微信小程序项目实例——家居团购
文章目录
- 微信小程序项目实例——家居团购
- 一、项目展示
- 二、首页
- 三、购物车
- 四、个人中心
项目代码见文字底部
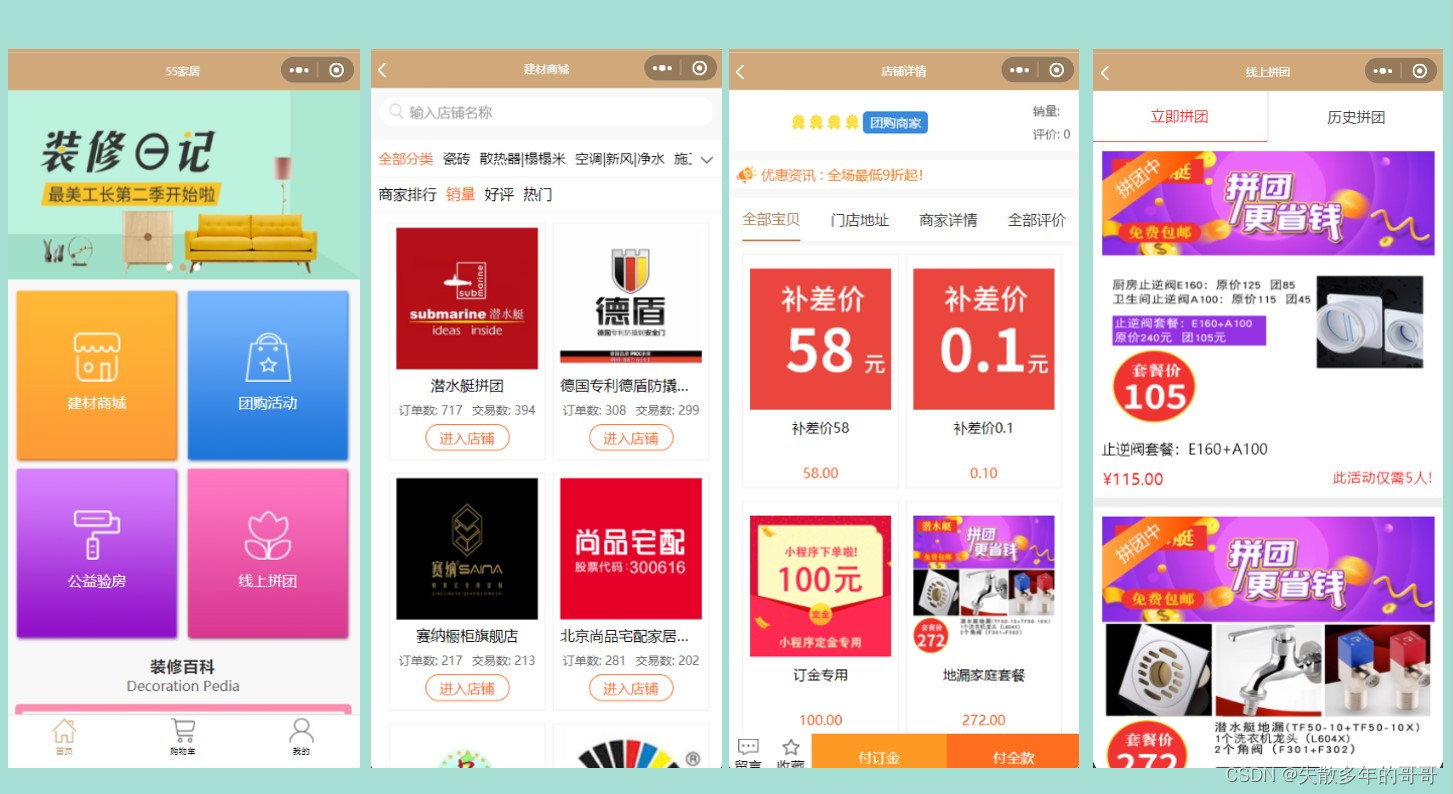
一、项目展示

二、首页
首页由建材市场、团购活动、公益验房和线上拼团组成
从上到下分为广告区、导航区、内容区
核心代码如下:
<!--index.wxml--><!-- 轮播图 -->
<swiper indicator-dots="{{indicatorDots}}" class='swiper' indicator-color="{{indicatorColor}}" indicator-active-color="{{indicatorActiveColor}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular='{{circular}}'><block wx:for="{{advs}}" wx:key="index"><swiper-item><navigator url='{{item.url}}'><image src="{{IMGURL+item.img}}" class="slide-image" /></navigator></swiper-item></block>
</swiper><!-- 导航区 -->
<view class='nav'><view class='conlumn'><navigator url="/pages/goods/goods" hover-class='none'><image src='../../img/shop-bg.png' class='nav-pic'><view class='icon-wrap'><image src='../../img/shop-icon.png'></image><view>建材商城</view></view></image></navigator><navigator url='/pages/groupList/groupList' hover-class='none'><image src='../../img/activity-bg.png' class='nav-pic'><view class='icon-wrap'><image src='../../img/activity-icon.png'></image><view>团购活动</view></view></image></navigator></view><view class='conlumn'><navigator url='/pages/house/house' hover-class='none'><image src='../../img/home-bg.png' class='nav-pic'><view class='icon-wrap'><image src='../../img/home-icon.png'></image><view>{{message}}</view></view></image></navigator><navigator url='/pages/teamBuy/teamBuy' hover-class='none'><image src='../../img/online-bg.png' class='nav-pic'><view class='icon-wrap'><image src='../../img/online-icon.png'></image><view>线上拼团</view></view></image></navigator></view>
</view><!-- 内容区 --><view class='index-cont'><view class='cont-title'><view class='main-title'>装修百科</view><view class='sub-head'>Decoration Pedia</view></view><view class='cont-wrap'><block wx:for='{{decorate}}' wx:key='index'><navigator url="/pages/baike/baike?art_id={{item.id}}"><view class='cont-photo'><image src='{{IMGURL+item.img}}'></image><view class='pedia-title'>{{item.name}}</view></view></navigator></block></view>
</view>
三、购物车
购物车展示选购的列表
核心代码如下:
<!--pages/shopCart/shopCart.wxml 购物车列表--><view class='shopCart-wrap'><block wx:if="{{shopAndGoodList.length>0}}"><view class='buy' wx:for="{{shopAndGoodList}}" wx:for-item='shop' wx:key='shop_id'><view class='buy-title'><!-- <checkbox value='buy-store' ></checkbox> --><view class='buy-title-wrap'><image src='../../img/shop-iconBlack.png'></image><text class='store-name'>{{shop.shop_name}}</text></view></view><view class='buy-list' wx:for="{{shop.shop_goods}}" wx:for-item="good" wx:key="good_id"><!-- <checkbox value='value' ></checkbox> --><view class='goods-wrap'><navigator url='/pages/bDetail/bDetail?good_id={{good.good_id}}'><view class='goods-pic'><image src='{{imgurl+good.img}}'></image></view></navigator><view class='goods'><view class='top-goods'><view class='goods-name'>{{good.good_name}}</view><view class='format'>{{good.unit}}</view></view><view class='bottom-goods'><view class='goods-price'><view class='left-price'><text class='price'> ¥ {{good.price}} </text><text class='number'>*{{good.num}}</text></view><view class='right-price'><text class='price'>总价: {{good.num * good.price}}</text></view></view></view></view><view class='delete'><text bindtap='tapDelCartGood' data-cart_good_id="{{good.cart_good_id}}">删除</text></view></view></view></view></block>
</view><block wx:if="{{shopAndGoodList.length>0}}">
<view class='pay-wrap'><view class='cart-pay'><view class='pay-acount'><view class='left-count'><!-- <checkbox></checkbox><text class='total-slt'>全选</text> --></view><view class='right-count'><text class='total-money'>合计: ¥<text class='red-money'>{{sum_price_all}}</text></text></view></view><view class='pay-btn' bindtap='tapGoSubmit'>结算</view></view>
</view>
</block>
<block wx:else>
<view class='no-goods'>没有更多啦~</view>
</block>
四、个人中心
个人中心界面由用户信息、收藏、评价、订单、报名、地址管理、在线咨询、客服、关于我们组成
核心代码如下
<!-- header -->
<view class='user-head'><image src='../../img/mine-bg.jpg' class='mine-bg'></image><view class='user-head-pic-wrap'><image src='{{userInfo.avatarUrl}}' class='user-head-pic'></image><text class='user-name'>{{userInfo.nickName}}</text></view>
</view>
<!-- nav -->
<view class='user-nav'><view class='nav-list'><navigator url='/pages/collection/collection' hover-class='none' ><image src='../../img/collect1-icon.png'></image><view class='nav-name'>收藏</view></navigator></view><view class='nav-list'><navigator url='/pages/orders/orders' hover-class='none'><image src='../../img/order-icon.png' class='order-pic'></image><view class='nav-name'>全部订单</view></navigator></view><!-- <view class='nav-list'><navigator url='/pages/cancel/cancel' hover-class='none'><image src='../../img/return-icon.png'></image><view class='nav-name'>退货</view></navigator></view> --><view class='nav-list'><navigator url='/pages/assess/assess' hover-class='none'><image src='../../img/appraise-icon.png'></image><view class='nav-name'>评价</view></navigator></view>
</view><!-- option-list --><view class='option-cont'>
<navigator url='/pages/register/register' hover-class='none'><view class='option-list'><view class='left-list'><image src='../../img/sign-icon.png'></image><text class='option-name'>我的报名</text></view><view class='right-list'><image src='../../img/enter-icon.png'></image></view></view></navigator><navigator url='/pages/address/address' hover-class='none'><view class='option-list'><view class='left-list'><image src='../../img/add1-icon.png'></image><text class='option-name'>地址管理</text></view><view class='right-list'><image src='../../img/enter-icon.png'></image></view></view></navigator><view class='option-list'><view class='left-list'><image src='../../img/consulting-icon.png'></image><text class='option-name'>在线咨询</text></view><view class='right-list'><image src='../../img/enter-icon.png'></image></view><view class='contact-wrap'><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button><contact-button type='default-light' size="20" session-from="weapp"></contact-button></view></view> <view class='option-list' bindtap='contact'><view class='left-list'><image src='../../img/service-icon.png'></image><text class='option-name'>联系客服</text></view><view class='right-list'><image src='../../img/enter-icon.png'></image></view></view> <navigator url='/pages/about/about' hover-class='none'><view class='option-list'><view class='left-list'><image src='../../img/about-icon.png'></image><text class='option-name'>关于我们</text></view><view class='right-list'><image src='../../img/enter-icon.png'></image></view></view></navigator>
</view>
项目代码如下:
项目代码












![[Git] 本地代码库和远程同步](https://img-blog.csdnimg.cn/1674a03ee02f441db7b8c8a22f2cd185.png)