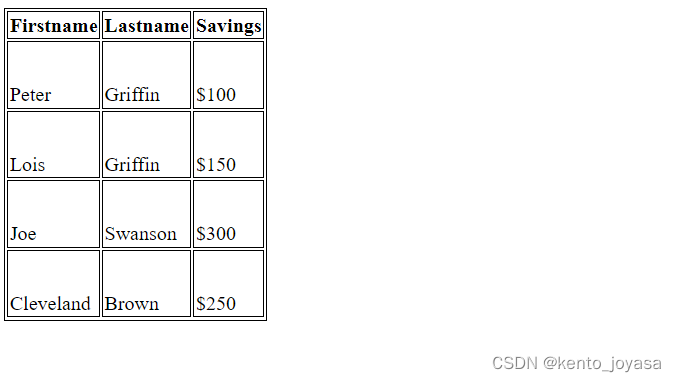
table标签属性
- table标签
- border
- width
- border-spacing
- border-collapse
- margin
- tr标签
- height
- background-color
- text-align
- vertical-align
- td标签
- 合并单元格
- 合并行单元格rowspan
- 合并列单元格colspan
table标签
border
border标签属性:设定围绕表格的边框的宽度:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>table</title></head><body border="1px"><table><tr><td>1</td><td>1</td><td>1</td></tr><tr><td>1</td><td>1</td><td>1</td></tr><tr><td>1</td><td>1</td><td>1</td></tr></table></body>
</html>
- border标签属性不仅设置围绕表格边框的宽度,还为每个单元格添加宽度为1px的边框
- 实际开发中不建议使用border标签属性实现边框效果,建议通过为table、th和td设定border样式属性实现,如下代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>table</title><!--样式属性--><style>table{border: 1px solid black;}td{border: 1px solid black;}</style></head><body border="1px"><table><tr><td>1</td><td>1</td><td>1</td></tr><tr><td>1</td><td>1</td><td>1</td></tr><tr><td>1</td><td>1</td><td>1</td></tr></table></body>
</html>

width
由于这里表格过于紧凑,所以可以设置table的宽度,在样式属性中添加width设置为50%
<style>table{width: 50%;border: 1px solid black;}td{border: 1px solid black;}</style>

border-spacing
上面的表格中存在每个单元格和外面的边框是分离的,这样实现不太美观。
可以使用border-spcing属性把这两个边框的距离设置为0。
<style>table{border-spacing: 0;width: 50%;border: 1px solid black;}td{border: 1px solid black;}</style>

border-collapse
这里设置了border-spacing为0之后表格边框是里面单元格和外面边框的宽度之和,可以使用border-collapse来设置
<style>table{border-collapse: collapse;border-spacing: 0;width: 50%;border: 1px solid black;}td{border: 1px solid black;}</style>
结果

margin
上面的表格默认实在页面的左上角的所以这里可以使用margin属性把table表格设置居中
<style>table{margin: 0 auto;border-collapse: collapse;border-spacing: 0;width: 50%;border: 1px solid black;}td{border: 1px solid black;}</style>

tr标签
height
可以设置一行的高度
<style>table{border: 1px solid black;width: 50%;margin: 0 auto;border-spacing: 0;border-collapse: collapse;}tr{height: 50px;}td{border: 1px solid black;}</style>

background-color
设置一行的背景颜色
<style>table{border: 1px solid black;width: 50%;margin: 0 auto;border-spacing: 0;border-collapse: collapse;}tr{height: 50px;background-color:aquamarine ;}td{border: 1px solid black;}</style>

text-align
设置表格每行的对其方式
<style>table{border: 1px solid black;width: 50%;margin: 0 auto;border-spacing: 0;border-collapse: collapse;}tr{height: 50px;background-color:aquamarine ;text-align: center;}td{border: 1px solid black;}</style>

vertical-align
设置了高度之后,可以设置文本的位置
<style>table{border: 1px solid black;width: 50%;margin: 0 auto;border-spacing: 0;border-collapse: collapse;}tr{height: 50px;background-color:red ;text-align: center;vertical-align: top;}td{border: 1px solid black;}</style>

td标签
和tr标签类似
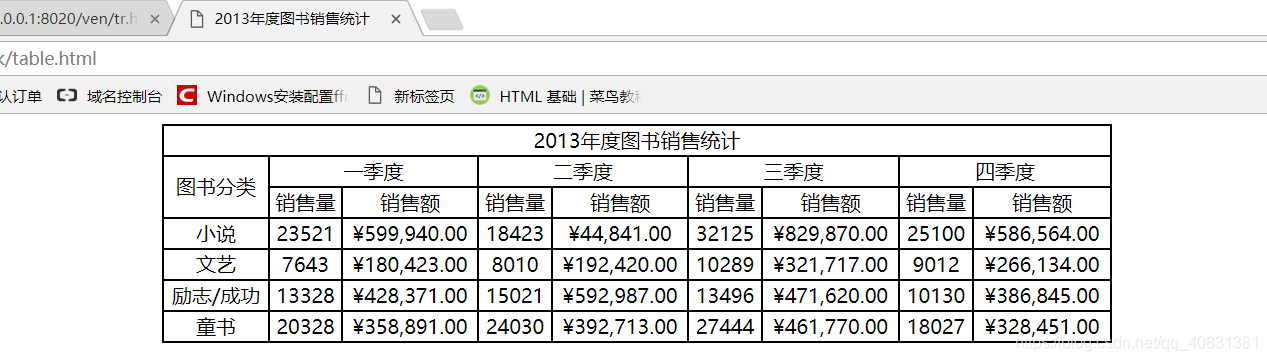
合并单元格
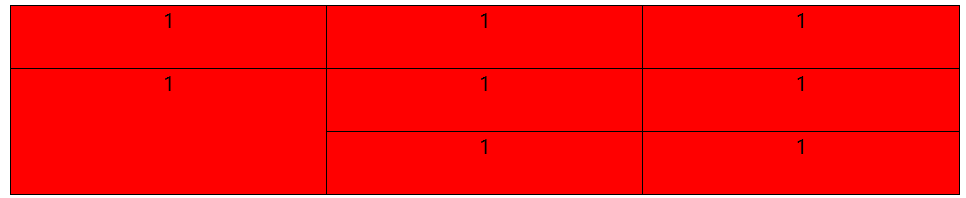
合并行单元格rowspan
合并第二行和第三行的第一列单元格
<body><table><tr><td>1</td><td>1</td><td>1</td></tr><tr><td rowspan="2">1</td><td>1</td><td>1</td></tr><tr><td>1</td><td>1</td></tr></table></body>
结果

合并列单元格colspan
合并第一行的三列单元格
<body><table><tr><td colspan="3">1</td></tr><tr><td rowspan="2">1</td><td>1</td><td>1</td></tr><tr><td>1</td><td>1</td></tr></table></body>
结果