配置Vuex
npm i vuex@3 或npm i vue@4
因为是Vue2 使用的是Vuex3 版本 Vue3使用的是Vuex4版本 根据使用的脚手架而定
然后导入Vuex 代码如下 专门设置一个文件夹用来 放vuex 设置 三个属性
// 该文件是Vuex 核心store// 引入Vuex
import Vue from 'vue'
import Vuex from 'vuex'
//准备 actions---用于响应组件中的动作
Vue.use(Vuex)
//准备 actions---用于响应组件中的动作
const actions = { //业务逻辑
}
//准备mutations --- 用于操作数据(state)
const mutations = {// 没有逻辑直接写进去 绕过 actions
}
// 准备state----存储数据
const state = {sum: 0
}// 创建store // 导出store
export default new Vuex.Store({actions,mutations,state,
})然后再 入口文件 导入 这个文件 就可以使用Vuex了
为什么要设置三个对象还有 暴露 store 因为 里面的三个属性都是有需要的 那么三个属性对象 都是由state 管理的注册到Vue实例对象上 可以让 组件实例对象也可以访问到$store 可以实现数据共享
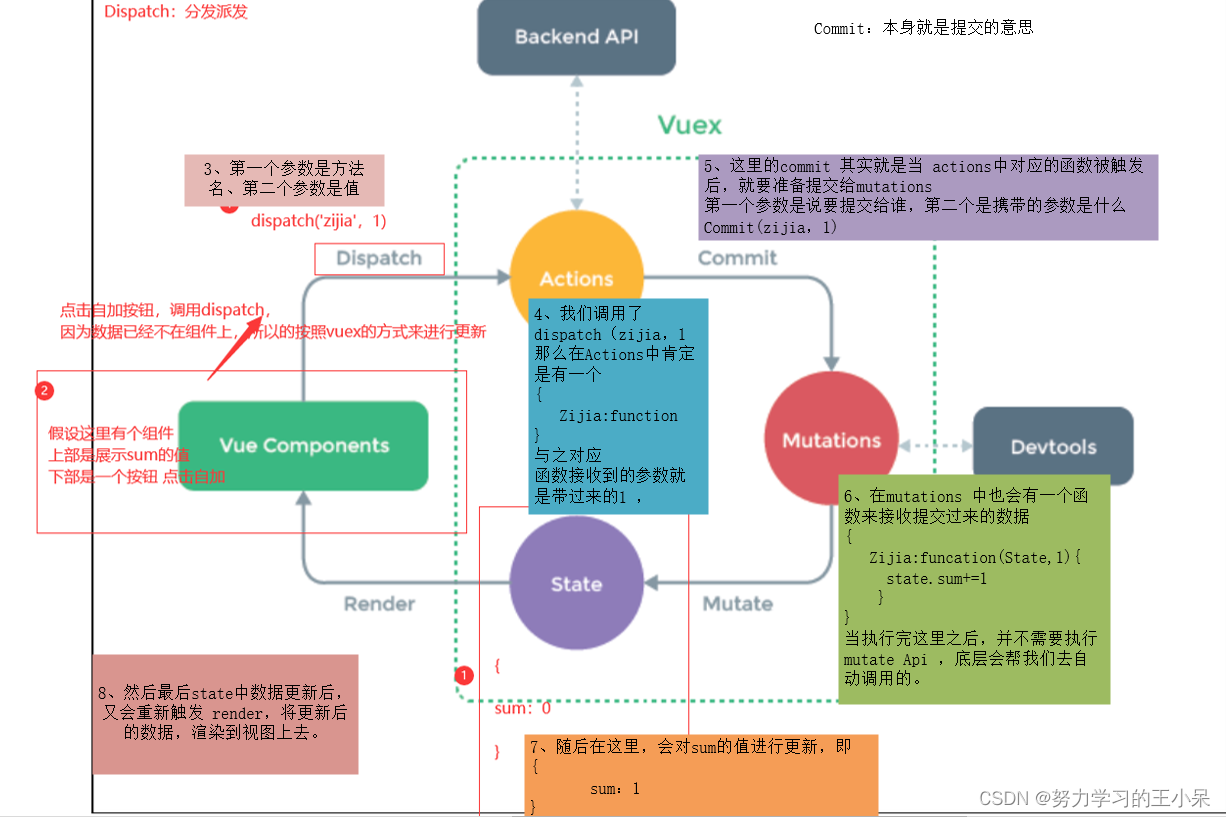
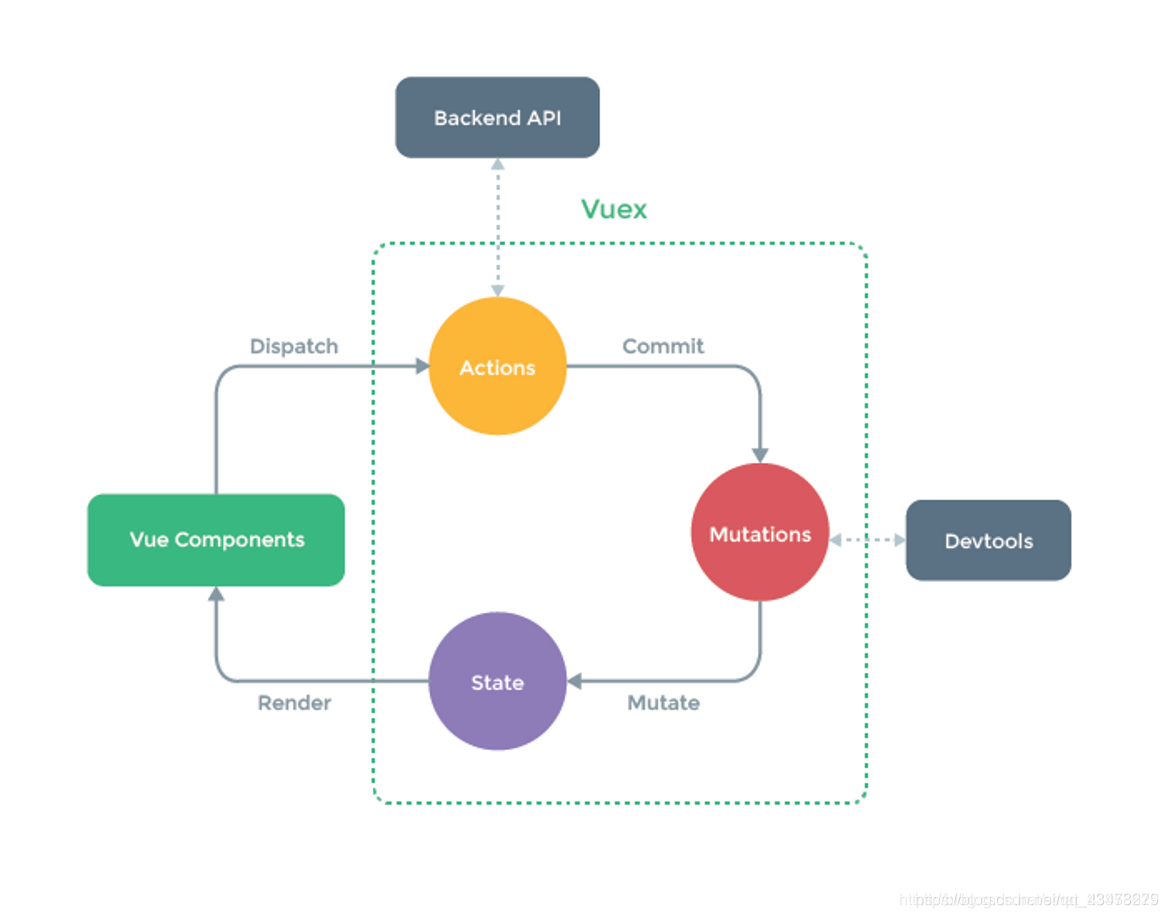
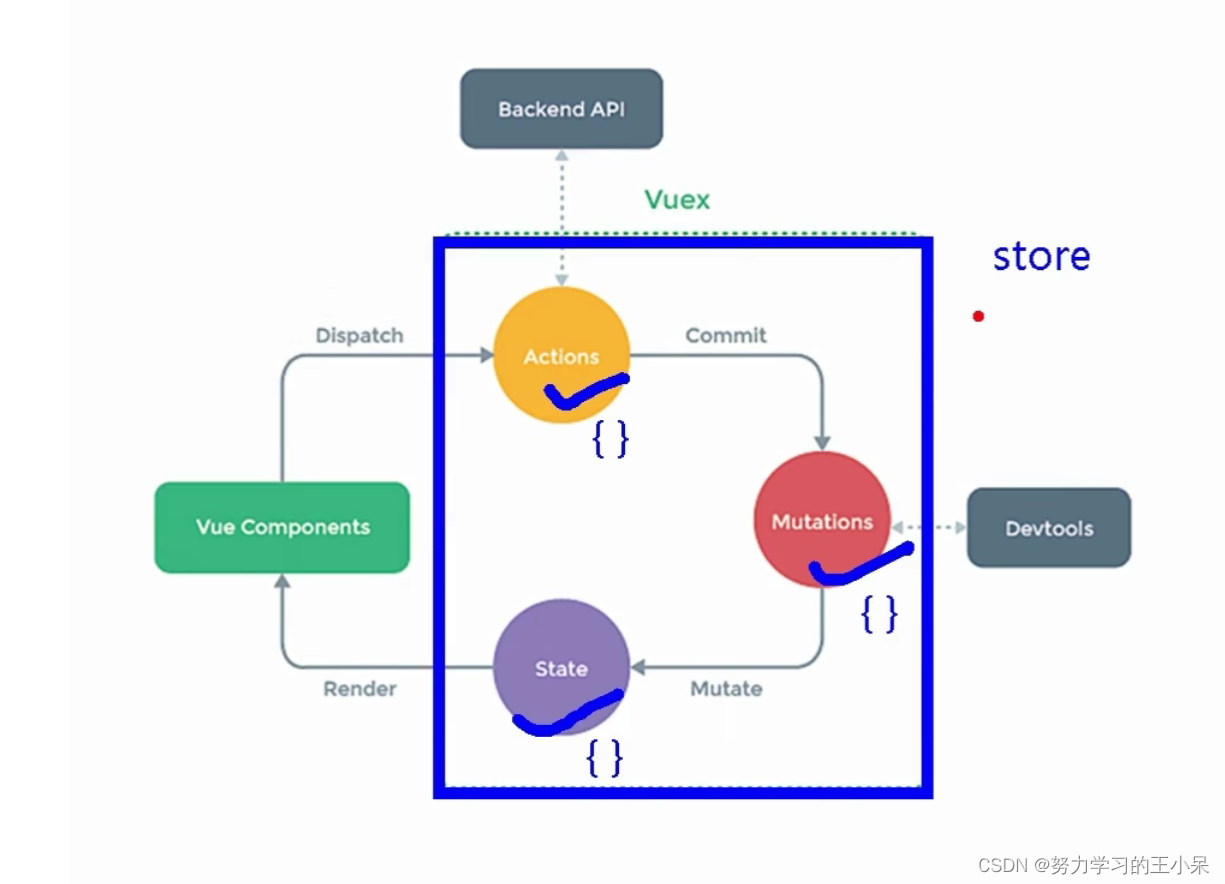
Vuex工作 原理
仔细阅读
由三个单词组成 Actios(安可身思) Mutations(mu特身思) State 对象 可保存许多数据(思得特) 由store(思当) 管理这三个
1那么组件化实例对象就是开头使用dispath 把名字和数据传递给actios
2 Actions:翻译过来即为动作、行为的意思 用来实现有逻辑的代码块 和后端进行交互 请求数据可以写到这个里面业务逻辑 然后通过commit 传递给mutatios 来实现数据改变和页面改变
3 Mutations:翻译过来有变化、转变的意思 用来加工actios传过来的数据 更新state里面的数据里面是不要写业务逻辑的
那么如果你这个代码没有逻辑 没有和后端进行ajax 交互 那么直接可以绕过actios 在组件传递数据的时候直接使用commit
4 State:翻译过来就是状态的意思,这里的状态其实就是数据的意思。 用来储存数据 把需要的数据需要改变的数据存到这个里面
5最后把更新之后的数据通过Render解析模板 传递给组件实例对象 这个就完成一轮循环了

在下面代码和图中可以看到 组件和这三个对象是怎么进行数据交互和传值的 我说的还是比较好理解的记得点赞
那么先从组件实例化对象出发你需要写给 Actios传递你的数据和逻辑 使用this.$store.dispatch('函数名',‘需要用到的数据’) 两个参数 ,这个里面的this.$store.dispatch是怎么回事呢 因为是指向组件化实例对象的那么我们在上面已经注册了Vuex了那么随之这里就需要来指向它里面的属性,
methods: {incrementOdd() {this.$store.dispatch("incrementOdd", this.num);},},然后axiose里面接收组件传递过来的数据 代码如下 进行逻辑分析 还有这个参数
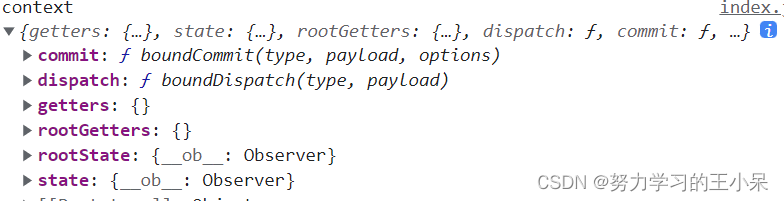
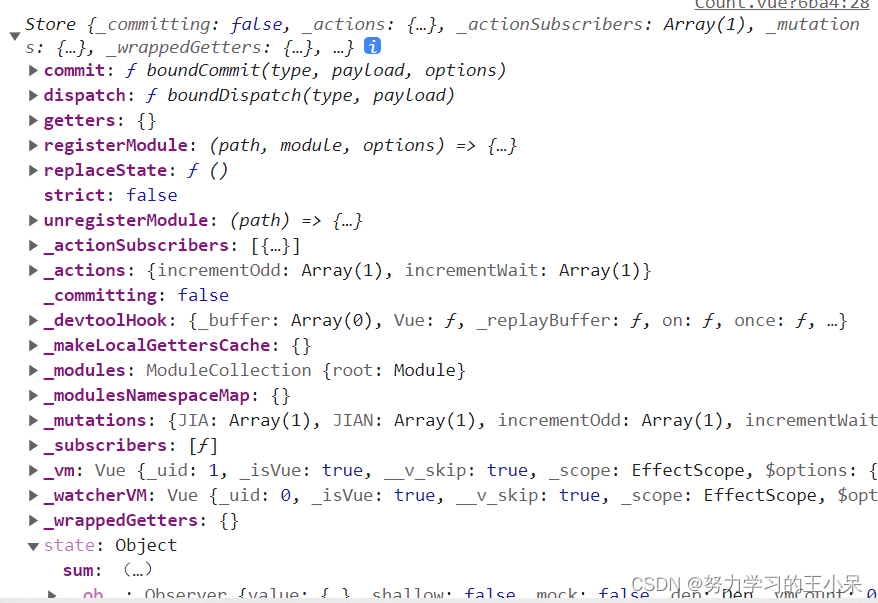
第一个不是那个最大的store 而是一个迷你的store 因为最大的store里面有很多东西 你们可以打印出来看一看 官方文档context 上下文意思
第二个是组件传过来的参数不用多说
因为vue 不知道你是不是使用commit来传递参数 那么就给了你这样一个对象 你自己来选择

下面就使用context.commit来给mutatios传递 看看那个名字 可以大写我这里用了小写 然后再mutatios里面识别这个单词
const actions = { //业务逻辑incrementOdd(context, value) {if (context.state.sum % 2) {context.commit('incrementOdd', value)}},
}在然后 actios现在要给mutatios 把数据进行加工处理 让它交给State 更新数据 来看看他们里面的参数

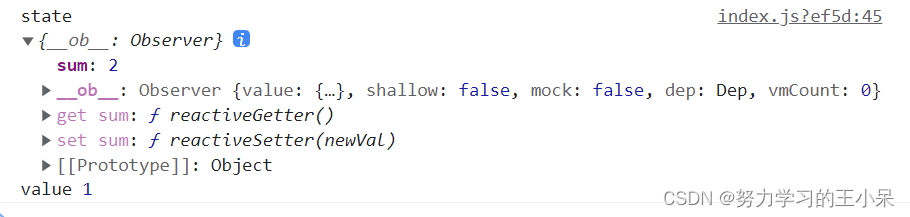
也是进行数据处理 在Vue中我们知道data 数据是交给_data进行数据劫持 然后匹配到get set进行加工处理数据 那么在这里 它虽然不是_data 其实也是差不多的 只是名字不一样 目的就是一个检测数据变化
//准备mutations --- 用于操作数据(state)
const mutations = {incrementOdd(state, value) {// console.log('mutatios', a, b);state.sum += value},
}最后那么数据是怎么渲染到页面上的是通过插值语法 前面加$store.state.xxx来渲染的 因为是在实例化对象里面顺利着那条线就找到了

下面这个是 流程图 欢迎指导错误