Vuex介绍 及 工作原理
概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中的多个组件的 共享 状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间的通信
什么时候使用Vuex:
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
个人简单理解:多个组件使用同一变量,
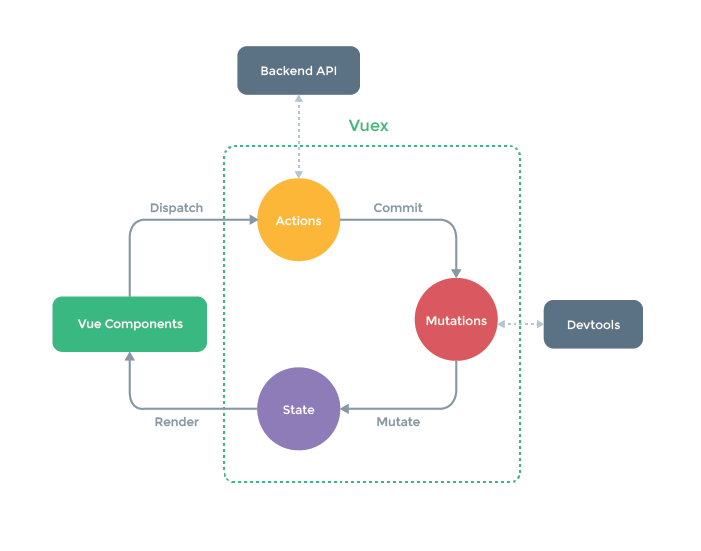
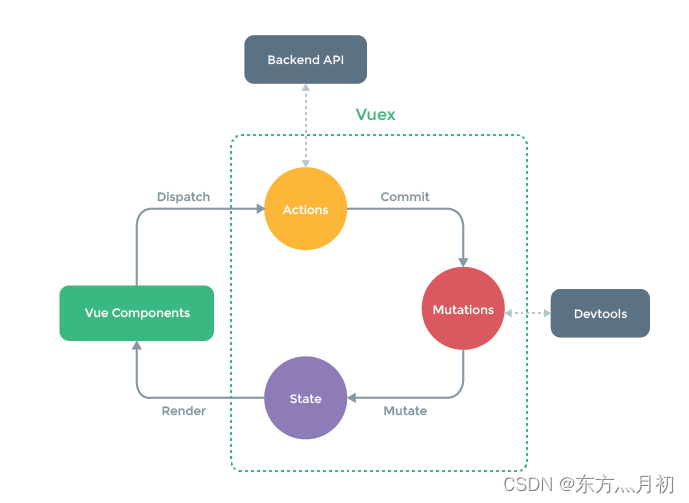
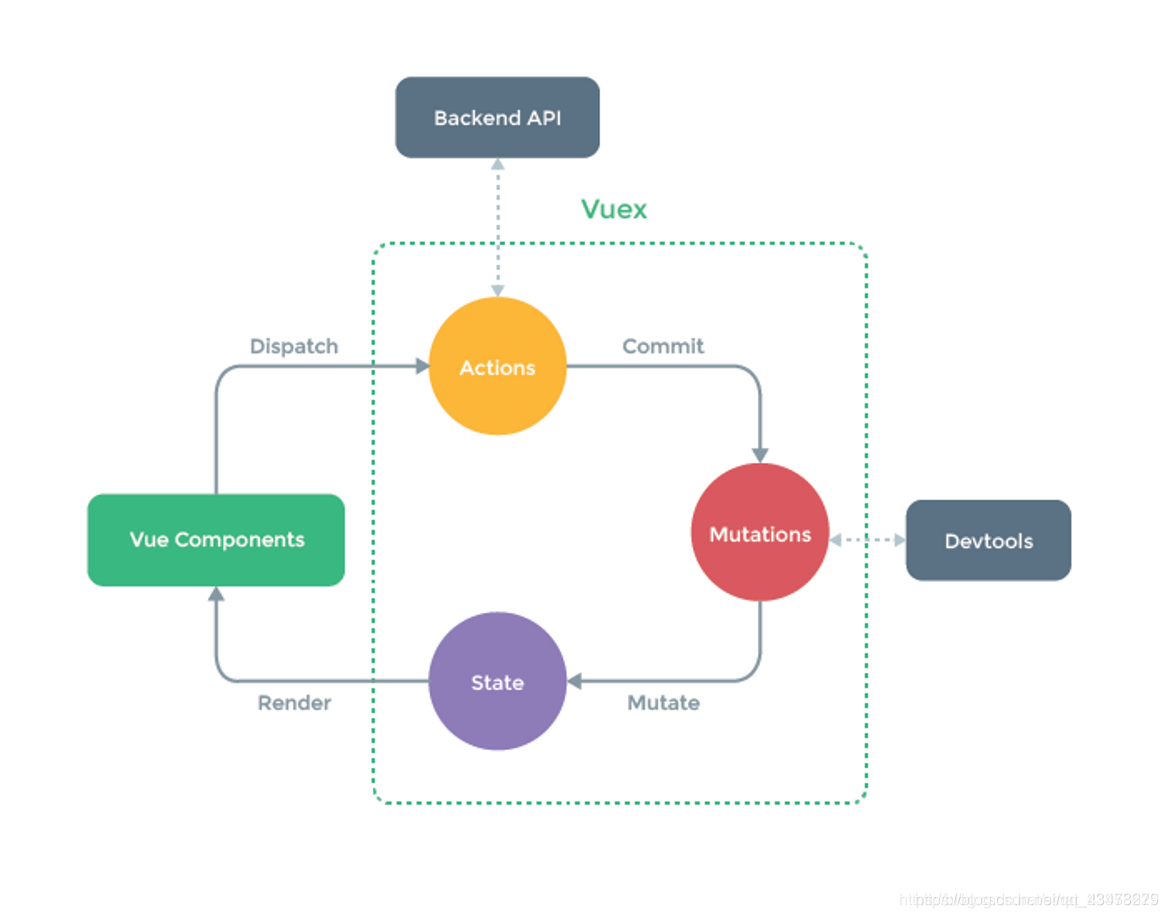
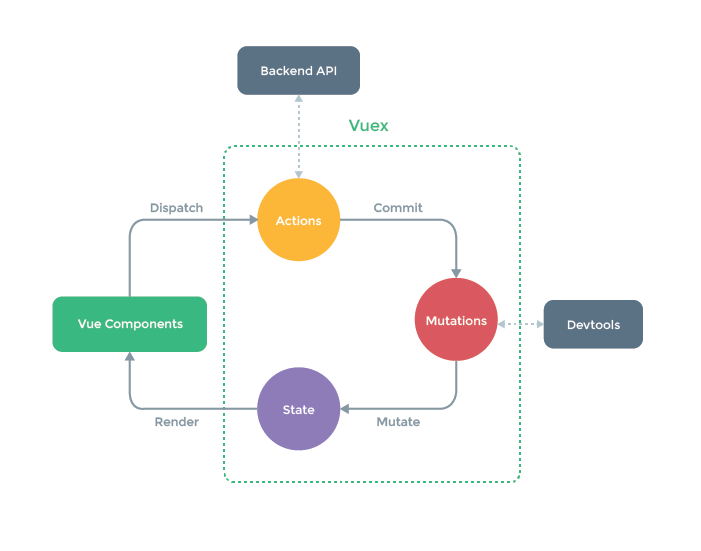
状态管理模式
这是一个简单的Vue计数应用
new Vue({// statedata () {return {count: 0}},// viewtemplate: `<div>{{ count }}</div>`,// actionsmethods: {increment () {this.count++}}
})
这个状态自管理应用包含几个部分
- state:驱动应用的数据源
- view:以声明方式将state映射到视图
- action:响应在view上的用户输入导致的状态变化
state、view 、action都是 对象 数据类型,这三个都要经过store的管理

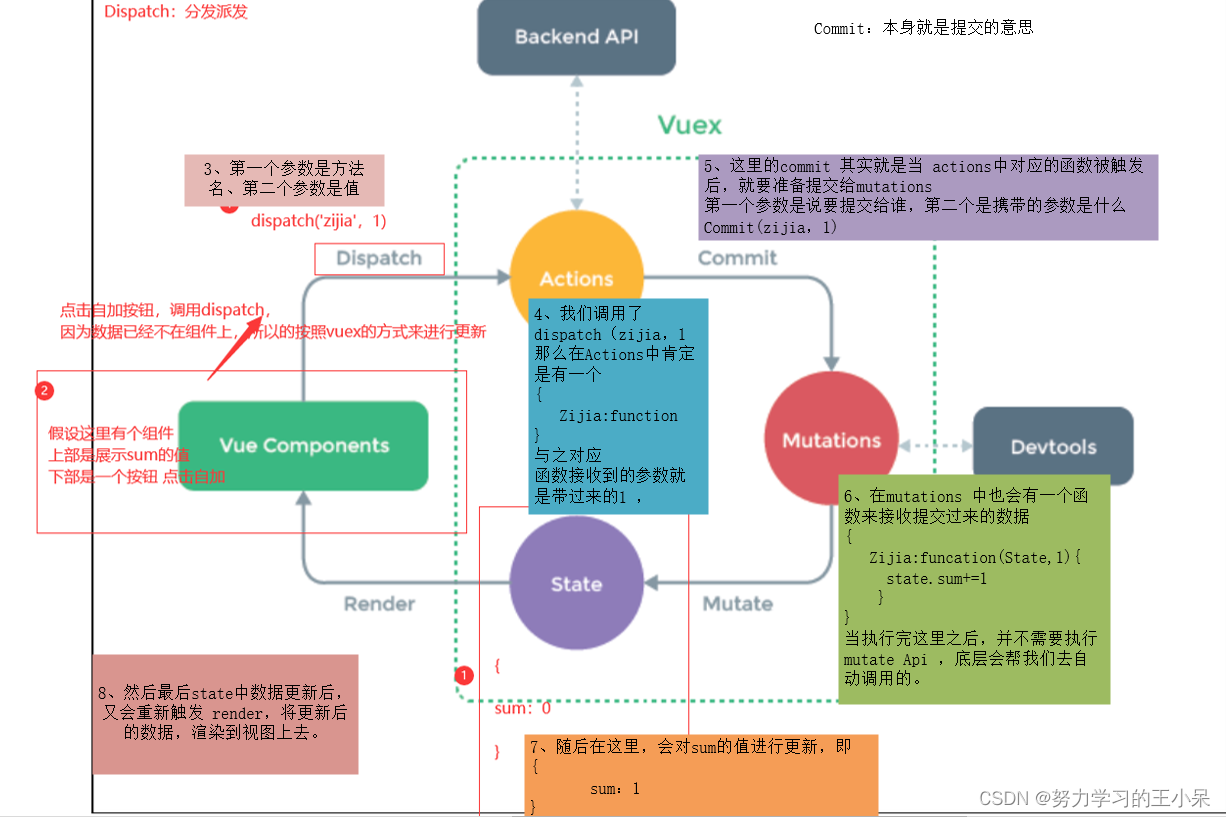
Vue Components调用dispath(动作类型, 数据)
- 动作类型(比如:加、减等),动作类型是字符串且没有括号
- 如果没有数据,那么
Actions会从回调中获取,所以Action有解决异步的作用Actions中必然有 键名 和 动作类型是相同的,并且是一个 函数(比如add:function)Actions中的函数自动调用commit函数,传递两个参数——动作类型 和 数据Mutations中必然会有一个键值对, 键名 与 动作类型相同,值为一个 函数 ,而这个函数有两个参数,1.commit传递来的数据(只有数据,没有动作类型) 2. state中的数据- 在
Mutations的函数中写入业务逻辑函数,比如:state.sum += nMutations就会对State中的数据进行加工修改,此时我们不需要调用mutate,因为这不是一个API- 解析并渲染组件
如果组件已知 动作类型和数据 的时候可以跳过Actions,直接调用commit对state中的数据进行处理
举例理解(参考尚硅谷):

Vue Components:客人
Actions:服务员
Mutations:后厨
State:菜
通过
Actions:客人来到饭馆,不知道点什么菜(即调用
dispatch时只有 动作类型,没有数据)这个时候服务员提供菜单(即发送
ajax请求)客人点了菜服务员告诉后厨客人点的菜(即调用
commit)后厨做菜(即对菜的加工)
上菜(即页面的渲染)
不通过
Actions:
客人是饭店的老顾客,来了就知道点什么菜,直接给后厨报菜名(跳过Actions,直接调用commit)后厨做菜(即对菜的加工)
客人是饭店的老顾客,来了就知道点什么菜,直接给后厨报菜名(跳过
Actions,直接调用commit)后厨做菜(即对菜的加工)
上菜(即页面的渲染)