专栏目录
导论
【前端圭臬】一:写给入坑前端的你
HTML 篇
【前端圭臬】二:你知道的和不知道的 HTML
CSS 篇
【前端圭臬】三:详解 CSS 选择器
【前端圭臬】四:CSS 核心机制——如何确定一个属性的值?
【前端圭臬】五:CSS 核心机制——布局
【前端圭臬】六:CSS 核心机制——动画
JS 篇
【前端圭臬】七:JavaScript 简史与面向对象之道
【前端圭臬】八:JavaScript 数据类型
【前端圭臬】九:JavaScript 对象剖析
【前端圭臬】十:从规范看 JavaScript 执行上下文(上)
【前端圭臬】十一:从规范看 JavaScript 执行上下文(下)
【前端圭臬】十二:JavaScript 异步编程
(持续周更中)
前言
是的,我忍不住了,打算自己动手做一个前端的专栏。
两三年前,我本着凑热闹的心态接触前端技术,在学习的过程中总是觉得别别扭扭,奇怪的名词、冲突的解释、诡异的技巧、半随意半工程化的实践、各种来源的标准时不时折磨着我的逻辑与理解力。
说句不好听的,我一个学 Java 的,还是第一次觉得自己可以埋汰别的语言。
后来一段时间,我也没有认真对前端进行体系化的学习,只是在需要时查查资料,copy 一些代码。直到接触地多了,知识逐渐串联到一起,我才发现其实前端是有章法可循的,只是因为飞速的变化让它看起来比较混乱。
要想改善这种混乱的局面,就需要有一批人把正确的知识传递开来,而目前的情况是,大神写的文字比较晦涩难懂,说人话的又不愿意啃硬骨头,总是停留在本来也是一看就懂的知识上。
虽然我相信会有一天拨云见日,但至少现在,还是很难找到接地气儿的系统的教程,帮助我们建立起对前端的整体认知。既然这样,那我就先腆着脸干它一票。说实话,这破专栏起这么个装比的名字,如果写不好,我都怕你们顺着网线来打我。但开弓没有回头箭,莽一波就莽一波。
不过放心,我虽然始终难逃鸽的本性,但太对不起读者的事情我是不会干的。
先说点场面话,通过这个专栏,我想和你一起探索:
- 前端的极限在哪里,是否值得深入耕耘?
- 前端如何演变成了今天的样子?应接不暇的前端技术革新中,究竟什么才是不变的东西?
- 前端的技术栈中,有哪些精巧的设计与实现值得我们品味?
- 如何告别似懂非懂,真正理解前端的各种知识?
- 如何成为一名能够创造价值的前端工程师?
这些问题会作为背景贯穿始终。除此之外,我想我能做的就是尽可能地 降低各类概念的理解成本,让你遇到各种情况时心里不慌,笑容嚣张。哪怕是没见过的,也能一眼看出个大概。
这个专栏里不会有太过基础的东西,毕竟 MDN 之类的网站有大量新手教程。在需要前序知识的地方,我也会贴出相关的链接。
在这里我也立下 2021 年第一个 flag,除法定节假日外,每周更新一篇文章,直到该专栏结束(不少于 30 篇)。
专栏内容计划
下面是专栏的内容大纲,为了一览前端全貌,打通各类知识之间的关联,咱们的专栏会包含包括 HTML/CSS/JS、浏览器原理、网络协议、信息安全、工程实践、开源框架、技术趋势甚至是后端等各个方面的内容。不是我吹牛,虽然我在这些领域都不算专家,但还真都比较系统地学习和应用过。

当然,重点在 JavaScript 上。JS 属于典型的上手容易精通难的知识,而且在发展的过程中还有很多公认的设计漏洞,一部分逐渐被补上了,一部分至今还逍遥法外。
从某种意义上来讲,学 JS 还真是件快乐的事。说实话,现在前端的开源社区是最活跃的,有时候你就看着网上各路人马为一个概念吵来吵去,最后也没有定论,JS 的版本迭代也十分激进,现在基本一年一更,不知道能搞出什么幺蛾子来。
咱们的专栏还是以当前行业认可度最高的 ES6 为基准,ES6 之后的一些有意思的特性也可能会涉及。
除了大纲的内容外,作为附加福利,我会在教程的最后手把手教大家实现一个有价值的前端项目,把前面讲解的知识串起来,绝对物超所值。
作为第一篇文章,咱们先来达成一些共识,明确下面两个问题:
- “前端” 的定义是什么,我们应该如何理解?
- 学习前端的路径、参考资料、技巧都有哪些?
1 什么是前端?
1.1 前端的起源及定义
很遗憾,我花了几个小时,依旧没有找到前端(Front-End)一词最初的根源,但可以确定的是,前后端这一概念与 Web 技术的结合大约在 2001 年前后,而这一名词的广泛流传也与 Web 技术的崛起息息相关。有兴趣的同学可以尝试一下使用搜索引擎指定时间范围搜索 Front-End,找一找究竟是谁第一次把这个名词推向了今天的含义。
我们先看一下 wiki 和百度里对前端的定义。
- wikipedia:
In software engineering, the terms front end and back end refer to the separation of concerns between the presentation layer (front end), and the data access layer (back end) of a piece of software, or the physical infrastructure or hardware. In the client–server model, the client is usually considered the front end and the server is usually considered the back end, even when some presentation work is actually done on the server itself.
在软件工程中,前端和后端是指软件(或物理设施、硬件)在表现层与数据访问层之间的不同的关注点。在客户端-服务器模式下,客户端通常被认为是前端,服务器通常被认为是后端(即使一些表现层的工作实际上是服务器自己做的)。
In software architecture, there may be many layers between the hardware and end user. The front is an abstraction, simplifying the underlying component by providing a user-friendly interface, while the back usually handles data storage and business logic.
In telecommunication, the front can be considered a device or service, while the back is the infrastructure that supports provision of service.
A rule of thumb is that the client-side (or “front end”) is any component manipulated by the user. The server-side (or “back end”) code usually resides on the server, often far removed physically from the user.
软件架构中,在硬件与终端用户之间可能存在许多层,前端是对提供用户友好界面的底层组件的简化抽象,后端则通常用来处理数据存储和业务逻辑。
在远程通信(电信)中,前端被认为是设备或服务,而后端是为服务提供给养的基础设施。
一个经验法则是客户端(前端)是被用户操控的各种组件,而服务器端(后端)代码通常位于服务器,通常与用户有较远的物理距离。
- 百度百科:
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,合适的动效设计,给用户带来极高的用户体验。
这个解释只能说深得凑字答题之精髓,也不是胡说,就是扯淡。
但看了这个词条,我想我们应该先弄明白 “前后端” 和 “前后台” 这两个概念的区别。
1.2 前后端与前后台
在中文环境下,前后端通常是指技术层面的划分,而前后台是业务层面的划分。实现前台需要前端和后端,实现后台也需要前端和后端。
在英文中, front end / back end,直译就是 前端 / 后端,但在特殊的语境下,比如:
In content management systems, the terms front end and back end may refer to the end-user facing views of the CMS and the administrative views, respectively.
在 CMS 系统中,front end 和 back end 则分别是指终端用户直接看到的视图和管理视图。
这个概念似乎又对应的是 “前台 / 后台”。
看来在英文中,(广义的)前后端是包含前后台这个概念的。
也就是说,在英文和中文下,前后端的含义并不完全相同,英文中更加抽象,中文中更加具体。
为什么会这样呢?究其本源前后端的前后其实就是距离用户远近的意思,近就是前,远就是后。因此,前台是接近普通用户的系统或子系统,称之为前端没毛病,后台接近开发或管理人员,称之为后端也没毛病。
但刚好汉语中有前台、后台这样既形象又对称的词,所以我们就半原创地使用了这样的概念。而英文中,酒店前台叫 reception,舞台后台叫 backstage,没有类似的对称的词组,所以就没多这么一出。
说到这里,“中台” 这个真·原创概念被译为 Middle Platform,但前后台并没有固定的翻译。有公司会用 backstage system 这个词,不过也没有作为术语确定下来。
对于我们来说,在中文环境下,最好仔细区分前后端和前后台概念,不要混用。在英文环境下,则应该尽量使用具体的系统或子系统名称代替前台、后台这样的表述。
1.2 什么是前端开发?
看了上面的定义你可能有点懵,不过没有关系,咱们可以走实用主义路线。在百分之九十五以上的场景中,“前端” 一词指的都是 “web 前端”,前端开发指的就是 “web 前端开发” ,对应英文就是 Front-end web development。
不管前端到底是什么,我们在一开始需要搞清楚的最主要的概念,其实就是——什么是 web 前端开发?或者说,我想干前端,到底需要学点啥?
wiki:
Front-end web development is the practice of converting data to a graphical interface, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that data.
Web 前端开发即通过 HTML/CSS/JS 等技术将数据转换为图形界面,使用户可以查看并与数据进行交互。
虽然这个定义并不那么完美,但它指出了前端开发的核心目的是实现数据到图形接口的转换。为实现这个目的所使用的一系列基础知识、模型、语言、框架、辅助工具、标准规范及最佳实践等,共同组成了前端开发技能树。
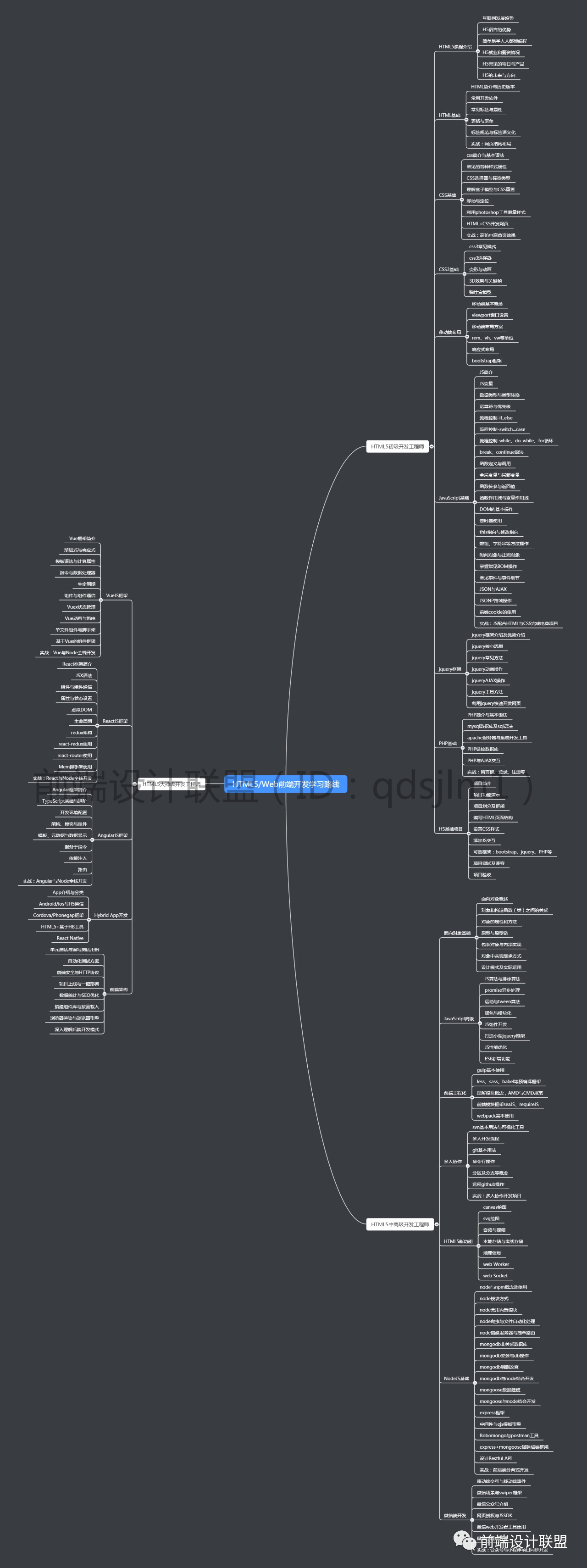
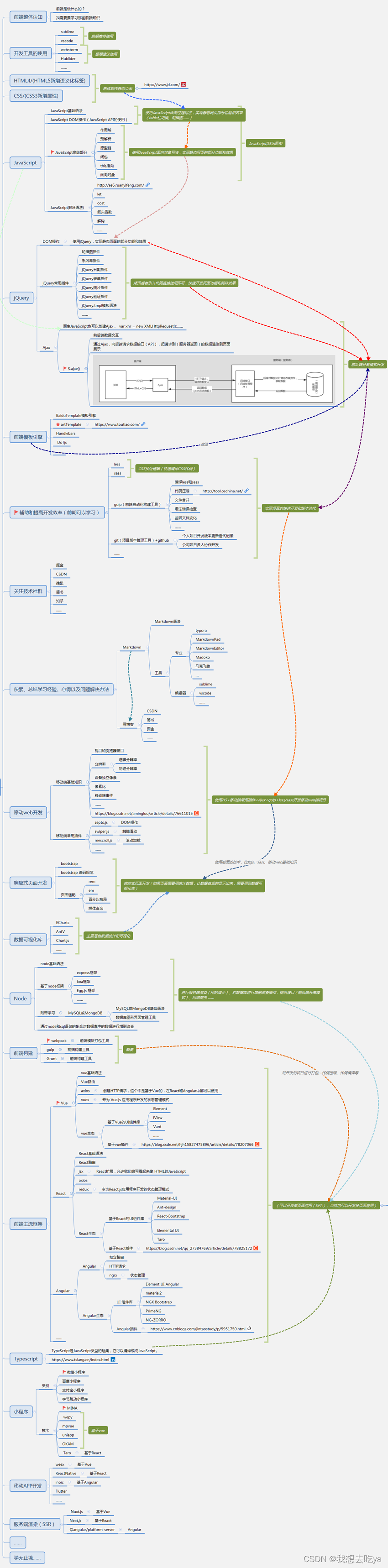
这棵树的全貌,可以参考:
【developer-roadmap/frontend - GitHub】
我这里是 21 年 2 月下载的版本(该版本上传时间为 20 年 4 月):

这个图就属于各种相关的东西都给扯上了。不必被庞杂的名词吓到,咱们务实地讲,不论其它部分是否更加重要,最值得关注的自然是 JavaScript 以及当下所流行的框架,学习这两个部分收益最明显。
1.3 何谓大前端?
近年来经常听到 “大前端” 这个名词,显然这也不是一个已经固定下来的概念,目前来看,大前端的这个大主要指两个方面:
- 一是终端涵盖范围扩大,从 PC (浏览器)扩展到移动端(APP)、智能设备等。
- 二是前端相关技术能力扩大,以 Node.js 的崛起为契机向后端进军。实际上主要不是前端变地更厉害,是 JS 变地更厉害。
第一种情况,其实前端定义本来就很广泛,没卡死说 PC 端,本来也不“小”。第二种情况,用 JS 写后端代码,那就是后端呗。又会前端又会后端的人,说是全栈不比说大前端好?难道是不好意思承认?
我觉得,咱们就老老实实说自己是做前端的,大不大老板说了算,你说你大,老板觉得你不大,那你还不如说自己不大。
2 如何学习前端?
学习前端,实际上就是学习 Web 前端开发技术。想学好一门技术,主要需要明确三个问题,即:
- 学习的路径是什么?
- 有哪些可靠的学习资料或资源?
- 运用什么技巧去学习?
嗯,讲到这里说明一下,交互设计这些东西虽然从定义上讲也是前端的一部分,但在今天的环境下从事设计的同学的技能栈跟我们通常所说的前端开发工程师有交叉,但重点不一样。这部分知识我相信也不是大家想看的,也超出了我的能力范围,因此不做说明。
2.1 学习路径
学校存在的最大意义,一是学习环境,二是有一个成熟的课程大纲,也就是学习的路径。很多人脱离学校之后就很难成体系地学习,就是因为不懂这个大纲的重要性。
所谓学习,就是沿着前人的脚步前进,而不是事事都要自己探索。尤其是像互联网技术这样既相对成熟又容易获取资料的类型,是很容易找到高质量的经验的,有了别人的经验,才能事半功倍。
关于前端,目前最受认可的路径,就是上面那一幅图。当然,图上的东西比较多,是个豪华版。为降低弃坑概率,我们可以从豪华版里挑出一些骨架,再结合大部分情况下的上手顺序,按照以下路径学习:
- HTML,学习基础语法,初期够用即可,无需纠结,后期如有具体应用或优化场景再深入钻研。
- CSS ,同上。
- JS,上面也说了,这玩意儿是前端复杂性的主要来源,搞清楚各种常见又容易混淆的概念是必须的。如果学习的目的是找工作,不可避免地还要刷一刷算法。
- 框架,选择一到两个当下流行的框架去应用,感受其设计理念,熟悉开发流程。这个我相信大部分工程师都会建议 React > Vue > Angular。
- 理论知识,主要是浏览器原理 、网络协议。这部分与前端知识结合可以在性能优化方面产生实打实的工程效益,因此建议较为系统地学习。
- 发展中的技术,WebComponent、TypeScript、GraphQL 等。
同时,在具体实践中穿插应用工程化思想(MVVM、PWA、前后端分离)以及各类工具(打包、测试、集成、版本控制等),逐渐把各种知识串起来,填补上空缺。
咱们这个专栏也差不多是按这个路径串去走,但会摘除过于基础的部分,重点地帮大家理解一些别扭的地方,从而建立一个短小精悍又五脏俱全的知识体系。
2.2 学习资料
第一手资料:
- ecma-international,主要是 ECMA 262 标准,包含 JS 一切理论问题的最终答案,但跑得太快。
- V8 文档,JS 怎么运行,其实是浏览器说了算。
- MDN,大而全的参考手册,对新手比较友好,但由于翻译等原因对复杂概念的解释一言难尽。
- W3C,HTML、CSS、XML 等标准。
经典书籍:
- 《JavaScript 高级程序设计》
只推荐这一本,其实我也没看过,但各路大牛背书,应该差不了。
我不喜欢看互联网技术的书籍,一是最重要的标准、文档明明都在网上,二是作为解读性质的作品实在是很容易过时,还不如看近期的博客。
付费专栏:
如果真要想深入了解某一部分的知识,一些高质量的专栏是可以购买的。我就不具体推荐了。筛选的方法就是大平台、订阅多、评价好,一般差不了,就算坑了也就大几十块钱。
咱们这个专栏嘛,谁知道呢。
2.3 学习技巧
如果你没有别的语言的基础,实践占比要大于理论占比,甚至达到七三或者八二,编程训练是必不可少的。
实践部分,除了刷算法,刷习题,有条件的跟着团队做项目,没有条件的也要自己捣鼓。学有小成后,可以积极参与开源项目,接受大佬的毒打。在 JS 篇里,我也会设计一些小练习,帮助大家体会一些语言特性和编程技巧。
理论部分,比较通用又有效的方法就是费曼学习法,把自己学到的东西讲出来。写博客也好,讲给身边的小伙伴也好,能把别人讲明白,才是真正学会了知识。
此外,针对十余年来前端知识变化迅速这个特点,我们要学会通过溯源的手段去理解一些难懂的概念。有时你会发现,同一个词在不同时期或不同语境下的含义大相径庭,如果你不了解个中缘由,就很容易被带进坑里。
最后我想说,如果一件事情的成功有捷径,那就是它本来该走的那条路。
下一篇:【前端圭臬】二:你知道的和不知道的 HTML