实例方法:
Document/*
基于Promise发送Ajax请求
*/
function queryData(url) {
var p = new Promise(function(resolve, reject){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState != 4) return;
if(xhr.readyState == 4 && xhr.status == 200) {
// 处理正常的情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject('服务器错误');
}
};
xhr.open('get', url);
xhr.send(null);
});
return p;
}
// queryData('http://localhost:3000/data')
// .then(function(data){
// console.log(data);
// },function(info){
// console.log(info)
// });
// ============================
// 发送多个ajax请求并且保证顺序
queryData('http://localhost:3000/data')
.then(function(data){
console.log(data)//data 是上次异步处理返回的结果
return queryData('http://localhost:3000/data1');
})
.then(function(data){
console.log(data);
return queryData('http://localhost:3000/data2');
})
.then(function(data){
console.log(data)
});
复制代码



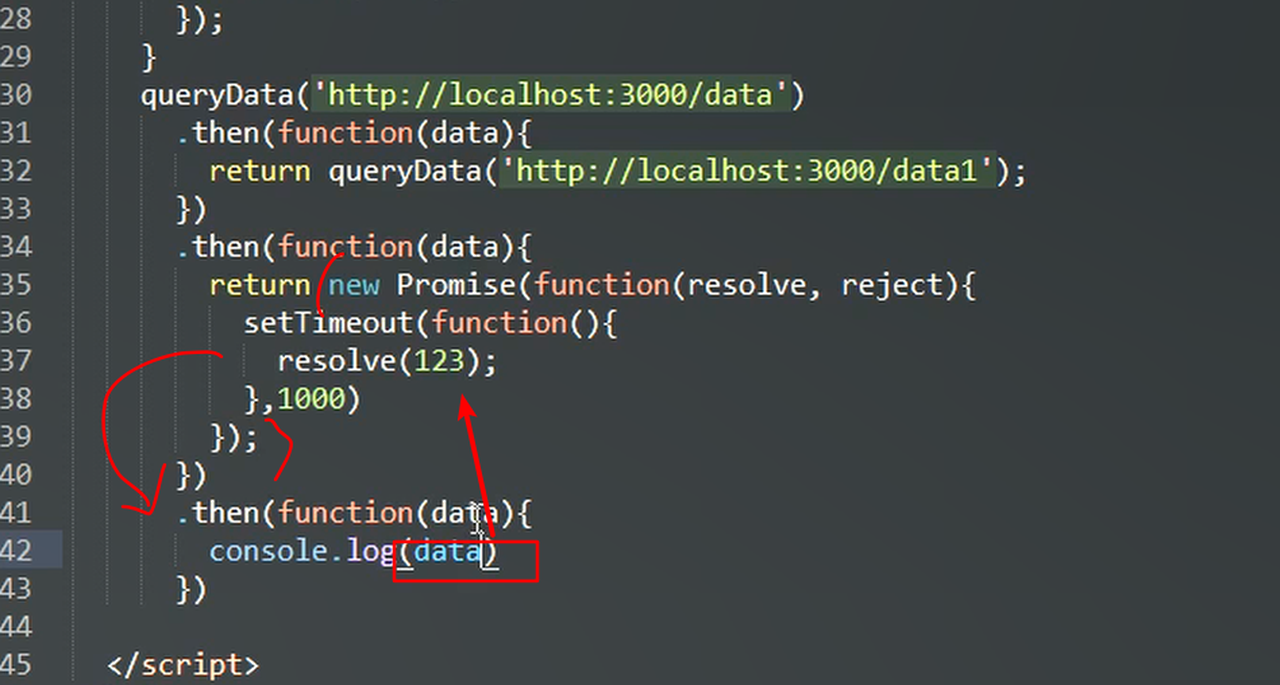
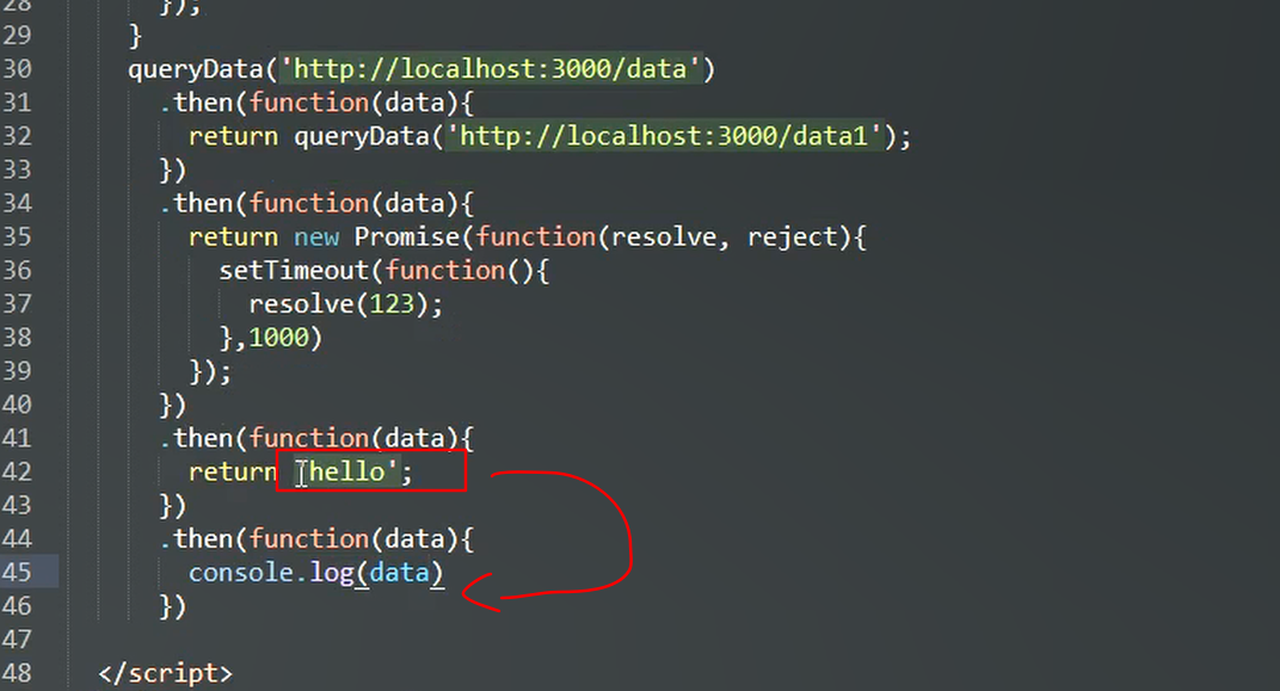
返回的是普通值传递给then 默认会生成一个new Promise实例对象 实现链式操作


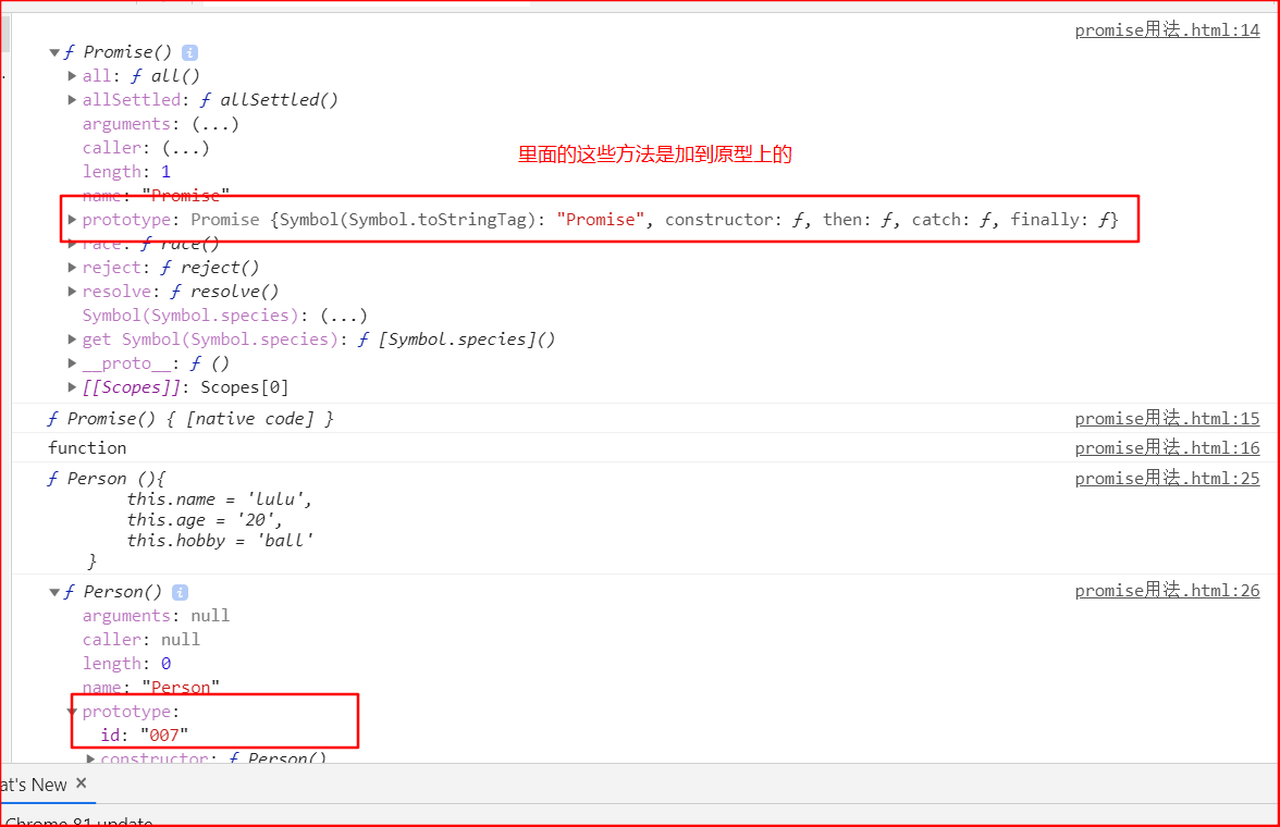
对象方法:
Document/*
Promise常用API-对象方法
*/
// console.dir(Promise)
function queryData(url) {
return new Promise(function(resolve, reject){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState != 4) return;
if(xhr.readyState == 4 && xhr.status == 200) {
// 处理正常的情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject('服务器错误');
}
};
xhr.open('get', url);
xhr.send(null);
});
}
var p1 = queryData('http://localhost:3000/a1');
var p2 = queryData('http://localhost:3000/a2');
var p3 = queryData('http://localhost:3000/a3');
// Promise.all([p1,p2,p3]).then(function(result){
// console.log(result)
// })
Promise.race([p1,p2,p3]).then(function(result){
console.log(result)
})
复制代码
在方法 中返回return 的是new Promise实例对象
在外面定义变量 接收 Promise实例对象
Promise.all 全部返回的结果都执行
Promise.race 只要有一个结果返回就输出
fetch基本使用


官方地址:



/*
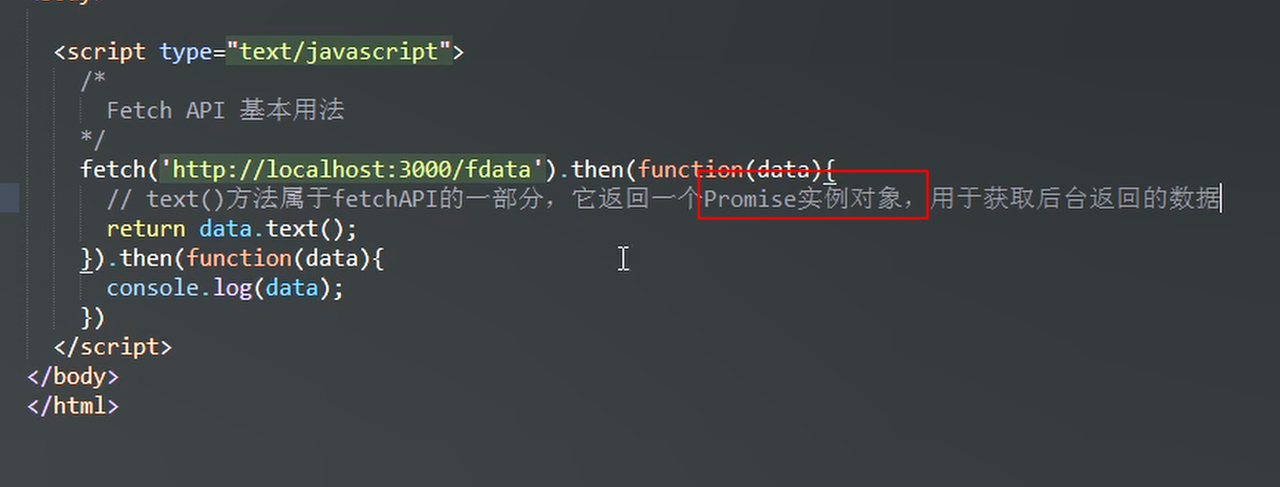
Fetch API 基本用法
*/
fetch('http://localhost:3000/fdata').then(function(data){
// text()方法属于fetchAPI的一部分,它返回一个Promise实例对象,用于获取后台返回的数据
return data.text();
}).then(function(data){
console.log(data);
})
复制代码
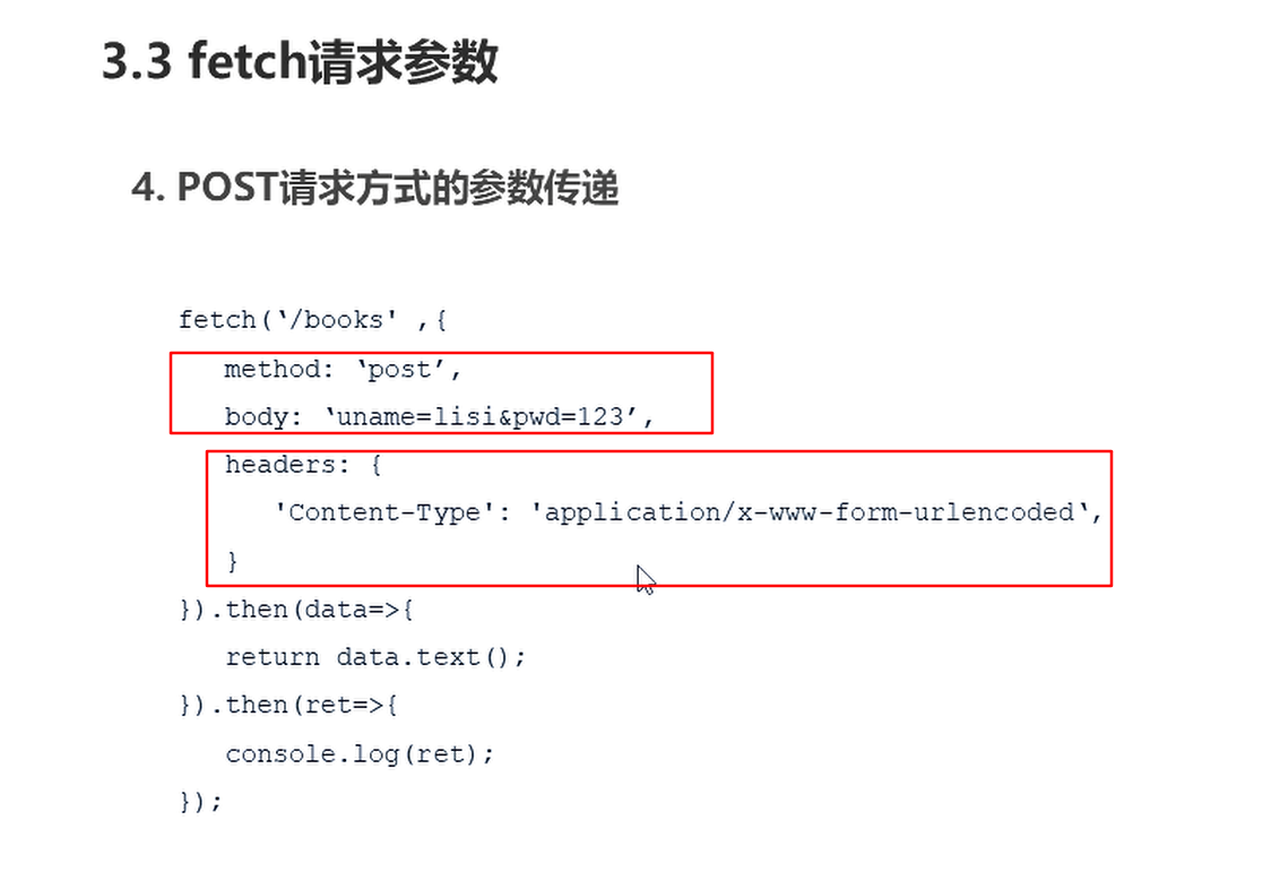
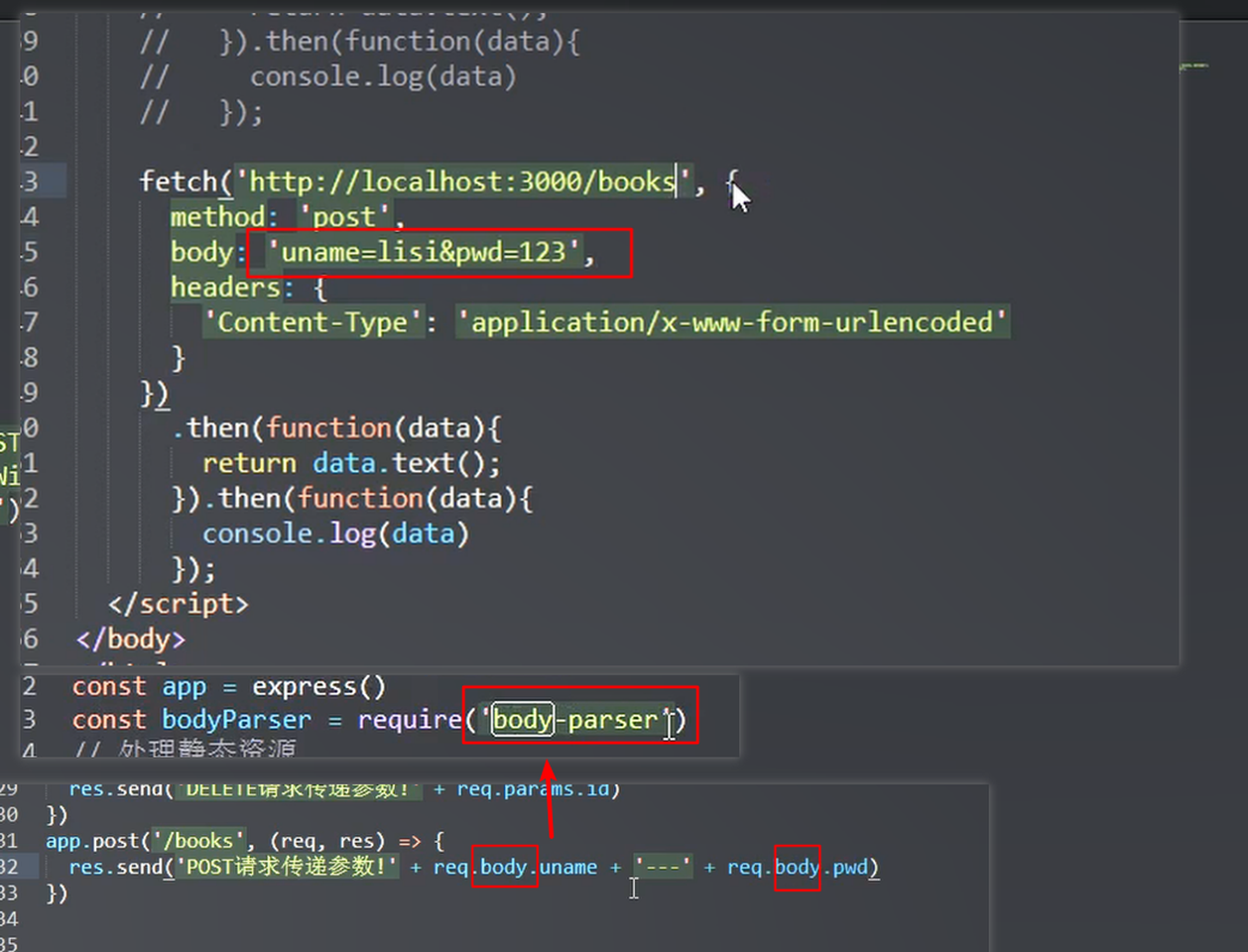
post请求:
第一种用法:


第二种:


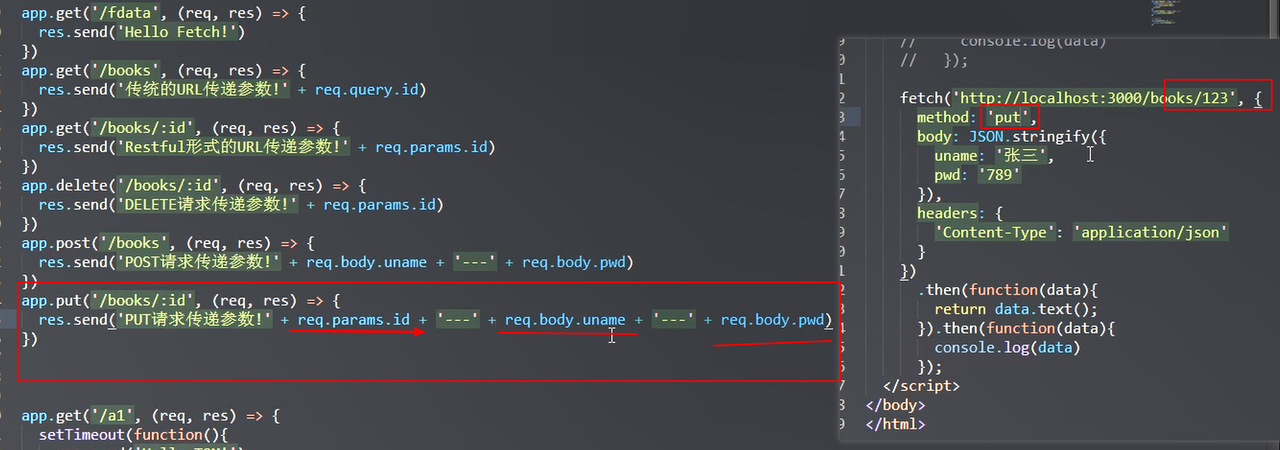
put也支持上面的post第一种传参的方式
put 和 post 都是类似的
Document/*
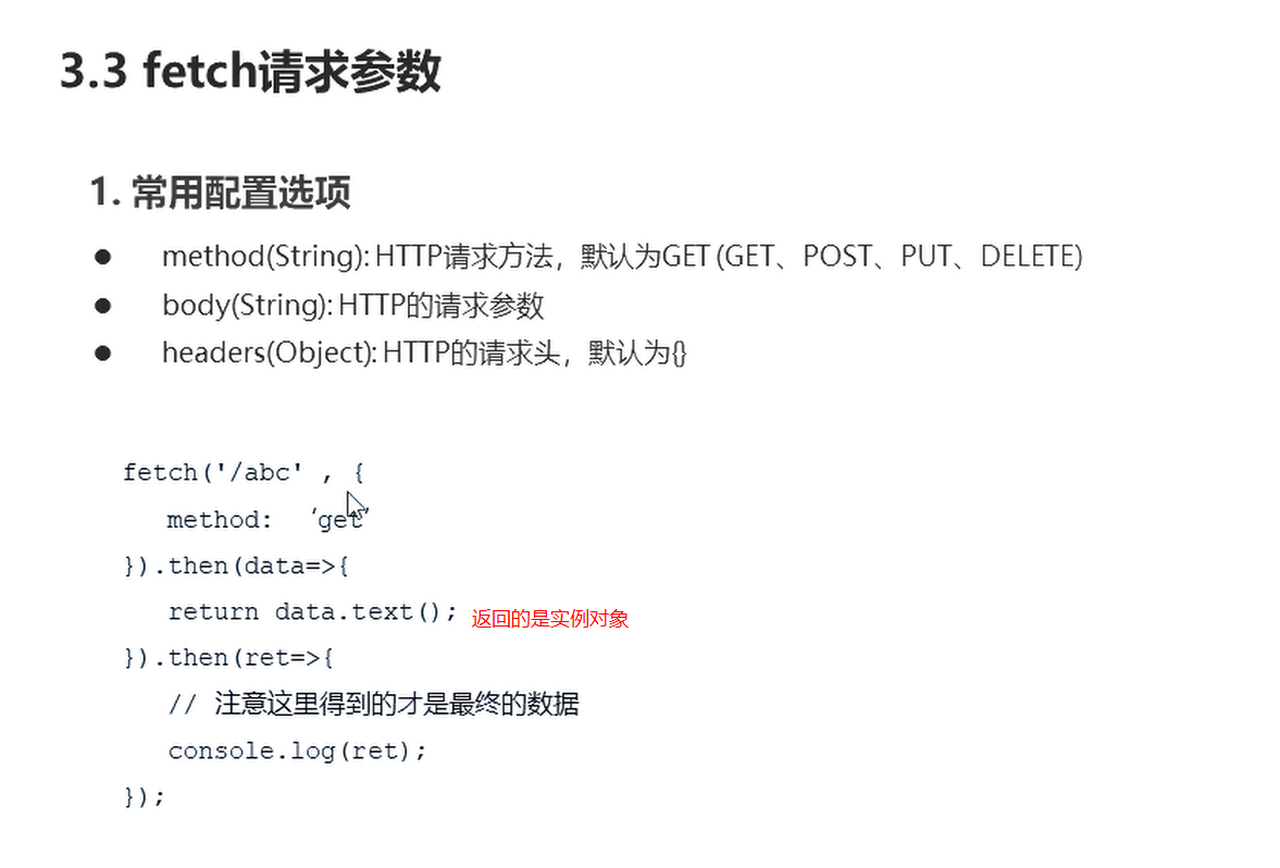
Fetch API 调用接口传递参数
*/
// GET参数传递-传统URL
// fetch('http://localhost:3000/books?id=123', {
// method: 'get'
// })
// .then(function(data){
// return data.text();
// }).then(function(data){
// console.log(data)
// });
// GET参数传递-restful形式的URL
// fetch('http://localhost:3000/books/456', {
// method: 'get'
// })
// .then(function(data){
// return data.text();
// }).then(function(data){
// console.log(data)
// });
// DELETE请求方式参数传递
// fetch('http://localhost:3000/books/789', {
// method: 'delete'
// })
// .then(function(data){
// return data.text();
// }).then(function(data){
// console.log(data)
// });
// POST请求传参
// fetch('http://localhost:3000/books', {
// method: 'post',
// body: 'uname=lisi&pwd=123',
// headers: {
// 'Content-Type': 'application/x-www-form-urlencoded'
// }
// })
// .then(function(data){
// return data.text();
// }).then(function(data){
// console.log(data)
// });
// POST请求传参
// fetch('http://localhost:3000/books', {
// method: 'post',
// body: JSON.stringify({
// uname: '张三',
// pwd: '456'
// }),
// headers: {
// 'Content-Type': 'application/json'
// }
// })
// .then(function(data){
// return data.text();
// }).then(function(data){
// console.log(data)
// });
// PUT请求传参
fetch('http://localhost:3000/books/123', {
method: 'put',
body: JSON.stringify({
uname: '张三',
pwd: '789'
}),
headers: {
'Content-Type': 'application/json'
}
})
.then(function(data){
return data.text();
}).then(function(data){
console.log(data)
});
复制代码
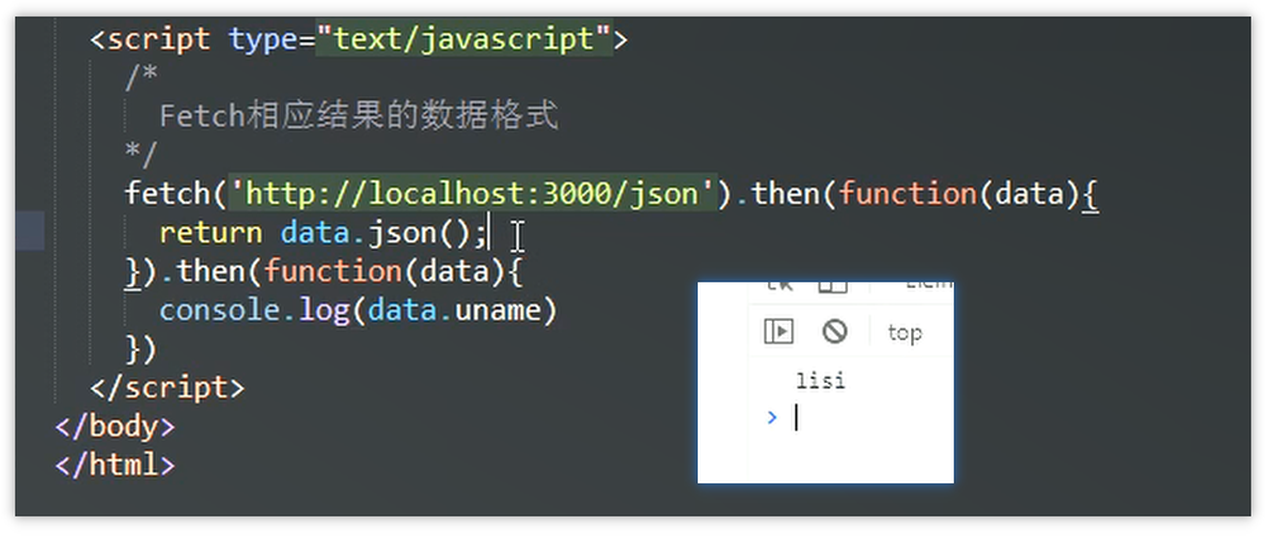
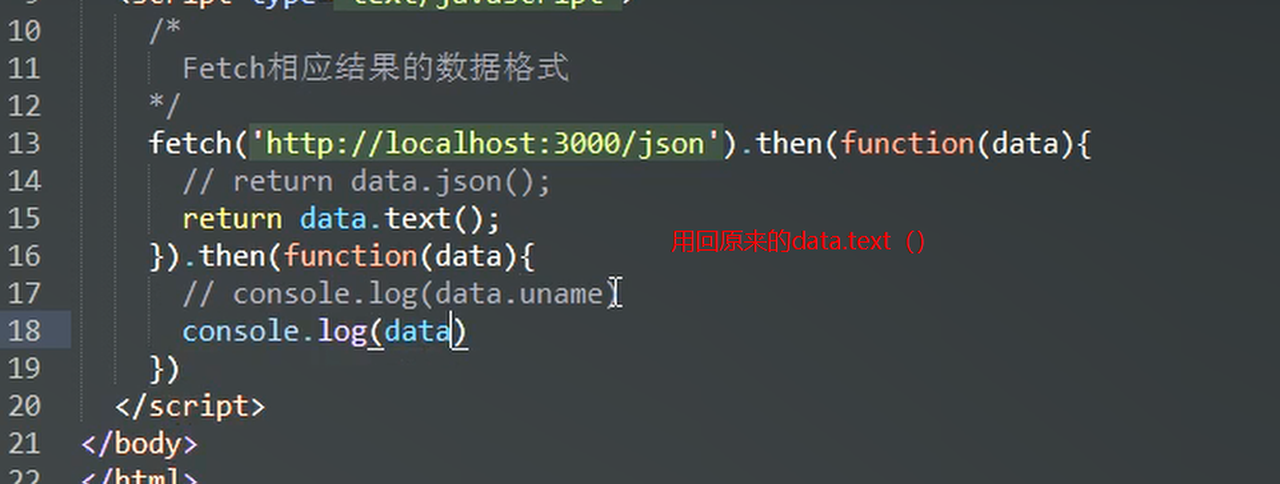
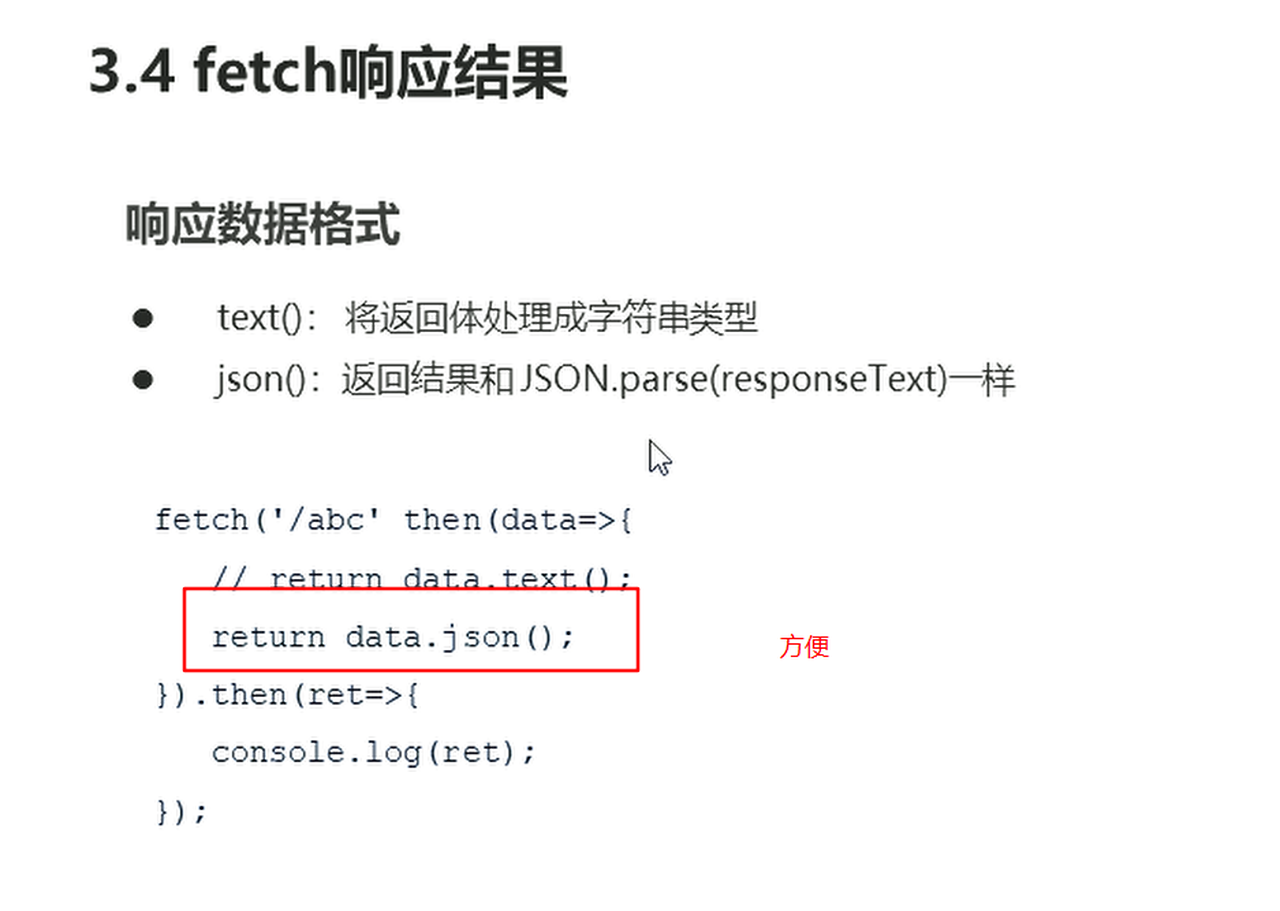
Fetch响应结果的数据格式




但是他是字符串

我们要拿到它里面的属性


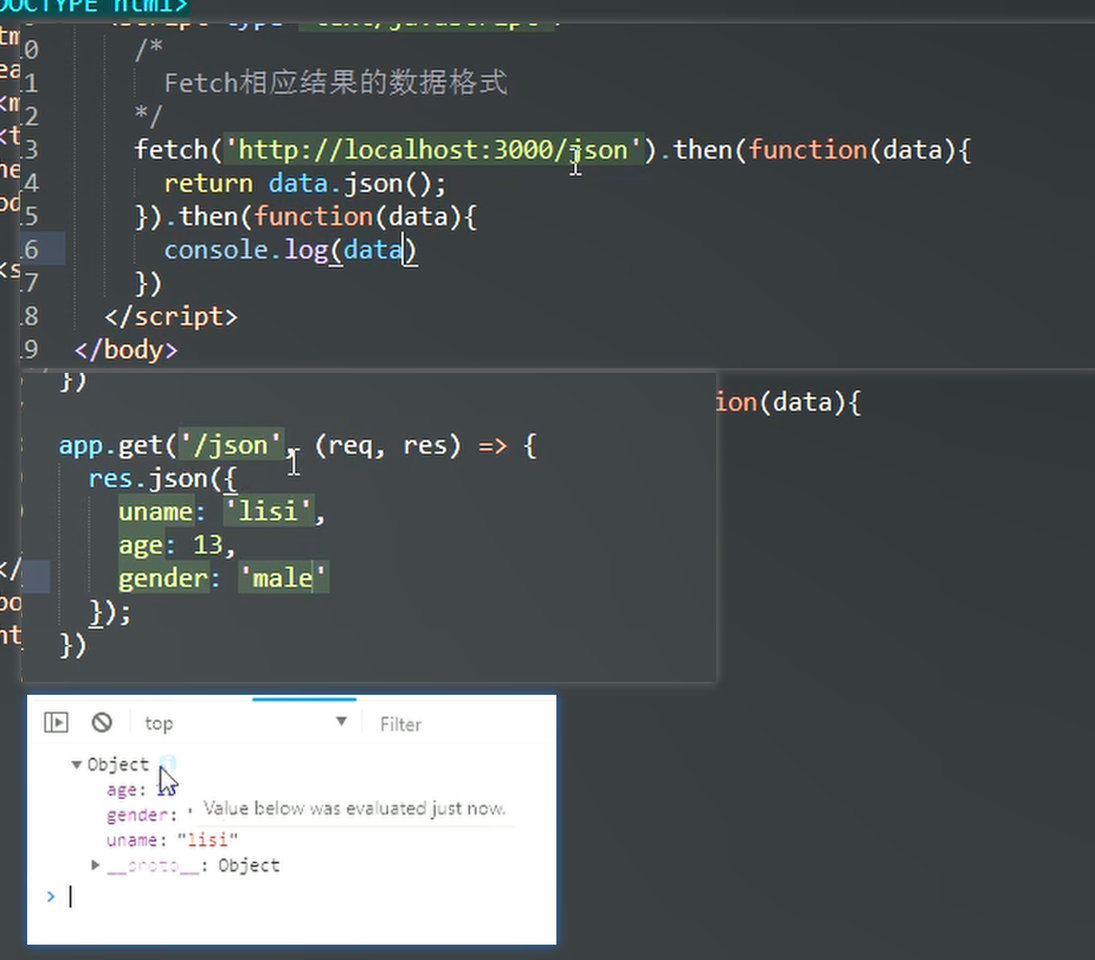
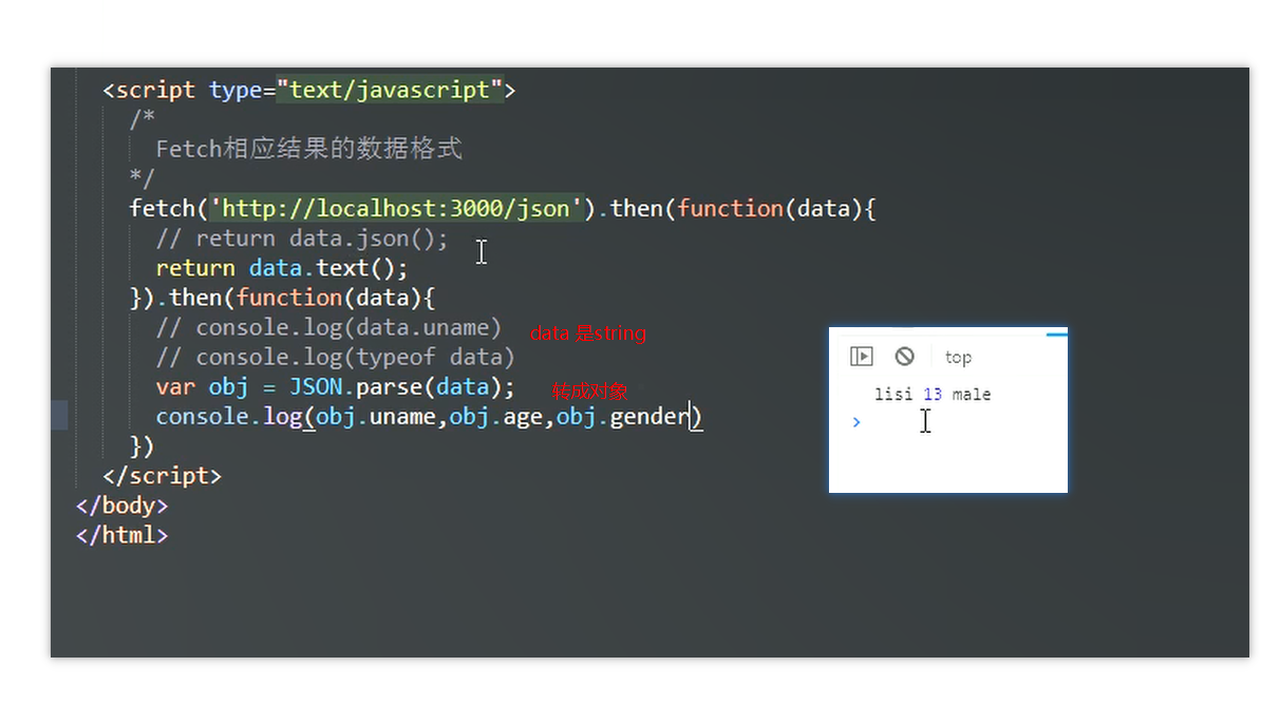
/*
Fetch响应结果的数据格式
*/
fetch('http://localhost:3000/json').then(function(data){
// return data.json();
return data.text();
}).then(function(data){
// console.log(data.uname)
// console.log(typeof data)
var obj = JSON.parse(data);
console.log(obj.uname,obj.age,obj.gender)
})
复制代码