微信小程序项目实例——手势解锁
文章目录
- 微信小程序项目实例——手势解锁
- 一、项目展示
- 二、设置手势、手势解锁
- 三、手势重置
- 文末:项目代码
项目代码见文字底部
一、项目展示
这是一款简单实用的手势解锁工具
手势解锁是当下常用的解锁方式
本实例以工具的形式
可以嵌入到不同的项目之中

二、设置手势、手势解锁
wxlocker.prototype.storePass = function(psw,cb) {// touchend结束之后对密码和状态的处理if (this.pswObj.step == 1) {//step==1表示还没有设置密码状态if (this.checkPass(this.pswObj.fpassword, psw)) {this.pswObj.step = 2;this.pswObj.spassword = psw;this.resetHidden = false;this.title = "密码保存成功";this.titleColor = "succ";this.drawStatusPoint('#09bb07');wx.setStorageSync('passwordxx', JSON.stringify(this.pswObj.spassword));// wx.setStorageSync('chooseType', this.chooseType);} else {this.title = "两次绘制不一致,重新绘制";this.titleColor = "error";this.drawStatusPoint('#e64340');delete this.pswObj.step;}} else if (this.pswObj.step == 2) {if (this.checkPass(this.pswObj.spassword, psw)) {this.title = "解锁成功";this.titleColor = "succ";this.drawStatusPoint('#09bb07');cb();} else {this.title = "解锁失败";this.titleColor = "error";this.drawStatusPoint('#e64340');}} else {if(this.lastPoint.length<4){this.title="密码过于简单,请至少连接4个点";this.resetHidden = true;this.titleColor = "error";return false;}else{this.pswObj.step = 1;this.pswObj.fpassword = psw;this.titleColor = "";this.title = "再次输入";}}}
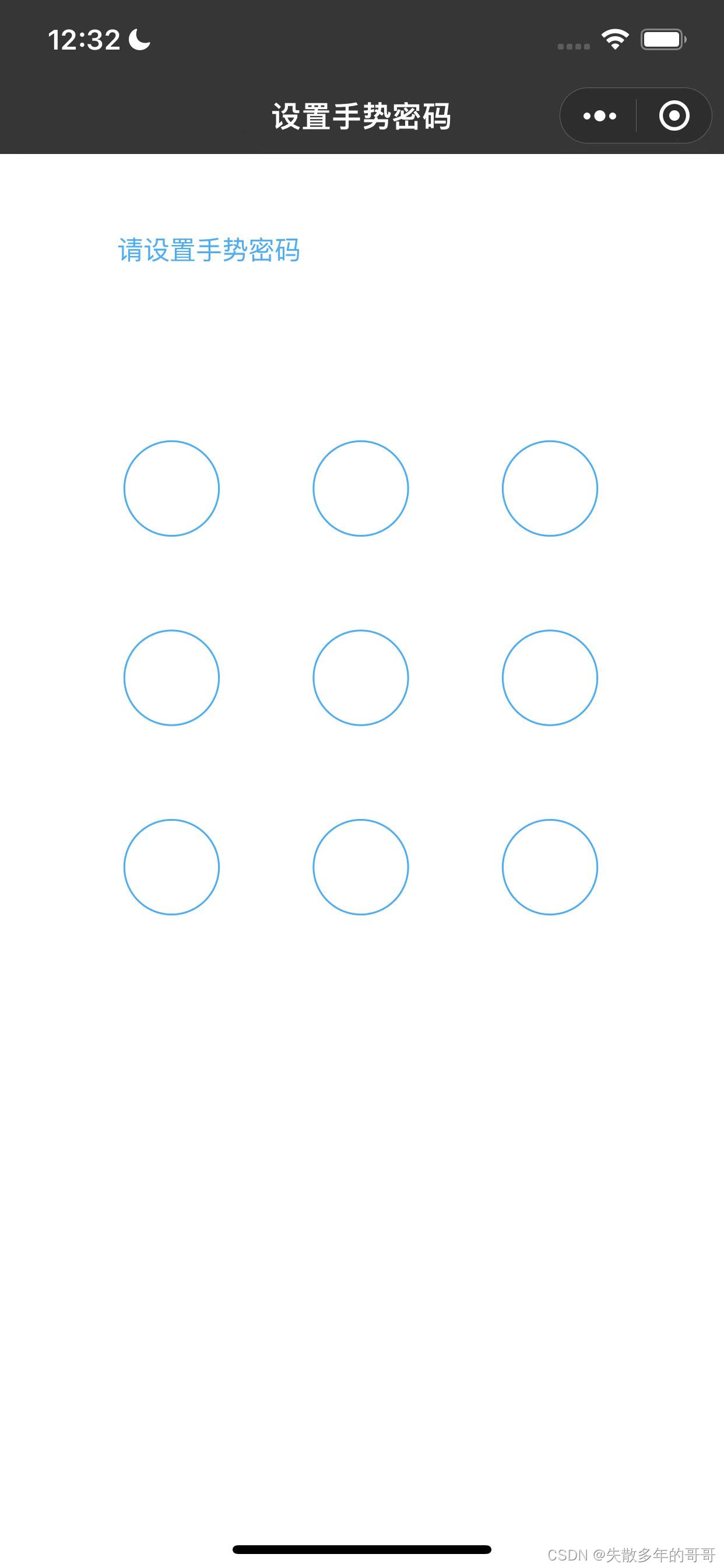
效果图如下:
手势设置:

手势解锁(成功):

手势解锁(失败):

三、手势重置
wxlocker.prototype.updatePassword = function(){//点击重置按钮,重置密码wx.removeStorageSync("passwordxx");// wx.removeStorageSync("chooseType");this.pswObj = {};this.title="请设置手势密码";this.resetHidden = true;this.titleColor = "";this.reset();}
文末:项目代码
点击下载












![[Git] 本地代码库和远程同步](https://img-blog.csdnimg.cn/1674a03ee02f441db7b8c8a22f2cd185.png)