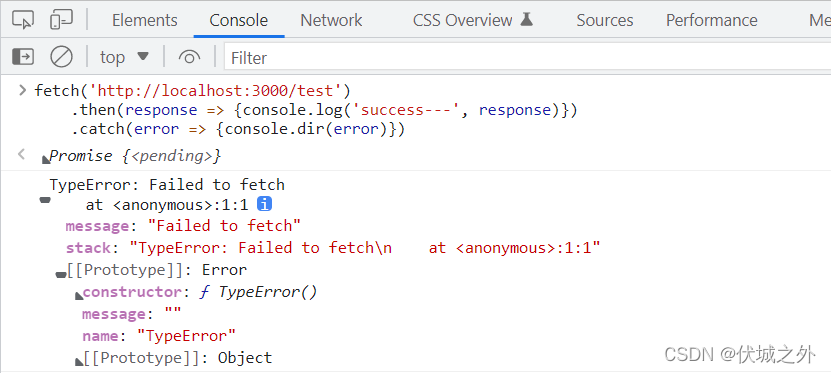
fetch API通过promise接口来实现的。
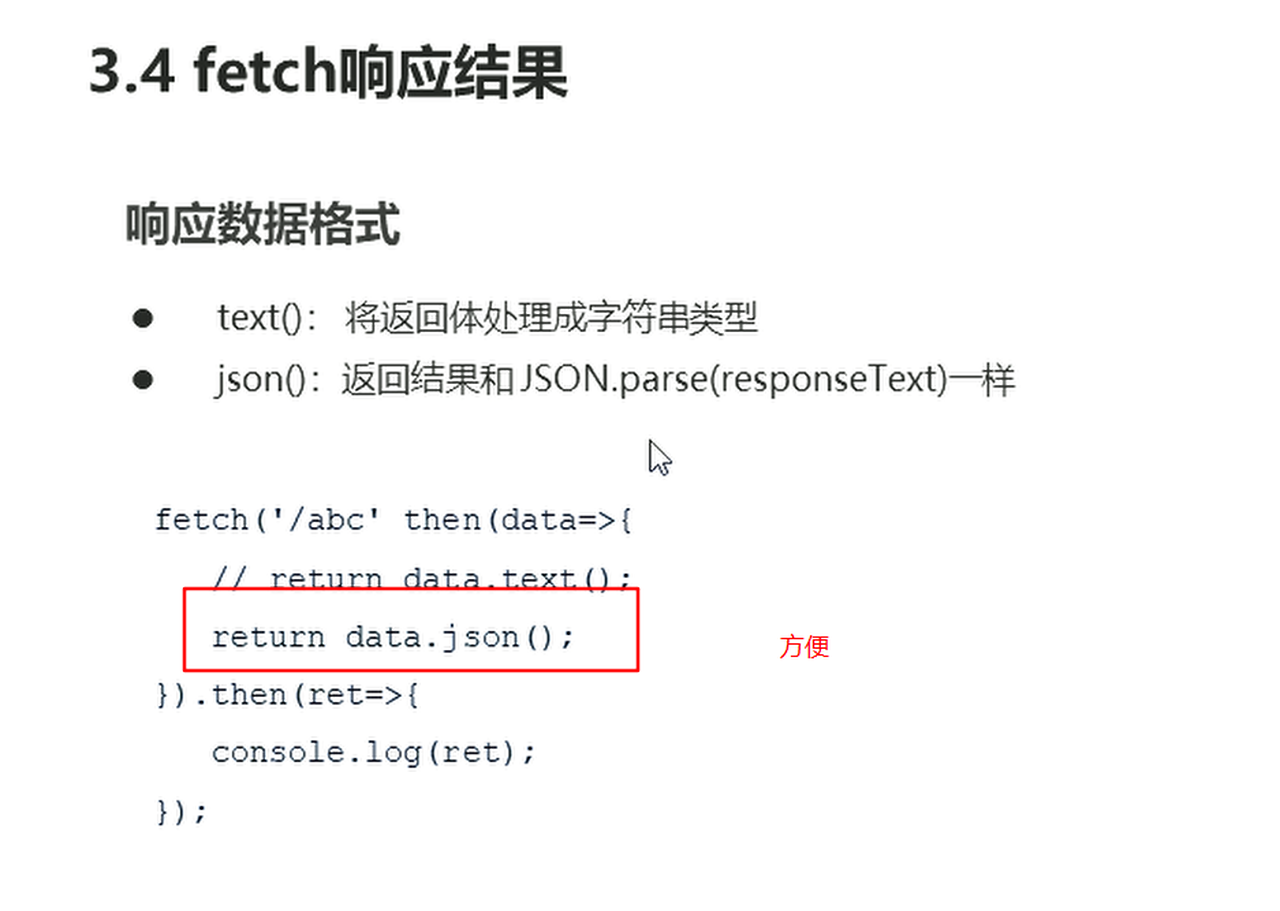
fetch( ' / abc' ) .then (data=>{
return data.text (); //return返回的是primose对象}).then (ret=>{
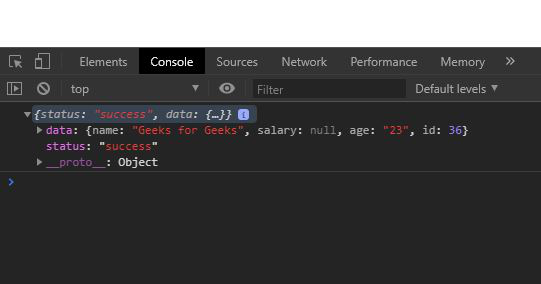
//注意这里得到的才是最终的数据console.log (ret) ;
});
1.fetch常用配置选项
method(String):HTIP请求方法,默认为GET(GET、POST、PUT、DELETE)
body(String):HTTP的请求参数
headers(Cject): HTTP的诘求头,默认为8
axios的基本特性
axios(官网: https://aithub.com/axios/axios)是一个基于Promise用于浏览器和node.js的HTTP客户端。它具有以下特征:
- 支持浏览器和node.js
- 支持promise
- 能拦截请求和响应
- 自动转换JSON数据
axios的参数传递
1.GET传递参数
通过URL传递参数
通过params选项传递参数
axios.dglete ( /adata ', {
params : {
id: 123}
})
.then (ret=>{
console.log (ret.data)})
2.DELETE传递参数
·参数传递方式与GET类似
3.POST传递参数
通过选项传递参数(默认传递的是json修式的数据)
axios.post ( '/adata ' , {
uname: 'tom',
pwd: 123
} ) .then (ret=>{
console.log (ret.data)})
4.PUT传递参数·
参数传递方式与POST类似
axios.put( '/ adata/ 123',i心uname: 'tom' ,
pwd: 123
} ) .then (ret=>{
console.log (ret.data)})
axios的响应结果响应结果的主要属性
·data:实际响应回来的数据
headers :响应头信息·
status响应状态码·
statusText:响应状态信息
axios的全局配置
axios.defaults.timeout = 3000;//超时时间
axios.defaults.baseURL = 'http://localhost:3000/app;1/默认地址
axios.defaults.headers[ 'mytoken’ ]= 'agwerwqwerqwer2ewwe23eresdf23’//设置请求头
4.6 axios拦截器
1.请求拦截器
在请求发出之前设置一些信息

⒉响应拦截器
在获取数据之前对数据做一些加工处里