详细参见Vuex官网 :Vuex 是什么? | Vuex
什么是Vuex
官网中说道Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
什么情况使用Vuex
简单来说 各种组件之间共享数据
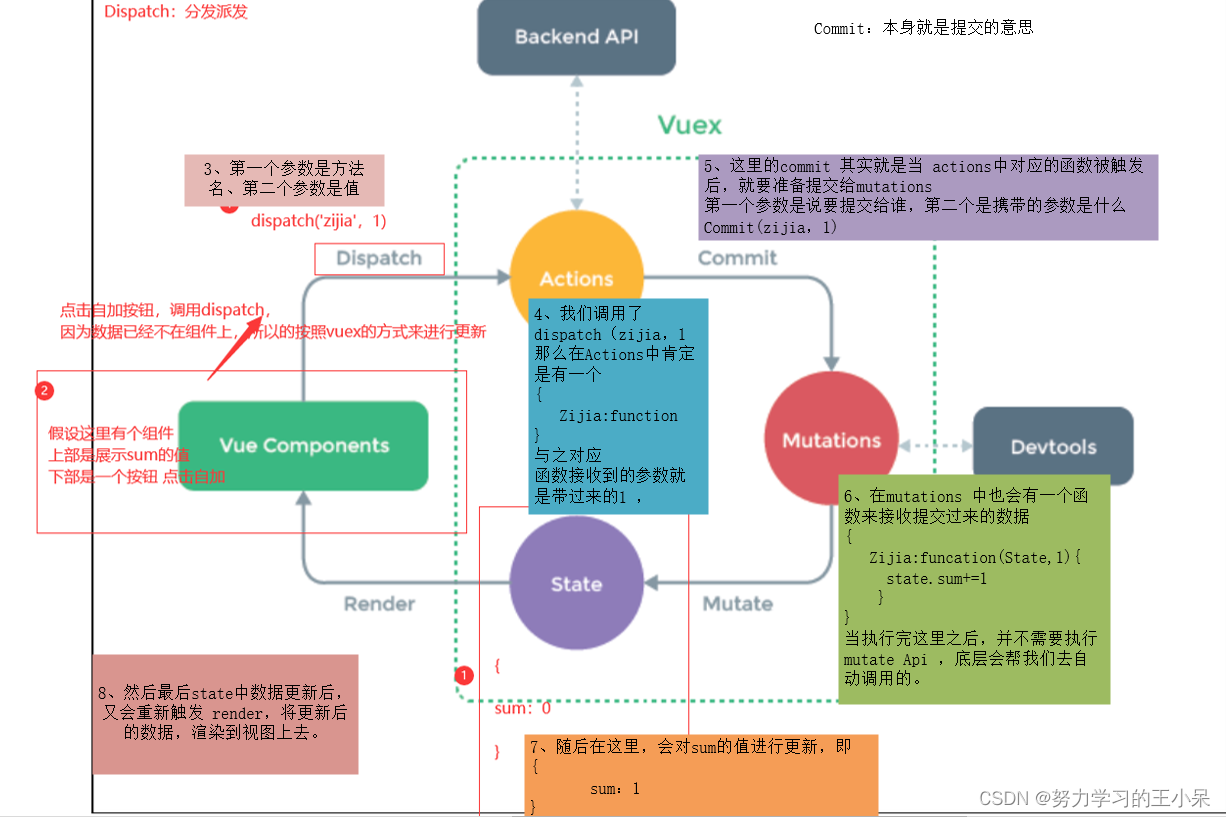
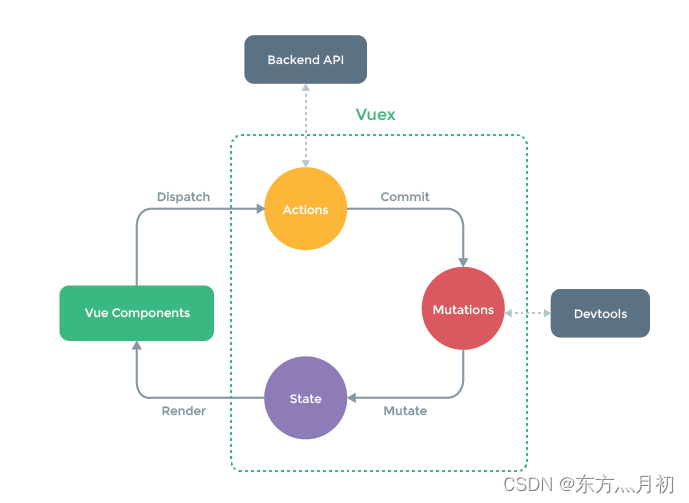
Vuex的工作原理
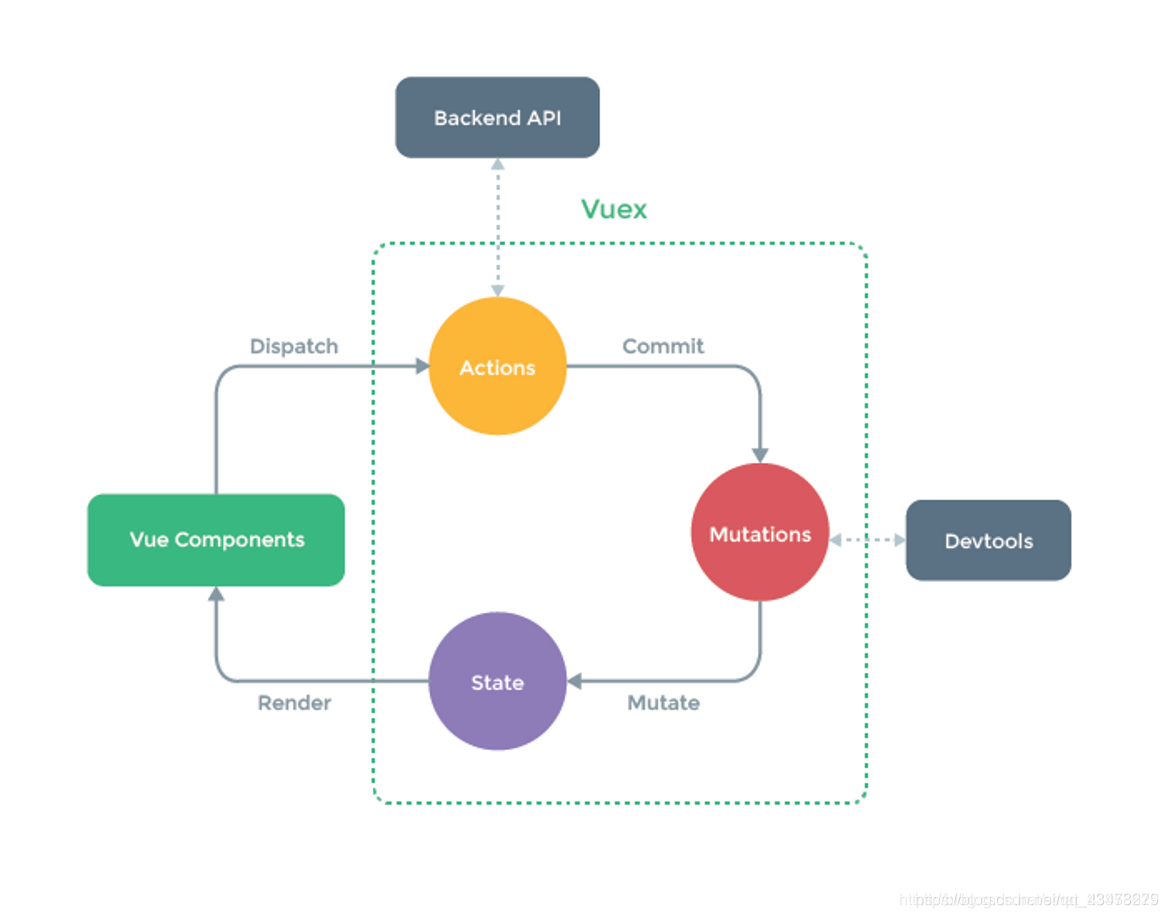
下图摘自Vue官方网站

首先我们需要注意的是
-
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
-
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
Vuex工作大致的工作流程
1vue组件数据更新--> 通过dispatch方法 通知Actions
2Actions 通过commit 方法通知给 Mutations 在这一过程中 可以处理异步任务 ,例如发送请求,获取api数据等等,但是Mutations 不可以处理异步任务
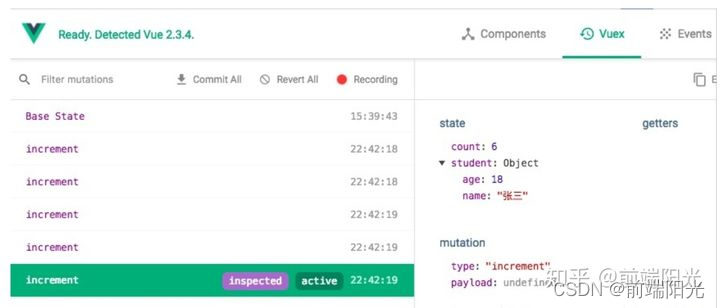
3真正操作的store数据的也就是Mutations 我们的vue-devtools工具 检测到的也是这一状态
4store中的数据改变 触发响应式 然后重新更新视图
Vuex中处理数据
1我们想要获取store的数据
通过this.$store.state
2改变store的数据
通过this.$store.dispatch 通知Actions 在通过 commit 通知Mutations
Vuex中的四个辅助函数
1 mapState 作用 将store 中的 state 映射到局部计算属性:
使用方法:
import { mapState } from 'vuex'//计算属性computed: {...mapState(['data']),},2 mapGetters 什么是getters --可以认为是 store 的计算属性
//Getter 接受 state 作为其第一个参数:
getters: {doneTodos: (state) => {return state.todos.filter(todo => todo.done)}}mapGetters 作用 将getters 中的 state 映射到局部计算属性
import { mapState } from 'vuex'computed: {...mapGetters(['doneTodos'])},3 mapActions 生成Actions对饮的方法
<button @click="incrementOdd(n)"></button>import {mapActions} from 'vuex'export default {data() {return {}},methods: {//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions...mapActions({incrementOdd:'jiaOdd'})},}4 mapMutations 生成Mutations对应的方法
<button @click="increment(n)"></button>import {mapMutations} from 'vuex'export default {data() {return {}},methods: {//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations...mapMutations({increment:'JIA'}),},}