目录
- 1 缓存定义及其优点
- 2 强缓存
- 2.1 expires 和 Cache-Control
- 3 协商缓存
- 4 浏览器缓存位置
1 缓存定义及其优点
- 什么是缓存?
- 当我们第一次访问网站的时候,电脑会把网站上的图片和数据下载到电脑上,当我们再次访问的时候,网站就会从电脑中直接加载出来,这就是缓存。比如我们访问网页点击后退功能的时候,加载的非常快,这就是缓存的优势。 缓存优点:
- 1 缓存服务器压力,不用每次都去请求某些数据了
- 2 提升性能,打开本地资源肯定会比请求服务器更快
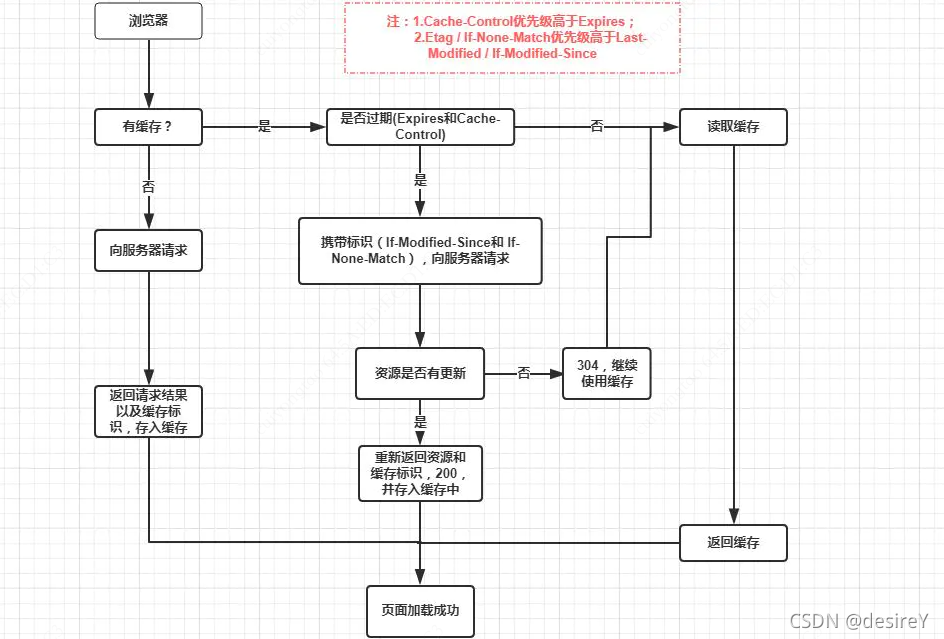
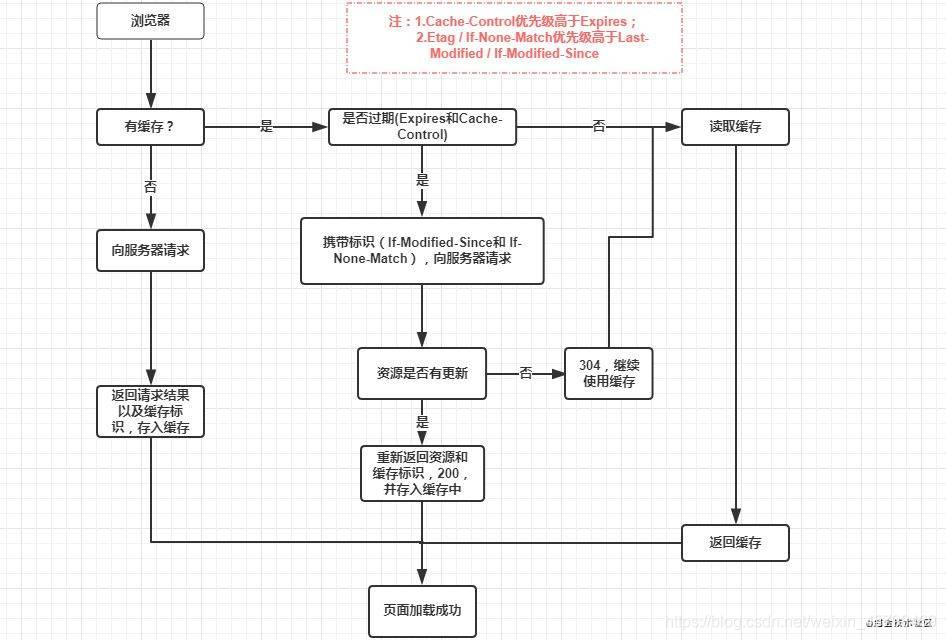
- 3 减少带宽消耗,当我们使用缓存时,只会产生很小的网络消耗。 浏览器缓存过程:
- 强缓存
- 协商缓存 强缓存与协商缓存的区别:
- 强缓存不发请求到服务器,所以有时候资源更新了浏览器还不知道,但是协商缓存会发请求到服务器,所以资源是否更新,服务器肯定知道。
- 大部分web服务器都默认开启协商缓存 浏览器缓存位置
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
2 强缓存
强缓存是当我们访问URL的时候,不会向服务器发送请求,直接从缓存中读取资源,但是会返回200的状态码。
如何设置强缓存?
我们第一次进入页面,请求服务器,服务器会进行应答,浏览器根据服务器的应答respon Header来判断是否对资源进行缓存,如果响应头中有expires、pragma或cache-control字段,代表是强缓存,浏览器就会把资源缓存在memory cache 或 disk cache中。
第二次请求时,浏览器判断请求参数,如果符合强缓存条件就直接返回状态码200,从本地缓存中拿数据。否则把响应参数存在request header请求中,看是否符合协商缓存,符合则返回状态码304,不符合则服务器返回全新资源。

2.1 expires 和 Cache-Control
- Cache-Control 是HTTP1.1 中新增的响应头
- Expires 是HTTP1.0 中的响应头
- Cache-Control 使用的是相对时间
- Expires 指定的是具体的过期时间而不是秒数。
- Cache-Control 和 Expires同时使用的话,Cache-Control 会覆盖Expires
Expires:设置浏览器缓存时间,时间是绝对时间,从设置的值上可以看出是个日期,浏览器收到Response时看看有没有Expires字段有的话缓存头信息和资源,再次请求时查看缓存时间过没过,没过在缓存拿出来,过了重新请求。
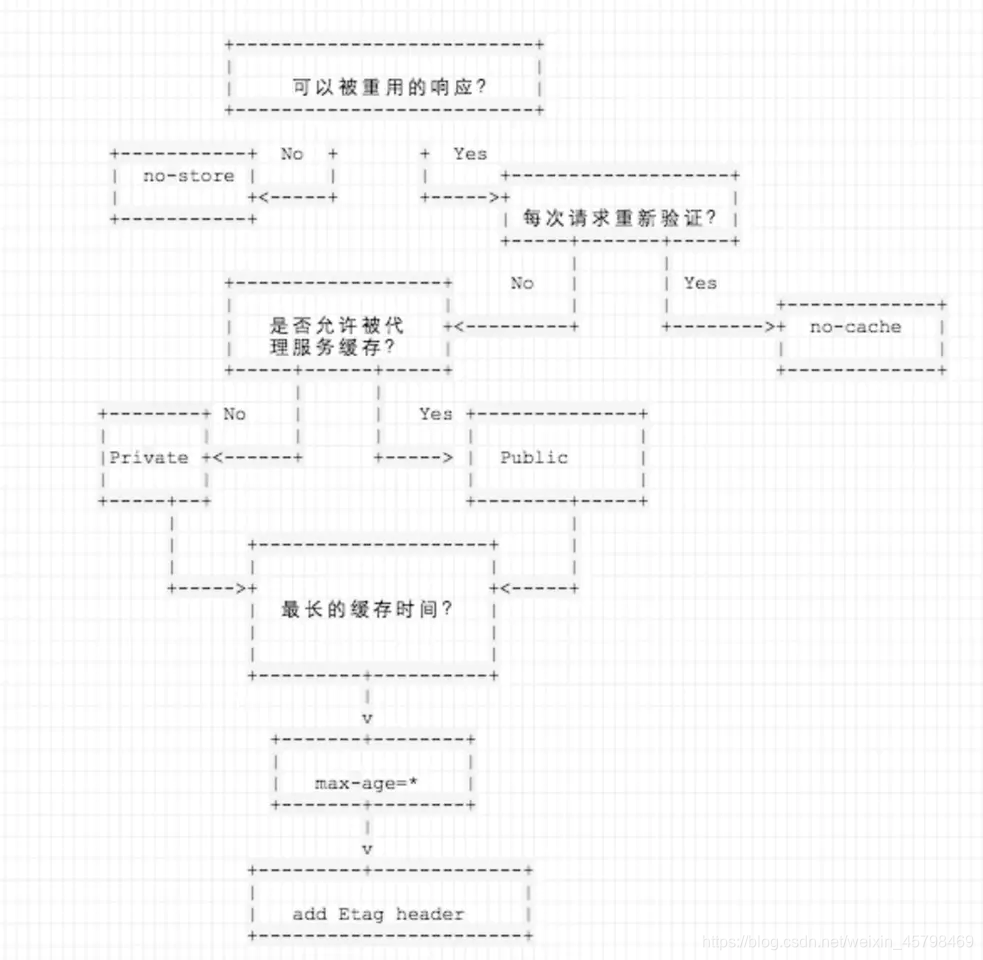
- Cache-Control都可以设置哪些属性
- max-age(单位为s):指定设置缓存最大的有效时间,定义的是时间长短。当浏览器向服务器发送请求后,在max-age这段时间里浏览器就不会再向服务器发送请求了。
- public : 指定响应可以在代理缓存中被缓存,于是可以被多用户共享。如果没有明确指定private,则默认为public。
- private : 响应只能在私有缓存中被缓存,不能放在代理缓存上。对一些用户信息敏感的资源,通常需要设置为private。
- no-cache : 表示必须先与服务器确认资源是否被更改过(依靠If-None-Match和Etag),然后再决定是否使用本地缓存。
- no-store : 绝对禁止缓存任何资源,也就是说每次用户请求资源时,都会向服务器发送一个请求,每次都会下载完整的资源。通常用于机密性资源。

服务端如何判断缓存已失效?
- 浏览器或代理缓存中缓存的资源过期了,并不意味着它和原始服务器上的资源有实际的差异,仅仅意味着到了要进行核对的时间了。这种情况被称为服务器再验证。
- 如果资源发生变化,则需要取得新的资源,并在缓存中替换旧资源。
- 如果资源没有发生变化,缓存只需要获取新的响应头,和一个新的过期时间,对缓存中的资源过期时间进行更新即可
HTTP1.1推荐使用的验证方式是If-None-Match/Etag,在HTTP1.0中则使用If-Modified-Since/Last-Modified。
3 协商缓存
触发条件:
Cache-Control 的值为 no-cache (不强缓存)
或者 max-age 过期了 (强缓存,但总有过期的时候)
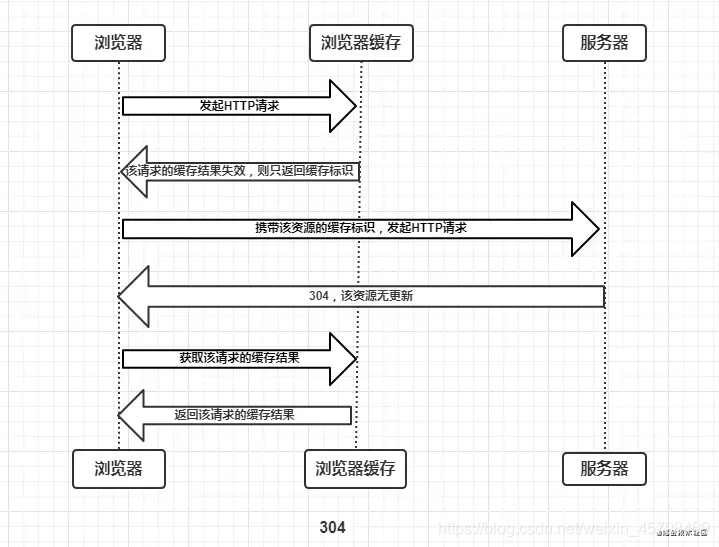
当浏览器判断不是强缓存,就会向服务器发请求,判断是否是协商缓存。如果是,服务器会返回304 Not Modified,浏览器从缓存中加载。
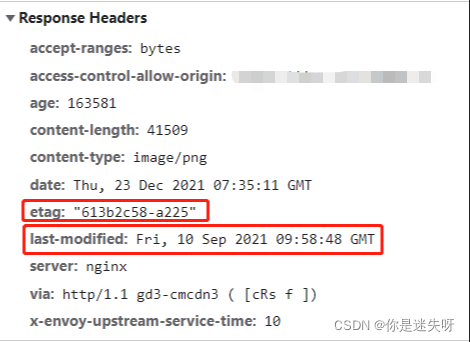
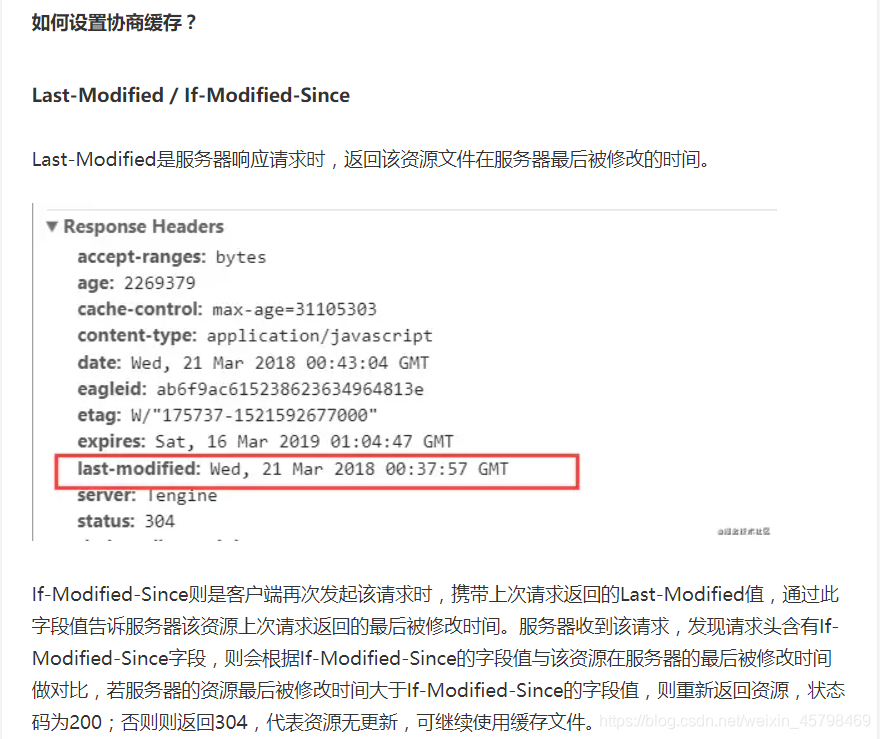
Last-Modified和If-Modified-Since字段:
1、浏览器第一次向服务器发请求,服务器返回资源并在response header加上Last-Modified字段,表示资源最后修改的时间。
2、浏览器再次请求这个资源时,请求头会加上If-Modified-Since字段。若这两个字段一样,说明资源没有修改过,返回304Not Modified,浏览器从缓存中获取资源。若这两个字段不一样,说明资源修改过,服务器正常返回资源。


ETag、If-None-Match:
但有时候服务器上资源有变化,单最后修改时间没更新,则引出下面两个字段。
1、浏览器第一次向服务器请求,服务器返回资源并在response header上加ETag字段。表示资源本身,资源有变化,则该字段有变化。
2、浏览器再次向服务器请求这个资源时,请求头携带If-None-Match字段。若这两个字段相同,则代表资源没有变化,服务器返回304Not Modified,浏览器从缓存中加载。若两个字段不同,证明资源有变动,服务器正常返回资源。



4 浏览器缓存位置
查找浏览器缓存时会按顺序查找: Service Worker–>Memory Cache–>Disk Cache–>Push Cache。
- 1 Service Worker
- 是运行在浏览器背后的独立线程,一般可以用来实现缓存功能。使用 Service Worker的话,传输协议必须为 HTTPS。因为 Service Worker 中涉及到请求拦截,所以必须使用 HTTPS 协议来保障安全。Service Worker 的缓存与浏览器其他内建的缓存机制不同,它可以让我们自由控制缓存哪些文件、如何匹配缓存、如何读取缓存,并且缓存是持续性的 2 Memory Cache
- 内存中的缓存,主要包含的是当前中页面中已经抓取到的资源,例如页面上已经下载的样式、脚本、图片等。读取内存中的数据肯定比磁盘快,内存缓存虽然读取高效,可是缓存持续性很短,会随着进程的释放而释放。一旦我们关闭 Tab 页面,内存中的缓存也就被释放了。 3 Disk Cache
- 存储在硬盘中的缓存,读取速度慢点,但是什么都能存储到磁盘中,比之 Memory Cache 胜在容量和存储时效性上。
在所有浏览器缓存中,Disk Cache 覆盖面基本是最大的。它会根据 HTTP Herder 中的字段判断哪些资源需要缓存,哪些资源可以不请求直接使用,哪些资源已经过期需要重新请求。并且即使在跨站点的情况下,相同地址的资源一旦被硬盘缓存下来,就不会再次去请求数据。绝大部分的缓存都来自 Disk Cache。 4 Push Cache - Push Cache(推送缓存)是 HTTP/2 中的内容,当以上三种缓存都没有命中时,它才会被使用。它只在会话(Session)中存在,一旦会话结束就被释放,并且缓存时间也很短暂,在Chrome浏览器中只有5分钟左右,同时它也并非严格执行HTTP头中的缓存指令。 5 CPU、内存、硬盘
- 这里提到了硬盘,内存,可能有些小伙伴对硬盘,内存没什么直观的概念。
CPU、内存、硬盘都是计算机的主要组成部分。
CPU:中央处理单元(CntralPocessingUit)的缩写,也叫处理器,是计算机的运算核心和控制核心。电脑靠CPU来运算、控制。让电脑的各个部件顺利工作,起到协调和控制作用。
硬盘:存储资料和软件等数据的设备,有容量大,断电数据不丢失的特点。
内存:负责硬盘等硬件上的数据与CPU之间数据交换处理。特点是体积小,速度快,有电可存,无电清空,即电脑在开机状态时内存中可存储数据,关机后将自动清空其中的所有数据。
参考链接