前端缓存
文章目录
- 前端缓存
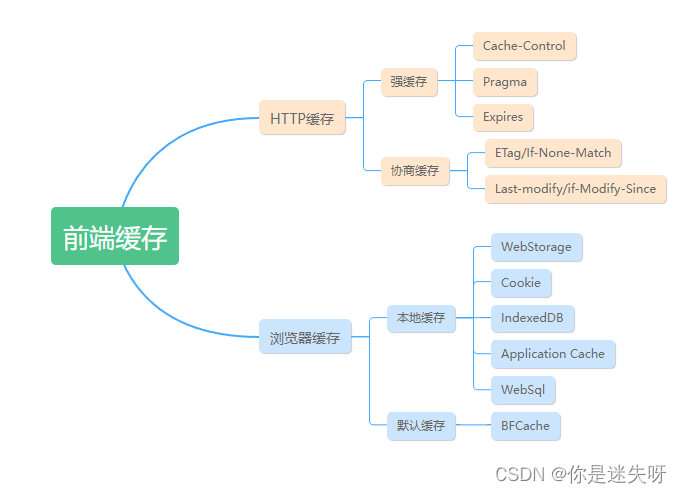
- 缓存分类
- 1、http缓存
- (1)强缓存(本地缓存)
- 启发式缓存
- (2)协商缓存(弱缓存)
- 2、浏览器缓存
- 其他
- 响应头和请求头参数
- 刷新
- 正常重新加载
- 硬性重新加载
- 清空缓存并硬性重新加载
- 调试缓存
缓存分类

1、http缓存
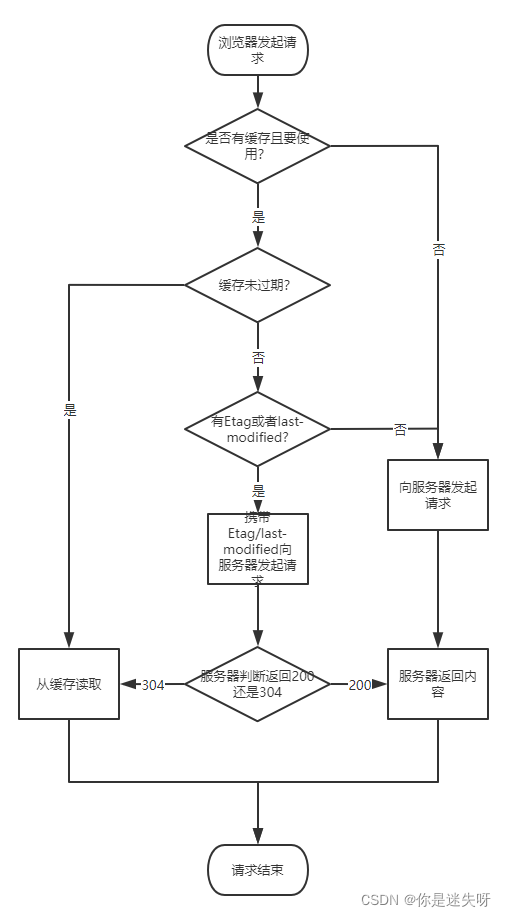
浏览器请求流程:

(1)强缓存(本地缓存)
是否使用强缓存,由请求头中的如下参数决定:
①Expires:格式是Fri ,24 Dec 2027 04:24:07 GMT;旧的规范,优先级比较低
②Pragma:只有一个值no-cache,和Cache-Control的no-cache一样
③Cache-Control:

其中,no-cache是指使用协商缓存,每次都要跟服务器验证缓存有效期,no-store是指不使用缓存。Cache-Control和Expires同时存在时,以Cache-Control为准
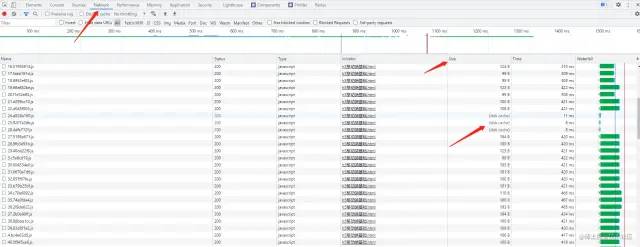
在network中看到下面的就是使用了硬缓存。

启发式缓存
如果max-age和expires属性都没有,找找头里的Last-Modified信息。如果有,缓存的寿命就等于头里面Date的值减去Last-Modified的值除以10(注:根据rfc2626其实也就是乘以10%)。所以,没有明确的cache-control的时候,相当于cache-control:max-age=N,也就是使用了缓存期为N的强缓存,N由Date和Last-Modified决定;如果没有Last-Modified,但是有etag,Firefox也会在请求头里加上cache-control:max-age=0,chrome虽然看不到max-age=0的参数,但实际表现也是返回304。不同的浏览器可能有不同的启发式缓存算法,所以最明智的做法就是明确设置Cache-Control。
(2)协商缓存(弱缓存)
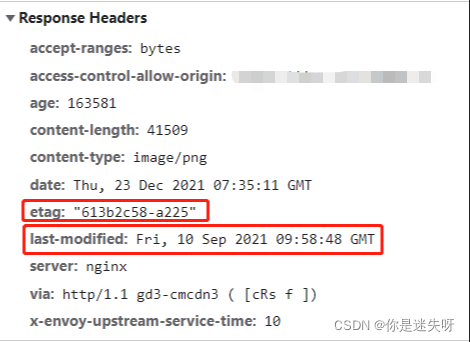
①ETag/If-None-Match:以一个唯一标志(ETag)作为判断是否使用缓存的标准,它被称为强校验器。资源请求的响应头里含有ETag, 客户端可以在后续的请求的头中带上 If-None-Match 头来验证缓存
②Last-modify/if-Modify-Since:以时间作为判断是否使用缓存的标准,它被称为弱校验器,因为它只能精确到一秒。如果响应头里含有这个信息,客户端可以在后续的请求中带上 If-Modified-Since 来验证缓存。

Tips: Last-modify和ETag同时存在时,需要同时满足才返回304。Last-modify和ETag写在响应头中,if-Modify-Since和If-None-Match写在请求头中。
2、浏览器缓存
(1)本地存储
①WebStorage:localStorage和sessionStorage
②Cookie
③webSql:前端数据库,关系型数据库,但只有chrome支持,ie和firefox不支持,W3C也不支持。
④IndexedDB:前端数据库,允许储存大量数据,提供查找接口,还能建立索引,不属于关系型数据库(不支持 SQL 查询语句),更接近 NoSQL 数据库。
⑤Application Cache:应用程序缓存(离线缓存)
(2)默认缓存
①BFcache: 往返缓存(Back/Forward cache),浏览器行为
其他
响应头和请求头参数
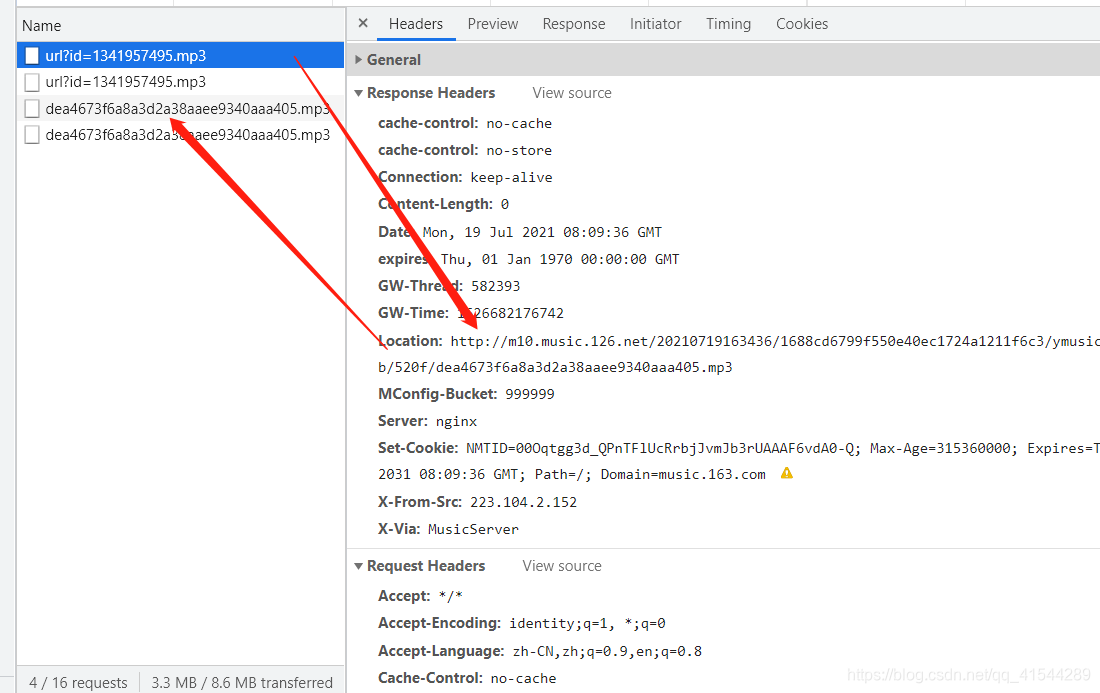
其实我们在请求头和响应头里面都能看到cache-control:no-cache,那他们代表的意思有什么不一样呢。
点击查看请求头:本次请求要怎么做
响应头:下次请求要怎么做
刷新
以谷歌浏览器为例,有正常重新加载、硬性重新加载、清空缓存并硬性重新加载三种,硬性重新加载也就是我们常说的强制刷新。
正常重新加载
平时用得最多的刷新,就是直接按F5
硬性重新加载
等同于直接按Ctrl+F5,或者在devtools的network面板中勾选Disable cache并刷新(devtools面板开启状态)。这种情况下当遇到需要加载的资源时,不会使用缓存的资源,而是重新发起请求。浏览器的处理其实就是在发出请求的时候在请求头中加上Cache-Control:no-cache和pragma: no-cache。所以也可以看出,我们的请求头是受客户端影响的,不同的客户端可能会加上不同的请求头,看到的请求头就会不一样,而响应头则是由服务器决定的,不同客户端看到的结果应该是一致的。
清空缓存并硬性重新加载
顾名思义,将该页面的缓存清空并进行硬性重新加载,那既然是硬性重新加载,清不清缓存又有什么意义呢?但实际上,页面加载后,如果是通过JS来加载内容,只是普通的硬性重新加载的话这部分的内容仍然是从缓存中加载的,清空缓存则可以保证页面内容是完全重新加载的。
调试缓存
火狐使用about:cache?storage=disk&context=
小菜鸟一枚,哪里写得不对的请赐教。