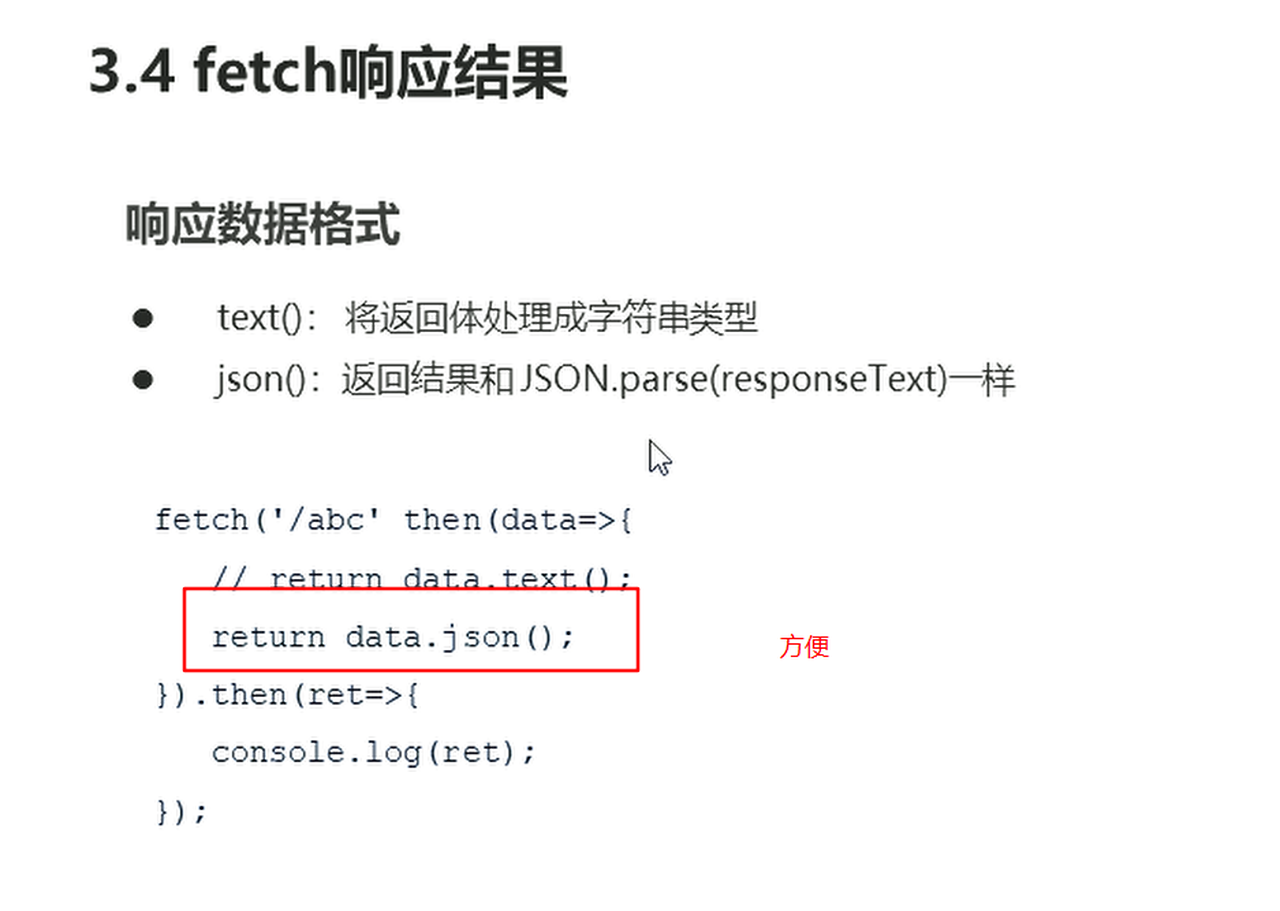
注意:fetch是一种HTTP数据请求的方式,是XMLHttpRequest的一种替代方案。fetch不是ajax的进一步封装,而是原生js内置的一种方法,所以无需按包,无需引用,直接使用。
1.发送get请求(fetch默认是fetch的get请求)
import React, { Component } from 'react'export default class Fetch extends Component {getFetch() {// 第二个then中才能获取数据fetch("https://jsonplaceholder.typicode.com/posts").then(res => res.json()).then(res => { console.log(res); }).catch(err => console.log(err))}render() {return (<div><button onClick={() => { this.getFetch() }}>getFetch</button></div>)}
}然后在主组件引入此组件即可,效果如下:

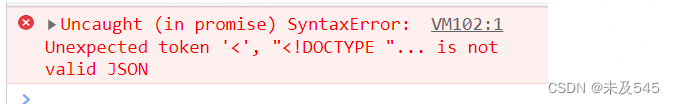
如果按照上面方法出现以下报错,可以考虑换一个请求地址就能解决。

2.post请求
import React, { Component } from 'react'export default class Fetch extends Component {postFetch() {fetch("https://jsonplaceholder.typicode.com/posts", {method: "POST",body: {title: "hanh"}}).then(res => res.json()).then(res => { console.log(res); }).catch(err => console.log(err))}render() {return (<div><button onClick={() => { this.postFetch() }}>postFetch</button></div>)}
}
更多可参考:使用 Fetch - Web API 接口参考 | MDN (mozilla.org)