金猪脚本(原飞猪脚本)以按键精灵教学为主,涉及UiBot,Python,Lua等脚本编程语言,教学包括全自动办公脚本,游戏辅助脚本,引流脚本,网页脚本,安卓脚本,IOS脚本,注册脚本,点赞脚本,阅读脚本以及网赚脚本等各个领域。想制作脚本和学习按键精灵的朋友可以添加按键精灵学习交流群:554127455 学习路上不再孤单,金猪脚本伴你一同成长.

前期准备
要使用插件首先得先去石像官网注册账户并且下载插件
注册账户:http://www.sxdama.com/SignUp.aspx
注册账号如果是脚本作者身份还需要填写银行卡号和支付宝账号之类的信息,用来给作者返利的(你懂得~~)
插件下载:http://www.sxdama.com/other/download.aspx
插件下载这里有两个选择,选择按键精灵插件下载就好了。
COM组件是提供给其他的语言使用的插件,这里就不多做介绍了。
这些准备完毕后就OK了,接下来就开始在脚本代码中接入插件并使用
接入插件
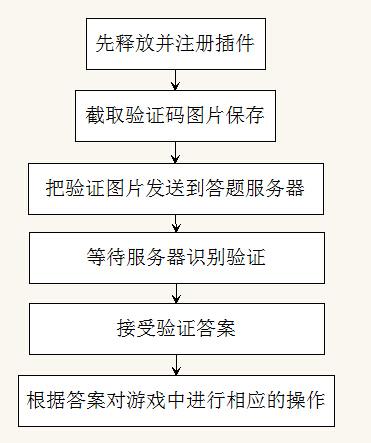
在直接列出代码前先理清楚使用这个插件的流程

我们之后根据这个流程,可以把一些独立的步骤封装成函数,在使用的时候去调用这个函数就可以了
1、释放、注册插件
- //用户插件编号和插件密码可以在石像官网后台查询到
- Function 注册(用户插件编号, 用户插件密码)
- //需要先把石像的RemoteAnswer.dll这个插件添加到脚本附件里
- PutAttachment ".plugin