目录
一 色彩空间的粗略定义
二 色彩空间的分类
1.利用原色相混的比例表示的色彩空间
2.利用不同的概念表示的色彩空间
(1).色相
(2)饱和度
(3)明度
(4)亮度
三 HSV和HSL色彩空间
1.概述
2.HSV 和HSL的区别
(1)概念区别
四 HSV HSL RGB的互相转换
1.从RGB到HSL或HSV的转换
2.从HSL到RGB的转换
3.从HSV到RGB的转换
五 YUV
1.产生背景
2.YUV 与RGB 的转换
六 什么是白色
数字图像处理的配套视频教程:
1.【冈萨雷斯-数字图像处理】开始安排续数字图像处理的教程_哔哩哔哩_bilibili
2. 数字图像处理通俗教程-冈萨雷斯_哔哩哔哩_bilibili
3. 【冈萨雷斯-数字图像处理】3.彩色数字图像处理-什么是彩色模型_哔哩哔哩_bilibili
一 色彩空间的粗略定义
用RGB三原色可以生成不同的颜色,将R,G,B分别作为三个坐标轴,则每种颜色都有在坐标系中对应的位置,这样生成的空间叫做色彩空间。色彩空间并不唯一,比如有RGB、CMYK等色彩空间。
二 色彩空间的分类
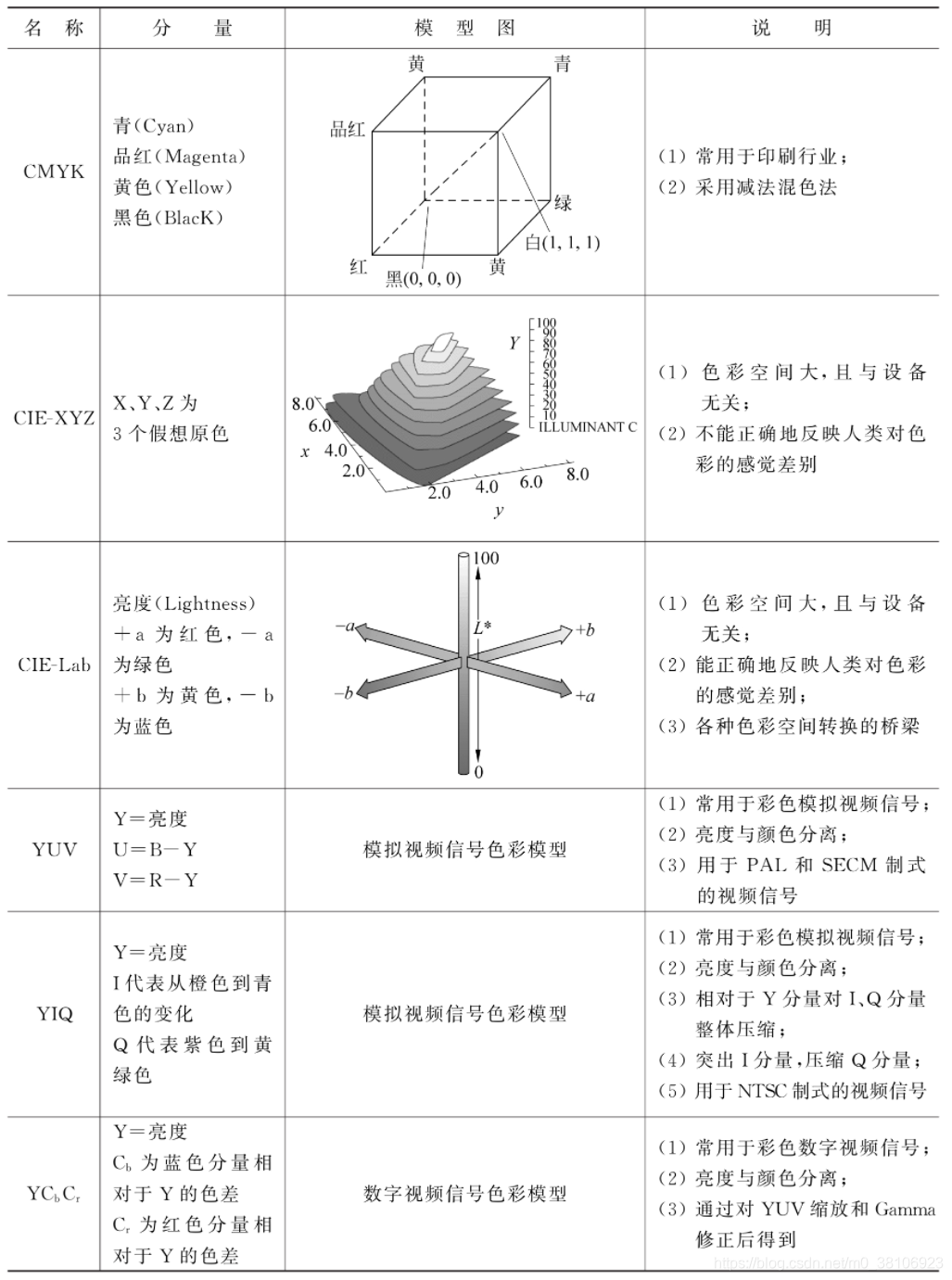
1.利用原色相混的比例表示的色彩空间
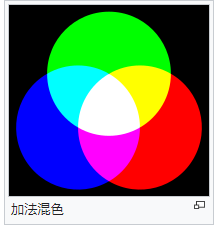
RGB采用加法混色法,因为它是描述各种“光”通过何种比例来产生颜色。光线从暗黑开始不断叠加 产生颜色。RGB描述的是红绿蓝三色光的数值。RGBA是在RGB上增加阿尔法信道实现透明效果。
CMYK印刷过程中使用减法混色法,因为它描述的是需要使用何种油墨,通过光的反射显示出颜色。它是在一种白色介质(画板,页面等)上使用油墨来体现图像。CMYK描述的是青、品红、黄和黑四种油墨的数值。根据不同的油墨,介质,和印刷特性,存在多种CMYK色彩空间。(可以通过色点扩张或者转换各种油墨数值从而得到不同的外观)


2.利用不同的概念表示的色彩空间
- HSV(色相:Hue、饱和度:Saturation、明度;Value),也称HSB(B指Brightness)是艺术家们常用的,因为与加法减法混色的术语相比,使用色相、饱和度等概念描述色彩更自然直观。HSV是RGB色彩空间的一种变形,它的内容与色彩尺度与其出处——RGB色彩空间有密切联系。
- HSL(色相:Hue、饱和度:Saturation、亮度:Lightness/Luminance),也称HLS或HSI(I指Intensity)与HSV非常相似,仅用亮度(Lightness)替代了明度(Brightness)。二者区别在于,一种纯色的明度等于白色的明度,而纯色的亮度等于中度灰的亮度
(1).色相
色相(英语:hue)指的是色彩的外相,是在不同波长的光照射下,人眼所感觉不同的颜色,如红色、黄色、蓝色等,也叫彩度
在HSL和HSV色彩空间中,H指的就是色相,是以红色为0度(360度);黄色为60度;绿色为120度;青色为180度;蓝色为240度;品红色为300度。

一句话总结:在HSL 和 HSV 空间中,色相用角度来量化,不同的角度对应不同的颜色。


(2)饱和度
饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中含色成分和消色成分(灰色)的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。纯的颜色都是高度饱和的,如鲜红,鲜绿。混杂上白色,灰色或其他色调的颜色,是不饱和的颜色,如绛紫,粉红,黄褐等。完全不饱和的颜色根本没有色调,如黑白之间的各种灰色
(3)明度
明度(英语:Brightness)指颜色的亮度,不同的颜色具有不同的明度,例如黄色就比蓝色的明度高,在一个画面中如何安排不同明度的色块也可以帮助表达画作的感情,如果天空比地面明度低,就会产生压抑的感觉。
“明度”(Brightness)原来用做光度测定术语照度和错用于作为辐射测定术语--辐射度的同义词。按美国联邦通信术语表(美国联邦标准1037C,FS-1037C)的规定,明度现在只应用于非定量的提及对光的生理感觉和感知。[1]
一个给定目标亮度在不同的场景中可以引起不同的明度感觉;比如白错觉和Wertheimer-Benary错觉(Wertheimer-Benary effect)。
在RGB色彩空间中,明度可以被认为是R(红色),G(绿色)和B(蓝色)座标的算术平均数μ(尽管这三个成分中的某个要比其他看起来更明亮,但这可以被某些显示系统自动补偿):

明度也是HSB或HSV色彩空间(色相、饱和度和明度)中的颜色坐标,它的值是这个颜色的R、G和B三者中的最大值。
一句话总结:RGB空间中,明度是RGB分量的均值,HSV/HSB空间中,明度是rgb分量的最大值
(4)亮度
亮度,又称辉度(luminance)是表示人眼对发光体或被照射物体表面的发光或反射光强度实际感受的物理量,亮度和光强这两个量在一般的日常用语中往往被混淆使用。简而言之,当任两个物体表面在照相时被拍摄出的最终结果是一样亮、或被眼睛看起来两个表面一样亮,它们就是亮度相同。
国际单位制中规定,“亮度”的符号是B,单位为尼特。
三 HSV和HSL色彩空间

1.概述
HSL和HSV都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法。这两种表示法试图做到比基于笛卡尔坐标系的几何结构RGB更加直观。
HSL即色相、饱和度、亮度(英语:Hue, Saturation, Lightness)。HSV即色相、饱和度、明度(英语:Hue, Saturation, Value),又称HSB,其中B即英语:Brightness。
- 色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
- 饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。
- 明度(V),亮度(L),取0-100%。
HSL和HSV二者都把颜色描述在圆柱坐标系内的点,这个圆柱的中心轴取值为自底部的黑色到顶部的白色而在它们中间的是灰色,绕这个轴的角度对应于“色相”,到这个轴的距离对应于“饱和度”,而沿着这个轴的高度对应于“亮度”、“色调”或“明度”。
因为HSL和HSV是设备依赖的RGB的简单变换,(h, s, l)或 (h, s, v)三元组定义的颜色依赖于所使用的特定红色、绿色和蓝色“加法原色”。每个独特的RGB设备都伴随着一个独特的HSL和HSV空间。但是 (h, s, l)或 (h, s, v)三元组在被约束于特定RGB空间比如sRGB的时候就更明确了。
HSV模型在1978年由埃尔维·雷·史密斯创立,它是三原色光模式的一种非线性变换。
2.HSV 和HSL的区别
(1)概念区别
HSV(色相、饱和度、明度)在概念上可以被认为是颜色的倒圆锥体(黑点在下顶点,白色在上底面圆心)

HSL在概念上表示了一个双圆锥体和圆球体(白色在上顶点,黑色在下顶点,最大横切面的圆心是半程灰色)。注意尽管在HSL和HSV中“色相”指称相同的性质,它们的“饱和度”的定义是明显不同的。

四 HSV HSL RGB的互相转换
1.从RGB到HSL或HSV的转换
设 (r, g, b)分别是一个颜色的红、绿和蓝坐标,它们的值是在0到1之间的实数。设max等价于r, g和b中的最大者。设min等于这些值中的最小者。要找到在HSL空间中的 (h, s, l)值,这里的h ∈ [0, 360)度是角度的色相角,而s, l ∈ [0,1]是饱和度和亮度,计算为:

2.从HSL到RGB的转换
给定HSL空间中的 (h, s, l)值定义的一个颜色,带有h在指示色相角度的值域[0, 360]中,分别表示饱和度和亮度的s和l在值域[0, 1]中,相应在RGB空间中的 (r, g, b)三原色,带有分别对应于红色、绿色和蓝色的r, g和b也在值域[0, 1]中,它们可计算为:
首先,如果s = 0,则结果的颜色是非彩色的、或灰色的。在这个特殊情况,r, g和b都等于l。注意h的值在这种情况下是未定义的。
当s ≠ 0的时候,可以使用下列过程:

3.从HSV到RGB的转换
类似的,给定在HSV中 (h, s, v)值定义的一个颜色,带有如上的变化于0到360之间的h,和分别表示饱和度和明度的变化于0到1之间的s和v,在RGB空间中对应的 (r, g, b)三原色可以计算为(R,G,B变化于0到1之间):

五 YUV
首先,YUV也是一种颜色编码方法,Y”表示明亮度(Luminance、Luma),也就是灰度值。“U”和“V”则是色度、浓度(Chrominance、Chroma)
1.产生背景
Y'UV的发明是由于彩色电视与黑白电视的过渡时期。黑白视频只有Y(Luma,Luminance)视频,也就是灰阶值。到了彩色电视规格的制定,是以YUV/YIQ的格式来处理彩色电视图像,把UV视作表示彩度的C(Chrominance或Chroma),如果忽略C信号,那么剩下的Y(Luma)信号就跟之前的黑白电视频号相同,这样一来便解决彩色电视机与黑白电视机的兼容问题。Y'UV最大的优点在于只需占用极少的带宽。
因为UV分别代表不同颜色信号,所以直接使用R与B信号表示色度的UV。 也就是说UV信号告诉了电视要偏移某象素的的颜色,而不改变其亮度。 或者UV信号告诉了显示器使得某个颜色亮度依某个基准偏移。 UV的值越高,代表该像素会有更饱和的颜色。
彩色图像记录的格式,常见的有RGB、YUV、CMYK等。彩色电视最早的构想是使用RGB三原色来同时传输。这种设计方式是原来黑白带宽的3倍,在当时并不是很好的设计。RGB诉求于人眼对色彩的感应,YUV则着重于视觉对于亮度的敏感程度,Y代表的是亮度,UV代表的是彩度(因此黑白电影可省略UV,相近于RGB),分别用Cr和Cb来表示,因此YUV的记录通常以Y:UV的格式呈现。
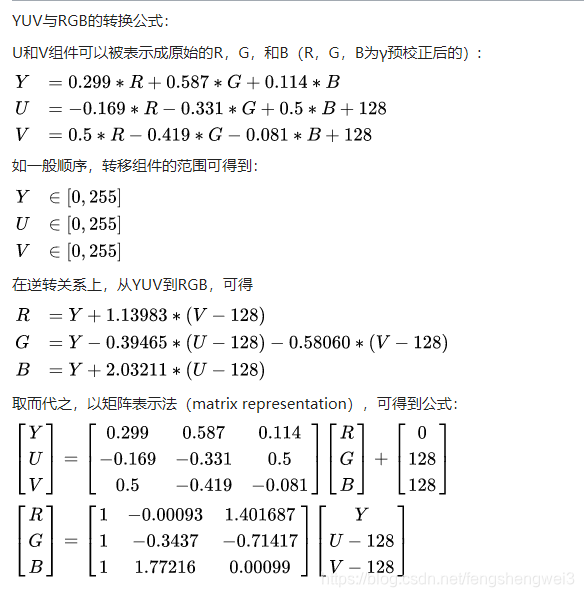
2.YUV 与RGB 的转换

六 什么是白色
白色是一种包含光谱中所有颜色光的颜色,其明度最高,就如计算机程序设计领域就依照白色科学的定义而将参数值常定义成所有色彩的最大值,如白色=RGB(255,255,255)或#FFFFFF最大值(而不是将白色定义成像水H2O的无色=透明色或无色=null值)。可以将光谱中三原色的光:红色、蓝色和绿色按一定比例混合得到白光。光谱中所有可见光的混合也是白光
在绘画中,可以用白色颜料描绘白色,白色颜料和黑色颜料混合可以得到灰色,和其他颜料混合可以让其他颜色的色相减弱,明度提高。在中国画和水彩画创作中,经常利用纸的白色,在画面上留出空白。白色加红色会是粉红色(若白色占的比例较多)或者是朱红色(若红色占的比例比较多);白色加蓝色会是浅蓝色;白色加橘色会是皮肤色;白色加黑色会是灰色。
说明,本文参考自各种百科~~