一、css画半圆
border-radius
可以设置盒子四边的弧度。可以设置%,px等单位。
在css中利用border-radius可以画出圆形,半圆,等图案
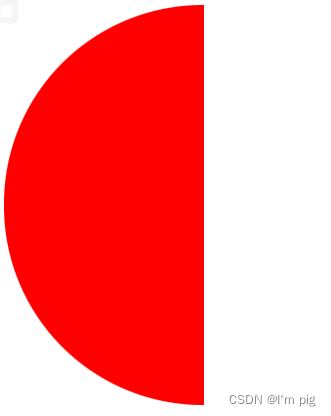
半圆需要两个块元素,两个块元素分别设置一个对应的角即可。
<style>.a{width: 200px;height: 200px;background-color: red;border-top-left-radius: 200px;}.b{width: 200px;height: 200px;background-color: red;border-bottom-left-radius: 200px;}</style>
</head>
<body><div class="a"></div><div class="b"></div>
</body>平行半圆同理。

二、 css画圆
绘制一个圆形,只需要使用border-radius内缩50%即可。
div{width: 300px;height: 300px;background-color: red;border-radius: 50%;}
三、 css画线性箭头
原理和实心箭头一样,不过需要旋转一下元素。
1.先设置div属性
div{width: 100px;height: 100px;border-color: red red transparent transparent;border-width: 5px;border-style: solid;
} 
2.设置旋转
transform: matrix(0.75, 0.75, -0.75, 0.75, 0, 0);