一、Sobel算子
1、定义
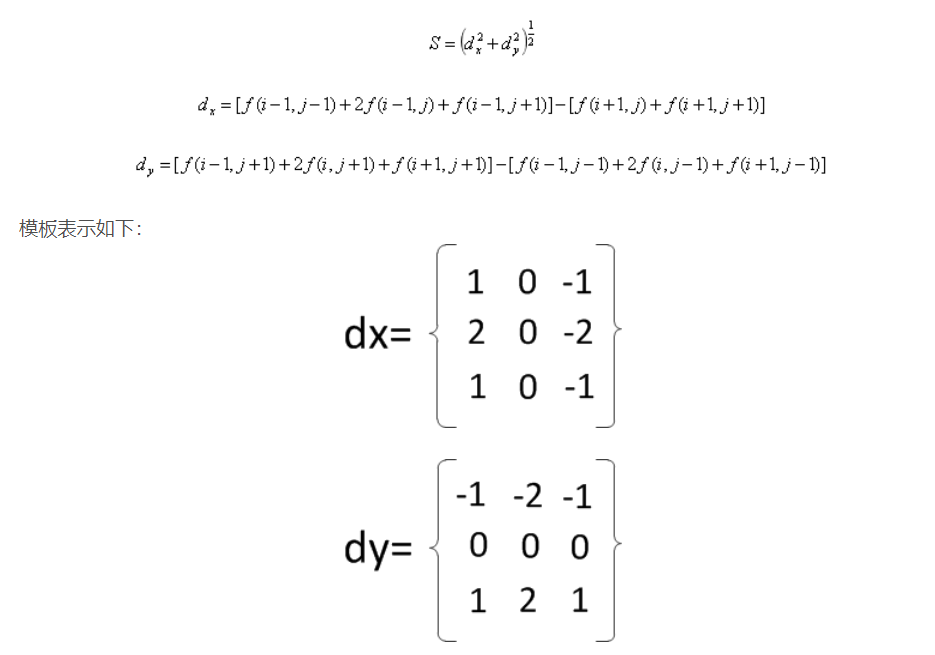
Sobel算子是一种离散的微分算子,结合了高斯平滑和微分求导运算,利用局部拆分寻找边缘,计算所得的是一个梯度的近似值。
Sobel算子=|左-右|/|下-上|
Scharr算子=|左-右|/|下-上|
2、原理
滤波器指由一幅图根据像素点(x,y)临近的区域计算得到另外一幅新图像的算法。滤波的目标像素点的值等于原始像素值及其周围像素值的加权和。
3、Sobel算子和Scharr算子比较
Sobel算子当其核结构较小时,精确度不高,而Scharr算子具有较高的精度。
4、代码
# 索贝尔算子:当边缘很多时用,但对噪声敏感
def sobel_demo(image):""":param image: Scharr(src, ddepth, dx, dy, dst=None, scale=None, delta=None, borderType=None):return: src:原始图像ddepth:输出图像深度dx:x方向上的倒数阶数dy:y方向上的倒数阶数dst:输出图像scale:计算导数值的缩放因子,可选,1表示没有缩放delta:加到目标图像上的亮度值,可选,默认0borderType:边界样式"""# 求x方向边缘梯度,dx=1,dy=0grad_x = cv.Scharr(image, cv.CV_32F, 1, 0)# 求y方向边缘梯度,dx=0,dy=1grad_y = cv.Scharr(image, cv.CV_32F, 0, 1)"""convertScaleAbs(src, dst=None, alpha=None, beta=None):对参数取绝对值,映射为8位类型src:原始图像dst:处理结果alpha:调节参数,可选,默认1beta:调节亮度值,可选,默认0"""gradx = cv.convertScaleAbs(grad_x)grady = cv.convertScaleAbs(grad_y)cv.imshow('gradient_x', gradx)cv.imshow('gradient_y', grady)# x和y方向的梯度集合gradxy = cv.addWeighted(gradx, 0.5, grady, 0.5, 0)cv.imshow('gradient', gradxy)
- x和y方向梯度图像

- x和y方向集合的梯度图像

二、Laplacian算子
拉普拉斯算子是一种二阶导数算子,具有旋转不变性,可以满足不同方向的图像边缘锐化(边缘检测)要求,其算子的系数之和为零。
Laplacian算子=|左-右|+|左-右|+|下-上|+|下-上|
# 拉普拉斯算子:
def lapalian_demo(image):# 第一种:拉普拉斯算子dst = cv.Laplacian(image, cv.CV_32F)# 第二种:自定义集合 kernel = np.array([[0, 1, 0], [1, -4, 1], [0, 1, 0]])# filter2D:利用内核实现对图像的卷积运算。dst1 = cv.filter2D(image, cv.CV_32F, kernel=kernel)lpls = cv.convertScaleAbs(dst)lpls1 = cv.convertScaleAbs(dst1)cv.imshow('lapalian_demo', lpls)cv.imshow('lapalian_demo1', lpls1)