微信小程序项目实例——印记
文章目录
- 微信小程序项目实例——印记
- 一、项目展示
- 二、日记列表
- 三、日记发布
- 文末
项目代码见文字底部,点赞关注有惊喜
一、项目展示
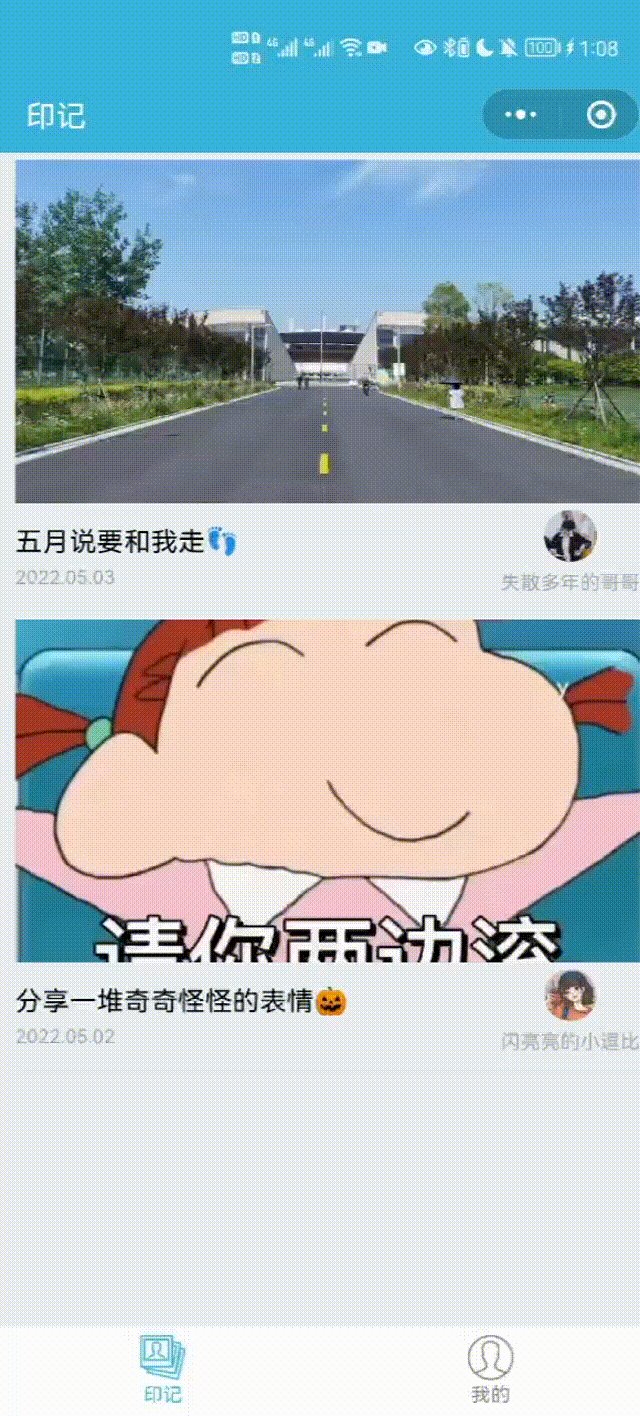
印记是一款简洁便利的日记本,用户可以在其中发布自己的日记本,同时也可以查看、点赞和收藏别人的日记本


二、日记列表
日记列表展示所有的日记本,用户可以点击查看别人的日记
首页采用scroll-view组件实现页面滑动
<!--list.wxml--><scroll-view scroll-y="true"><view wx:for="{{diaries}}" wx:for-index="idx" class="item-container" bindtap="showDetail" id="{{idx}}"><image mode="aspectFill" src="{{item.meta.cover}}" class="cover"></image><view class="desc"><view class="left"><view style="font-size:32rpx;margin:10rpx 0;">{{item.meta.title}}</view><view style="font-size:24rpx;color:darkgray">{{item.meta.meta}}</view></view><view class="right"><image mode="aspectFit" src="{{item.meta.avatar}}"></image><text style="font-size:24rpx;margin-top:10rpx;color:darkgray">{{item.meta.nickName}}</text></view></view></view>
</scroll-view>/** list.wxss **/.item-container {margin: 10rpx 20rpx;position: relative;
}.cover {width: 100%;height: 400rpx; display: block;
}.desc {margin: 10rpx 0;display: flex;justify-content: space-between;align-items: center;padding-bottom: 20rpx;border-bottom: 1px solid #E5E7ED;
}.desc .left {
}.desc .right {display: flex;flex-direction: column;align-items: center;
}.right image{display: block;width: 60rpx;height: 60rpx;border-radius: 30rpx;
}实现效果如下:

三、日记发布
用户可以发布个人日记
日记的内容可以以文字、图片和视频组成
<!--new.wxml--><template name="common"><scroll-view class="container" scroll-y="true"><view class="common-container"><view class="item-group" wx:for="{{layoutList}}" wx:for-item="group"><block wx:for="{{group}}" wx:for-item="item"><block wx:if="{{item.type == 'TEXT'}}"><view class="album-item content-text"><view>{{item.content}}</view></view></block><block wx:elif="{{item.type == 'IMAGE'}}"><image src="{{item.content}}" class="album-item" mode="aspectFill"></image></block><block wx:elif="{{item.type == 'VIDEO'}}"><video class="album-item" src="{{item.content}}"></video></block></block></view></view></scroll-view><view class="tabbar" style="display:{{showTab ? 'flex' : 'none'}};"><view class="item" bindtap="inputTouch"><image class="icon" mode="aspectFit" src="../../images/tabbar/text.png"></image></view><view class="item" bindtap="mediaTouch"><image class="icon" mode="aspectFit" src="../../images/tabbar/image.png"></image></view><view class="item"><image class="icon" mode="aspectFit" src="../../images/tabbar/more.png"></image></view></view><action-sheet hidden="{{mediaActionSheetHidden}}" bindchange="mediaActionSheetChange"><block wx:for-items="{{mediaActionSheetItems}}" wx:for-index="id"><action-sheet-item class="action-item" bindtap="{{mediaActionSheetBinds[id]}}">{{item}}</action-sheet-item></block><action-sheet-cancel class='action-cacel'>取消</action-sheet-cancel></action-sheet>
</template><template name="inputText"><view class="input-container"><view style="height:47rpx" wx:for="{{inputStatus.lines}}" wx:for-index="idx"><input type="text" data-index="{{idx}}" placeholder="" bindinput="textInput" bindchange="textInputChange" value="{{item}}" auto-focus="{{idx == inputStatus.row ? true : false}}" bindfocus="focusInput"/></view></view><view class="tabbar"><view class="item" style="width:50%" bindtap="inputCancel"><image class="icon" mode="aspectFit" src="../../images/tabbar/cancel.png"></image></view><view class="item" style="width:50%" bindtap="inputDone"><image class="icon" mode="aspectFit" src="../../images/tabbar/ok.png"></image></view></view>
</template><view style="width:100%;height:100%"><block wx:if="{{showMode == 'common'}}"><template is="{{showMode}}" data="{{showTab: showTab, mediaActionSheetHidden: mediaActionSheetHidden, mediaActionSheetItems: mediaActionSheetItems, mediaActionSheetBinds: mediaActionSheetBinds, layoutList: layoutList}}"></template></block><block wx:if="{{showMode == 'inputText'}}"><template is="{{showMode}}" data="{{inputStatus}}"></template></block><loading hidden="{{!showLoading}}" bindchange="hideLoading">{{loadingMessage}}</loading>
</view>/** new.wxss **/.container {height: 91%;
}.common-container {margin: 0.1rem;
}.item-group {display: flex;align-items: center;
}.album-item {flex-direction: column;margin: 0.1rem;background: white;width: 6.4rem;height: 6.4rem;
}.content-text{justify-content: center;align-items: center;display: flex;
}.content-text view {overflow: hidden;text-overflow: ellipsis;font-size: 10px;line-height: 15px;
}.tabbar {position: fixed;width: 100%;height: 8%;left: 0;right: 0;bottom: 0;background-color: white;display: flex;flex-direction: row;justify-content: space-between;
}.tabbar .item {width: 33.33%;display: flex;justify-content: center;align-items: center;
}.item .icon {width: 50rpx;height: 50rpx;
}.input-container {height: 80%;background-color: #eceff4;background-image: linear-gradient(#E1E6EA .1em, transparent .1em);background-size: 100% 48rpx;padding: 0;box-sizing: border-box;margin: 0 10rpx;
}.input-container input{height: 47rpx;max-height: 47rpx;font-size: 28rpx;margin: 0px;
}.action-item, .action-cacel {font-size: 30rpx;color: #39b5de;
}效果如下:



文末
具体的介绍就到这里了
印记包含了当下流行的日记类软件该有的功能
有兴趣的同学可以继续研究
代码放到下面链接里了
点击下载 小程序









![[Git] 本地代码库和远程同步](https://img-blog.csdnimg.cn/1674a03ee02f441db7b8c8a22f2cd185.png)