文章来源:https://www.reneelab.com.cn/cannot-delete-folder-in-use.html
目录
- 一、删除文件时提示“文件/文件夹正在使用无法删除”的原因
- 二、“文件/文件夹正在使用无法删除”的解决方案
- 方法1:使用杀毒软件查杀病毒
- 方法2:使用Windows资源监视器
- 方法3:通过命令提示符删除
- 方法4:制作强制删除的文档
- 方法5:通过安全模式删除
- 方法6:借助免费的第三方软件
一、删除文件时提示“文件/文件夹正在使用无法删除”的原因
有时候我们在删除文件时,系统会提示“文件正在使用”。这是因为文件夹中的某个文件被打开了,或者该文件或文件夹正在被其他程序占用。此外,文件或文件夹感染了病毒,病毒程序正在运行时,也会无法删除文件、文件夹。
当你在删除文件,遇到系统提示“文件/文件夹正在使用”这种情况时,建议你先关闭正在打开的文件/文件夹,或者尝试重新启动电脑再删除。如果这些操作都无法帮你正常删除文件/文件夹,你可以参考以下6个方法来解决这个问题。
二、“文件/文件夹正在使用无法删除”的解决方案
方法1:使用杀毒软件查杀病毒
如果重启电脑后仍无法删除目标文件、文件夹,电脑中的文件可能感染了病毒,病毒在运行会导致文件删除失败。建议使用杀毒软件来查杀病毒,例如使用卡巴斯基。此外,你也可以使用Windows Defender来扫描并杀毒。
方法2:使用Windows资源监视器
通过Windows资源监视器,你可以查看到文件夹/文件被哪个程序占用,并结束该程序。
① 同时按下键盘上的“Ctrl + Alt + Delete”键以打开任务管理器。
② 进入任务管理器后,切换至“性能”选项卡,然后点击“打开资源监视器”。

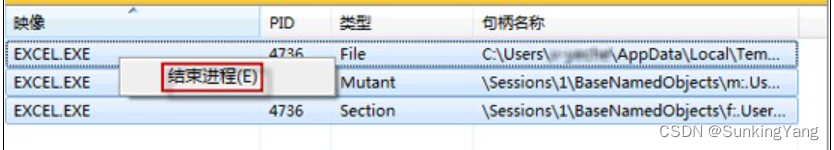
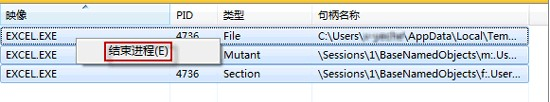
③ 在资源监视器中,点击“CPU”选项卡。然后,在“搜索句柄”框中输入需要删除的文件名,再按“Enter”键。

④ 在搜索结果中,右键单击显示的进程,点击“结束进程”即可。

方法3:通过命令提示符删除
一般来说,使用命令提示符也能快速有效地删除目标文件、文件夹。但需要注意的是,此方法要有管理员身份才可进行。如果没有管理员权限,建议创建管理员账户再进行,或参考本文中的其他5个方法。
① 在搜索内容框中输入“命令提示符”。然后,右键单击匹配结果中的“命令提示符”,选择“以管理员身份运行”。

② 打开命令提示符后,输入命令:del c:\users\你的用户名\文件所在的位置\文件名称,再按“Enter”即可。
例如:del c:\users\RENEE-en\Desktop\test.txt

方法4:制作强制删除的文档
使用文本文档来添加一些指令并保存为bat文档,便可轻松删除无法删除的文件、文件夹。
① 右键单击电脑桌面,点击“新建”并选择“文本文档”。

② 把以下命令复制并粘贴到新建的文本文档中。
DEL /F /A /Q \?%1
RD /S /Q \?%1

③ 点击“文件”,选择“另存为”,把文件命名为“files_del.bat”。

④ 把需要删除的文件或文件夹拖拽至files_del.bat文件上,然后放开手,便可成功删除该文件或文件夹。

方法5:通过安全模式删除
在安全模式下,许多Windows程序处于未运行状态,因此可以更轻松地删除文件和文件夹。
① 同时按下键盘上的“Windows图标”+“I”键以打开Windows设置。然后,点击“更新和安全”。

② 单击左侧的“恢复”,然后点击“立即重新启动”。

③ 接着,依次选择“疑难解答”>“高级选项”>“启动设置”,最后点击“重启”。

④ 重启后,请按数字4或F4以启用安全模式。成功进入安全模式后,删除目标文件、文件夹即可。

方法6:借助免费的第三方软件
如果以上方法都无法删除你的电脑中的某些文件、文件夹,你便需要借助第三方应用程序来删除。推荐使用免费的文件解锁工具Unlocker,其主要用途是终止正在使用某文件的进程,或迫使进程停止使用该文件。
以下是操作步骤:
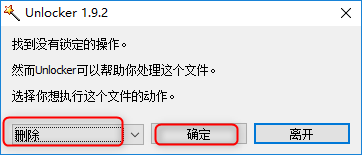
① 下载并运行Unlocker,然后在“浏览文件或文件夹”窗口中选择要删除的文件、文件夹,点击“确定”。

② 在下拉菜单中选择“删除”,然后按“确定”即可。

如果在删除文件或文件夹的过程中,不小心把重要的文件也删除了,这时应停止对硬盘写入任何东西,以防文件被覆盖。然后,建议大家尽快使用数据恢复软件来找回重要的文件数据。