写在前面的话
面试官问:fetch听过吗?
一脸懵逼... 支支吾吾答不上来,好尴尬,来一起琢磨下~
(一)fetch是什么?
fetch是基于Promise设计的,从上面代码也能看得出来,这就要求fetch要配合Promise一起使用。
位于 WorkerOrGlobalScope 这一个 mixin 中的fetch() 方法用于发起获取资源的请求。它返回一个 promise,这个 promise 会在请求响应后被 resolve,并传回 Response 对象。
Window 和 WorkerGlobalScope 都实现了 WorkerOrGlobalScope。 ——这意味着基本在任何场景下只要你想获取资源,都可以使用 位于 WorkerOrGlobalScope 中的 fetch() 方法。
(二)为什么要用fetch?
fetch 可以处理跨域请求
cors是"Cross-Origin Resource Sharing"的简称,是实现跨域的一种方式,相对于其他跨域方式,比较灵活,而且不限制发请求使用的method,以下从几种情况分析cors使用。
相较于其他的跨域请求,fetch的优势
语法简单,更加语义化
基于标准的Promise实现,支持async/await
使用isomorphic-fetch可以方便同构
(三)如何实现?
1、GET请求
前端代码
fetch('http://localhost:6888/test_get',{
method: 'GET',
mode: 'cors',
}).then(res => {
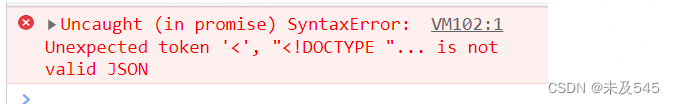
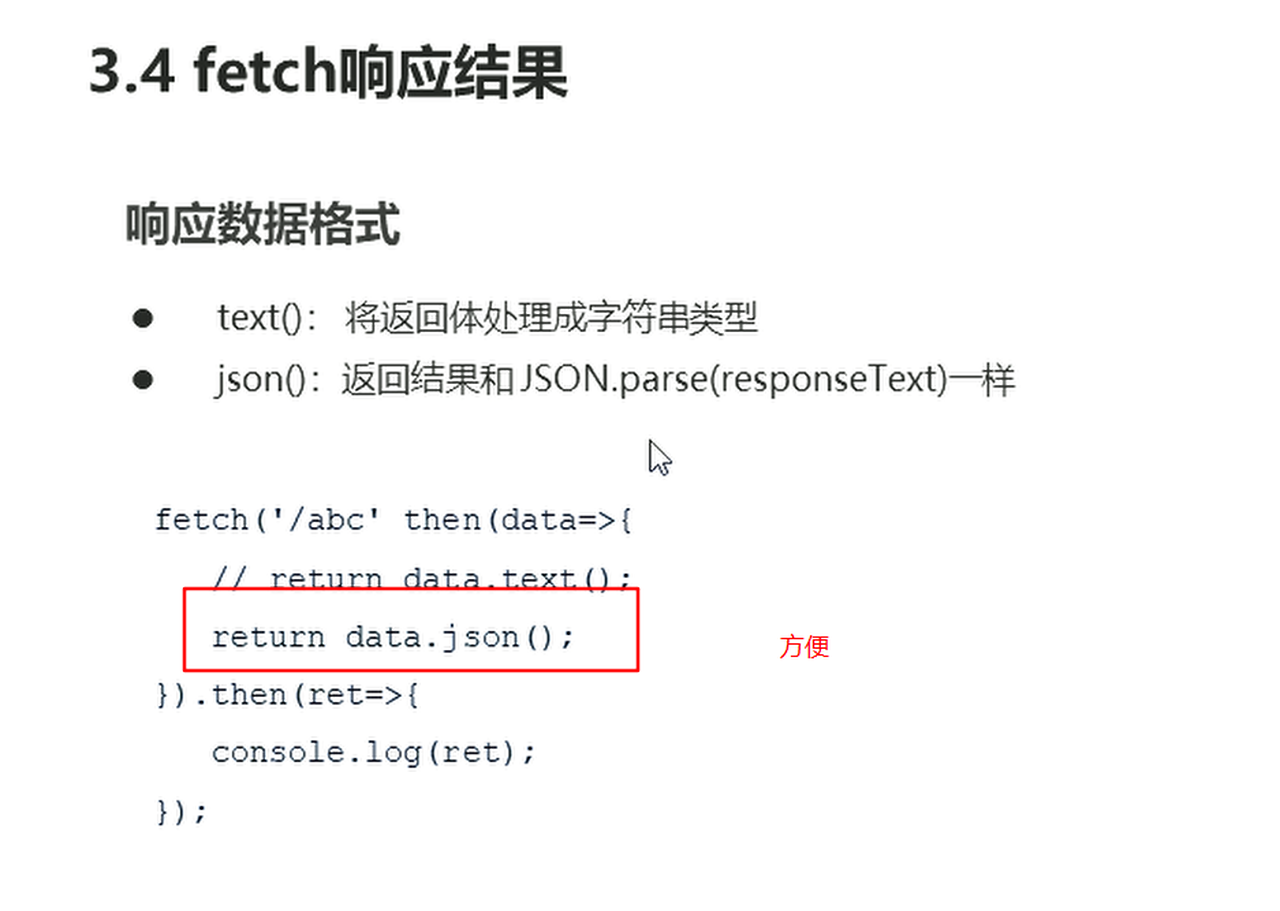
return res.json();
}).then(json => {
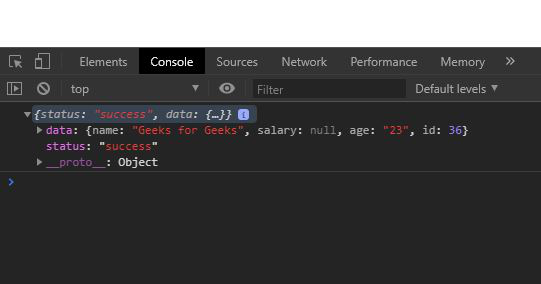
console.log('获取的结果', json.data);
return json;
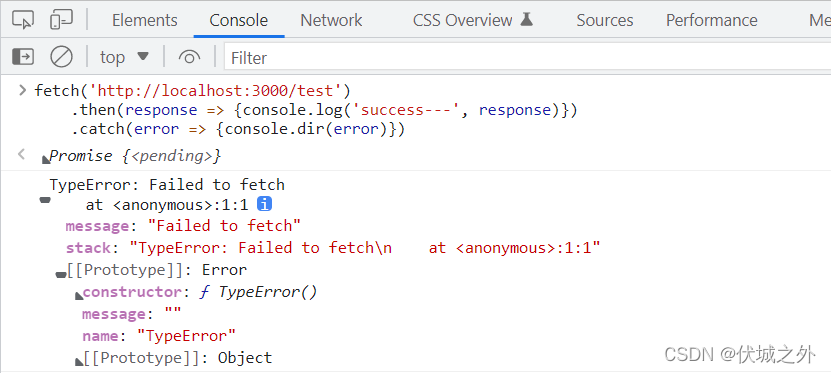
}).catch(err => {
console.log('请求错误', err);
})
后端代码
c.Header("Access-Control-Allow-Origin", "*")
c.Header("Access-Control-Allow-Methods", "GET, POST")
2、POST请求
method:'POST',
body:JSON.stringify({name:'zaozuo'}),
mode:'cors',
3、PUT请求
method:'PUT',
body:JSON.stringify({name:'zaozuo'}),
mode:'cors',
不同于get、post请求的地方是请求有个预检查(OPTIONS请求),然后再发put请求;
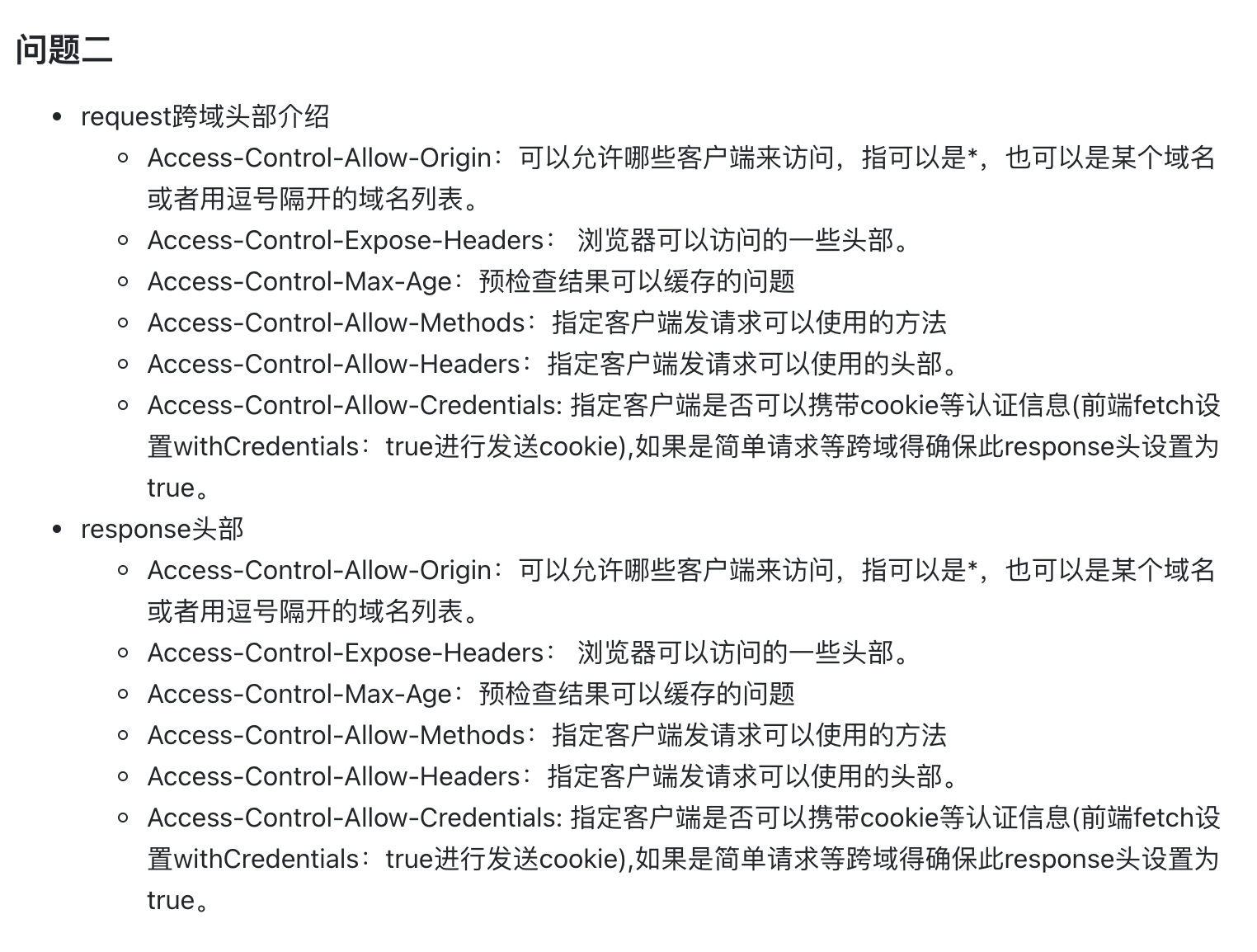
上面的头部信息都是options请求相关的,put请求跟平时普通http请求一样
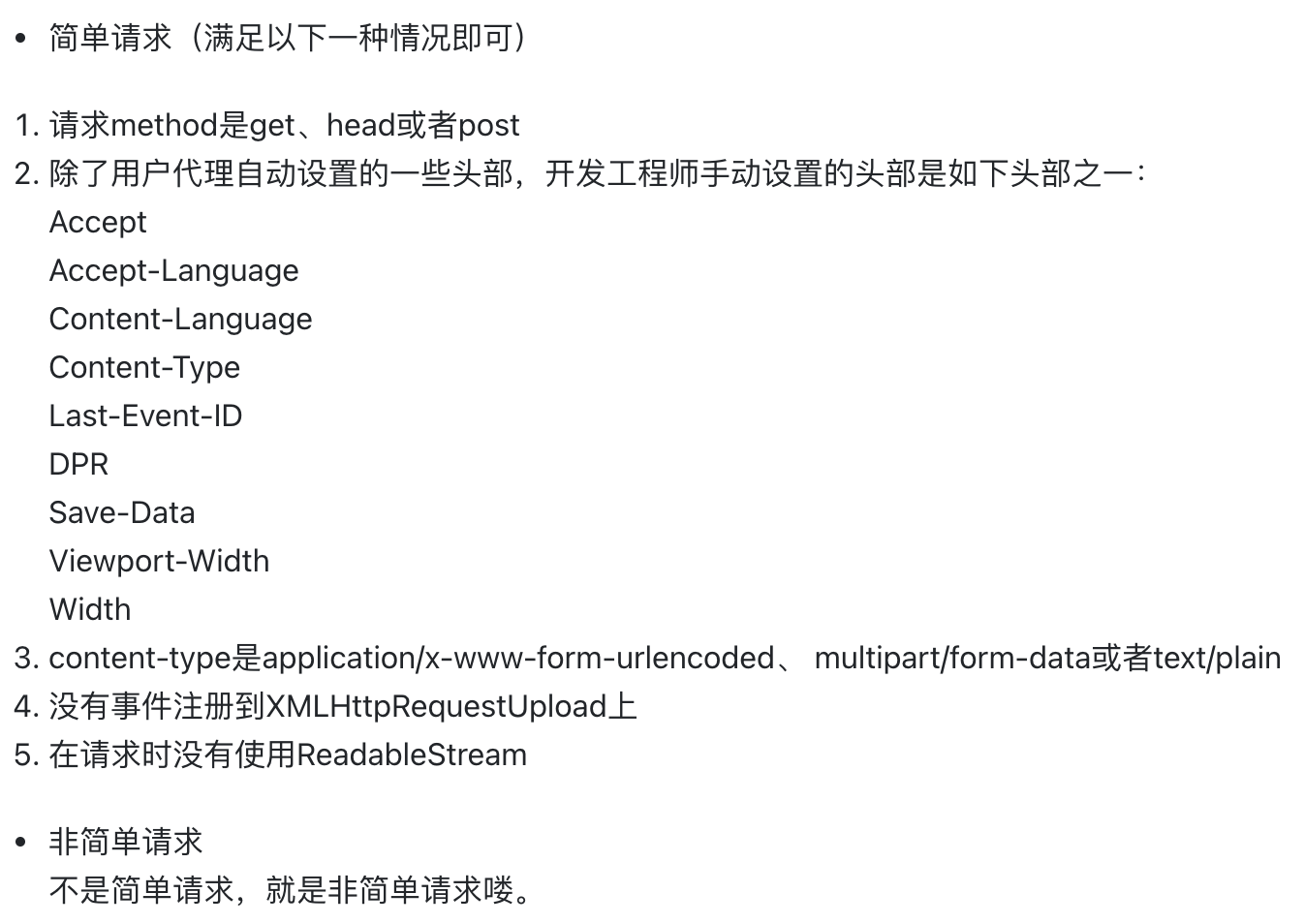
跨域请求分简单请求和非简单请求,简单请求跨域只发送一个请求,不会发送options请求进行预检查,而非简单请求有预检查,那什么是简单请求,什么又是非简单请求呢。


以上提到的头部信息,大部分只在预检查部分出现。