1. 程序安装
(1)安装Django:
pip3 install django
(2)配置系统环境
成功安装Django后,在python目录script路径可找到django-admin.exe文件,将它加入操作系统环境变量中。这样以后调用会比较方便。
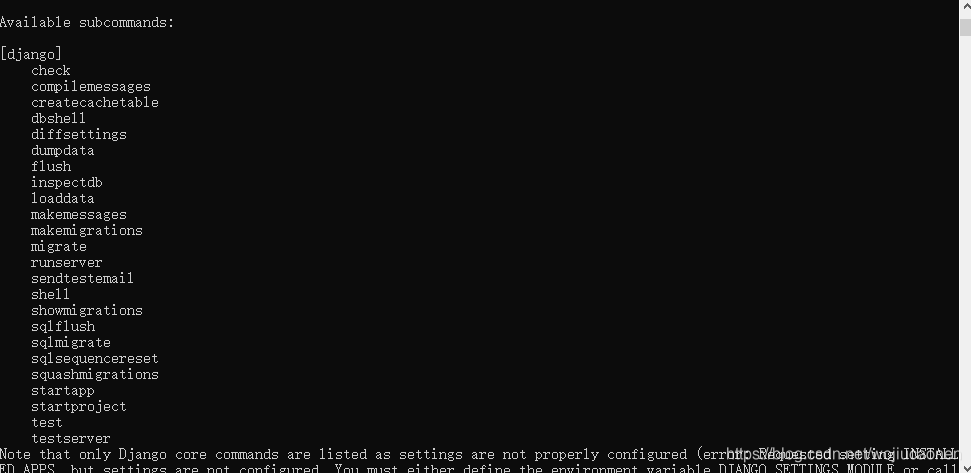
运行
django-admin help
能看到下面的内容表示安装过程OK。

2. 创建Django项目
新建个文件夹,cmd进入该目录,输入以下代码
django-admin startproject testdj
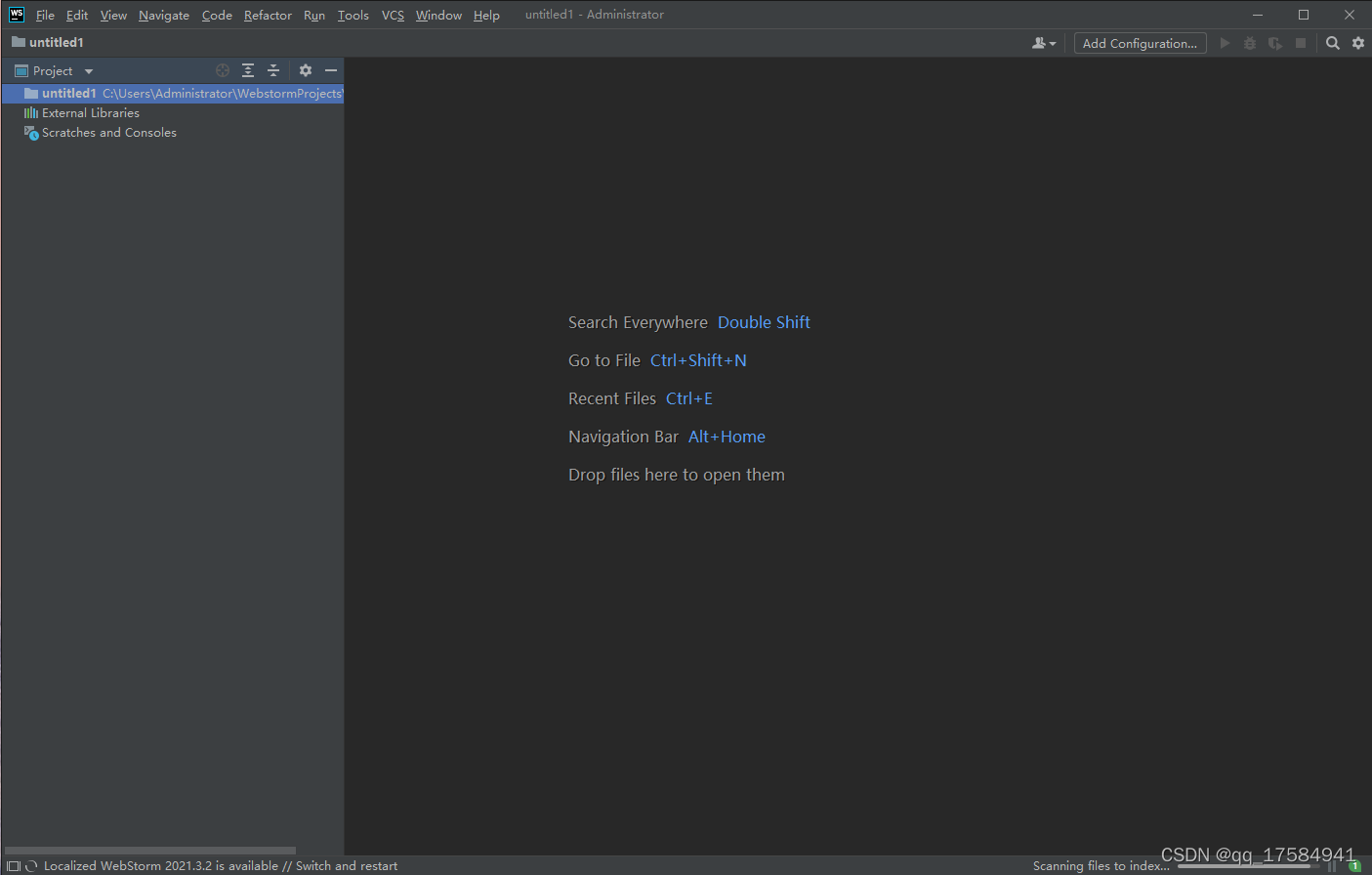
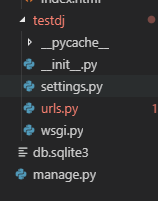
项目创建完毕,如下图

3. 创建APP
在项目根目录输入命令
python manage.py startapp login
app创建完毕如下图

4. 编写路由
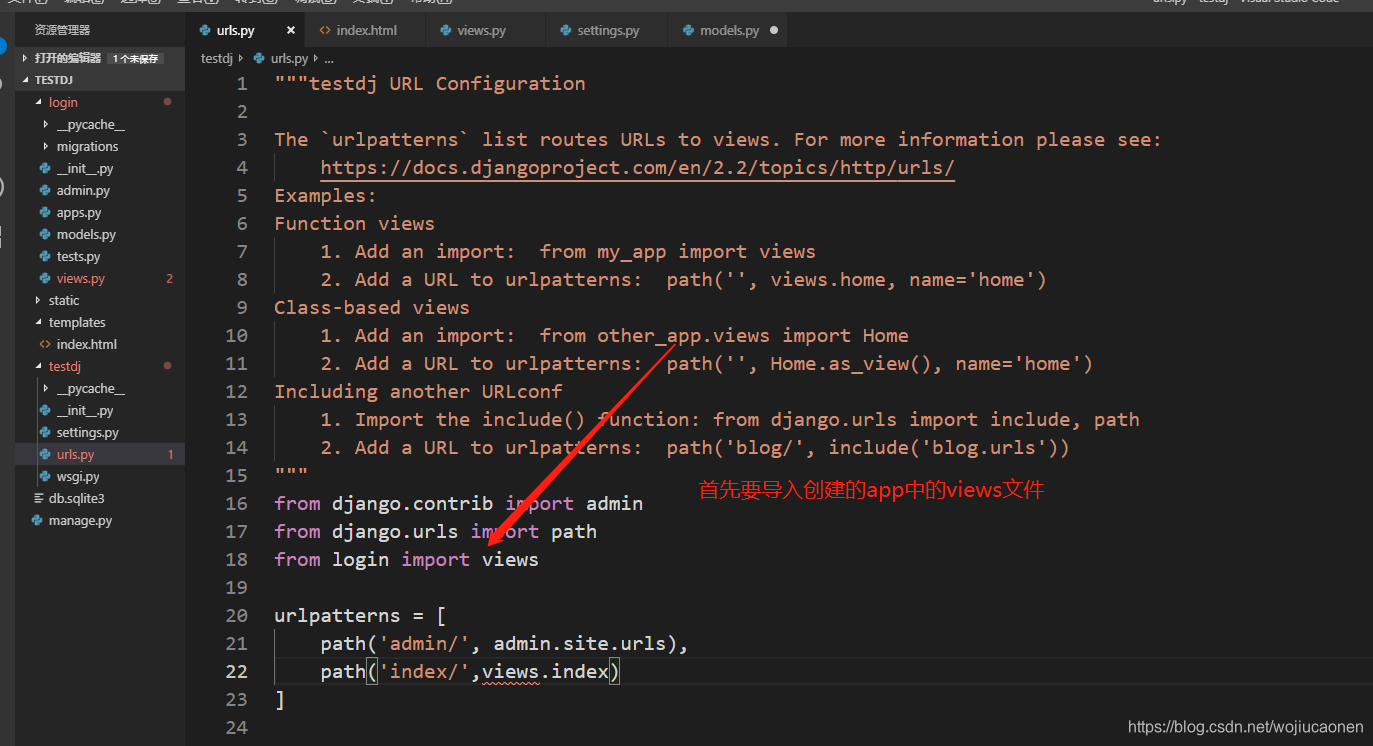
路由是浏览器输入url,在Django服务器响应url的转发中心。路由都写在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑也就是视图。简单的urls编写方法如下图:

5. 编写视图函数
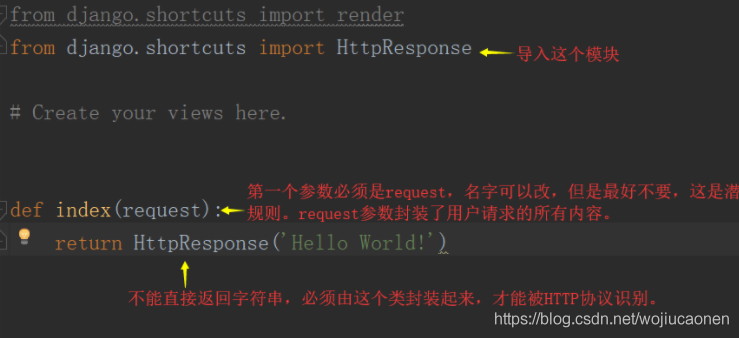
路由转发用户请求到视图函数。视图函数处理用户请求,也就是编写业务处理逻辑,一般都在views.py文件里。我们下面写一个简单的视图函数:

通过上面两个步骤,我们将index这个url指向了views里的index()视图函数,它接收用户请求,并返回一个“hello world”字符串。
6. 运行web服务
现在我们已经可以将web服务运行起来了。
命令行的方式是:
python manage.py runserver 127.0.0.1:8000
访问端口,修改一下url,添加“/index/”,就一切ok了!

7. 返回HTML文件
上面我们返回给用户浏览器的是什么?一个字符串!实际上这肯定不行,通常我们都是将HTML文件返回给用户。
下面,我们在templates目录中新建一个index.html文件:
代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title>
</head>
<body><h1 style="color: black">Hello World!</h1>
</body>
</html>

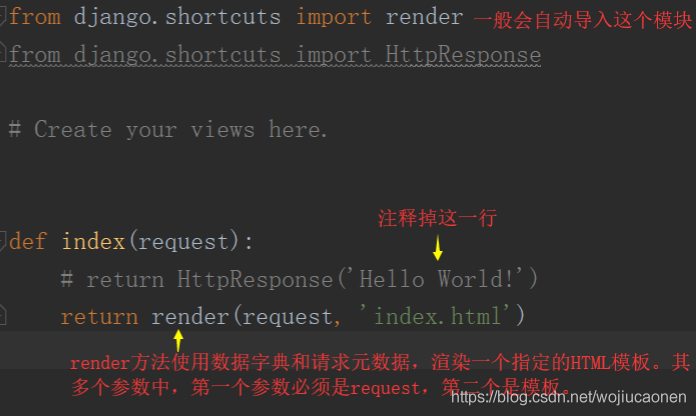
再回到views.py文件,编辑index视图,注释当前的return语句,导入render方法,换上新的return语句:

为了让django知道我们的HTML文件在哪里,需要修改settings文件的相应内容。但默认情况下,它正好适用,你无需修改。

接下来,我们可以重新启动web服务。在浏览器刷新一下,你会看到带有样式的“Hello World”。

注:这里有个小技巧,在多次频繁重启服务时,可能会不能及时释放端口,容易启动不了服务,修改一下端口就OK了。
8. 使用静态文件
我们已经可以将HTML文件返还给用户了,但是这还不够,前端三大块HTML、CSS、JavaScript,还有各种插件,它们齐全才是一个完整的页面。在Django中,一般将这些静态文件放在static目录中。
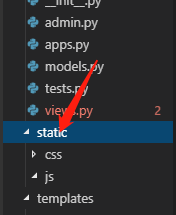
接下来,在mysite中新建一个static目录。(下面导入的静态文件仅用于流程展示,并不实际使用它做点什么。)

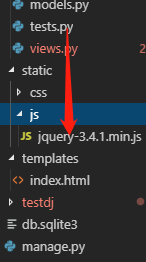
你的CSS、JS和各种插件都可以放置在这个目录里。比如这里,我们又在static下新建了一个js目录,然后拷贝了一个jquery-3.2.1.min.js进来:

为了让Django知道这个static目录的存在,并能够找到这个目录,需要对settings.py进行配置:
STATIC_URL = '/static/'
STATICFILES_DIRS=[os.path.join(BASE_DIR,'static')
]
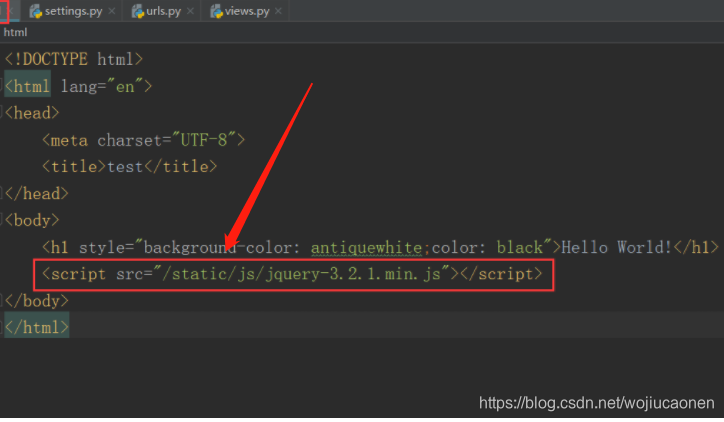
现在,我们就可以在index.html中引入js文件了:

重新启动web服务,刷新浏览器,查看结果。当然,你啥都看不出来,因为仅仅引入了一个jqurey而已
9. 接收用户发送的数据
前面,我们将一个要素齐全的HTML文件返还给了用户浏览器。但这还不够,因为web服务器和用户之间没有动态交互。
下面我们设计一个表单,让用户输入用户名和密码,提交给index这个url,服务器将接收到这些数据。
先修改index.html文件。删除原来的内容,写入下面的内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
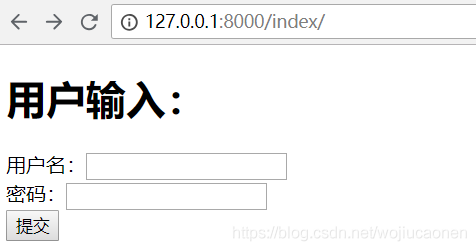
<body><h1>用户输入:</h1><form action="/index/" method="post">用户名:<input type="text" name="username" /><br />密码:<input type="password" name="password" /><br /><input type="submit" value="提交" /></form>
</body>
</html>
这时候我们先不要往输入框内输入信息。我们先修改views.py文件:
from django.shortcuts import render
from django.shortcuts import HttpResponse# Create your views here.def index(request):if request.method == 'POST':username = request.POST.get('username')password = request.POST.get('password')print(username, password)return render(request, 'index.html')
因为django有一个跨站请求保护机制,这需要我们在index.html文件中加入一行{% csrf_token %}。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body><h1>用户输入:</h1><form action="/index/" method="post">#下面这个代码会随机生成一个token{% csrf_token %} <!--加入这行 --> 用户名:<input type="text" name="username" /><br />密码:<input type="password" name="password" /><br /><input type="submit" value="提交" /></form>
</body>
</html>再次进入浏览器,刷新index页面,输入点东西,这次就能成功提交了,然后我们可以看到print语句打印出来的相应数据了。
10. 返回动态页面
现在,我们收到了用户的数据,但返回给用户的依然是个静态页面。通常我们会根据用户的数据,进行处理后再返回给用户。
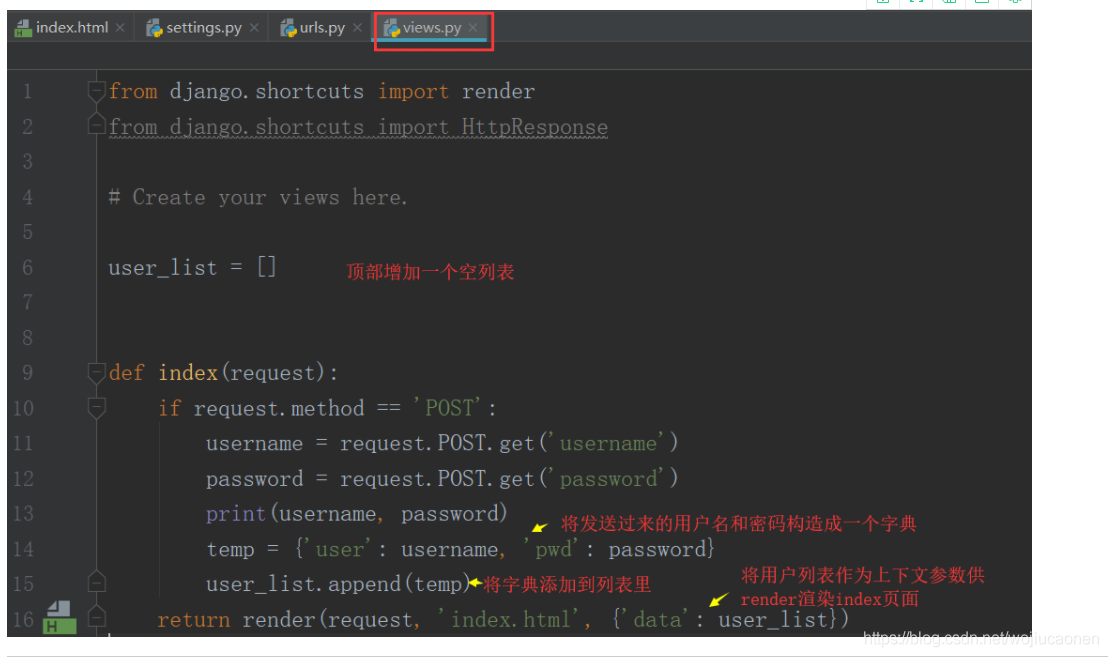
先改造views.py文件:
from django.shortcuts import render
from django.shortcuts import HttpResponse# Create your views here.user_list = []def index(request):if request.method == 'POST':username = request.POST.get('username')password = request.POST.get('password')print(username, password)temp = {'user': username, 'pwd': password}user_list.append(temp)return render(request, 'index.html', {'data': user_list})
再改造index.HTML文件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
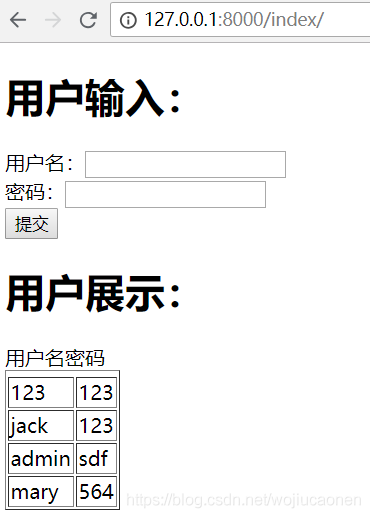
<body><h1>用户输入:</h1><form action="/index/" method="post">{% csrf_token %} <!--加入这行 -->用户名:<input type="text" name="username" /><br />密码:<input type="password" name="password" /><br /><input type="submit" value="提交" /></form><h1>用户展示:</h1><table border="1"><thead><tr>用户名</tr><tr>密码</tr></thead><tbody>{% for item in data %}<tr><td>{{ item.user }}</td><td>{{ item.pwd }}</td></tr>{% endfor %}</tbody></table>
</body>
</html>
说明:Django采用自己的模板语言,类似jinja2,根据提供的数据,替换掉HTML中的相应部分,详细语法入门后再深入学习。
接下来,重启服务,刷新浏览器,多输入几次。

11. 使用数据库
流程走到这里,django的MTV框架基本已经浮出水面了,只剩下最后的数据库部分了。
上面我们虽然和用户交互得很好,但并没有保存任何数据,页面一旦关闭,或服务器重启,一切都将回到原始状态。
使用数据库的需求是毫无疑问的,Django通过自带的ORM框架操作数据库,并且原生支持轻量级的sqlite3数据库。下面我们来看一看:
使用数据库前,我们需要注册app:
setting.py里修改INSTALLED_APPS,把login注册进去:
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','login',
]不注册它,你的数据库就不知道该给哪个app创建表。
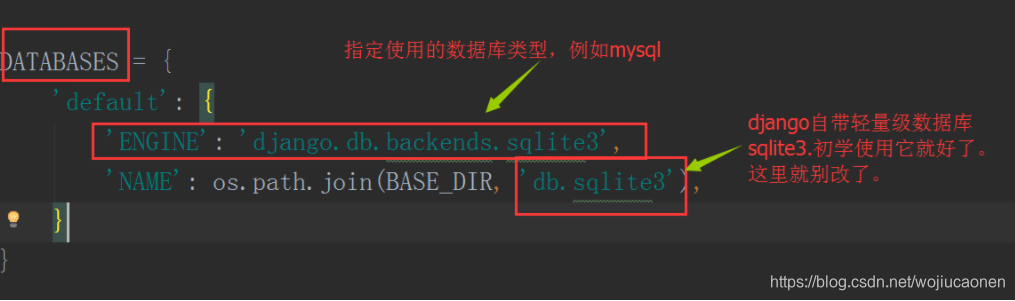
然后我们在settings中,配置数据库相关的参数,如果使用sqlite3,则不需要做任何修改。

再编辑app中的models.py文件
from django.db import models# Create your models here.
class UserInfo(models.Model):user = models.CharField(max_length=32)pwd = models.CharField(max_length=32)这里我们创建了2个字段,分别保存用户的名字和密码。
接下来要在Pycharm的Teminal中通过命令创建数据库的表了。有2条命令,分别是:
python manage.py makemigrations
这会在login目录中的migrations目录中生成一个0001_initial.py迁移记录文件。
再输入命令:
python manage.py migrate
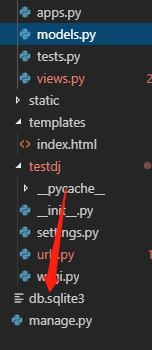
这样,我们就在数据库中将所有app的数据表都创建好了。我们可以看到项目根目录下出现了一个db.sqlite3文件:
现在,我们来修改views.py中的业务逻辑
from django.shortcuts import render,HttpResponse
from login import models
# Create your views here.
user_list=[]
def index(request):if request.method=='POST':username=request.POST.get('username')password=request.POST.get('password')#数据保存到数据库models.UserInfo.objects.create(user=username,pwd=password)#数据库读取数据user_list=models.UserInfo.objects.all()print(user_list)return render(request,'index.html',{'data':user_list})重启web服务后,刷新浏览器页面,之后和用户交互的数据都能保存到数据库中。任何时候都可以从数据库中读取数据,展示到页面上,不会因为服务器中途关闭,丢失先前的数据了。
至此,一个要素齐全,主体框架展示清晰的Django项目完成了









![[Git] 本地代码库和远程同步](https://img-blog.csdnimg.cn/1674a03ee02f441db7b8c8a22f2cd185.png)