欢迎加入前端技术营!如果你也是前端学习者或者对前端有学习的想法,那就跟着我一起从零开始进击前端。
致力于尽可能详细且简洁的介绍前端知识、自己的捷径,也是学习路上的记录。欢迎探讨
文章目录
- 安装
- 淘宝镜像设置
- npm常用命令
- package.json属性说明
- 面试题
- 一、Ajax的实现流程是怎样的?
- 二、AJAX请求总共有多少种CALLBACK
npm(全称Node Package Manager,即node包管理器)
是Node.js默认的、以JavaScript编写的软件包管理系统
npm来分享和使用代码已经成了前端的标配
安装
npm是在node里,所以需要安装node
在node.js官网下载合适的node版本进行安装即可
打开运行窗口通过 npm -v 可查看npm安装的版本

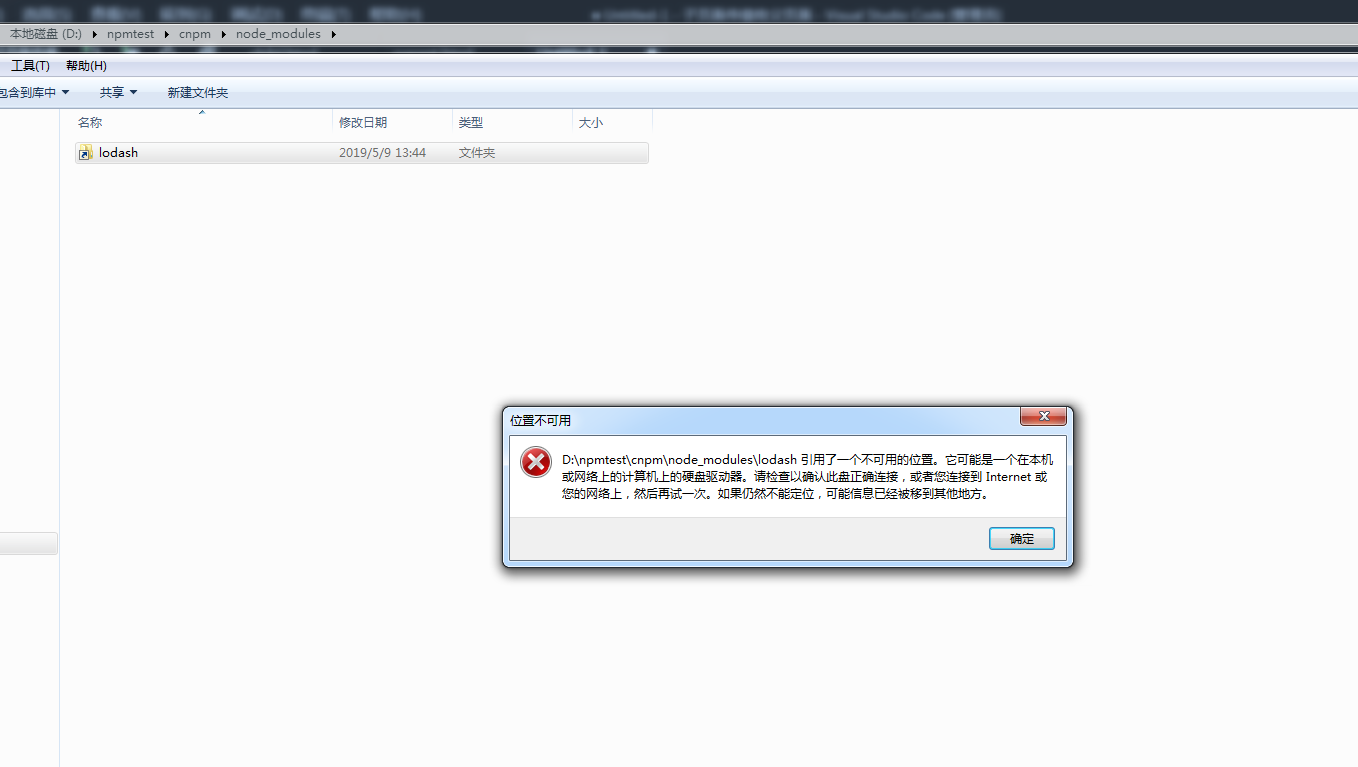
在运行窗口进入指定文件夹就可以通过npm安装需要的包了,比如安装jQuery:

淘宝镜像设置
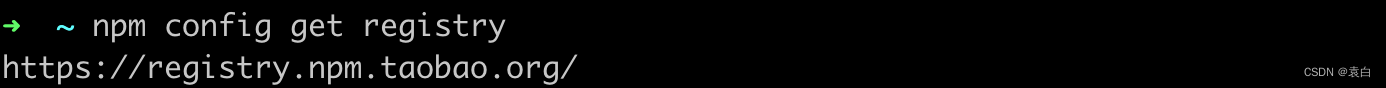
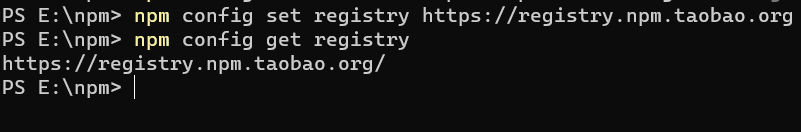
因为安装使用的是官方网站,速度较慢,搭建环境时通过如下代码将npm设置成淘宝镜像,可快速安装,并通过 npm config get registry 查看是否成功
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global

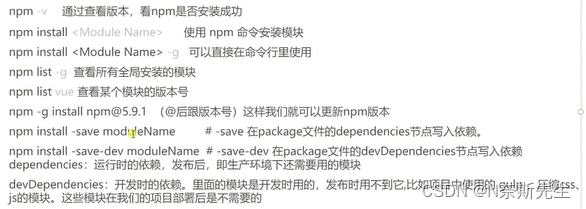
npm常用命令
安装包:npm install xxx -g //-g:为全局安装搭建环境时通过如下代码将npm设置成淘宝镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global设置当前地址(设置为默认地址)
npm config set registry https://registry.npmjs.org/查看镜像的配置结果
npm config get registry
npm config get disturl使用nrm工具切换淘宝源
npx nrm use taobao如果之后需要切换回官方源可使用
npx nrm use npm

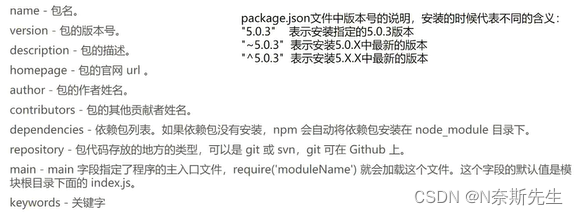
package.json属性说明

面试题
一、Ajax的实现流程是怎样的?
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
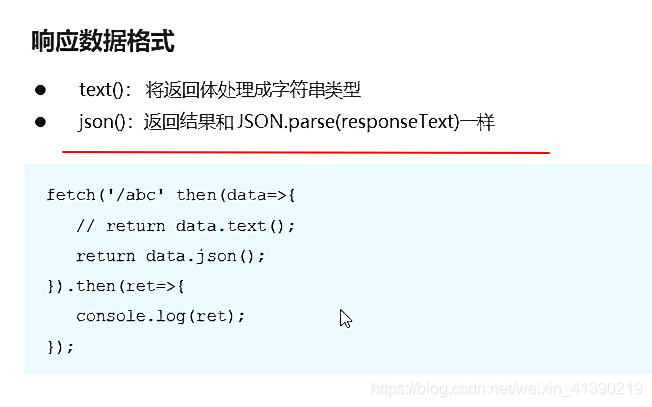
xml:返回XML文档,可用JQuery处理。
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
<script type="text/javascript">
var httpRequest;
function checkUsername() {if (window.XMLHttpRequest) {//在IE6以上的版本以及其他内核的浏览器(Mozilla)等httpRequest = new XMLHttpRequest();} else if (window.ActiveXObject) {//在IE6以下的版本httpRequest = new ActiveXObject();}//创建http请求httpRequest.open("POST", "Servlet1", true);//因为使用的是post方式,所以需要设置消息头httpRequest.setRequestHeader("Content-type", "application/xwww-form-urlencoded");//指定回调函数httpRequest.onreadystatechange = response22;//得到文本框的数据var name = document.getElementById("username").value;//发送http请求,把要检测的用户名传递进去httpRequest.send("username=" + name);
}
function response22() {//判断请求状态码是否是4【数据接收完成】if (httpRequest.readyState == 4) {//再判断状态码是否为200【200是成功的】if (httpRequest.status == 200) {//得到服务端返回的文本数据var text = httpRequest.responseText;//把服务端返回的数据写在div上var div = document.getElementById("result");div.innerText = text;}}
}
</script>
二、AJAX请求总共有多少种CALLBACK
Ajax请求总共有八种Callback
onSuccess
onFailure
onUninitialized
onLoading
onLoaded
onInteractive
onComplete
onException
本期到这里就结束了,感谢阅读!有问题留言,及时回复
- 点赞加关注,持续更新实用技巧、热门资源、软件教程等
- 有任何 软件 影视 教程资源 考证资料等需求留言即可