一、Css Sprites介绍
CSS Sprites : css精灵,css图片整合技术,css雪碧;
定义∶将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-position来实现背景图片的定位技术。

优点:有效较少http请求数量,加速内容显示,每一次请求,就会与服务器建立一次链接。
你们所看到的精灵图都是由css background-position属性所控制的
现在我们开始步入正题: 首先我们创建一个页面,里面写上标签
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><style>h3,ul {margin: 0;padding: 0;}ul {list-style: none;/*去掉ul的点*/}li h3 {font-size: 14px;font-weight: 400;width: 120px;}li {float: left;display: block;height: 31px;line-height: 31px;/*为了能让文字垂直居中*/overflow: hidden;/*防止里面的元素内容溢出*//* border-bottom: 1px solid #DEDEDE; */}.container {width: 1080px;background: #F8F8F8;border: 1px solid #bbb;overflow: hidden;/*防止里面的元素内容溢出*/}li i {display: inline;width: 24px;height: 24px;float: left;margin: 3px 8px 0px 7px;background: url(./精灵图.png);}.box-1 i {background-position: 0 0;}.box-2 i {background-position: 0 -44px;}.box-3 i {background-position: 0 -88px;}.box-4 i {background-position: 0 -132px;}.box-5 i {background-position: 0 -176px;}.box-6 i {background-position: 0 -220px;}.box-7 i {background-position: 0 -264px;}.box-8 i {background-position: 0 -308px;}.box-9 i {background-position: 120px -308px;}</style><title></title>
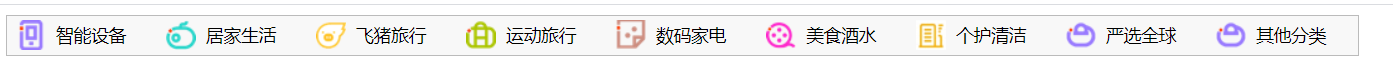
</head><body><div class="container"><ul><li class="box-1"><i></i><h3>智能设备</h3></li><li class="box-2"><i></i><h3>居家生活</h3></li><li class="box-3"><i></i><h3>飞猪旅行</h3></li><li class="box-4"><i></i><h3>运动旅行</h3></li><li class="box-5"><i></i><h3>数码家电</h3></li><li class="box-6"><i></i><h3>美食酒水</h3></li><li class="box-7"><i></i><h3>个护清洁</h3></li><li class="box-8"><i></i><h3>严选全球</h3></li><li class="box-9"><i></i><h3>其他分类</h3></li></ul></div></body></html>
最终效果图

案例中用到的精灵图:
链接:https://www.aliyundrive.com/s/4aEV4aqHFh1