一、不引入外部组件的实现方式
<!-- index.wxml -->
<view><!-- 长按复制 --><view bindlongtap="copyText" data-key="{{item.cdkey}}">{{ item.cdkey }}</view><text bindlongtap="copyText" data-key="{{item.cdkey}}">{{ item.cdkey }}</text><!-- 一键复制 --><view bindtap="copyText" data-key="{{item.cdkey}}" > 复制 </view>
</view>
- 长按复制 可利用
bindlongtap方法,手指长按 500ms 之后触发事件。 - 一键复制 可利用
bindtap方法,点击立即触发事件。
// index.jscopyText(e) {let key = e.currentTarget.dataset.key;wx.setClipboardData({ //设置系统剪贴板的内容data: key,success(res) {console.log(res, key);wx.getClipboardData({ // 获取系统剪贴板的内容success(res) {wx.showToast({title: '复制成功',})}})}})}
注:样式可自行添加适合的样式
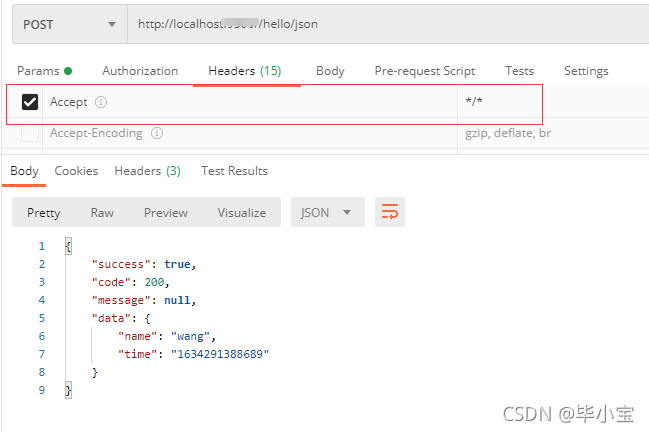
效果:


二、引入外部组件的实现方式
select-text
可选文本组件。该组件有两种使用模式:长按出现选区,与浏览器默认效果一致;长按出现复制按钮,点击复制拷贝全部内容至剪贴板,常见于聊天对话框等场景。
需注意的时,为实现点击其它区域隐藏复制按钮,开发者可在页面最外层监听 tap 事件,并将 evt 对象赋值给 on-document-tap。
安装
npm install @miniprogram-component-plus/select-text
在页面 page.json 中
// page.json
{"usingComponents": {"mp-select-text": "@miniprogram-component-plus/select-text"}
}
在页面index.wxml中
<view bind:tap="handleTap"><view class="demo-block"><block wx:for="{{arr}}" wx:key="placement"><view class="list-item"><mp-select-text show-copy-btn placement="{{item.placement}}" value="{{item.value}}" data-id="{{index}}" bindcopy="onCopy"on-document-tap="{{evt}}"></mp-select-text></view></block><view class="list-item"><mp-select-text value="默认的长按效果与浏览器一致"></mp-select-text></view></view>
</view>
效果

具体实现请参考:select-text组件
赶快去试试吧~