vuex:状态管理模式
- vue全家桶:vue-cli(脚手架)、vue-router(路由管理器)、vuex(状态管理模式)
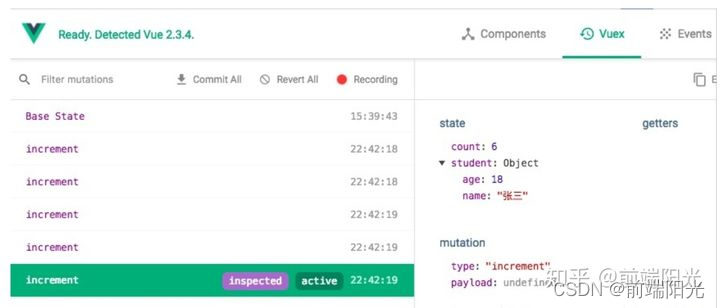
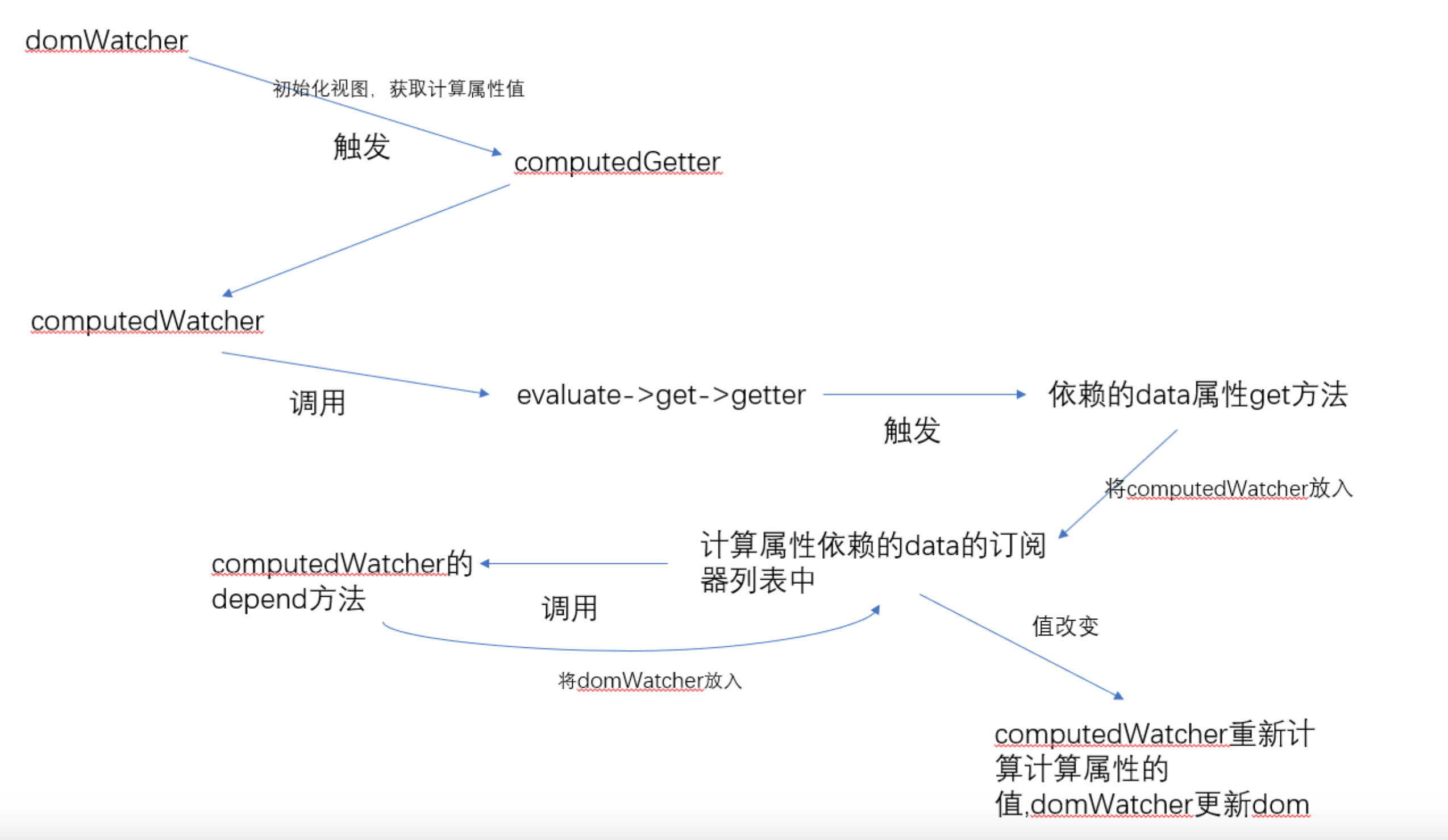
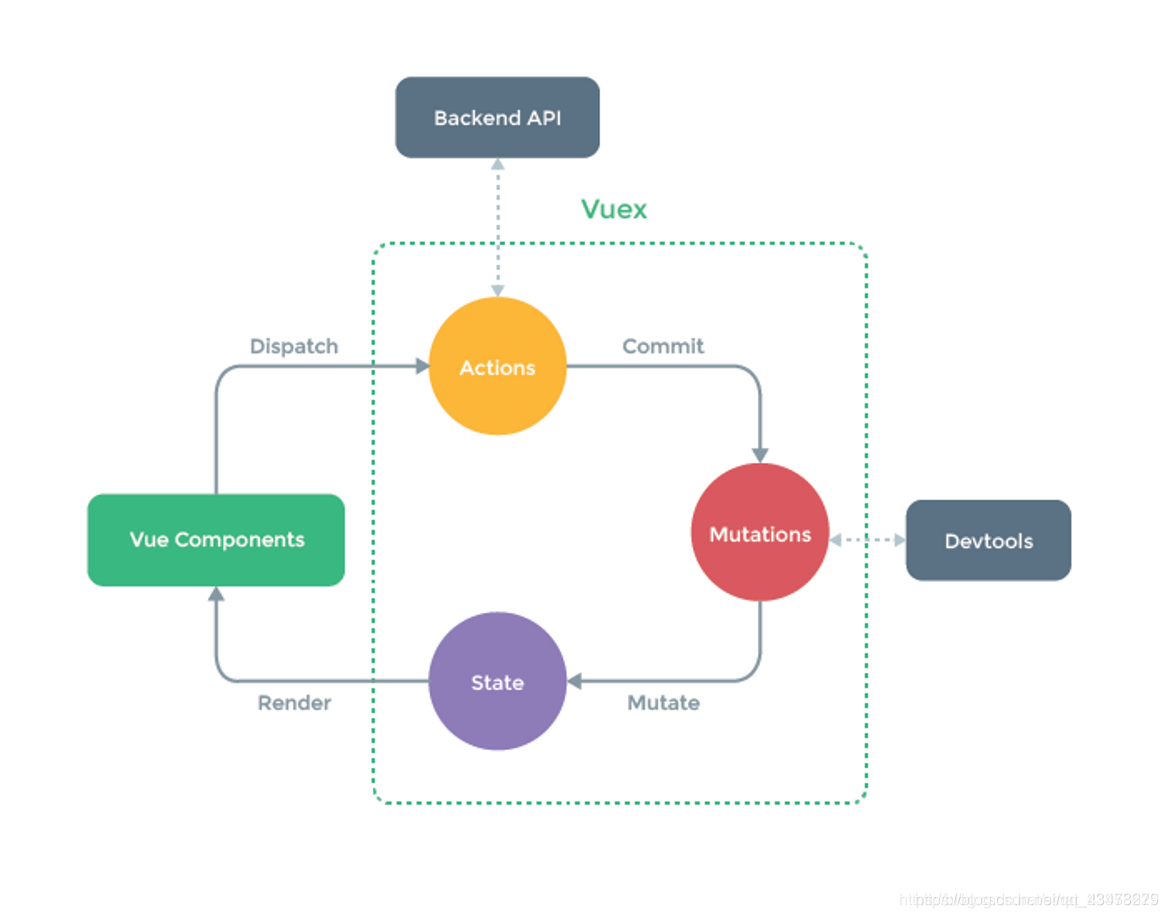
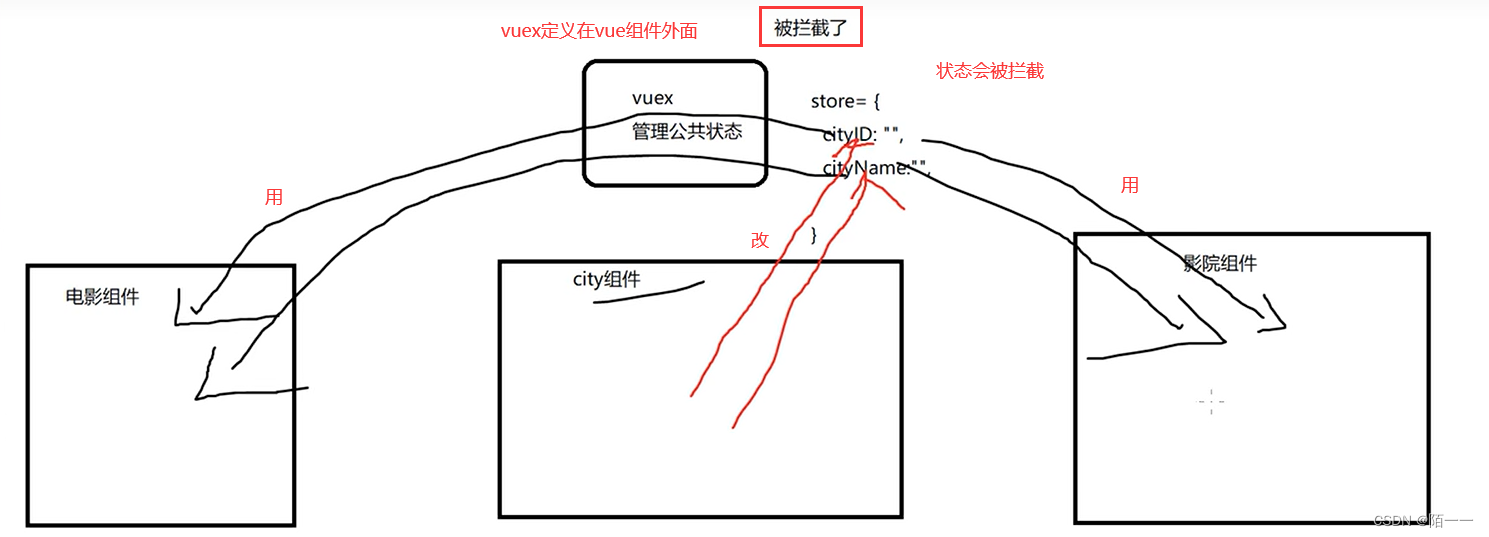
原理图示:

原理描述:
- vuex在vue组件外面进行组件状态的管理;
- 管理的这些状态会被拦截;
- 组件都可以去访问这些状态;
- 因为状态会被拦截,所以当一个组件改了这个状态,其他的组件在使用这个状态时给被改变了,使用的是最新的状态;
举一个例子来说明:
比如我们会根据定位页面,定位城市来加载影院页面和电影页面的数据,当定位的城市变了,影院页面的数据会跟着定位的城市不同一样变了,电影页面上映的电影也会更新为定位城市的电影。
这就用到了vuex状态管理的知识了,一个组件去改变这个状态,其他组件使用这个状态,当状态改变,其他组件就会跟着变。
图示:

下载vuex:(也可以不用这样下载,看下面)
npm i --save vuex出现很多ERR错误,就用下面这个下载:
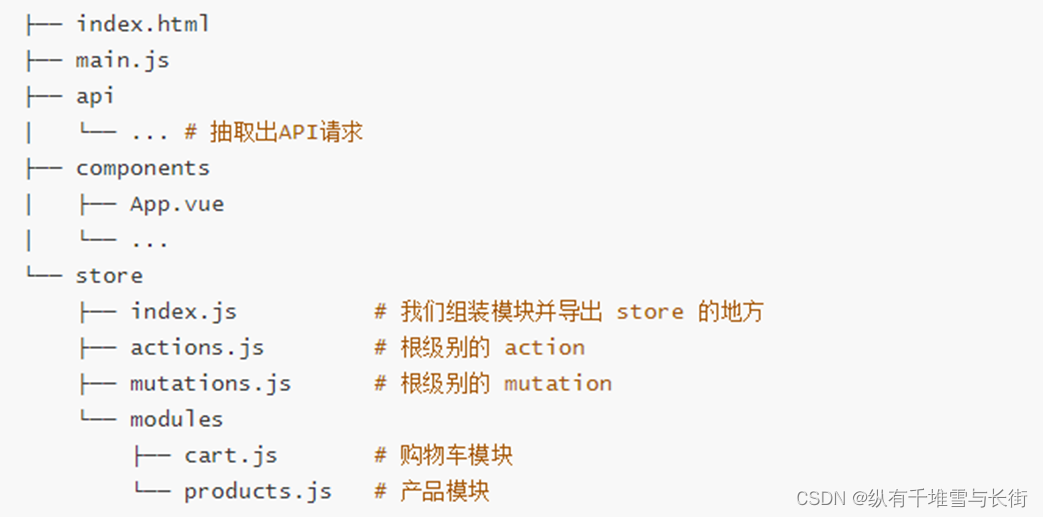
npm i --save vuex --legacy-peer-deps下载完再src文件夹在创建一个store文件夹(名字自己起,官方是store),在store文件夹中创建一个index.js文件,文件中按照下面的代码搭建骨架:
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({})使用的时候在main.js文件中引入和初始化:(看有注释的代码,其他的是引入别的东西)
不按照上面的方式下载:
如果刚开始你创建vue项目时,选择了下载vuex,你项目中就会多出一个 store文件夹,在src文件夹下,此时就不用再下载了。

vuex代码就在这个index.js文件里写。
访问状态:
通过this.$store来访问里面的状态
在<template>里面使用状态:
- {{this.$store.state.cityName}} ;
- 在{{}}里this省略,所以直接:{{$store.state.cityName}}