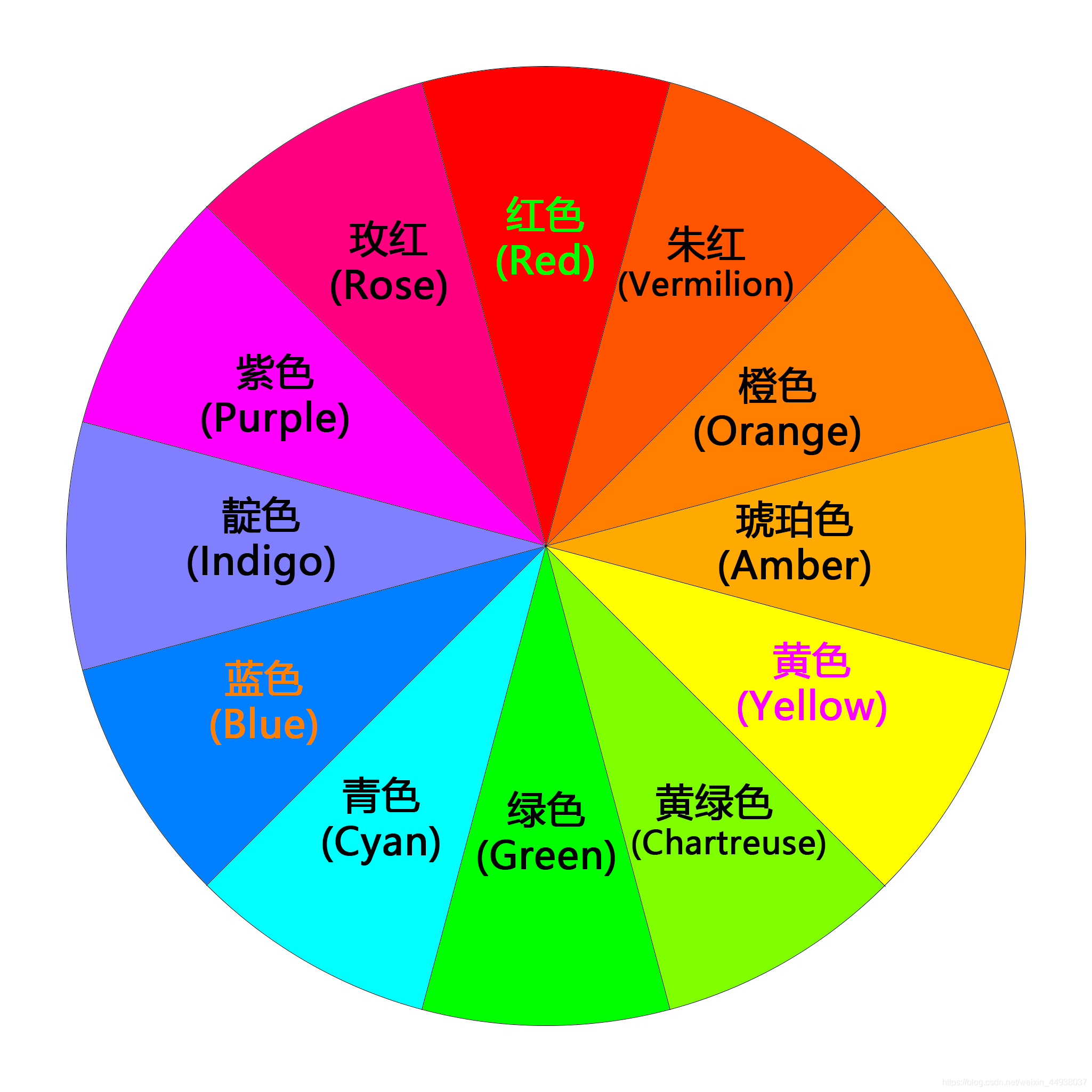
附表2:RGB(RGI/RGV)十二色相环颜色表(常见称法用正体表示,灰色备注代表与RYB色相环不相符的原色/间色)
| RGB(RGI/RGV)色相 H(°) | 颜色 | 代码 | RYB色相 h(°) | 备注 |
|---|---|---|---|---|
| 0 | 红色/赤红(Red) | FF0000 | 0 | 原色 |
| 30 | 橙色(Orange) | FF8000 | 60 | 三次色 |
| 60 | 黄色/柠檬黄(Yellow/Lemon) | FFFF00 | 120 | 间色(二次色) |
| 90 | 黄绿色(Chartreuse) | 80FF00 | 150 | 三次色 |
| 120 | 绿色(Green) | 00FF00 | 180 | 原色 |
| 150 | 春绿(Spring Green) | 00FF80 | 195 | 三次色 |
| 180 | 青色/水色(Cyan/Aqua) | 00FFFF | 210 | 间色(二次色) |
| 210 | 蓝色/蔚蓝(Blue/Azure) | 0080FF | 240 | 三次色 |
| 240 | 靛色(Indigo) | 0000FF | 270 | 原色 |
| 270 | 堇色/蓝紫色/紫罗兰色(Violet) | 8000FF | 285 | 三次色 |
| 300 | 紫色(Purple) | FF00FF | 300 | 间色(二次色) |
| 330 | 玫红(Rose) | FF0080 | 330 | 三次色 |
| (360) | (红色/赤红(Red)) | (FF0000) | (360) | (原色) |
RYB,RGI/RGV十二色相环效果图