CSS 表格属性 Table
- 1. border-collapse 属性: 单元格/表格 边框 合并
- 2. border-spacing 属性: 设置 表格/单元格 边框间距 /间隔距离 (搭配 border-collapse 属性 )
- 3. caption-side 属性: 设置 表格标题的位置
- 4. empty-cells 属性: 设置 表格 空单元格的显示 (空单元格的 边框/背景)
- 5. table-layout 属性: 表格 布局方法 (不可换行时,表格总宽度 是否固定)
- ♣ 结束语 和 友情链接
| 用于 | 属性名 | CSS 版本 |
|---|---|---|
| ① 单元格/表格 边框 合并。 | border-collapse | 2 |
| ② 设置 表格/单元格 边框间距 /间隔距离 (搭配 border-collapse 属性 )。 | border-spacing | 2 |
| ③ 表格标题的 位置。 | caption-side | 2 |
| ④ 设置 表格 空单元格的显示 (空单元格的 边框/背景) | empty-cells | 2 |
| ⑤ 表格 布局方法 (不可换行时,表格总宽度 是否固定)。 | table-layout | 2 |
1. border-collapse 属性: 单元格/表格 边框 合并
- ⑴ 设置 单元格/表格边框 是否合并:
border-collapse美 /kəˈlæps/- 设置 表格的边框 是分开的 还是合并的。
- ① 在分隔模式下:
separate- 相邻的单元格 都拥有 独立的边框。
- 当单元格 被分隔时,单元格 边框之间的距离 由 边框间距
border-spacing属性 设置。
- ② 在合并模式下:
collapse- 相邻单元格 共享边框。
- 单元格 边框之间 的距离,变成
0 - 单元格和 表格边框 之间的距离,变成
0
- 单元格 边框之间 的距离,变成
- 相邻单元格 共享边框。
- ① 在分隔模式下:
- 设置 表格的边框 是分开的 还是合并的。
- ⑵ 适用对象
- 单元格的 父元素:
table标签- 注意,不是
<th>,<td>单元格本身,而是应用于 它们的父元素<table> - 因为 父元素才有单元格 边框之间的概念,单个单元格 ,就无所谓单元格 边框之间的距离了
- 注意,不是
- 单元格的 父元素:
- ⑶ 单元格/表格 边框合并的 语法
border-collapse: collapse|separate|inherit;
/* 关键字值 Keyword values */
border-collapse: collapse;
border-collapse: separate;/* 全局值 Global values */
border-collapse: inherit;
border-collapse: initial;
border-collapse: unset;
border-collapse属性 指定为: 单个关键字,可以从下面的列表中 选择。- ⑷ 单元格/表格 边框合并的 属性值
- ① 边框不合并/分隔开(默认值):
separate- 独立的边框: 每个单元格 拥有 独立的边框
- (采用
separated-border表格渲染模型) - 边框 会被分开。
- (采用
- 不会忽略
border-spacing和empty-cells属性。
- 独立的边框: 每个单元格 拥有 独立的边框
- ② 边框合并:
collapse- 相邻的单元格 共用 同一条边框
- (采用
collapsed-border表格渲染模型)。 - 如果可能,边框会 合并为一个 单一的边框。
- (采用
- 会忽略
border-spacing和empty-cells属性。
- 相邻的单元格 共用 同一条边框
- ④ 继承父亲:
inherit- 从父元素 继承
border-collapse属性的值。
- 从父元素 继承
- 单元格边框合并的 默认被继承性
- 被继承
yes
- ① 边框不合并/分隔开(默认值):
- ⑸ 边框合并的 浏览器支持
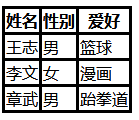
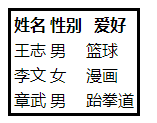
- 示例1: 给一个表格 设置边框
- html
<table class="bdcollapse"><tr><th>姓名</th><th>性别</th><th>爱好</th></tr><tr><td>王志</td><td>男</td><td>篮球</td></tr><tr><td>李文</td><td>女</td><td>漫画</td></tr><tr><td>章武</td><td>男</td><td>跆拳道</td></tr>
</table>
- ① 表格的 默认样式: 无边框
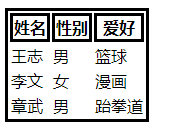
- ② 表格
table加边框的 默认样式:- 只会在表格的四边 加上 边框
table.bdcollapse{border: solid;
}

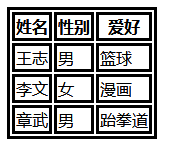
- ③
table,th加边框- 表格 整体的四边 和标题单元格 有边框
.bdcollapse,.bdcollapse th{border: solid;
}

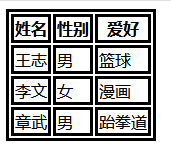
- ④
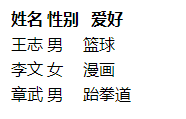
table,th,td加边框的 默认样式- 四边,标题单元格 和 数据单元格 ,都有边框
- 默认是 独立的边框,边框之间 有距离
.bdcollapse,.bdcollapse th,.bdcollapse td{border: solid;
}

- ⑤ 合并 单元格边框
border-collapse的设置位置:- 在
table中设置,在th,td中设置 是无效的
- 在
.bdcollapse{border: solid;border-collapse:collapse ;
}
.bdcollapse th,.bdcollapse td {border: solid;
}
2. border-spacing 属性: 设置 表格/单元格 边框间距 /间隔距离 (搭配 border-collapse 属性 )
- 设置 表格/单元格 边框间隔距离:
border-spacing属性- 设置 表格 相邻单元格的 边框间 的距离
- = 单元格 边框之间的距离。
- ① 使用前提:
- 搭配属性: 用于“边框不合并/分隔”模式:
border-collapse: separate;
- 搭配属性: 用于“边框不合并/分隔”模式:
- ② 适用对象
- 单元格的父元素: 表格
table元素- 注意,不是
th,td,在单元格中使用,是没有效果的
- 注意,不是
- 表格的四边:
border-spacing值也适用于 表格的外层边框上- 即 表格的边框 和 四条边 相邻单元格 (第一行的、第一列的、最后一行的、最后一列的单元格) 之间的间距 = 由表格相应的(水平的或垂直的) 边框间距(
border-spacing)+ 相应的(上,右,下或左)内边距 之和。 
- 即 表格的边框 和 四条边 相邻单元格 (第一行的、第一列的、最后一行的、最后一列的单元格) 之间的间距 = 由表格相应的(水平的或垂直的) 边框间距(
- 单元格的父元素: 表格
- 设置 表格 相邻单元格的 边框间 的距离
- ⑵ 边框间距的 语法
border-spacing: length length;
/* 长度值 <length> */
border-spacing: 2px;/* 水平值 horizontal <length> | 垂直值 vertical <length> */
border-spacing: 1cm 2em;/* 全局值 Global values */
border-spacing: inherit;
border-spacing: initial;
border-spacing: unset;
- ⑶ 边框间距的 属性值
- ① 长度值:
length length- 使用 px、cm 等单位。
- 负值: 不允许 使用负值。
- ❶ 1 个值: 只设置 1个长度值
- = 水平间距 = 垂直间距。
- 水平/垂直间距 相等
- 相邻 两列的单元格之间的 水平距离
- ❷ 2 个值: 设置 2个长度值
- 第一个: 设置水平 边框间距
- 第二个: 设置垂直 边框间距。
- 相邻 两行的单元格之间的 垂直距离
- ② 继承父亲:
inherit- 从父元素 继承
border-spacing属性的值。 - 父元素的
border-spacing的计算值的关键字,其父元素 必须应用了border-spacing。
- 从父元素 继承
- ① 长度值:
- ⑷ 边框间隔的 继承
- 这个属性 只应用于表格
table,- 但可以由 表中的所有元素 继承。
- 边框间隔的 默认继承性
- 会被继承
yes
- 这个属性 只应用于表格
- ⑸ 边框间距的 浏览器支持
- 示例1: 给一个表格 设置 边框间距
- css
table.bdspacing{border: solid;/*border-collapse:collapse;*/border-collapse:separate;border-spacing: 10px;/*border-spacing: 5px 20px;*//*padding: 10px;*/}
.bdspacing th,.bdspacing td {border: solid;background-color: #dddde3;
}
| 默认 边框间距 | 设置 一个长度值 border-spacing: 10px; |
|---|---|
 |  |
| 设置 两个长度值 border-spacing: 5px 20px; | 增加 表格的内边距 padding: 10px; 只有 距离四条边的距离 增加了 |
 |  |
3. caption-side 属性: 设置 表格标题的位置
- ⑴ 设置 表格标题的位置:
caption-side属性- 设置 表格标题的位置。
- 将 表格的标题
<caption>放到 指定的位置。
- 将 表格的标题
- 搭配属性: 具体显示的位置 也与表格的 书写模式
writing-mode属性值 有关。 - 指定了 表标题 相对于表框的放置位置。
- 设置 表格标题的位置。
- ⑵ 适用对象
- ① 表格
table元素 - ② 表格标题
caption元素- 两个元素中设置,都能设置 表格标题的位置
- ① 表格
- ⑶ 表格标题 位置 语法
caption-side: top|bottom|left|right|inherit;
/* 方向值 Directional values */
caption-side: top;
caption-side: bottom; /* Warning: 非标准化 属性值,浏览器的支持很差 non-standard values */
caption-side: left;
caption-side: right;
caption-side: top-outside;
caption-side: bottom-outside; /* 全局值 Global values */
caption-side: inherit;
caption-side: initial;
caption-side: unset;
- ⑷ 表格标题 位置 属性值
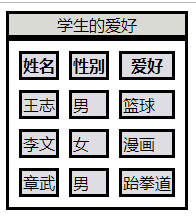
- ① 表格之上 (默认值):
top- 把 表格标题 放在 表格之上。
- 把 表格标题 放在 表格之上。
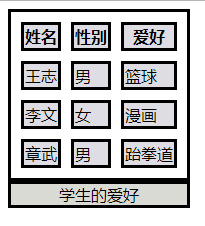
- ② 表格下方:
bottom- 把 表格标题 放在 表格之下。
- 把 表格标题 放在 表格之下。
- ③ 表格左边:
left- 把 表格标题 放在 表格的左边。
- 非标准:
- 这个值是为 css2 提出的,但是从最终的 css2.1 规范中删除了。这是非标准的。
- ④ 表格右边:
right- 把 表格标题 放在 表格的右边。
- 非标准:
- 在CSS 2 阶段,这个值被建议加入到规范中,但是在在最终的CSS 2.1规范中被移除。它是非标准属性。
- 表格标题 位置 继承性
- 被继承
yes
- ① 表格之上 (默认值):
- 上图 涉及的 代码
- css
table.captionside{border: solid;/*border-collapse:collapse;*/border-collapse:separate;border-spacing: 10px;/*border-spacing: 5px 20px;*//*padding: 10px;*/caption-side: top;caption-side: bottom;}
.captionside caption{/*設置 表格標題的位置 也可以在 table 選擇器中*//*caption-side: top;*//*caption-side: bottom;*/border: solid;background-color: #dadad4;
}
.captionside th,.captionside td {border: solid;background-color: #dddde3;
}
- html
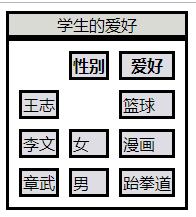
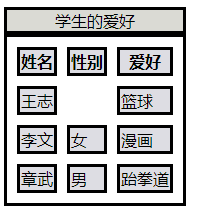
<table class="captionside"><caption>学生的爱好</caption><tr><th>姓名</th><th>性别</th><th>爱好</th></tr><tr><td>王志</td><td>男</td><td>篮球</td></tr><tr><td>李文</td><td>女</td><td>漫画</td></tr><tr><td>章武</td><td>男</td><td>跆拳道</td></tr>
</table>
- ⑸ 表格标题 位置的 浏览器支持
4. empty-cells 属性: 设置 表格 空单元格的显示 (空单元格的 边框/背景)
- ⑴ 设置 表格 空单元格的显示:
empty-cells属性- ① 边框/背景: 设置 是否显示 表格中的 空单元格的 边框/背景
- 属性设置 边框和背景 是否出现在 没有可见内容的 单元格周围。
- ② 使用前提
- 仅用于 边框不合并/分隔时:
border-collapse:separate; - 边框合并时,空单元格
empty-cells的设置 无效
- 仅用于 边框不合并/分隔时:
- ③ 适用对象
table元素,th,td元素
- ① 边框/背景: 设置 是否显示 表格中的 空单元格的 边框/背景
| 边框不合并/分隔时的 空单元格 | 边框合并时的 空单元格 border-collapse:collapse; |
|---|---|
 |  |
| 合并边框的 隐藏 空单元格 (无效,因为 边框是共享的,形成一个空格单元格) | 分隔边框的 隐藏 空单元格 空单元格的 边框和背景 都消失了 |
 |  |
- ⑵ 空单元格显示的 语法
empty-cells: show|hide|inherit;
/* 关键字值 Keyword values */
empty-cells: show;
empty-cells: hide;/* 全局值 Global values */
empty-cells: inherit;
empty-cells: initial;
empty-cells: unset;
- ⑶ 空单元格 显示 属性值
- ① 正常显示 空单元格 (默认值):
show- 边框和背景 正常渲染。与普通元素一样。
- 边框和背景 正常渲染。与普通元素一样。
- ② 隐藏 空单元格:
hide- 隐藏 空单元格的 边框和背景
- 隐藏 空单元格的 边框和背景
- ③ 继承父亲:
inherit- 从父元素 继承
empty-cells属性的值。
- 从父元素 继承
- ① 正常显示 空单元格 (默认值):
- ⑷ 空单元格 显示 浏览器支持

5. table-layout 属性: 表格 布局方法 (不可换行时,表格总宽度 是否固定)
- ⑴ 设置 表格 布局方法:
table-layout- 用于布局 表格 单元格/ 行 / 列的算法。
- 设置 表格布局
- ❶ 固定布局
- ❷ 自动布局
- 适用对象
table,display: inline-table元素
- ⑵ 固定布局 和 自动布局的 区别
- ① 表格 固定布局:
- ❶ 与 单元格的内容 无关
- 水平布局仅取决于: 表格宽度、列宽度、表格边框宽度、单元格间距。
- 表和列的宽度: 不可换行时,是固定不变的
- 是由
table,col元素的宽度 或 第一行 单元格的宽度 设置的。 - 后续行中的单元格 不影响列宽。
- 是由
- ❷ 速度: 固定布局 算法比较快,但 不灵活
- 在接收到 第一行后 就可以显示表格。
- ❶ 与 单元格的内容 无关
- ② 表格 自动布局
- ❶ 与 单元格的内容 相关:
- 表格及单元格的宽度: 不可换行时,不是固定不变的,即使 设置了固定值
- 会根据包含的内容,进行调整
- 列的宽度: 是由 列单元格中 没有折行的 最宽的内容 设定的。
- 表格及单元格的宽度: 不可换行时,不是固定不变的,即使 设置了固定值
- ❷ 速度: 自动布局会较慢
- 在确定最终的布局之前, 要访问 表格中 所有的内容。
- ❶ 与 单元格的内容 相关:
- ① 表格 固定布局:
- ⑶ 表格布局的 语法
table-layout: auto|fixed|inheirt;
/* 关键字值 Keyword values */
table-layout: auto;
table-layout: fixed;/* 全局值 Global values */
table-layout: inherit;
table-layout: initial;
table-layout: unset;
- ⑷ 表格布局的 属性值
- ① 自动布局:
auto- 列宽度,由单元格内容设定。
- 大多数浏览器 采用 表格的 自动布局算法 对表格布局。
- 表格及单元格的宽度: (不可换行时,不是固定的)
- 取决于 包含的内容,会根据内容 进行调整。
- 不换行时: 不会溢出
- 总宽度 根据内容 自动调整, 会变大
- 列宽度,由单元格内容设定。
- ② 固定布局:
fixed- 表和列的宽度: (不可换行时,是固定的)
- 是由
table,col元素的宽度 或 第一行 单元格的宽度 设置的。不会根据内容 进行调整. - 后续行中的单元格 不影响列宽。
- 是由
- 速度快: 在“固定”布局方法下,一旦 下载并分析了 第一个表行,就可以 呈现整个表。
- 这可以 比“自动”布局方法的 加快 呈现时间,但是后续的单元格内容 可能不适合 提供的列宽度。
- 裁剪溢出内容:
- 单元格使用
overflow属性 来确定是否要 裁剪 任何已溢出的内容,但仅当 表的宽度 已知时;否则,它们 不会溢出单元格。
- 单元格使用
- 不换行时: 可能会溢出, 宽度不够时,会溢出
- 因为 不会根据内容 调整总宽度,宽度是固定的,超出 就会溢出
- 表和列的宽度: (不可换行时,是固定的)
- ③ 继承父亲:
inherit- 从父元素继承 table-layout 属性的值。
- 表格布局的 默认继承性
- 会被继承
yes
- ① 自动布局:
- ⑸ 表格 布局方法的 浏览器支持
- 示例1: 设置 一个表格的 布局方法
- ❶ 宽度
width属性: 来限制表的宽度。 - ❷ 文本溢出
text-overflow属性: 用于对太长 而不适合的单词(隐藏的 溢出内容) 应用省略号。 - ❸ 溢出
overflow: 让溢出内容隐藏,才能使用text-overflow - ❹ 空格/换行处理
white-space: 让内容 不换行,才会有内容 可能会溢出
- ❶ 宽度
- css
.tblayout {border: 2px solid #006600;width: 15%;table-layout: auto;/*table-layout: fixed;*/}.tblayout th,td {border: 1px solid #006600;background-color: #efefef;/*不换行,隐藏溢出内容,隐藏的溢出内容的 显示符号,都是针对单元格内容的,所以在这里设置*/white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
- html
<table class="tblayout"><tr><th>成语名</th><th>相关句子</th></tr><tr><td>居安思危</td><td>居安思危,思则有备,有备无患。</td></tr><tr><td>未雨绸缪</td><td>宜未雨而绸缪,毋临渴而掘井。</td></tr>
</table>
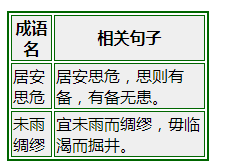
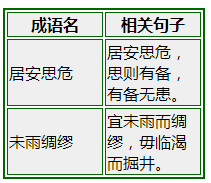
| 默认布局 (表格 自动布局) table-layout: auto; 根据内容 调整行列的宽度; 内容太长,默认会自动换行 | 表格 固定布局 table-layout: fixed; 总宽度没变,行列的宽度 变化了,不是根据内容 调整 默认会 自动换行 |
|---|---|
 |  |
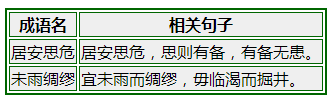
| 自动布局时的显示 不换行,没有溢出,总宽度 根据内容 自动调整, 变大了 | 固定布局时的 溢出显示 不换行,不根据内容 调整总宽度,溢出了 |
 |  |
♣ 结束语 和 友情链接
- 参考文档
- MDN CSS 教程
- 感谢:♥♥♥ 如果这篇文章 对您有帮助的话,可以点赞、评论、关注,鼓励下作者哦,感谢阅读 ~
- 欢迎指正: 如果发现 有需要 更正的细节问题,欢迎指正,谢谢大家 ~╮( ̄▽ ̄)╭
- 支持作者: 持续更新中,❤ 您的每一分赞助,让作者走得更远。
- 可以备注 支持的理由 或 想对作者说的话哦~

- 可以备注 支持的理由 或 想对作者说的话哦~
- 赞助二维码:

- 转载 请评论告知作者 并注明出处 ,Thanks♪(・ω・)ノ
- 作者:Hey_Coder
- 来源:CSDN
- 原文:https://blog.csdn.net/VickyTsai/article/details/103231762
- 版权声明:本文为博主原创文章,转载 请评论告知作者 并附上博文链接!