<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>邮箱验证找回密码</title><link href="css/link.css" rel="stylesheet"><link href="css/layui.css" rel="stylesheet">
</head>
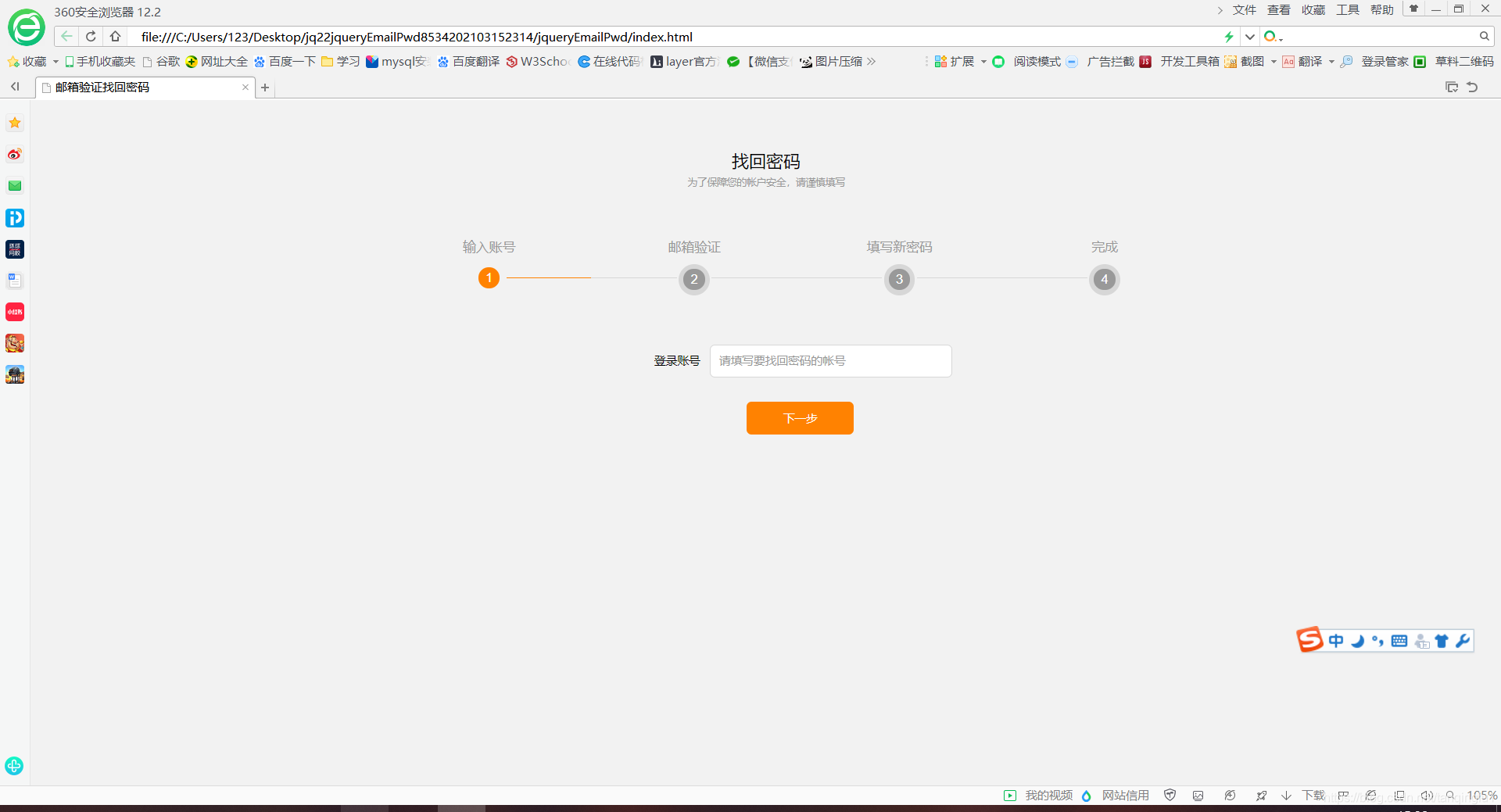
<body><div style="height:100%;"><div class="rebinding-box"><div class="box-title"><h2 class="mtb5">找回密码</h2><i>为了保障您的帐户安全,请谨慎填写</i></div><div class="box-timeline"><ul class="text-center" style="width: 1000px;"><li>输入账号<div class="box-num1">1</div></li><li class="ml45">邮箱验证<div class="box-outside1 outside1ab" id="outside1abs"><div class="box-num2 num2ab">2 </div></div></li><li class="ml45">填写新密码<div class="box-outside2 outside2ab" id="outside2as"><div class="box-num3 num3ab">3</div></div></li><li class="ml45">完成<div class="box-outside3 outside3a" id="outside3as"><div class="box-num4 num4a">4</div></div></li></ul></div><!--第一步--><div class="onebox-form" id="oneform"><div class="oneform"><div class="oneform-box"><label class="oneform-label">登录账号</label><div class="oneform-input"><input id="userName" autocomplete="off" placeholder="请填写要找回密码的帐号"></div></div><div class="onebtn-box"><button class="onebtn" id="onebtn" onclick="fun()">下一步</button></div></div></div><!--第二步--><div class="twobox-form" id="twoform"><div class="twoform"><div class="twoform-box"><div class="newtel"><label class="twoform-label">邮箱</label><div class="twoform-input"><input type="text" id="email" readonly="readonly" placeholder="请输入邮箱地址"></div></div><div class="validatecode"><label class="twoform-label2">验证码</label><div class="twoform-input2"><input type="text" autocomplete="off" id="rndNum" placeholder="请输入验证码"></div><button class="sendcode" id="sendRndnum">发送验证码</button><div class="sendtimer"> (<span id="timer1"></span>)s后可重新获取</div></div></div></div><div class="twobtn-box"><button class="twobtn" id="twobtn" onclick="fun1()">下一步</button></div></div><!--第三步--><div class="threebox-form twobox-form" id="threeform"><div class="threeform"><div class="threeform-box"><div class="newtel"><label class="threeform-label">新密码</label><div class="threeform-input3"><input type="text" id="pwd" autocomplete="off" placeholder="请输入密码"></div></div><div class="validatecode"><label class="threeform-label3">确认密码</label><div class="threeform-input3"><input type="text" autocomplete="off" id="repwd" placeholder="请确认输入密码"></div></div></div></div><div class="threebtn-box"><button class="threebtn" id="threebtn" onclick="fun2()">下一步</button></div></div><!--第四步--><div class="fourbox-form" id="fourform"><div class="successr"><div class="symbol"></div><p>恭喜您,修改密码成功!</p></div></div></div></div><script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script><script src="js/layui.js"></script><script>var onebtns = document.getElementById("onebtn");var twobtns = document.getElementById("twobtn");var soutside1ab = document.getElementById("outside1abs");var soutside2as = document.getElementById("outside2as");var soutside3as = document.getElementById("outside3as");var oneforms = document.getElementById("oneform");var twoforms = document.getElementById("twoform");var threeforms = document.getElementById("threeform");var fourforms = document.getElementById("fourform");var timer1 = 60;//倒计时function TimeDown() {$("#timer1").html(timer1);if (timer1 > 0) {setTimeout(function () { TimeDown(); }, 1000);} else if (timer1 <= 0) {timer1 = 61;$("#sendRndnum").css("display", "block");$(".sendtimer").css("display", "none");}--timer1;};$("#sendRndnum").click(function () {var userName = $("#userName").val();var email = $("#email").val();if (email == "" || email == null) {alert("未绑定邮箱");return false;}$("#sendRndnum").css("display", "none");$(".sendtimer").css("display", "block");TimeDown();});///验证账号function fun() {var userName = $("#userName").val();if (userName == "") {alert("请输入要找回密码的账户");return false;}$("#email").val("123067cs@qq.com");soutside1ab.classList.remove("outside1ab");oneforms.style.display = "none";twoforms.style.display = "block";}//验证邮箱验证码function fun1() {var userName = $("#userName").val();var rndNum = $("#rndNum").val();if (rndNum == "") {alert("请输入验证码");return false;}threeforms.style.display = "block";twoforms.style.display = "none";soutside2as.classList.remove("outside2ab");}//修改密码function fun2() {var userName = $("#userName").val();var pwd= $("#pwd").val();var repwd = $("#repwd").val();if (pwd != repwd) {alert("2次密码不一致", { icon: 5 });return false;}fourforms.style.display = "block";threeforms.style.display = "none";soutside3as.classList.remove("outside3a");}</script>
</body>
</html> demo下载地址:https://download.csdn.net/download/tanqingfu1/16206203
demo下载地址:https://download.csdn.net/download/tanqingfu1/16206203








![[车联网安全自学篇] Android安全之ARM汇编指令集手册「精简汇总版」](https://img-blog.csdnimg.cn/1f5949f3c5bc471aac030227abedcd80.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6I-g6JCdX-apmeeVmemmmQ==,size_20,color_FFFFFF,t_70,g_se,x_16)