我们为什么要使用maven?随着我们使用越来越多的框架,我们在项目中的jar包也越来越多,几个或者十几个我们还可能方便进行管理,但是上百的jar包就有点难以管理,更别说各个jar包还具有依赖,或许我们可以花费时间整理出一套可以使用的jar包,但这并不值得我们去做。Maven作为 Java 项目提供构建和依赖管理支持的工具能够极大地方便我们的开发。
第一步,maven的下载以及安装.
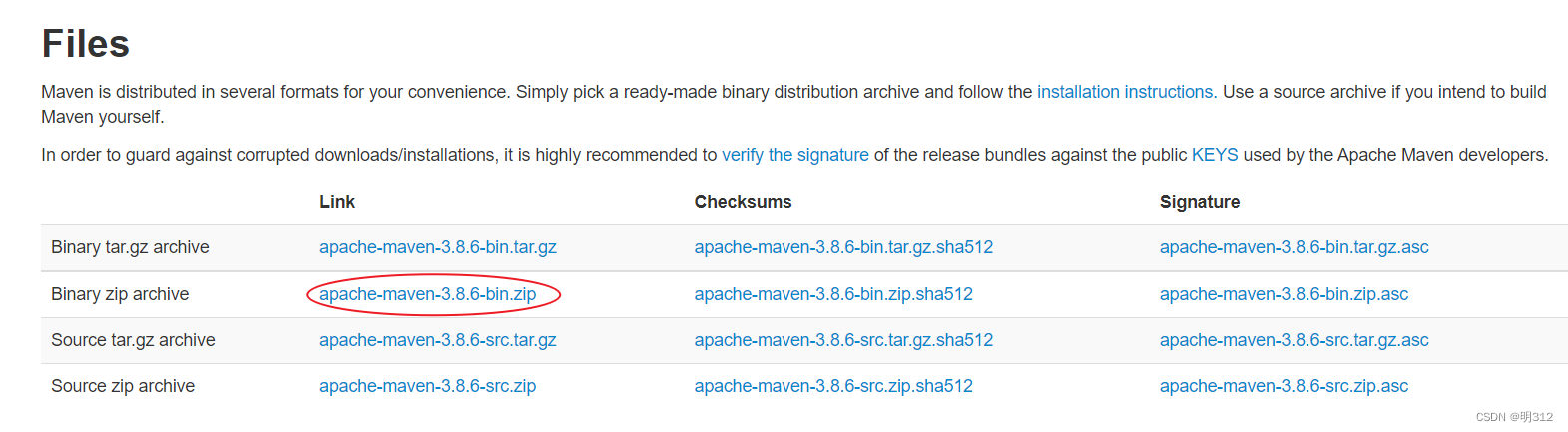
点击进入maven官网

找到红圈的位置下载,.gz在Linux系统常见,在这里我只演示在Windows上下载。
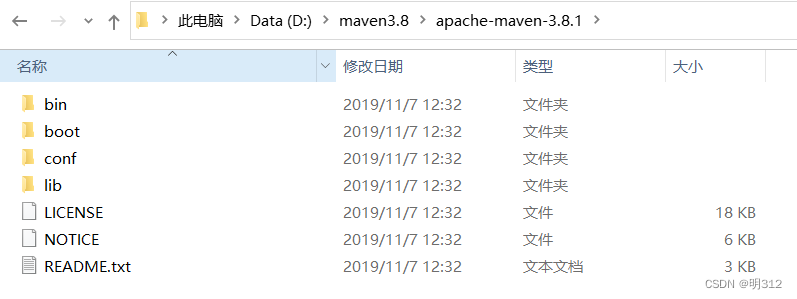
下载好后进行解压,最好路径中不要带中文,C盘或者其他盘符都行。
下载好后的目录结构

在解压目录中,我们需要着重关注 Maven 的核心配置文件:conf/settings.xml
指定本地仓库
<!-- localRepository| The path to the local repository maven will use to store artifacts.|| Default: ${user.home}/.m2/repository<localRepository>/path/to/local/repo</localRepository>--><localRepository>D:\maven3.8\workspace\mavenRepso</localRepository>
本地仓库默认值:用户家目录/.m2/repository。随着jar包越来越多,势必会拖慢C盘运行速度,影响我们的性能(C盘够大就另说)。所以建议将 Maven 的本地仓库放在其他盘符下。这里我配置在了D:\maven3.8\workspace\mavenRepso,这个路径可以不和maven包在一块,但要注意的是,中文不要出现在路径中。
配置镜像仓库
<mirrors><!-- mirror| Specifies a repository mirror site to use instead of a given repository. The repository that| this mirror serves has an ID that matches the mirrorOf element of this mirror. IDs are used| for inheritance and direct lookup purposes, and must be unique across the set of mirrors.|<mirror><id>mirrorId</id><mirrorOf>repositoryId</mirrorOf><name>Human Readable Name for this Mirror.</name><url>http://my.repository.com/repo/path</url></mirror>--><mirror><id>alimaven</id><name>aliyun maven</name><url>https://maven.aliyun.com/repository/public/</url><mirrorOf>central</mirrorOf></mirror>
</mirrors>
首先要注意mirror标签要写在mirrors里面,原来的mirror标签内容注释掉,剩下的直接copy我的就行。
配置Maven工程的JDK版本
maven工程默认使用的jdk版本是1.5,而我们所熟知的1.8,所以需要进行修改。
<profile><id>jdk-1.8</id><activation><activeByDefault>true</activeByDefault><jdk>1.8</jdk></activation><properties><maven.compiler.source>1.8</maven.compiler.source><maven.compiler.target>1.8</maven.compiler.target><maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion></properties></profile>
将整个profile标签放到profiles标签中。
配置环境变量
首先,maven是一个用java语言开发的环境,必须基于JDK来运行,我这里就默认你的电脑已经安装好了。可以在命令行使用 java -version 来查看是否安装。

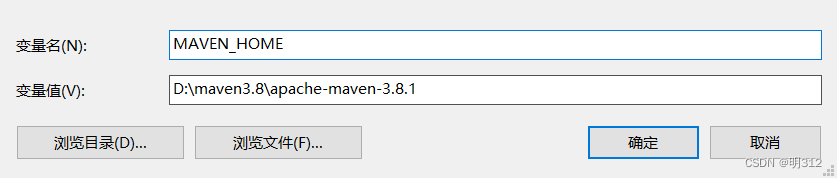
配置MAVENHOME

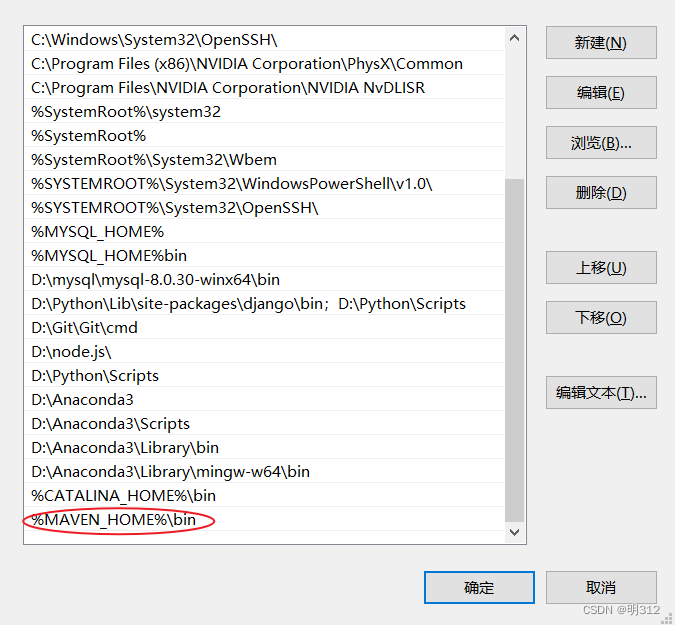
配置PATH

除了maven安装路径不用和我一样,其他和我相同即可。
进行测试
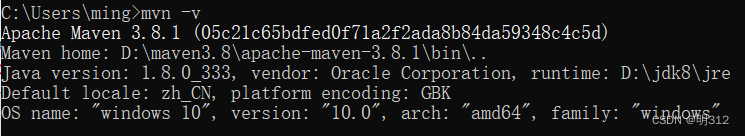
命令行输入 mvn -v

出现这个即配置成功!!