table表格
- HTML表格由table标签以及多个tr、th和td标签组成
- table表示表格,整个表格要包含在
<table></table>标签中 - tr表示表格中的行,是单元格的容器,一行可以包括多个单元格
- th表示表格中的单元格,我理解为列,th放在tr内表示这一行为标题行,其中的字体会默认粗体居中显示
- td表示表格中的单元格,我理解为列,td也要放在tr内,可以理解为内容行
- tfoot表示表格最后一行
<table>是<tr的上层标签<tr>必须在一个<table></table>里面,它不能单独使用,相当于<table的属性标签.<table>标示一个表格,<tr>标示这个表格中间的一个行,<td>、<th>标示行中的一个列,需要嵌套在<tr></tr>或<tfoot><tfoot>中间。
简单练习:
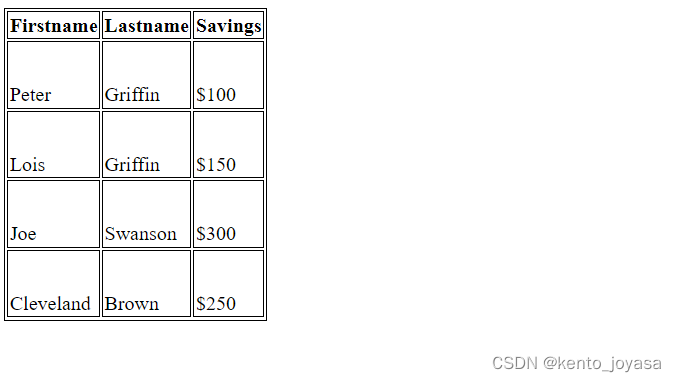
效果图:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table border="1" style="border-collapse: collapse;text-align: center;"><tr><th>姓名</th><th>学号</th><th>性别</th></tr><tr><td>lily</td><td>418</td><td>女</td></tr><tr><td>rose</td><td>36</td><td>男</td></tr><tfoot><td>tom</td><td>479</td><td>男</td></tfoot></table>
</body>
</html>
table标签属性
下列标签属性一般不建议使用,而是通过样式属性来实现
-
1.border标签属性:设定围绕表格的边框的宽度。实际上border标签属性不仅设置围绕表格边框的宽度,还为每个单元格添加宽度为1px的边框;
-
实际开发中不建议使用border标签属性实现边框效果,建议通过为table、th和td设定border样式属性实现。

-
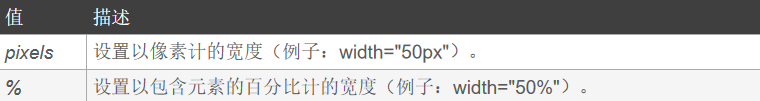
2.width标签属性:设定表格的宽度,该标签属性属性值如下:

不建议通过width标签属性直接设置表格宽度,建议向table标签添加width样式属性进行设置。 -
3.align标签属性:指定表格相对于周围标签的对齐方式
不建议通过align标签属性设置表格相对于周围标签的对齐方式,建议向table标签添加样式属性进行设置: -
4.cellspacing 标签属性:设定单元格之间的间距(单位:px)。
不建议通过cellspacing标签属性设置单元格之间的间距,建议向table标签添加border-spacing样式属性进行设置
- 5.cellpadding标签属性:设定单元边沿与单元内容之间的间距(单位:px)
不建议通过cellpadding标签属性设置单元边沿与单元内容之间的间距,建议向td或th标签添加padding样式属性来实现
- 6.不建议通过bgcolor标签属性设置表格背景颜色,建议向table标签添加background-color样式属性实现这一效果
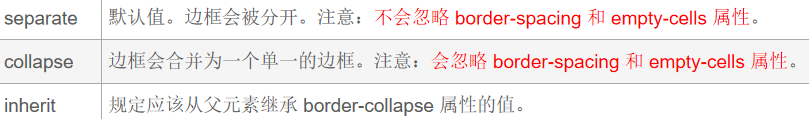
- 7.border-collapse样式属性:设置表格的边框是否被合并为一个单一的边框,属性值如下:

table标签练习

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table border="1" cellpadding="5" style="border-collapse: collapse;text-align: center;"><tbody><tr id="HeadTD"><td class="sort">姓名</td><td class="sort">学号</td><td class="sort">语文</td><td class="sort">数学</td><td class="sort">英语</td><td class="sort">总分</td><td class="sort">平均分</td></tr></tbody><tbody id="ContTD"><tr><td>张三</td><td>220305</td><td>11</td><td>22</td><td>33</td><td>22</td><td>44</td></tr><tr><td>李四</td><td>220302</td><td>33</td><td>44</td><td>66</td><td>99</td><td>33</td></tr><tr><td>黄五</td><td>220307</td><td>22</td><td>55</td><td>22</td><td>55</td><td>66</td></tr><tr><td>赵六</td><td>220303</td><td>44</td><td>22</td><td>33</td><td>66</td><td>88</td></tr></tbody></table>
</body>
<script>window.onload = function () {var HeadTD = document.getElementById("HeadTD");var ContTD = document.getElementById("ContTD");var HeadList = HeadTD.getElementsByTagName("td");var ContTrList = ContTD.getElementsByTagName("tr");var sortArray = new Array();var newNode;for (var i = 0; i < HeadList.length; i++) {HeadList[i].index = i;HeadList[i].onclick = function () {console.log(this);if (this.className) {newNode = "";for (var j = 0; j < ContTrList.length; j++) {sortArray[j] = new Array();sortArray[j][0] = ContTrList[j].getElementsByTagName("td")[this.index].innerText;sortArray[j][1] = j;}if (!isNaN(sortArray[0][0])) {sortArray.sort(sortNumber);} else {sortArray.sort();}for (var x = 0; x < ContTrList.length; x++) {newNode += "<tr>" + ContTrList[sortArray[x][1]].innerHTML + "</tr>";}ContTD.innerHTML = newNode;}}}}function sortNumber(b, a) {if (a > b) {return 1} else if (a < b) {return -1} else {return 0}}
</script></html>