一、搭建
环境准备
1.检查nodejs

2.安装脚手架
命令 npm install -g create-react-app
创建项目
选择好创建项目的目录,执行 create-react-app 项目名称
项目名称自定义,英文

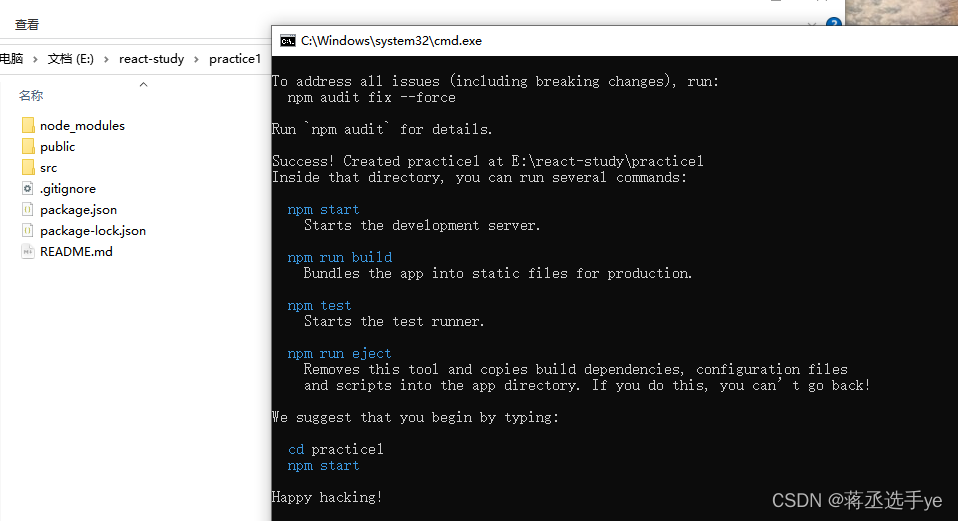
创建完成

启动
npm start
二、配置路由
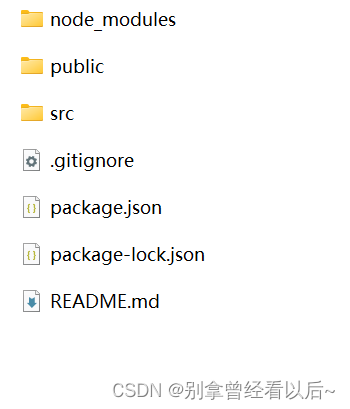
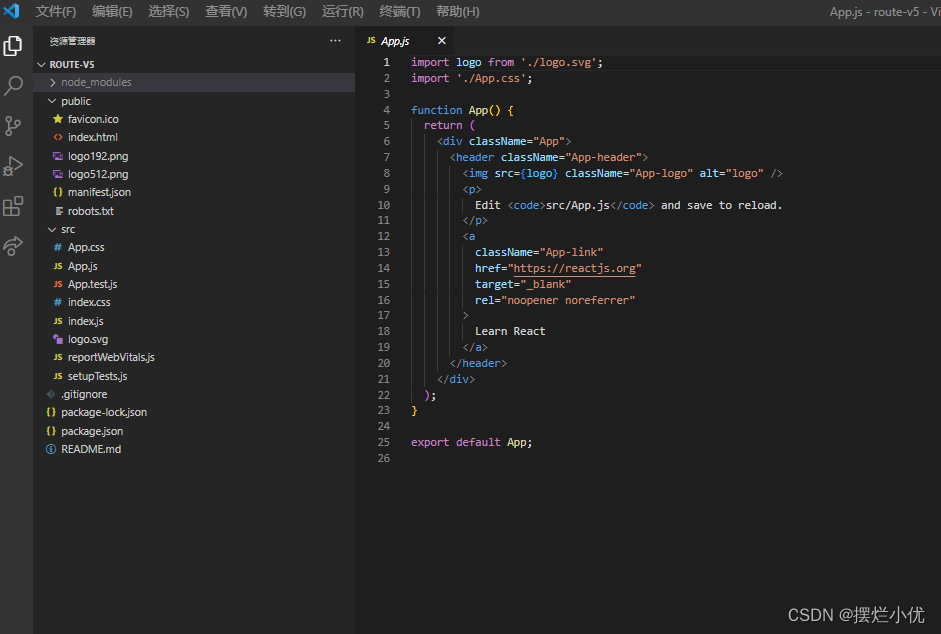
1.将创建项目后生成的文件删至只剩index.js
在src下新建pages 页面 router 路由 utils 工具包

2.配置router
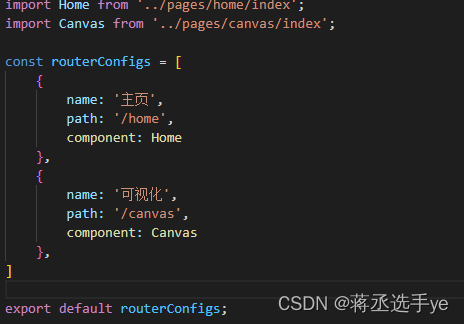
/router/configs

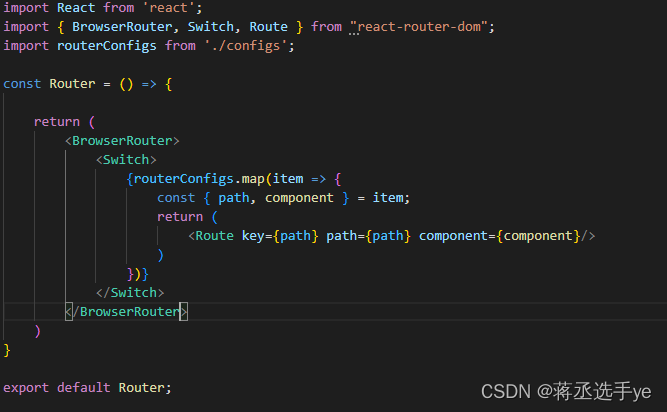
/router/index

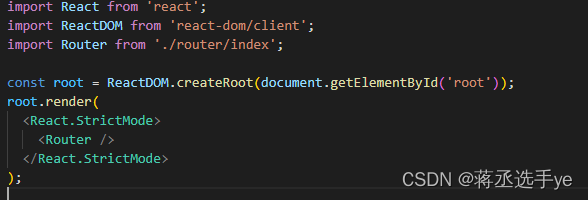
3.修改index.js文件内容

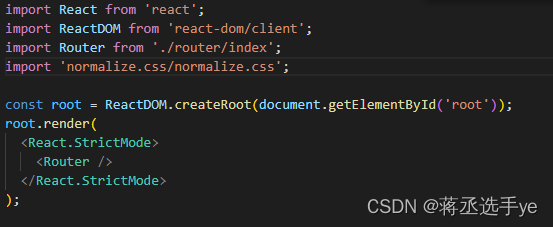
4.修改浏览器默认样式
npm i normalize.css
在入口文件中引入

三、配置eslint
1.下载
npm i eslint -D
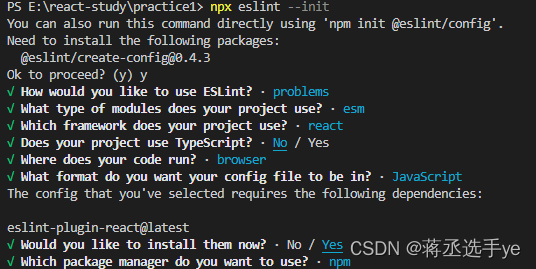
2.初始化
npx eslint --init
之后根据项目情况进行选择

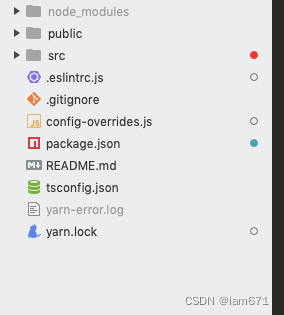
项目中出现.eslintrc.js即为完成

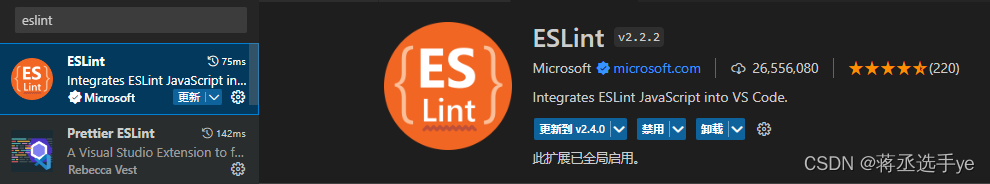
3.在vscode中下载eslint

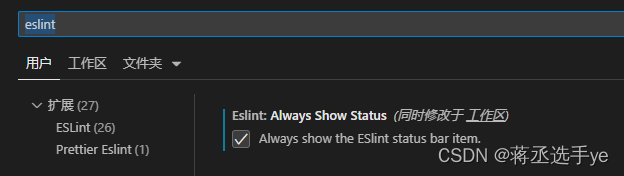
4.在设置中勾选

5.在setting.josn文件中配置
{"eslint.run": "onType","eslint.options": {"extensions": [".js",".jsx",".tsx"]},"editor.codeActionsOnSave": {"source.fixAll.eslint": true},"[javascriptreact]": {"editor.defaultFormatter": "vscode.typescript-language-features"},"eslint.alwaysShowStatus": true,"editor.formatOnSave": true,"eslint.format.enable": true,
}
注意
报错'React' must be in scope when using JSX
组件中需要引入Reactimport React, { useState } from 'react';
tab键补全标签
在setting文件中配置
"emmet.triggerExpansionOnTab": true,"emmet.includeLanguages": {"javascript": "javascriptreact"},
使用useHistory,一定要在组件外层包裹Router,否则history的值会是undefined