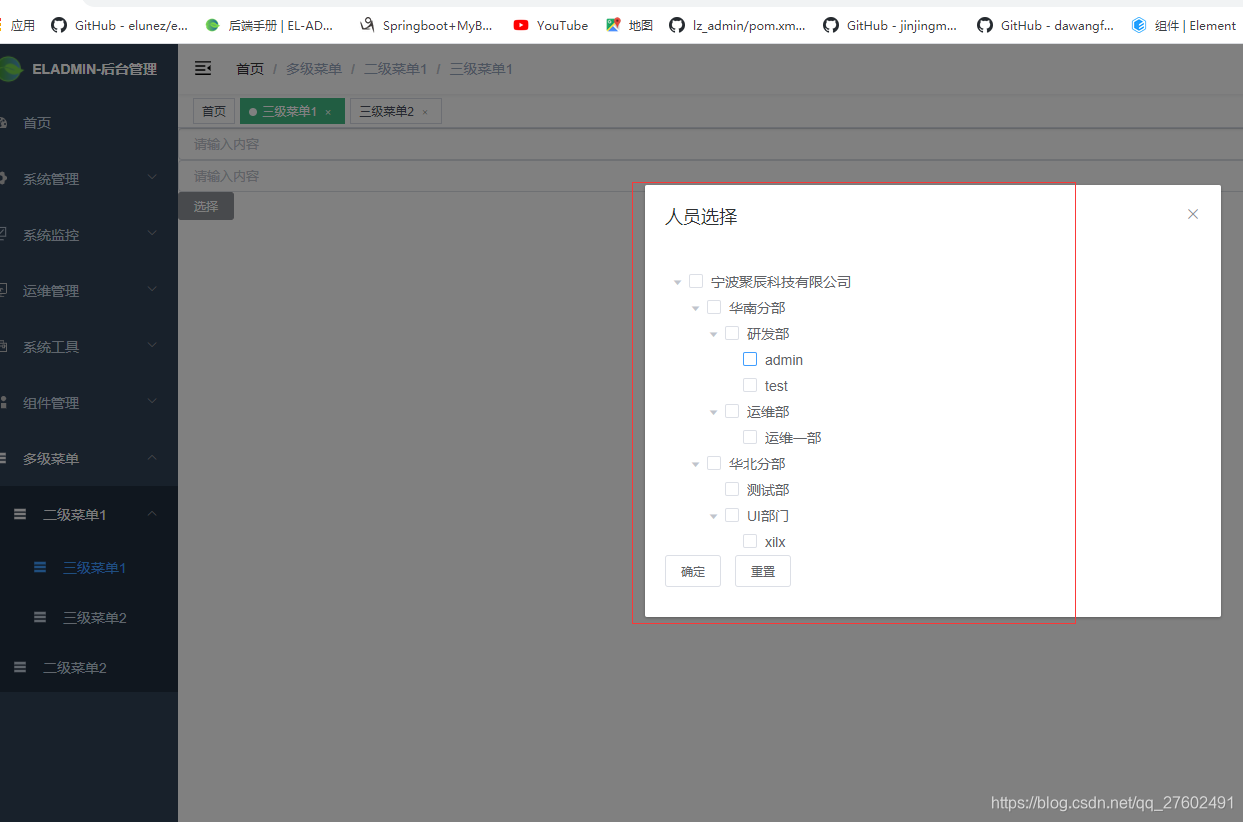
根据部门和人员,生成部门人员选择树,用的是Vue的el-tree生产树。
java部分-------------------------------------------------------------------------------
1:中间实体dto(就是前端要的字段,让从数据库中查询的时候,用这个来接收传递数据)
查询数据,将部门和人员查询出来,用中间dto来接收。
package me.zhengjie.modules.system.service.dto;import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;
import me.zhengjie.base.DataDto;import java.io.Serializable;
import java.util.List;/*** @author xilinxiao* @version 1.0* @team 聚辰软件* @date 2020/11/29 12:54**/
@Data
public class DeptAndUserTreeDto extends DataDto implements Serializable {private String id;private String parentId;private String name;// 前端数据能否被选中,1代表可以,0代表在tree上不被选中private Integer type;private Integer orderNum;}2:serviceImpl中的代码段
用的是hutool工具。
public List<Tree<String>> getDeptAndUserData() {List<DeptAndUserTreeDto> list = userMapper.getDeptAndUserData();
// List<TreeNode<String>> nodeList = CollUtil.newArrayList();
// for(DeptAndUserTreeDto dudto : list){
// nodeList.add(new TreeNode<>(dudto.getId(),dudto.getParentId(),dudto.getName(),dudto.getOrderNum()));
// }TreeNodeConfig treeNodeConfig = new TreeNodeConfig();// 自定义属性名 都有默认值的哈// 默认支持排序treeNodeConfig.setWeightKey("orderNum");//treeNodeConfig.setChildrenKey("children");//可配置树深度treeNodeConfig.setDeep(8);treeNodeConfig.setIdKey("id");List<Tree<String>> build = TreeUtil.build(list, "0", treeNodeConfig,(treeNode, tree) -> {tree.setId(treeNode.getId());tree.setParentId(treeNode.getParentId());tree.setWeight(treeNode.getOrderNum());tree.setName(treeNode.getName());// 扩展属性
// tree.putExtra("checked", treeNode.getChecked());
// tree.putExtra("nodeSelectNotAll", treeNode.getNodeSelectNotAll());
// tree.putExtra("englishName", treeNode.getEnglishName());tree.putExtra("type", treeNode.getType());tree.putExtra("label", treeNode.getName());});return build;}3:controller
前面生成的build传回前端。
4:dao层
@Select("SELECT sys_dept.dept_id id,sys_dept.pId parentId,sys_dept.name name,'false' as checked,'false' as nodeSelectNotAll,'' as englishName,0 as type,sys_dept.dept_sort as orderNum from sys_dept where sys_dept.enabled=1 "+ "union ALL "+ "SELECT sys_user.user_id id,sys_user.dept_id parentId,sys_user.username name,'false' as checked,'false' as nodeSelectNotAll,'' as englishName,1 as type,sys_user.user_sort as orderNum from sys_user where sys_user.enabled=1 order by orderNum asc")List<DeptAndUserTreeDto> getDeptAndUserData();
前端Vue-----------------------------------------------------
1、selectUser页面
api的配置,不再扯了。
<template><div><el-treeref="tree":data="data"show-checkboxdefault-expand-allnode-key="id":default-checked-keys="checkedData"highlight-current:props="defaultProps"/><div class="buttons"><el-button @click="getCheckedNodes">确定</el-button><el-button @click="resetChecked">重置</el-button></div></div>
</template><script>
import { getDeptAndUserList } from '@/api/system/user'
export default {name: 'SelectUser',data() {return {checkedData: [],data: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2'}]}],defaultProps: {children: 'children',label: 'label'}}},methods: {dataInitialization(stype, ids) {// this.getDeptAndUserList()// 获取部门和人员的数据getDeptAndUserList().then(res => {console.log(res)this.data = res// if (stype === 1) {// this.showCheckbox = true// }// 根据主页面传来的id值,进行默认选中设置if (ids !== '') {const dataStrArr = ids.split(',')var dataIntArr = []dataStrArr.forEach(function(data, index, arr) {dataIntArr.push(+data)})this.checkedData = dataIntArr}})},getCheckedNodes() {console.log(this.$refs.tree.getCheckedNodes())this.checkChange(this.$refs.tree.getCheckedNodes())},checkChange(List) {// console.log(List)let ids = ''let names = ''List.forEach(function(item) {//对选中的数据进行过滤,部门的数据过滤掉,type=1(员工)的数据进行id和name的json重构,传给主页面if (item.type === 1) {ids += item.id + ','names += item.label + ','}})if (ids.length > 0) {ids = ids.slice(0, ids.length - 1)names = names.slice(0, names.length - 1)}const returnValue = {}returnValue.ids = idsreturnValue.names = namesthis.$emit('listen-checked', returnValue)},resetChecked() {this.$refs.tree.setCheckedKeys([])}}
}
</script><style scoped></style>2、调用的主页面
<template><div><el-input v-model="name" placeholder="请输入内容" /><el-input v-model="id" placeholder="请输入内容" /><el-button type="info" size="mini" @click="openDialog">选择</el-button><el-dialog :width="width" :visible.sync="userSelectVisible" title="人员选择" append-to-body><selectUser v-if="userSelectVisible" ref="selectUser" @listen-checked="listenBackValue" /></el-dialog></div>
</template><script>
import selectUser from './selectUser'
export default {name: 'SelectUser',components: {selectUser},props: {width: {type: String,default: '30%'}},data() {return {userSelectVisible: false,name: '',id: '',data: [],defaultProps: {children: 'children',label: 'label'}}},methods: {openDialog() {this.userSelectVisible = truethis.$nextTick(() => {this.$refs.selectUser.dataInitialization(1, this.id)})},// 用来接收弹出页面回传的值listenBackValue(data) {this.name = data.namesthis.id = data.idsthis.userSelectVisible = false}}
}
</script><style>
</style>。
。
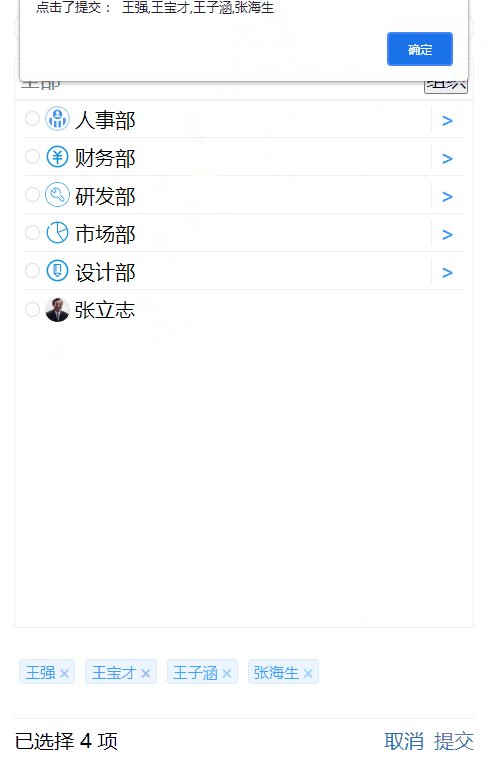
最后效果图-----------------------------------------------------------------