相关文章
几个小工具帮你轻松解决“文件夹正在使用”、“另一个程序正在使用此文件”
上一篇写了《终于解决了:你需要来自XXX的权限才能对此文件进行更改》
今天想分享的则是用于「解除文件占用」方便你快速删除的工具,虽然这些工具都是使用频率低,但对阿虚来说几乎是必备的工具
毕竟我相信大家在删除文件的时候,肯…
使用实时文件夹显示联系人信息
随时随地阅读更多技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666) 实时文件夹,就是指用于显示ContentProvider提供的数据的桌面组件。当用户把实时文件夹添加到系统桌面上之后,如果用户单击该实时文件夹图…
删除或者移动文件/文件夹时,提示:文件/文件夹正在使用
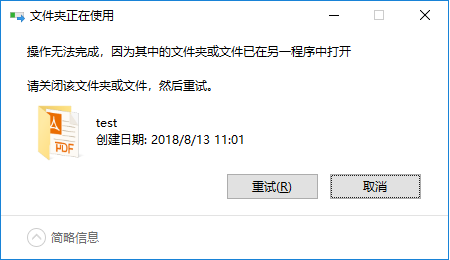
问题 有时候我们在移动或者删除文件/文件夹时,系统会提示“文件正在使用”。 操作无法完成,因为其中的文件夹或者文件已经在另一程序中打开 请关闭该文件夹或文件,然后重试。 这是因为文件夹中的某个文件被打开了,或者该文件或文件…
解决文件夹正在使用问题
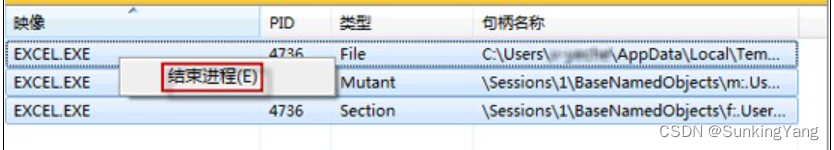
问题描述 当我要删除一个文件夹时,提示文件已在另一程序中打开。如图1-1所示: 图1-1 错误提示 解决方案 打开任务管理器 → 性能 → 打开资源监视器 → 搜索句柄,输入文件夹名称 → 回车 → 右击结束相关任务。
‘文件夹正在使用‘解决方案
移动、删除文件或者文件夹时提示文件夹正在使用 如果在对文件或者文件夹进行移动、删除等操作时,会提示’‘文件夹正在使用’‘就无法成功,如下图所示: 那么按照以下方法可以解决: 1、打开文件资源管理器,点击顶部的…
React项目的搭建和配置
一、搭建
环境准备
1.检查nodejs 2.安装脚手架 命令 npm install -g create-react-app
创建项目
选择好创建项目的目录,执行 create-react-app 项目名称 项目名称自定义,英文 创建完成
启动
npm start
二、配置路由
1.将创建项目后生成的文件…
React项目搭建与部署
转载自:https://www.cnblogs.com/jackson-zhangjiang/p/10095892.html#commentform
React项目搭建与部署
一,介绍与需求
1.1,介绍
1.1.1,React简介 React 是一个用于构建用户界面的 JAVASCRIPT 库。React主要用于构建UI,很多人认为 React 是 MVC 中的…
React项目搭建与Echars工具使用
React项目搭建与Echars工具使用 一、React项目快速搭建1、新建文件夹2、直接在对应目录输入 cmd ,打开终端 3、执行指令完成React应用建立 二、React项目结构和分析1、删除多于文件,使得结构清晰2、删除剩余文件中多于的引用内容3、使用vs code打开终端&…
【React】搭建React项目
最近自己在尝试搭建react项目,其实react项目搭建没有想象中的那么复杂,我们只需要使用一个命令把React架子搭建好,其他的依赖可以根据具体的需求去安装,比如AntDesignMobile的UI框架,执行npm install antd-mobile --sa…
react入门:利用脚手架搭建react项目
步骤1:安装node,查看node和npm版本
node --version
npm --version步骤2:全局安装create-react-app
npm install -g create-react-app步骤3:查看create-react-app版本
npm info react步骤4:创建react项目
create-react-app rea…
react打包服务器文件,react项目搭建及打包发布
一、创建项目 1.npm install -g create-react-app; 2.create-react-app my-app(my-app为项目名字); 这样一个react项目就初始化好了,运行npm start启动项目可查看,接下来可以配置路由。 二、多页面路由 1.安装React Router React …
React项目搭建及基本介绍
React的项目搭建
项目搭建比较简单,先安装react脚手架,然后创建项目就完事了
第一步安装node(基本环境)
第二步安装webpack(基本环境)
直接敲命令运行即可 npm install -g webpack 第三步配置淘宝镜像 …
从0到0.1:最简单的React项目搭建
本文原创地址:http://blog.csdn.net/zhou_xiao_cheng/article/details/54677689,未经博主允许不得转载。 自从React火遍大江南北后,相信很多人都在加入到React队伍的路上,但是如何从零开始搭建一个React项目呢?本文将为大家介绍如何快速简单地搭建一个新的React项目。 在…
React + Ts项目搭建
一、安装reactts
npx create-react-app my-app --template typescript二、安装eslint代码检测
一个好的项目必须有一个规范,所以得安装eslint代码检测
yarn add eslint
npx eslint --initeslint初始化后会出现三个项目,根据项目而定
1、使用什么样的…
搭建react项目 搭建ts react项目 使用vite搭建react项目
创建react 项目 注意: 网上有一些生成react 的方法,但是也有一些是过时的。 使用官方脚手架creact-react-app
全局安装 creact-react-app 这个脚手架
这个脚手架和 vue 的 vue-cli是一样的,都可以全局安装,命令: npm…
搭建React项目,超简单教程
步骤 前言一、安装create-react-app二、使用步骤1.创建项目2.运行项目3.文件目录 总结 前言
最近公司闲的无聊,刚好之前学的React,至今还未搭建过一个React项目,借这空闲时间来练练手,从0开始搭建React项目,以此来记录…
React项目框架搭建
一、.前置环境安装 确认已安装安装Node.js “在项目开发中需要使用NPM包管理工具,而NPM运行在node.js上面, 所以需要先安装node.js。通过npm可以很方便的安装、共享、分发代码,管理项目依赖关系;通过运行“npm install 包名”几乎…
react项目的搭建与启动
react项目的搭建与启动 准备工作(环境的搭建)react项目创建与启动常用插件安装Sass/Scss安装 准备工作(环境的搭建)
(已经准备好的这一步可以跳过) 1.安装Node.js(安装一直选择下一步就行&…
react项目搭建(基础学习笔记)
react项目搭建(基础学习)
安装
局部安装
1、npm init -y或yarn init -y初始化项目
2、全局安装creact-react-app。使用npm install -D create-react-app或yarn add -D create-react-app。使用npx create-react-app --version查看安装的版本号。
3、…