HTML5制作二级菜单(主菜单的子菜单)
- 一、HTML文件代码
- 二、 CSS文件代码
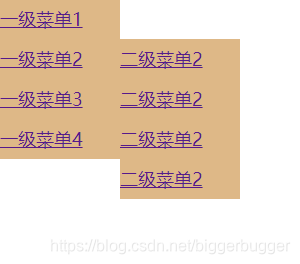
- 三、效果图
一、HTML文件代码
<!--submenu.html-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="stylesheet" href="css/style.css"><title>Title</title>
</head>
<body><div><ul class="menu"><li><a href="">一级菜单</a><ul><li><a href="">二级菜单1</a></li><li><a href="">二级菜单</a></li><li><a href="">二级菜单</a></li><li><a href="">二级菜单</a></li><li><a href="">二级菜单</a></li></ul></li><li><a href="">一级菜单</a><ul><li><a href="">二级菜单2</a></li><li><a href="">二级菜单</a></li><li><a href="">二级菜单</a></li><li><a href="">二级菜单</a></li><li><a href="">二级菜单</a></li></ul></li><li><a href="">一级菜单</a><ul><li><a href="">二级菜单3</a></li><li><a href="">二级菜单</a></li><li><a href="">二级菜单</a></li><li><a href="">二级菜单</a></li><li><a href="">二级菜单</a></li></ul></li></ul></div>
</body>
</html>
二、 CSS文件代码
/***submenu.css***/
*{margin: 0; /*非重点*/padding: 0; /*非重点*/
}li{list-style: none;
}.submenu ul li{width: 120px; /*非重点*/font-size: 18px; /*非重点*/height: 40px; /*非重点*/line-height: 40px; /*非重点*/background: #DEB887;/*非重点*/position: relative; /*重点*/}/*****重点*******/
.submenu ul li ul{display: none;position: absolute;left: 120px;top:0;}
/******重点*******/.submenu ul li a{display: block;/******重点*******/
}.submenu ul li:hover ul{display: block;/******重点*******/
}
三、效果图