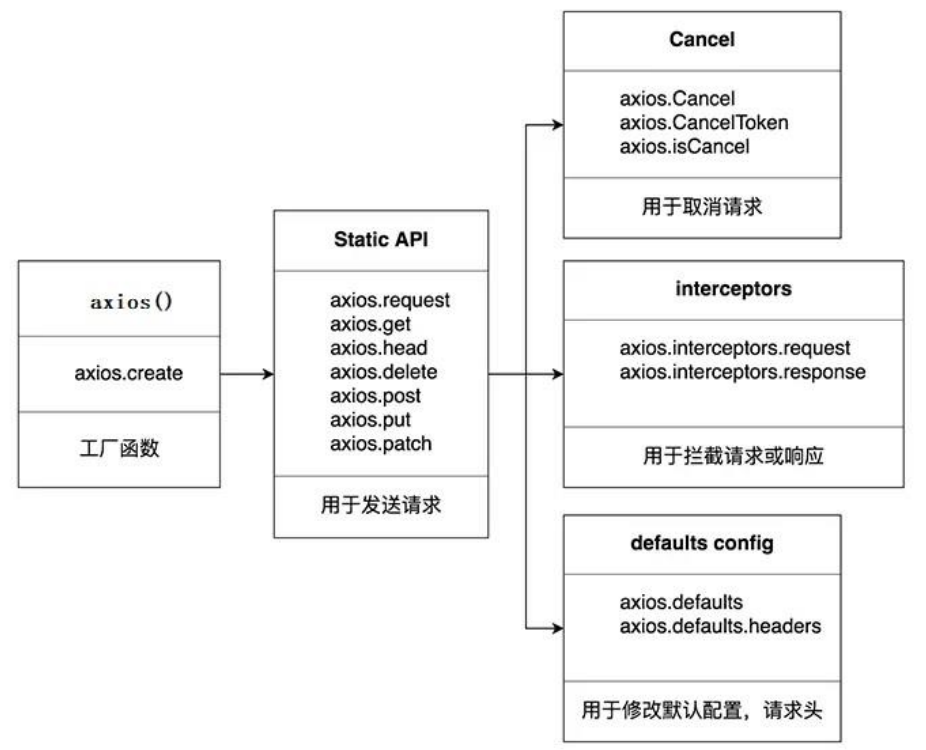
一、axios的理解
1. axios是什么
- 前端最流行的 ajax 请求库
- react/vue 官方都推荐使用 axios 发 ajax 请求
- axios文档
2. axios的特点
- 基于 xhr + promise 的异步 ajax 请求库
- 浏览器端/node 端都可以使用
- 支持请求/响应拦截器
- 支持请求取消
- 请求/响应数据转换
- 批量发送多个请求
二、axios的使用

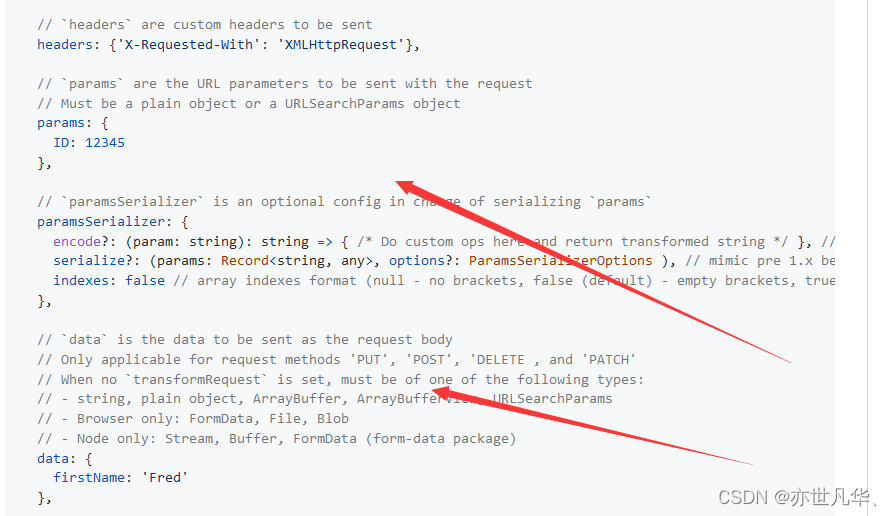
1. axios(config)
通用/最本质的发任意类型请求的方式
// 发起一个post请求
axios({method: 'post',url: '/user/12345',data: {firstName: 'Fred',lastName: 'Flintstone'}
});
2. axios(url[, config])
- 发起一个 GET 请求 (默认请求方式)
axios('/user/12345');
3. axios.request(config):
等同于 axios(config)
4. 请求方式别名
为了方便起见,已经为所有支持的请求方法提供了别名。
在使用别名方法时,
url、method、data这些属性都不必在配置中指定。
axios.get(url[, config])axios.delete(url[, config])axios.head(url[, config])axios.options(url[, config])axios.post(url[, data[, config]])axios.put(url[, data[, config]])axios.patch(url[, data[, config]])
5. axios.defaults.xxx
全局 axios 默认值
//默认配置
axios.defaults.method = 'GET'; //设置默认的请求类型为 GET
axios.defaults.baseURL = 'http://localhost:3000'; //设置基础 URL
axios.defaults.params = {id: 100
};
axios.defaults.timeout = 3000;
6. 自定义实例默认值
// 创建实例时配置默认值
const instance = axios.create({baseURL: 'https://api.example.com'
});
7. axios拦截器
-
axios.interceptors.request.use()添加请求拦截器
-
axios.interceptors.response.use()添加响应拦截器
-
说明: 调用 axios()并不是立即发送 ajax 请求, 而是需要经历一个较长的流程
-
流程: 请求拦截器2 => 请求拦截器1 => 发ajax请求 => 响应拦截器1 => 响应拦截器 2 => 请求的回调
-
注意: 此流程是通过 promise 串连起来的, 请求拦截器传递的是 config, 响应拦截器传递的是 response
// 设置请求拦截器 config配置对象
axios.interceptors.request.use(function (config) {console.log('请求拦截器 成功 - 1号')// 修改config中的参数config.params = {a: 100}return config;// throw '参数出问题了'
}, function (error) {console.log('请求拦截器 失败 - 1号')return Promise.reject(error);
});// 设置请求拦截器
axios.interceptors.request.use(function (config) {console.log('请求拦截器 成功 - 2号')config.timeout = 2000return config;
}, function (error) {console.log('请求拦截器 失败 - 2号')return Promise.reject(error);
});// 设置响应拦截器
axios.interceptors.response.use(function (response) {console.log('响应拦截器 成功 - 1号')return response.data;// return response;
}, function (error) {console.log('响应拦截器 失败 - 1号')return Promise.reject(error);
});// 设置响应拦截器
axios.interceptors.response.use(function (response) {console.log('响应拦截器 成功 - 2号')return response;
}, function (error) {console.log('响应拦截器 失败 - 2号')return Promise.reject(error);
});// 请求2 1 响应1 2
axios({method: 'GET',url: 'http://localhost:3000/posts'
}).then(response => {console.log('成功的结果')console.log(response)
}).catch(reason => {console.log(reason)
})
8. axios.create([config])
创建一个axios实例
- 根据指定配置创建一个新的 axios, 也就就每个新 axios 都有自己的配置
- 新 axios 只是没有取消请求和批量发请求的方法, 其它所有语法都是一致的
- 为什么要设计这个语法?
- 需求: 项目中有部分接口需要的配置与另一部分接口需要的配置不太一 样, 如何处理
- 解决: 创建 2 个新 axios, 每个都有自己特有的配置, 分别应用到不同要 求的接口请求中
const instance = axios.create({baseURL: 'https://some-domain.com/api/',timeout: 1000,headers: {'X-Custom-Header': 'foobar'}
});
9.取消请求
-
方式一:CancelToken
<body><div class="container"><h2 class="page-header">axios取消请求</h2><button class="btn btn-primary"> 发送请求 </button><button class="btn btn-warning"> 取消请求 </button></div><script>//获取按钮const btns = document.querySelectorAll('button');// 声明全局变量let cancel = null// 发送请求btns[0].onclick = function () {// 检测上一次请求是否完成if (cancel) cancel()axios({method: "GET",url: 'http://localhost:3000/posts',// 1. 添加配置对象的属性cancelToken: new axios.CancelToken(function executor(c) {// 将c的值赋值给cancelcancel = c;})}).then(response => {console.log(response)cancel = null})}// 取消请求btns[1].onclick = function () {cancel()}</script> </body> -
方式二:AbortController
<body><div class="container"><h2 class="page-header">axios取消请求</h2><button class="btn btn-primary"> 发送请求 </button><button class="btn btn-warning"> 取消请求 </button></div><script>//获取按钮const btns = document.querySelectorAll('button');// 声明全局变量let controller = null// 发送请求btns[0].onclick = function () {// 如果控制器存在,说明有上个请求,就它取消并设置为空if (controller) {controller.abort()controller = null}//没有的话就到这一步controller = new AbortController()axios.get('http://localhost:3000/posts', {// 1. 添加配置对象的属性signal: controller.signal}).then(response => {console.log(response)})}// 取消请求btns[1].onclick = function () {controller.abort()controller = null// console.log(1)}</script> </body>