相关文章
npm 淘宝镜像源更新了
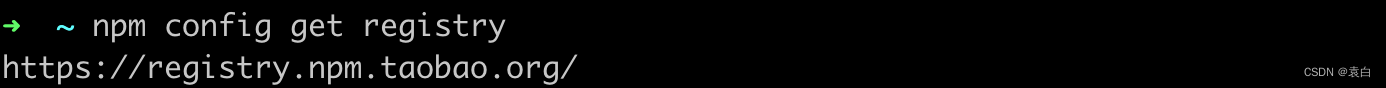
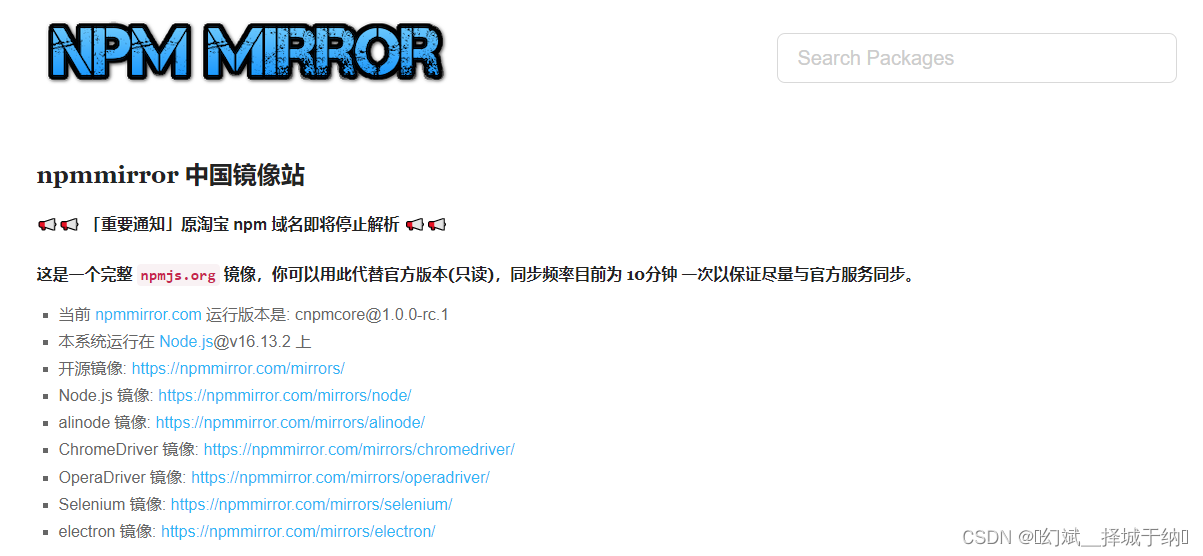
npmmirror 中国镜像站已发出公告原淘宝 npm 域名即将停止解析,将无法提供正确下载; 原淘宝镜像源:
https://registry.npm.taobao.org
新镜像地址为:
https://registry.npmmirror.com
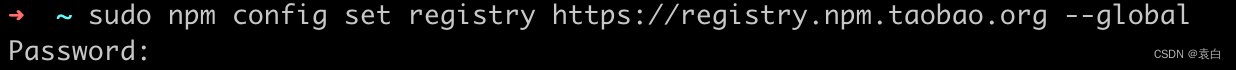
更换镜像源:
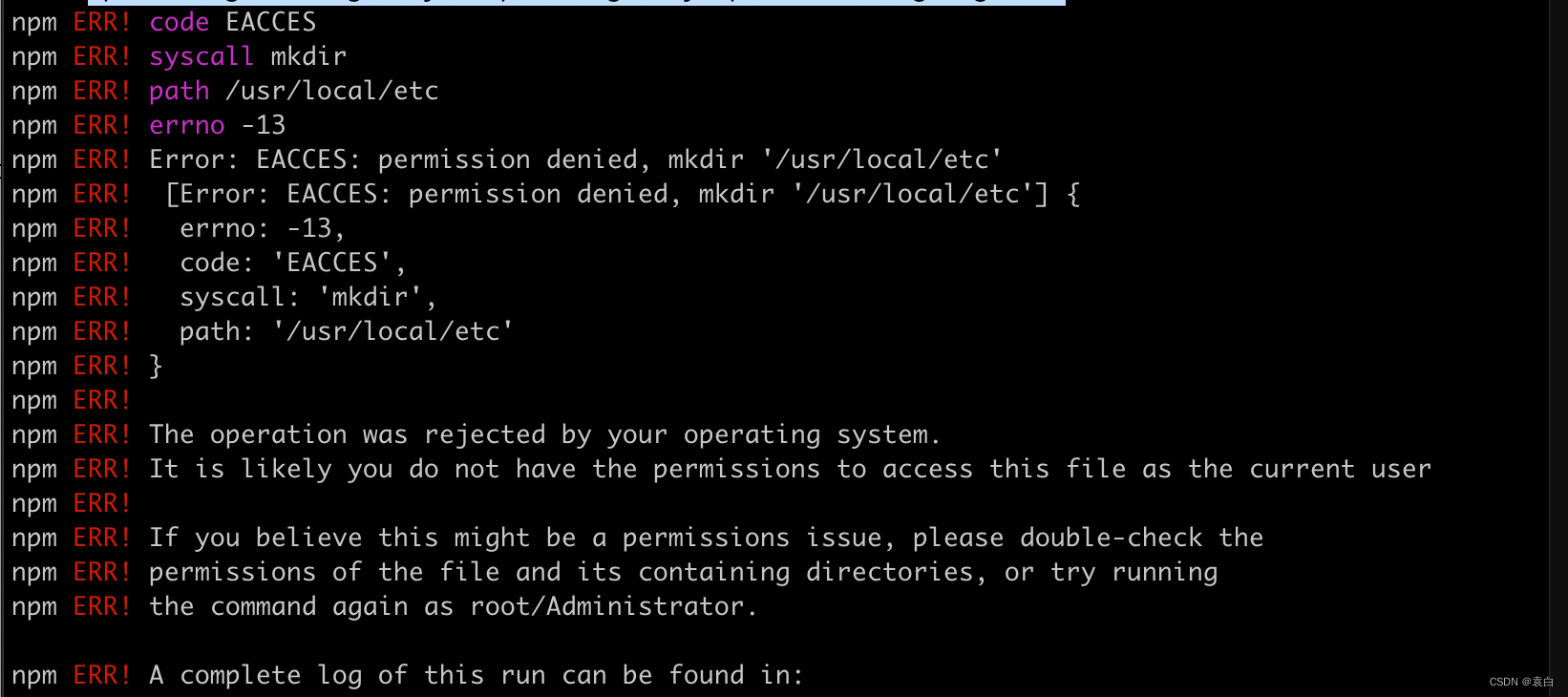
npm config set registry ht…
npm更换成淘宝镜像源及cnpm使用
1.需求由来
由于node安装插件是从国外服务器下载,受网络影响大,速度慢且可能出现异常。所以如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队(阿里巴巴旗下业务阿里云)干了这事。来自官网:“这是一…
npm 配置淘宝镜像
首先解释一下 npm 为什么要配置淘宝镜像 原因:因为node.js 默认使用的是国外的网站 。国内访问有一个跨国内局域网的操作。所以就会有时候很慢。这就跟为什么网站的静态资源有些会使用CDN 加速一样的 淘宝镜像是什么?就是npm 很多的插件淘宝已…
Git中的 fetch 和pull 和 fetch用法
Git中的 fetch 和pull 区别
1. 区别就是 2. fetch 小用处 项目中有时候找另一个同事的分支, 在IDEA中的RemotBranches中竟然找不到, 然后就Fetch 一下, 就发现有了哈哈哈哈
接口调用fetch用法
fetch–接口调用
1.基本特性
更加简洁的数据获取方式,功能更强大 更灵活,可以看作是xhr的升级版基于promise实现
2.基本用法 3.请求参数
get请求方式的参数传递delete请求方式的参数传递post请求方式的传递 put请求方式参数的传递
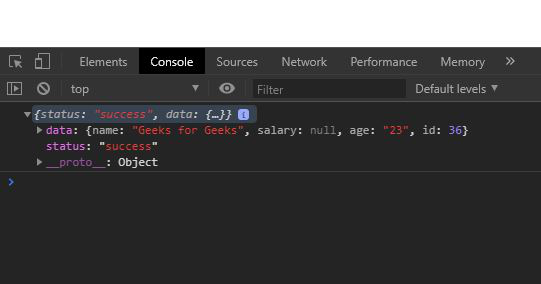
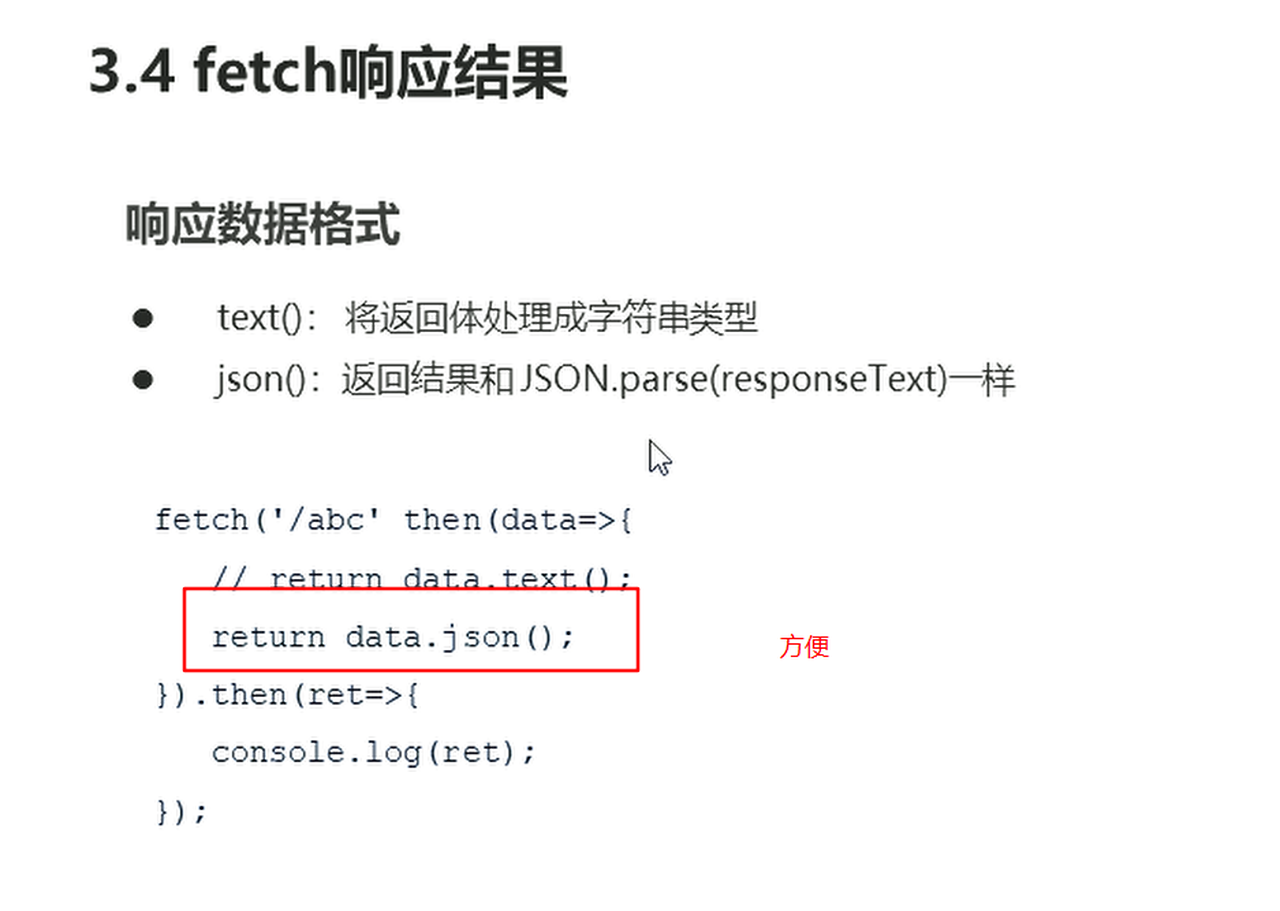
4.fetch响应结果…
接口调用-fetch用法
3.1 fetch 概述 1.基本特性 更加简单的数据获取方式,功能更强大、更灵活,可以看做是xhr的升级版 基于Promise实现
官方网址(点击)
基本用法 // text()方法属于fetchAPI的一部分,它返回一个Promise实例对象࿰…
Day 95/100 (JS)fetch用法
写在前面的话 面试官问:fetch听过吗? 一脸懵逼... 支支吾吾答不上来,好尴尬,来一起琢磨下~ (一)fetch是什么?
fetch是基于Promise设计的,从上面代码也能看得出来,这就要…
Axios fetch的基本用法
fetch API通过promise接口来实现的。
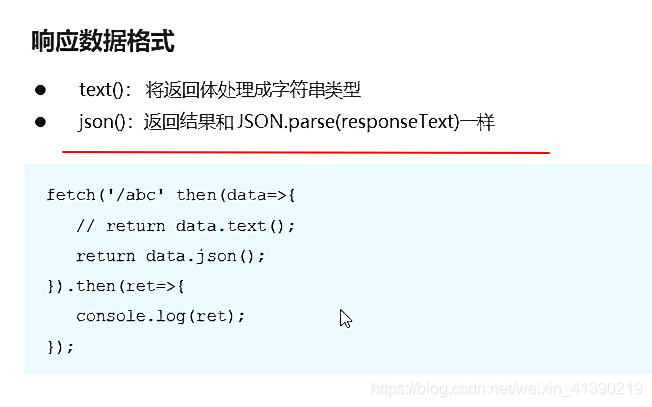
fetch( / abc ) .then (data>{
return data.text (); //return返回的是primose对象}).then (ret>{
//注意这里得到的才是最终的数据console.log (ret) ;
});1.fetch常用配置选项 method(String):HTIP请求方法,默认为GET…
前端网络基础 - fetch
目录
XMLHttpRequest缺点
fetch的优点
fetch的请求和响应设计
Request
Response
fetch函数的用法
fetch取消请求
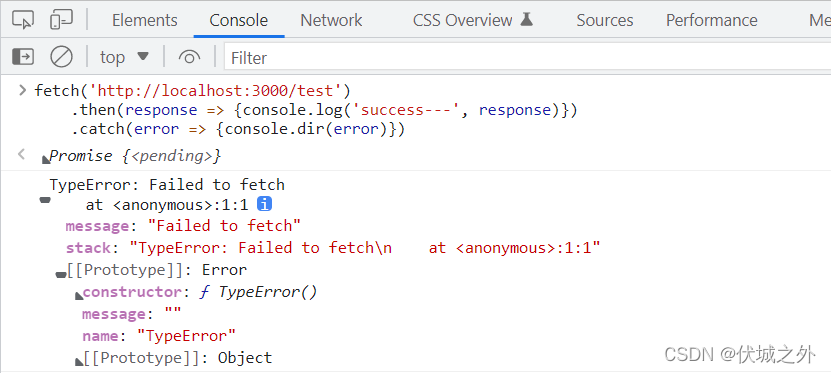
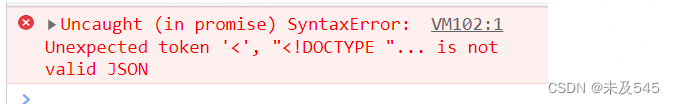
fetch的异常结果
fetch和axios的区别 XMLHttpRequest缺点
浏览器提供了原生的AJAX实现类XMLHttpRequest,基于该类实例,我们可以实…
JavaScript fetch() 方法
JavaScript 中的fetch()方法 用于向服务器请求并加载网页中的信息。请求可以是返回 JSON 或 XML 格式数据的任何 API。此方法返回一个承诺。
句法:
fetch( url, options )
参数:此方法接受上面提到的两个参数,如下所述:
URL&a…
fetch的使用方法
注意:fetch是一种HTTP数据请求的方式,是XMLHttpRequest的一种替代方案。fetch不是ajax的进一步封装,而是原生js内置的一种方法,所以无需按包,无需引用,直接使用。
1.发送get请求(fetch默认是fe…
浏览器控制台copy as fetch用法
不解释了,直接上图。
1、先选择要copy的接口,浏览器控制台右键选中,复制到剪贴板 2、复制到控制台,大致如下。 3、去掉末尾的分号,添加如下: .then(response > response.json()).then(data >console…
fetch的用法ajax,Promise发送Ajax请求、fetch用法
实例方法:Document /* 基于Promise发送Ajax请求 */ function queryData(url) { var p new Promise(function(resolve, reject){ var xhr new XMLHttpRequest(); xhr.onreadystatechange function(){ if(xhr.readyState ! 4) return; if(xhr.readyState 4 &&…
vue学习笔记-接口调用fetch用法
一,fetch概述 二,fetch基本用法 第一个then是fetch的一部分,返回一个promise对象,于是可以继续用then来处理返回的结果ret。 这段代码是服务器的代码:
//这是在创建服务器,通过express,创建名为…
Vue接口调用(一)fetch用法
Vue接口调用🔥
接口调用地址Vue接口调用(一)fetch用法https://blog.csdn.net/m0_55990909/article/details/123957200Vue接口调用(二)axios用法🔥https://blog.csdn.net/m0_55990909/article/details/1239…
彻底关闭烦人的---FF新推荐
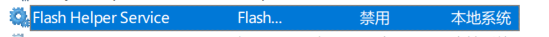
1、进入控制面板——>管理工具——>服务
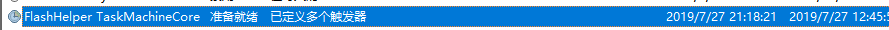
找到Flash Helper Service服务 2、进入控制面板——>管理工具——>任务计划程序
找到FlashHelper TaskMachineCore的任务,将其删除
如何关闭flashhelper的ff新推荐广告弹窗
描述:如何关闭flashhelper的ff新推荐广告弹窗 步骤:
方法一,直接C盘搜索flashhelper文件,删除即可方法二,在计算机管理服务里面,找到flashhelper禁用
ff新推荐的关闭办法
这个是flash的广告 如果直接删除Adobe Flash Helper会导致flash的不正常使用 建议是winR在输入框中输入service,在service里找到 然后停用再禁用掉就可以了
“FF新推荐”猥琐的弹窗如何关闭?
自己的电脑中时常会弹出一个叫“FF新推荐”的广告弹窗,扰民不说显示的内容也很猥亵。
特别是在演示文档,开会时就特别尴尬。
1. FF新推荐是个什么鬼?只要你安装了Flash控件会自动更新弹窗这个莫名其妙,十分尴尬的弹窗࿰…