前端缓存--http缓存
- web缓存
- http缓存
- 定义
- 优点
- 缺点
- http缓存类型
- 强缓存
- Expires实现的强缓存
- Cache-control实现的强缓存
- 协商缓存
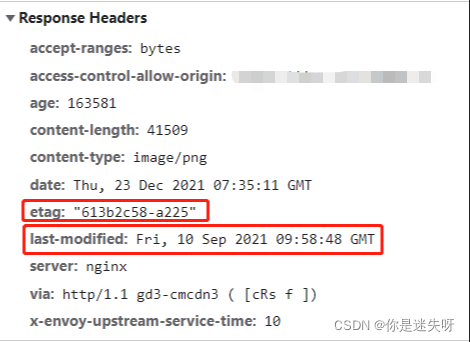
- last-modified实现的协商缓存
- ETag实现的协商缓存
- 缺点
- 设置缓存
- 文件缓存(html、js、css、png)
- 总结
web缓存
web缓存主要指:浏览器缓存和http缓存。
http缓存是web缓存的核心
浏览器缓存:主要指localStorage,sessionStorage,cookie等等。
主要用于缓存如用户信息、列表数据等;
localStorage,sessionStorage只能保存5M左右的数据;
cookie只能保存4kb的数据
http缓存
定义
官方:Web 缓存是可以自动保存文档副本的 HTTP 设备。当 Web 请求抵达缓存时, 如果本地有“已缓存的”副本,就可以从本地存储设备而不是原始服务器中提取这 个文档。
缓存主要是针对html,css,img等静态资源,一般不会去缓存一些动态资源,动态资源数据的实时性,一般都缓存一些不太容易被改变的静态资源。
优点
快速加载页面
减少网络传输
减少服务器负载
缺点
可能会占内存(有些缓存会被存到内存中)
对于SPA应用(单页面应用),页面加载速度上有明显的提升,是提升网站性能与用户体验的有效策略
http缓存类型
- 强缓存(强制缓存)
- 协商缓存
强缓存
Expires实现的强缓存
响应头中Expires字段作用:强缓存
某资源设置响应头为:Expires:new Date(“2023-02-08 23:59:59”);
该资源在2023-02-08 23:59:59之前,不会去服务器请求获取资源,优先会去本地的磁盘(或内存)中读取,
Expires已经被废弃了
原因:
Expires判断强缓存是获取本地时间戳,与响应头中的Expires时间(服务器时间)比较,Expires依赖本地时间,如果本地与服务器时间不同步,就会出现资源无法被缓存或者资源永远被缓存的情况。
强缓存功能通常使用cache-control字段来代替Expires字段
Cache-control实现的强缓存
响应头中Cache-control字段作用:强缓存
该字段在http1.1中增加的
解决的问题:完美解决了Expires本地时间和服务器时间不同步的问题
Cache-control资源的响应头上写上缓存时长,单位是秒
//往响应头中写入需要缓存的时间
res.writeHead(200,{'Cache-Control':'max-age=100'});
// 资源第一次返回的时候开始,往后的100秒钟内如果该资源被再次请求,则从缓存中读取。
Cache-Control:max-age=N,N就是需要缓存秒数。从第一次请求资源的时候开始,后N秒内,若再次请求该资源,则直接从磁盘(或内存中读取),不请求服务器。
Cache-control不需要比对客户端和服务端的时间,解决了Expires所存在的漏洞。
Cache-control包含字段max-age、s-maxage、no-cache、no-store、private、public。
max-age客户端资源被缓存多久
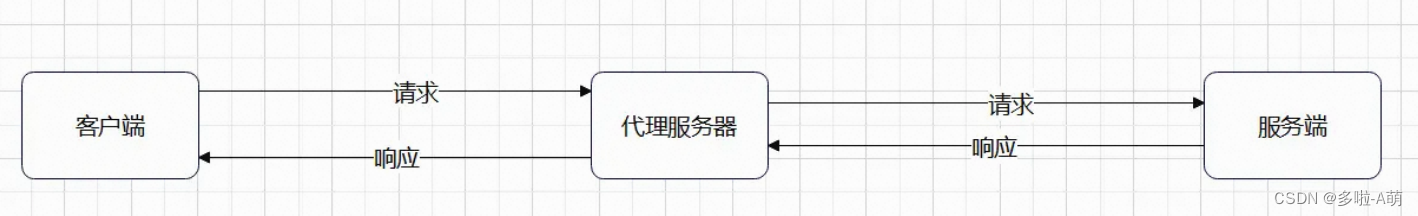
s-maxage代理服务器缓存的时长
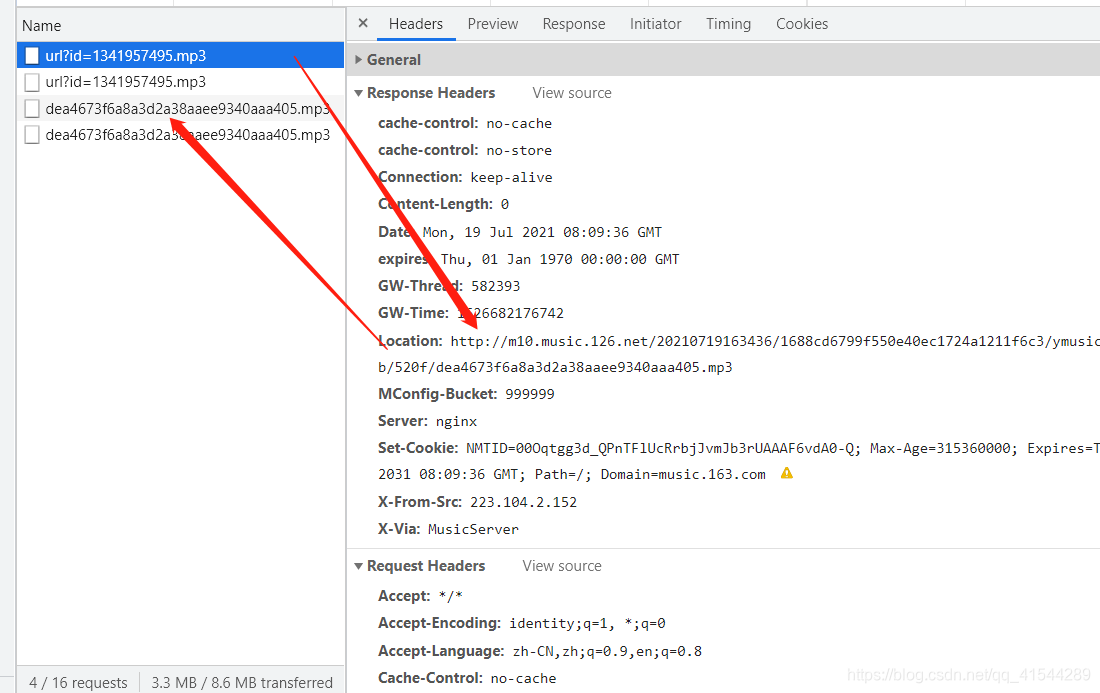
no-cache表示强制进行协商缓存
no-store是表示禁止任何缓存策略
public表示资源可以被浏览器缓存也可以被代理服务器缓存
private表示资源只能被浏览器缓存
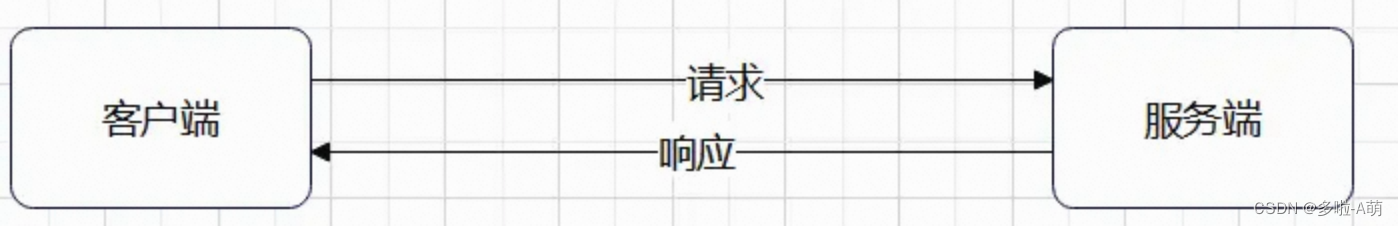
直接发送到客服端
 发送到客服端京代理服务器
发送到客服端京代理服务器
public和private不能同时出现在响应头的cache-control字段中
协商缓存
last-modified实现的协商缓存
响应头中last-modified作用:协商缓存
- 首先在服务器端读出文件修改时间
- 读出来的修改时间赋给响应头的last-modified字段
- 设置Cache-control:no-cache --》跳过强缓存校验,进行协商缓存
- 客户端读取到last-modified的时候,会在下次的请求标头中携带一个字段:If-Modified-Since,这个请求头中的If-Modified-Since就是服务器上次给的last-modified值
之后每次对该资源的请求,请求头中都会带上If-Modified-Since这个字段,服务端拿到这个时间并与再次读取该资源的修改时间作比对,来决定是读取缓存还是返回新的资源
使用last-modified方式的协商缓存存在两个非常明显的漏洞。这两个漏洞都是基于文件是通过比较修改时间
1.在文件内容本身不修改的情况下,有可能更新文件修改时间(比如修改文件名再改回来),这样,就有可能文件内容明明没有修改,但是缓存依然失效了;
2.当文件在极短时间内完成修改的时候(比如几百毫秒)。因为文件修改时间记录的最小单位是秒,所以,如果文件在几百毫秒内完成修改的话,文件修改时间不会改变,这样,即使文件内容修改了,依然不会返回新的文件。
为了解决上述问题。http1.1开始新增了一个头信息,ETag(Entity 实体标签)
ETag实现的协商缓存
ETag:比较文件哈希值
文件指纹:根据文件内容计算出的唯一哈希值
流程:
- 第一次请求某资源的时候,服务端读取文件计算出文件哈希值,将文件哈希值放在响应头的etag字段中跟资源一起返回给客户端;
- 第二次请求某资源的时候,客户端自动从缓存中读取出上一次服务端返回的ETag也就是文件哈希值。并赋给请求头的if-None-Match字段,让上一次的文件哈希值跟随请求一起回到服务端;
- 服务端读取请求头中的is-None-Match字段值(上一次的文件指纹),服务器读取目标资源并生成文件哈希值,做对比。如果两个文件指纹完全一样,说明文件没有被改变,直接返回304状态码和一个空的响应体并return。如果两个文件指纹不吻合,则说明文件被更改,那么将新的文件指纹重新存储到响应头的ETag中并返回给客户端
协商缓存的修改时间比对和文件哈希值比对,是一样的
缺点
ETag需要计算文件哈希值的开销。如果文件尺寸大,数量多,计算频繁,ETag的计算就会影响服务器的性能。ETag在这样的场景下不是很适合
ETag有强验证和弱验证
**强验证:ETag生成的哈希码深入到每个字节。**文件中只要有字节改变了,就会生成不同的哈希值,它可以保证文件内容绝对的不变。但是,强验证非常消耗计算量。
**弱验证:弱验证是提取文件的部分属性来生成哈希值。**不会精确到每个字节,整体速度会比强验证快,但准确率不高。会降低协商缓存的有效性
能用cache-control就不要用expiress
ETag并不是last-modified的完全替代方案。而是last-modified的补充方案
到底是用ETag还是last-modified完全取决于业务场景,这两个没有谁更好谁更坏
设置缓存
前端基本不需要做什么,告知后端加响应头字段(上文介绍)
文件缓存(html、js、css、png)
哈希值的文件设置强缓存
没有哈希值的文件(比如index.html)设置协商缓存

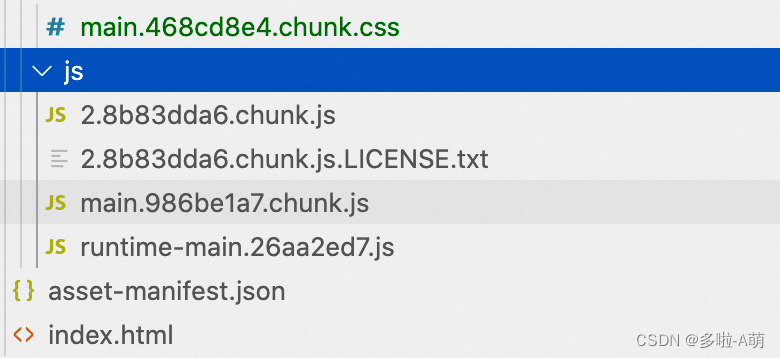
前端打完包之后的css文件、js文件,文件名中包含一串乱码,这串乱码字符串叫哈希值。
每次打包之后都会生产一串新的哈希值并加到我们的文件名中
哈希值是打包后的文件名的一部分
哈希值的文件设置强缓存
没有哈希值的文件(比如index.html)设置协商缓存
第一次打包a1.css文件加哈希值 a1.aaaaa.css,给a1.aaaaa.css设置了强缓存1W年。
再次打包后生产新的哈希值,a1.bbbbb.css文件。当我们第一次访问a1.bbbbb.css文件的时候是不会被缓存。1W年的缓存是给a1.aaaaa.css文件
index.html是不会设置哈希值
哈希值是需要webpack生成的。有些框架会自带(umi.js),设置缓存前务必看下自己的dist文件。如果没有配置的话,你可能所有文件都不带哈希值。
总结
http缓存可以加快响应速度
强缓存,cache-control是Expires的完全替代方案,尽量使用cache-control
协商缓存,etag并不是last-modified的完全替代方案,是补充方案,使用取决于业务场景。
有些缓存是从磁盘读取,有些缓存是从内存读取,从内存读取的缓存更快
响应码带304的资源都是协商缓存,所有标注(从内存中读取/从磁盘中读取)的资源都是强缓存