微信小程序项目实例——幸运大转盘
文章目录
- 微信小程序项目实例——幸运大转盘
- 一、项目展示
- 二、抽奖页
- 三、领奖页
- 文末:项目代码
项目代码见文字底部,点赞关注有惊喜
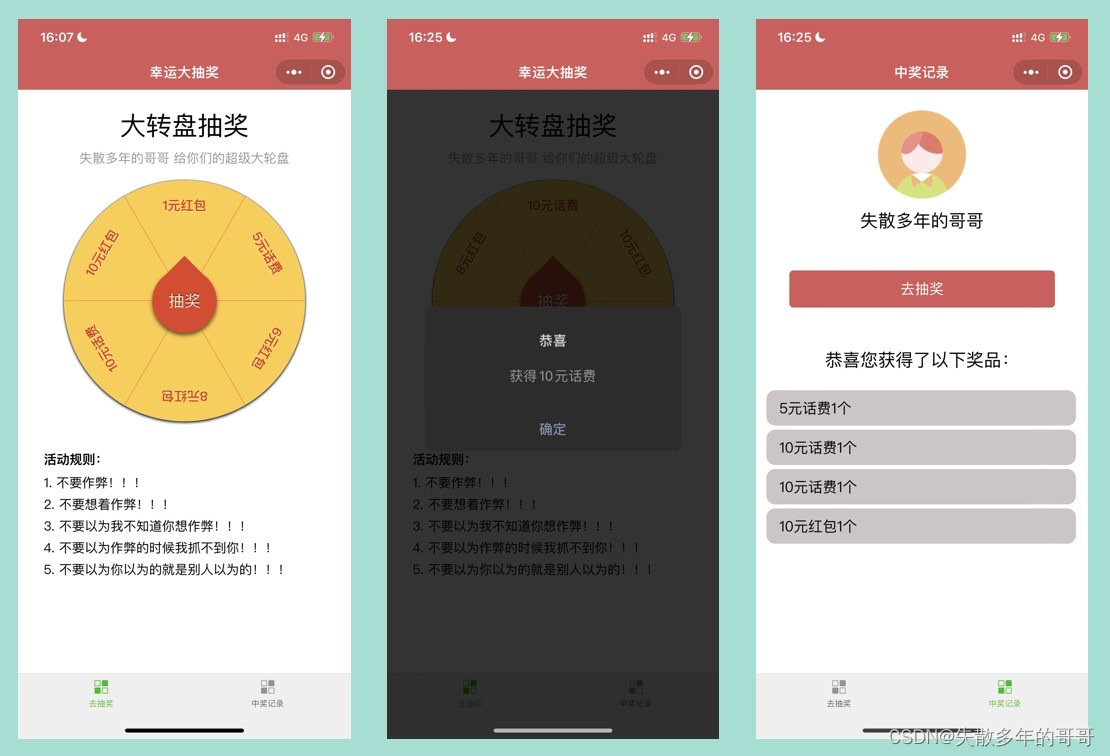
一、项目展示
幸运大转盘是一个简单的抽奖小程序
参与用户点击抽奖便可抽取轮盘的奖品

二、抽奖页
抽奖页是一个大轮盘和活动规则
页面形式简单
主要核心在于轮盘
核心代码【轮盘旋转】如下:
getLottery: function () {var that = thisvar awardIndex = Math.random() * 6 >>> 0;// 获取奖品配置var awardsConfig = app.awardsConfig,runNum = 8if (awardIndex < 2) awardsConfig.chance = falseconsole.log(awardIndex)// 旋转抽奖app.runDegs = app.runDegs || 0console.log('deg', app.runDegs)app.runDegs = app.runDegs + (360 - app.runDegs % 360) + (360 * runNum - awardIndex * (360 / 6))console.log('deg', app.runDegs)var animationRun = wx.createAnimation({duration: 4000,timingFunction: 'ease'})that.animationRun = animationRunanimationRun.rotate(app.runDegs).step()that.setData({animationData: animationRun.export(),btnDisabled: 'disabled'})// 绘制转盘var awardsConfig = app.awardsConfig.awards,len = awardsConfig.length,rotateDeg = 360 / len / 2 + 90,html = [],turnNum = 1 / len // 文字旋转 turn 值that.setData({btnDisabled: app.awardsConfig.chance ? '' : 'disabled' })var ctx = wx.createContext()for (var i = 0; i < len; i++) {// 保存当前状态ctx.save();// 开始一条新路径ctx.beginPath();// 位移到圆心,下面需要围绕圆心旋转ctx.translate(150, 150);// 从(0, 0)坐标开始定义一条新的子路径ctx.moveTo(0, 0);// 旋转弧度,需将角度转换为弧度,使用 degrees * Math.PI/180 公式进行计算。ctx.rotate((360 / len * i - rotateDeg) * Math.PI/180);// 绘制圆弧ctx.arc(0, 0, 150, 0, 2 * Math.PI / len, false);// 颜色间隔if (i % 2 == 0) {ctx.setFillStyle('rgba(255,184,32,.1)');}else{ctx.setFillStyle('rgba(255,203,63,.1)');}// 填充扇形ctx.fill();// 绘制边框ctx.setLineWidth(0.5);ctx.setStrokeStyle('rgba(228,55,14,.1)');ctx.stroke();// 恢复前一个状态ctx.restore();// 奖项列表html.push({turn: i * turnNum + 'turn', lineTurn: i * turnNum + turnNum / 2 + 'turn', award: awardsConfig[i].name}); }
其他相关代码见文章底部
效果如下:

三、领奖页
领奖页是对获奖的信息进行罗列
<view class="top"><image class="userinfo-avatar" src="{{head}}" background-size="cover"></image><text style="font-size:40rpx">失散多年的哥哥</text>
</view><view class="mid"><button bindtap="gotoLottery" type="primary" style="width:600rpx;background-color:#D75858">去抽奖</button>
</view><view class="txt"><text wx:if="{{awardsList.length > 0}}">恭喜您获得了以下奖品:</text><text wx:if="{{awardsList.length == 0}}">您还中奖,快去抽奖吧</text>
</view><view class="gift" wx:for="{{awardsList}}" wx:key="unique"><text style="font-size:34rpx;margin-left:30rpx">{{item}}</text>
</view>
文末:项目代码
点击下载







![[Git] 本地代码库和远程同步](https://img-blog.csdnimg.cn/1674a03ee02f441db7b8c8a22f2cd185.png)