微信小程序项目实例——备忘录
文章目录
- 微信小程序项目实例——备忘录
- 一、项目展示
- 二、项目介绍
- 三、核心代码
项目代码见文字底部,点赞关注有惊喜
一、项目展示

二、项目介绍
项目是一个备忘录,拥有记录文字、计时和提醒的基本功能
项目只有一个页面,整体简约便捷
用户可以输入相关事件,并设立时间,便可完成备忘
当完成或未按期完成时,可以自行确认或删除
三、核心代码
<!--index.wxml-->
<view class="container"><view bindtap="bindViewTap" class="header"> 欢迎<text class="userinfo-nickname">{{userInfo.nickName}}</text>使用</view>
<form bindsubmit="formSubmit" bindreset="formReset"><view class="input-wrap"> <input type="text" value='{{curIpt}}' returnKeyType='send' placeholder="请输入待做的事" class="ipt-main" bindinput='iptChange' /> <view class="flex-row flex-time" wx:if="{{curIpt}}"><picker range='{{curRange}}' value='{{curBegin}}' bindchange='beginChange' class="pick-time time"><text>开始时间:{{curRange[curBegin]}}</text></picker> <picker range='{{curRange}}' value='{{curFinish}}' bindchange='finishChange' class="pick-time time"><text>结束时间:{{curRange[curFinish]}}</text></picker> <label class="time"><switch class="switch" checked bindchange="switch1Change" />提醒</label></view><view class="flex-row" wx:if="{{curIpt}}"> <button class="btn btn-submit" formType="submit" hover-class="btn-hover">提交</button><button class="btn btn-cancel" formType="reset">清空</button></view></view></form><view class="list-wrap" wx:if="{{lists.length>0}}"><view wx:for="{{lists}}" wx:if="{{showAll ||(!showAll && !item.done)}}" id="{{item.id}}" class="{{item.done?'done list':'list'}}"> <text>{{index+1}}:</text><text data-id ="{{index}}" class="cnt" bindtap="toChange" >{{item.content}}</text><view hidden="{{!item.editing}}" class="edit-wrap"><input class="ipt-edit" value="{{item.content}}" data-id="{{index}}" bindinput='iptEdit' /><button class="btn btn-edit" data-id="{{index}}" bindtap="saveEdit">修改</button></view><text class="time"> {{item.beginTime}}-{{item.finishTime}}</text><icon class="ico-done" bindtap="setDone" data-id="{{index}}" type="success_no_circle" size='18' color="{{item.done?'#d7d7d7':'#6fa6cf'}}" /><icon class="ico-delete" bindtap="toDelete" data-id="{{index}}" type='cancel' size='20' color="#6fa6cf" /></view><view class="footer"><view class="ft-area"><text>{{lists.length}}条</text></view><view class="ft-area ft-mid"><text wx:if="{{showAll}}" bindtap="showUnfinished" class="ft-action">显示未完成</text><text wx:else bindtap="showAll" class="ft-action">显示全部</text></view><view class="ft-area"><text bindtap="doneAll" class="ft-action">全部完成</text><text bindtap="deleteAll" class="ft-action">全删</text></view></view></view><view class="input-wrap mt" wx:if="{{lists.length>0}}"><button class="btn btn-save" bindtap="saveData">保存数据</button></view>
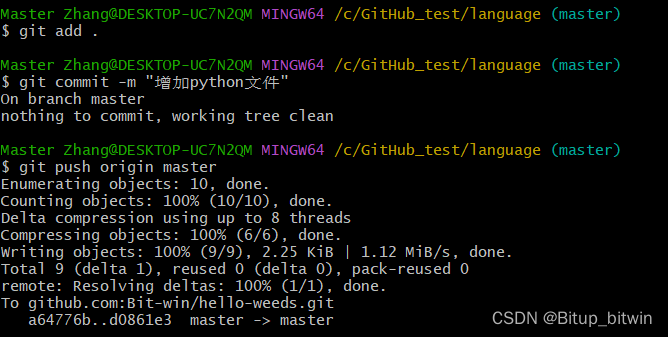
</view>项目已上传,点击下载(关注可私聊拿代码)
点击下载!!!








![[Git] 本地代码库和远程同步](https://img-blog.csdnimg.cn/1674a03ee02f441db7b8c8a22f2cd185.png)