问题
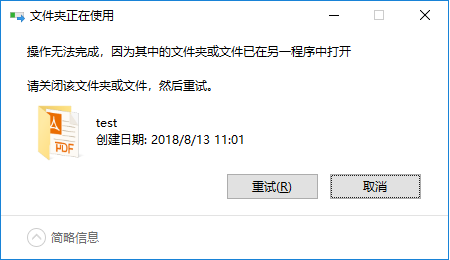
有时候我们在移动或者删除文件/文件夹时,系统会提示“文件正在使用”。
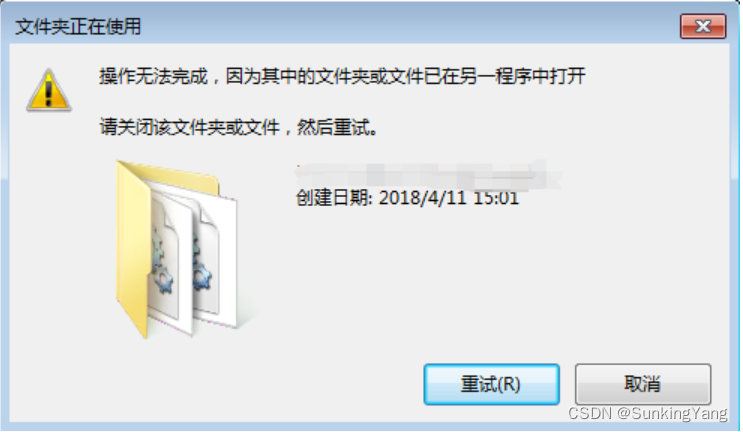
操作无法完成,因为其中的文件夹或者文件已经在另一程序中打开
请关闭该文件夹或文件,然后重试。
这是因为文件夹中的某个文件被打开了,或者该文件或文件夹正在被其他程序占用。此外,文件或文件夹感染了病毒,病毒程序正在运行时,也会无法删除文件、文件夹,如图:

解决方案
方案一、重启电脑
当你在删除文件,遇到系统提示“文件/文件夹正在使用”这种情况时,建议你先关闭正在打开的文件/文件夹,或者尝试重新启动电脑再删除。
方案二、结束进程占用
如果你确实不想重启电脑,我们下面介绍另外一种方法:该方法适用于文件/文件夹进程资源被占用的情况。
通过Windows资源监视器,你可以查看到文件夹/文件被哪个程序占用,并结束该程序。
1、 打开任务管理器
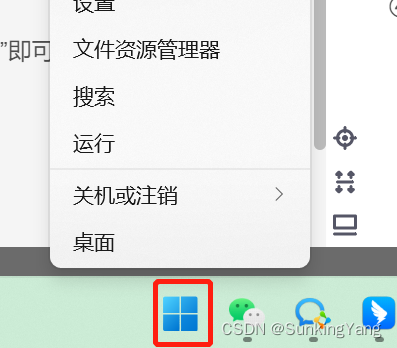
同时按下键盘上的“Ctrl + Alt + Delete”键以打开任务管理器,如图一,或者右键任务栏—>选择“任务管理器(K)”(注意,win11,右键任务栏的时候需要光标移动到其实任务WIN处,如图二)
图一:

图二:

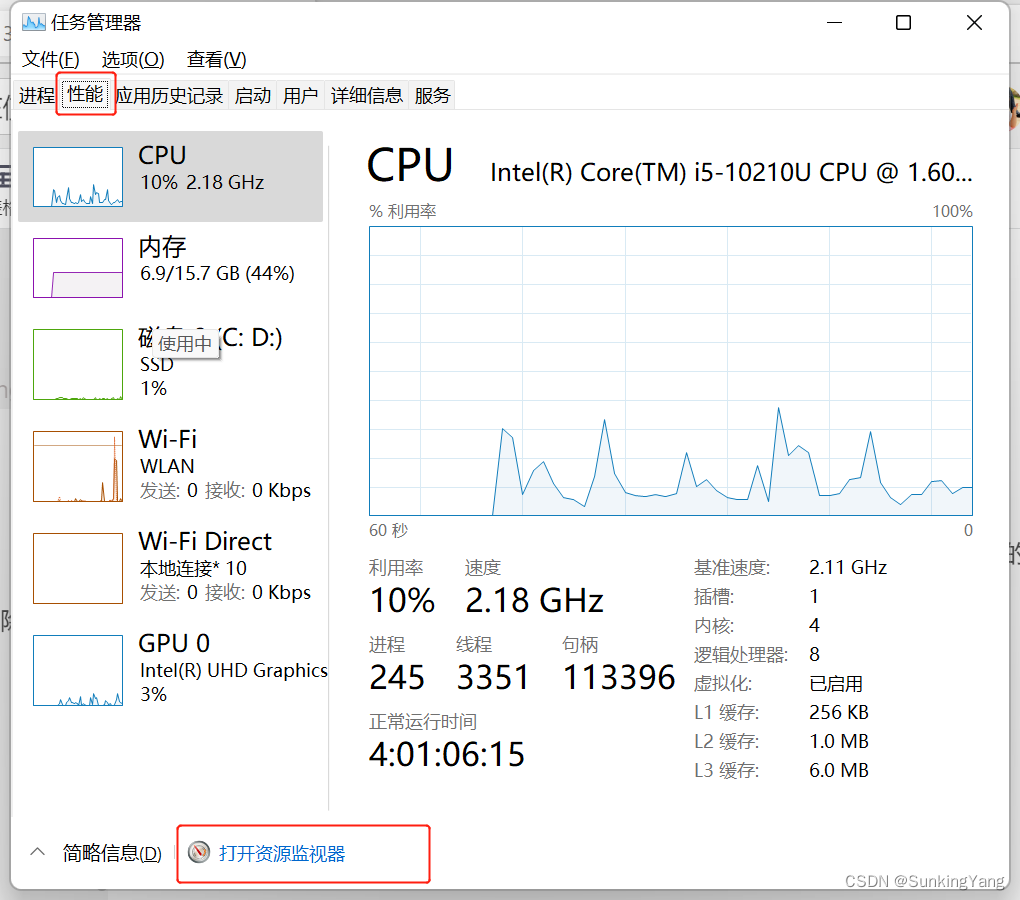
2、切换到性能选项卡
进入任务管理器后,切换至“性能”选项卡,然后点击“打开资源监视器”。

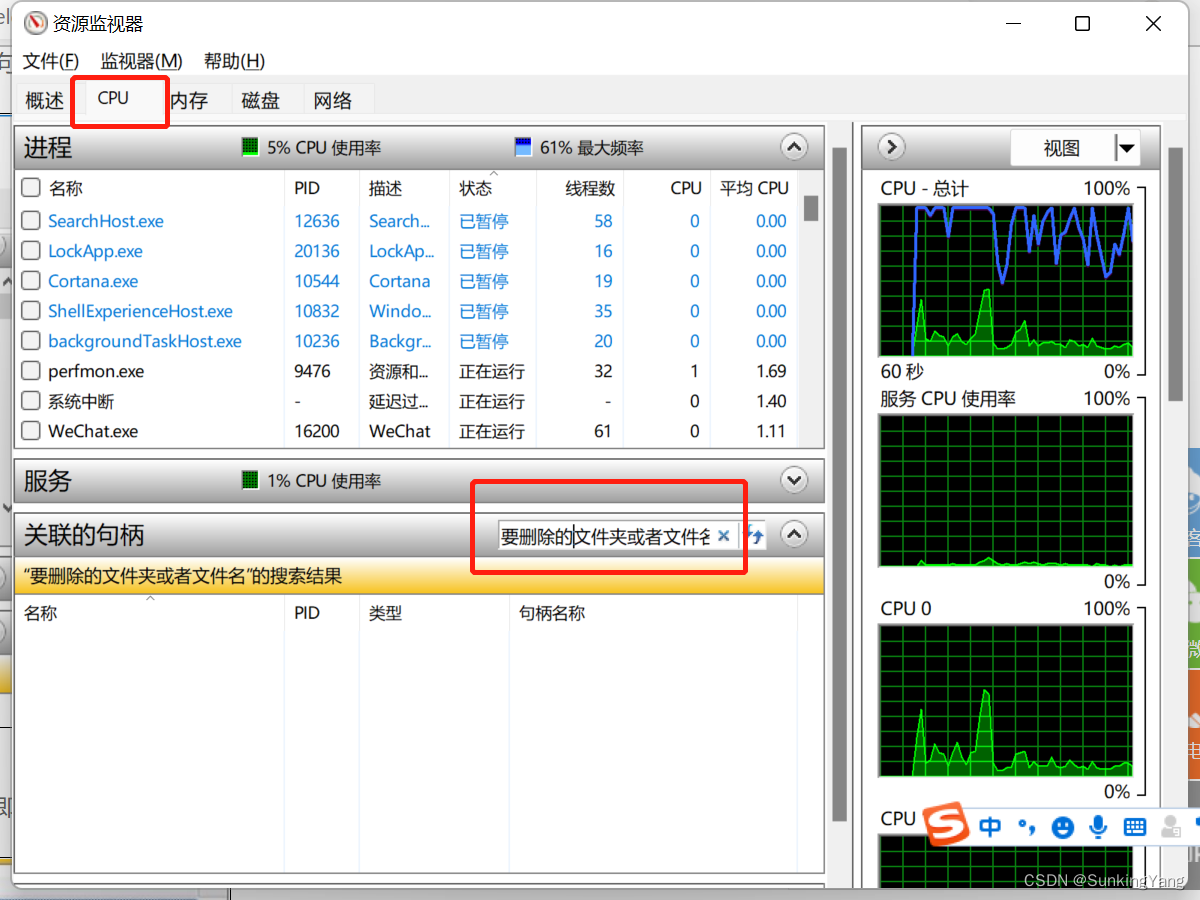
3、切换到CPU选项卡
在资源监视器中,点击“CPU”选项卡。然后,在“搜索句柄”框中输入需要删除的文件名或者文件夹名,再按“Enter”键。

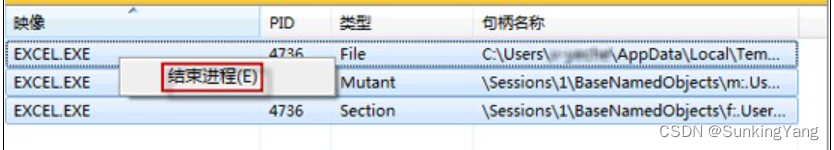
4、结束进程
在搜索结果中,右键单击显示的进程,点击“结束进程”即可。