1.封装
最简单的封装(这个了解下就行,主要看下下面)
<button onclick="testPost()">发送POST请求</button><script>function testGet(){axios({url:"https://api.hh2022.cn/main/searchPage/2023/1/5",method:'GET'}).then(response =>{console.log(response)},error => {alert(error.message)})}function testPost(){axios({url:"http://localhost:8080/user/login",method:'POST',data:{"username":'chen',"password":'111'}})}//封装function axios({url,method="GET",params={},data={},}) {//返回一个promise对象return new Promise((resolve,reject) => {//处理query参数(拼接到url上) id=1&xxx=abclet queryString = ''Object.keys(params).forEach(key => {queryString += '${key}=${params[key]}&'})if(queryString){//去除最后的&queryString.substring(0,queryString.length-1)//拼接到urlurl += '?'+queryString}//执行异步ajax请求const request = new XMLHttpRequest()//打开连接(初始化请求,没有请求)request.open(method,url,true)//发送请求if(method === 'GET'){request.send()}else if(method ==='POST'){request.setRequestHeader('Content-Type','application/json;charset=utf-8')request.send(JSON.stringify(data))}//绑定状态改变的监听request.onreadystatechange = function(){//如果请求没有完成,直接结束if(request.readyState !== 4){return}//如果响应状态码在[200,300)之间代表成功,否则失败const {status,statusText} = request//请求成功,调用resolve()if(status>=200 && status <=299){const response = {data:JSON.parse(request,response),status,statusText}resolve()}else{ //请求失败,调用reject()reject(new Error("请求失败 状态码:"+status))}}})}</script>2.正文开始
发POST请求
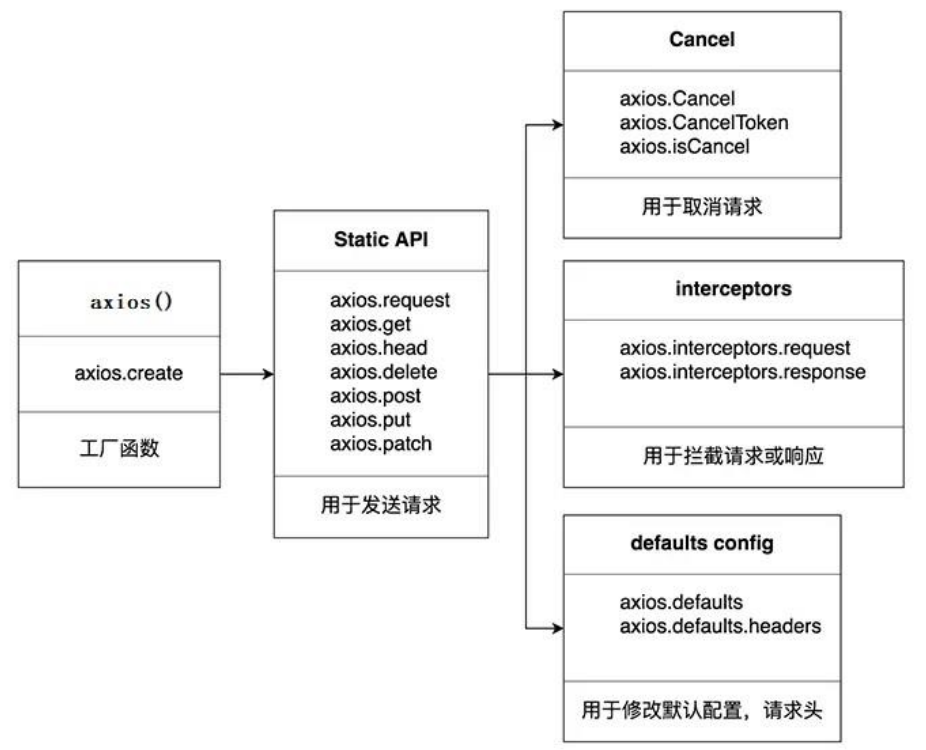
<button onclick="testPost()">发送POST请求</button><script>//指定默认配置axios.defaults.baseURL = 'http://localhost:8080'function testPost(){axios({url:"/user/login",method:'post',data:{"username":'chen',"password":'111',}})}</script>axios.create(config) 对axios请求进行二次封装
- 根据指定配置创建一个新的 axios ,也就是每个axios 都有自己的配置
- 新的 axios 只是没有 取消请求 和 批量请求 的方法,其它所有语法都是一致的
- 为什么要这种语法?
- 需求,项目中有部分接口需要的配置与另一部分接口的配置不太一样
- 解决:创建2个新的 axios ,每个都有自己的配置,分别对应不同要求的接口请求中
<button onclick="testPost()">发送POST请求</button><script>axios.defaults.baseURL = "http://api.hh2022.cn"const instance = axios.create({baseURL:'http://localhost:8080'})//使用instance发请求 请求地址 http://localhost:8080instance({url:"/user/login",data:{"username":'chen',"password":'111',}})})//请求地址 http://api.hh2022.cnfunction testPost(){axios({url:"/user/login",method:'post',data:{"username":'chen',"password":'111',}})}</script>3.拦截器
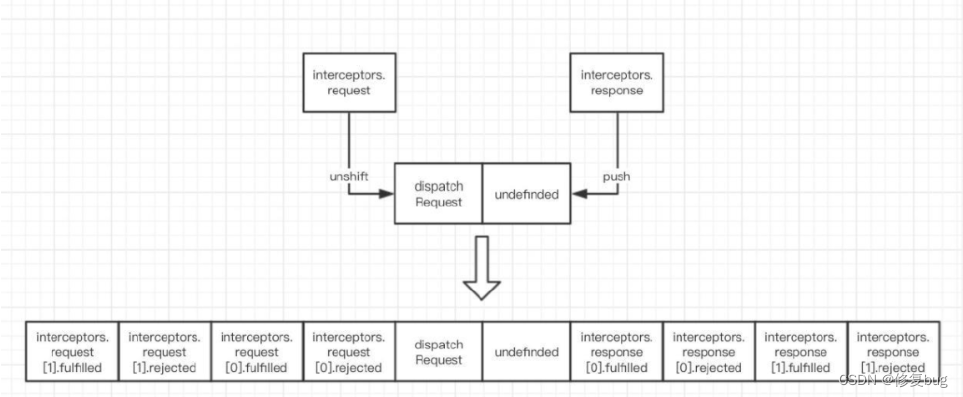
拦截器介绍
一般在使用axios时,会用到拦截器的功能,一般分为两种:请求拦截器、响应拦截器。
请求拦截器 在请求发送前进行必要操作处理,例如添加统一cookie、请求体加验证、设置请求头等,相当于是对每个接口里相同操作的一个封装;
响应拦截器 同理,响应拦截器也是如此功能,只是在请求得到响应之后,对响应体的一些处理,通常是数据统一处理等,也常来判断登录失效等。
比如一些网站过了一定的时间不进行操作,就会退出登录让你重新登陆页面,当然这不用拦截器你或许也可以完成这功能,但是会很麻烦而且代码会产生大量重复,所以我们需要用到拦截器
应用场景:
1:每个请求都带上的参数,比如token,时间戳等。
2:对返回的状态进行判断,比如token是否过期

<button onclick="testPost()">发送POST请求</button><script>axios.defaults.baseURL = "http://api.hh2022.cn"//添加拦截器(回调函数)axios.interceptors.request.use(config => {// Do something before request is sentreturn config;},error => {// Do something with request errorreturn Promise.reject(error);});//添加响应拦截器axios.interceptors.request.use(response =>{console.log("response interceptor2 resolved()")return response},function (error){console.log('response interceptor2 reject()')})//请求地址 http://api.hh2022.cnfunction testPost(){axios({url:"/user/login",method:'post',data:{"username":'chen',"password":'111',}})}</script>下面是官方用例
// 官方用例 // 1.添加请求拦截器 axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);}); // 2.添加响应拦截器 axios.interceptors.response.use(function (response) {// 对响应数据做点什么return response;}, function (error) {// 对响应错误做点什么return Promise.reject(error);});1.axios-请求拦截器
什么是请求
什么是axios的请求拦截器
场景
在发起请求之前, 最后对要发送的请求配置对象进行修改
例如: 如果本地有token, 携带在请求头给后台
// 添加请求拦截器--代码实现案例:仅供参考 axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么, 如果vuex里有token携带在请求头中if (store.state.token.length > 0 && config.headers.Authorization === undefined) {// 发起请求之前, 把token携带在请求头上(表明自己身份)config.headers.Authorization = 'Bearer ' + store.state.token}return config }, function (error) {// 对请求错误做些什么return Promise.reject(error) })2.axios-响应拦截器
什么是响应
什么是axios的响应拦截器
场景
在响应回来后, 马上执行响应拦截器函数
例如: 判断是否错误401, 统一进行权限判断
// 添加响应拦截器--代码实现案例:仅供参考 axios.interceptors.response.use(function (response) { // 当状态码为2xx/3xx开头的进这里// 对响应数据做点什么return response }, async function (error) { // 响应状态码4xx/5xx进这里// 对响应错误做点什么if (error.response.status === 401) { // 身份过期/token无效// 1.清空vuex的token store.commit('setToken', '')store.commit('setRefreshToken', '')// 2. 清空本地token localStorage.removeItem('token')localStorage.removeItem('refresh_token')// 跳转到登录页面登录router.push({path: '/login'})} return Promise.reject(error) })