
金猪脚本(原飞猪脚本)以按键精灵教学为主,涉及UiBot,Python,Lua等脚本编程语言,教学包括全自动办公脚本,游戏辅助脚本,引流脚本,网页脚本,安卓脚本,IOS脚本,注册脚本,点赞脚本,阅读脚本以及网赚脚本等各个领域。想制作脚本和学习按键精灵的朋友可以添加按键精灵学习交流群:554127455 学习路上不再孤单,金猪脚本伴你一同成长.

作为提高登陆或者操作的安全性的一种方式,验证码是最常见的,虽然提高了安全性,但是很多时候这东西也很烦人,那么我们可以利用图色操作自己去识别这个验证码(简单规律的),但验证码的表现形式有很多,有时候就算本人在看都要一段时间才能识别出来,需要很高深的图形算法,甚至需要人为的识别,这种时候,我们就可以通过打码平台来解决这个问题(打码平台是收费的,需要用户支付,脚本开发者可以收取一定比例的费用。比如用户用你的脚本花了1块钱识别50个验证码,作为脚本开发者就可以收取2毛钱左右,不同打码平台不一样)。

1. 大致了解打码平台的工作原理
抛开如何识别和使用,我们把打码平台当成一个帮我们识别信息的人,我们有一个验证码需要识别,那么我们就将这个验证码的图片发给他,等他识别好了之后,将答案告诉我们,就这么简单。
我们再来了解一下他们分别是如何工作的,打码平台有一个apk,也就是安卓里的应用程序,需要先运行他,他开启了一个服务,这个服务不断的在根目录下读取一张图片(当然这图片一开始不存在),当这个图片出现后,他就读取并发送到服务器,服务器进行识别后返回答案,并将答案放在一个文本文档里(这个过程我们了解即可,他是自动完成的)。再来看看我们的脚本是如何工作的,脚本只需要截图然后放到根目录下,并不断读取文本的内容直到读取到(打码平台帮我们写好了这几个函数,其实就是一些文本操作)。
总结一下,我们脚本截下一个图并且放到一个目录下(根目录),并开始获取一个文本内的答案(这个时候还不存在,因此不断进行直到获取),这个时候打码平台识别到这个目录下有这个图片(事先约定好图片的名称),就将图片发送到服务器开始识别,同时将图片删除,等待答案返回之后,将其写到一个文本里(事先约定好文本的名称),脚本这个时候识别到这个文本,就读取里面的答案,并将此文本删除。
2. 准备工作
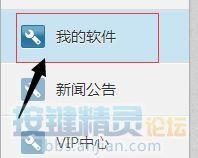
这里,我们以UU云打码平台为例,我们先到UU云官网注册一个开发者账号和用户账号UU云官网,注册完毕之后,我们登陆开发者账号,选择我的软件:

我们添加一个软件,可以得到对应的软件ID和软件KEY:

我们就可以将软件ID和KEY写到脚本中,如果有用户使用我们的脚本进行打码,我们就可以得到部分收益。
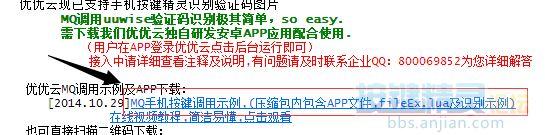
接下来,在安卓版接入文档找到MQ语言的调用函数和实例的包下载:

解压后得到以下文件:

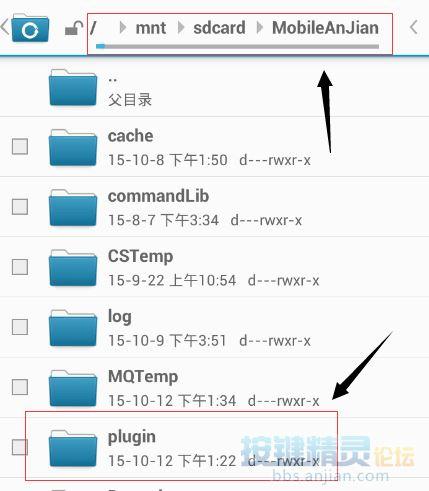
我们打开模拟器(我这里使用海马玩模拟器)将FileEx.lua插件移动到模拟器中的按键精灵的相应文件夹中(plugin这个文件夹中,海马玩模拟器下可以使用文件共享,将FileEx.lua移动到设备中):

继续将UUWise_2.apk文件安装到模拟器中并打开:

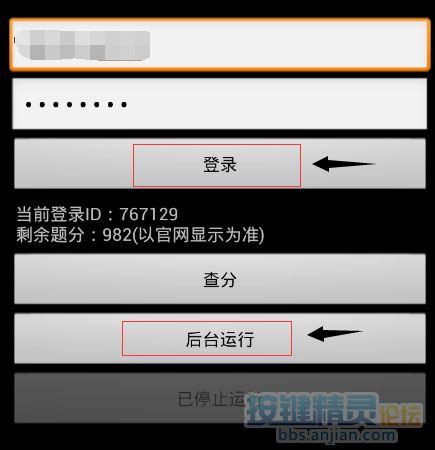
将刚刚注册的用户账号输入进去并且登录(注意,账号内没有余额是无法使用的,我充值了1块钱就可以正常登录使用了),然后点击后台运行,这个时候,打码平台的服务就运行起来了,他开始不断的获取图片(根目录下,这时候并没有图片)。
3. 脚本中使用
打开优优云MQ(手机按键精灵)调用示例.txt文件,将内容复制下来,新建一个脚本,黏贴进去,看着挺多,实际上我们只需要进行小小的改动就可以了,将以下几行修改一下:
- directory = "/mnt/sdcard" // 手机根目录名称,因为手机根目录不同,所以需要您将此变量更改为您的根目录名称即可
- codetype = 5004 //验证码类型,根据您的验证码选择对应的类型,类型点此查看http://www.uudama.com/price.html
- softID=12345
- softKEY="gjhldjfgkjk3j4jkdfjgsdsdf"
复制代码
第一个为手机根目录名称,在海马玩中,根目录路径为"/mnt/sdcard",codetype为验证码类型,到上述网址中可以查询到不同验证码对应的类型,比如5004代表中英文数字混搭的字符串(每种类型收费不一样)。softID和sofrKEY就是刚刚注册的开发者账号之后我们新建的软件的ID和KEY,分别复制后输入进去即可,再将以下代码修改下:
- yzm=UploadScreenEx(100,100,30,30,codetype,0)
复制代码
前四个参数为图片起点坐标(左上)和图片宽与高,最后的0表示旋转角度。
我们将需要识别的验证码的图片范围写入,我这里以APP的名称为例子来识别:

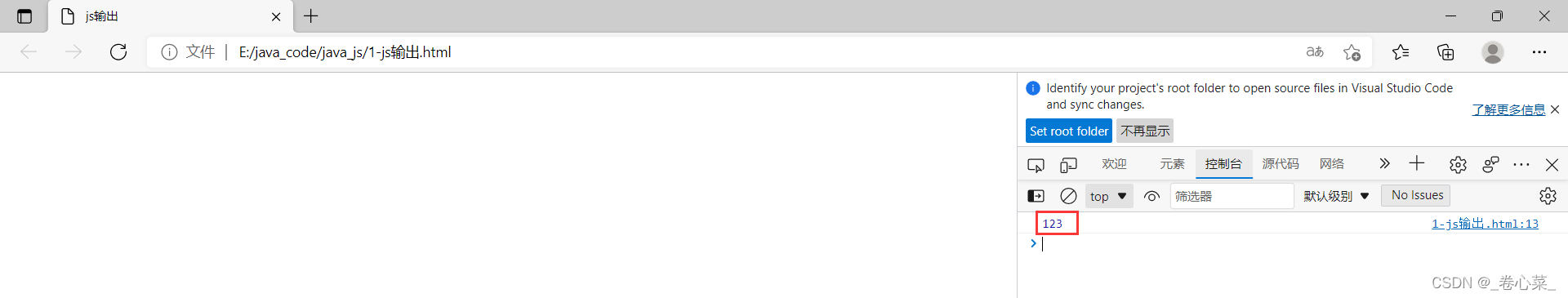
上图红色方框中间的点就是我们要识别的验证码的起点做标,加上宽高数据得到图中的高亮的区域,然后直接运行得到:


至此,打码平台成功接入,如果是发布给用户记得将打码平台的app也一起发送给用户~