在网上找了好久,实在没见到有类似的只能自己写一个
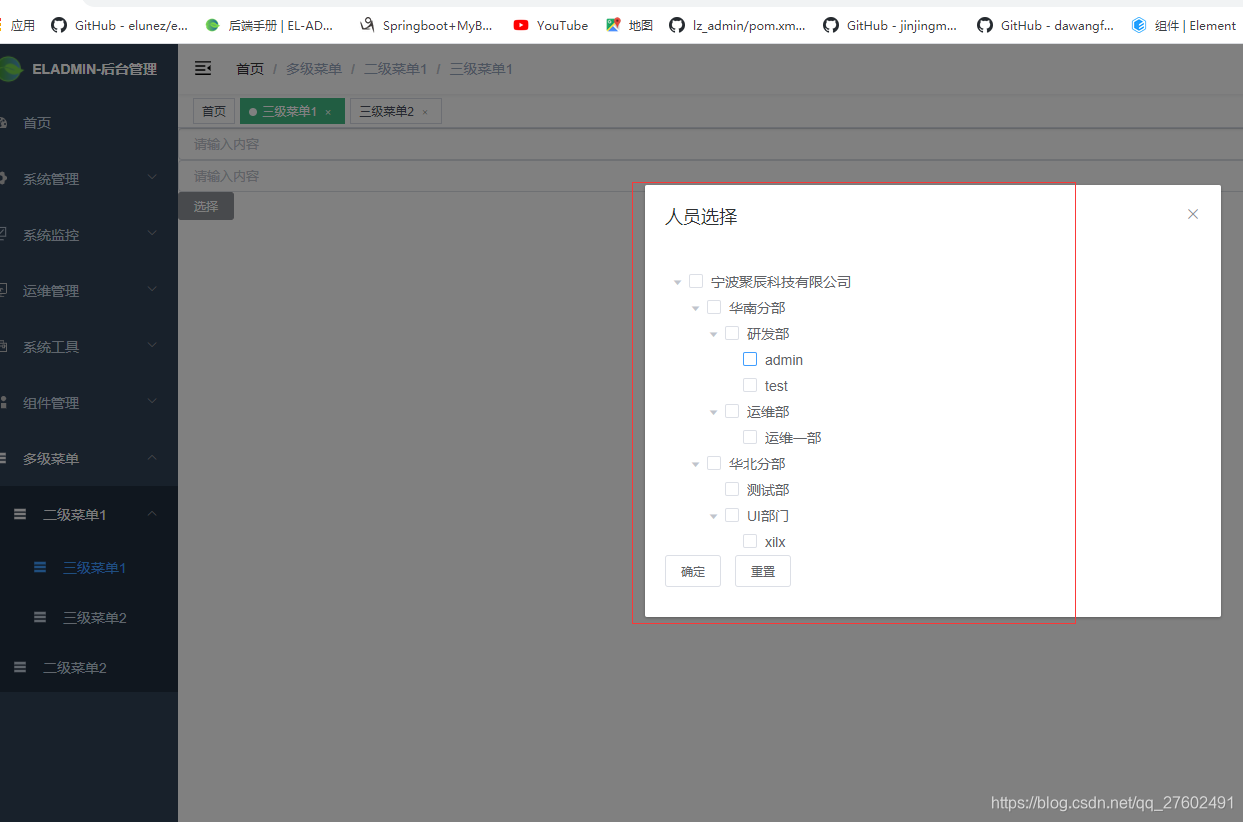
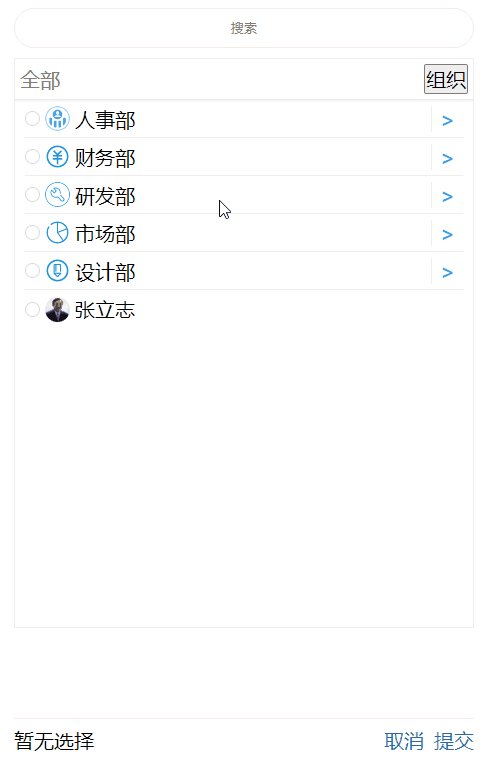
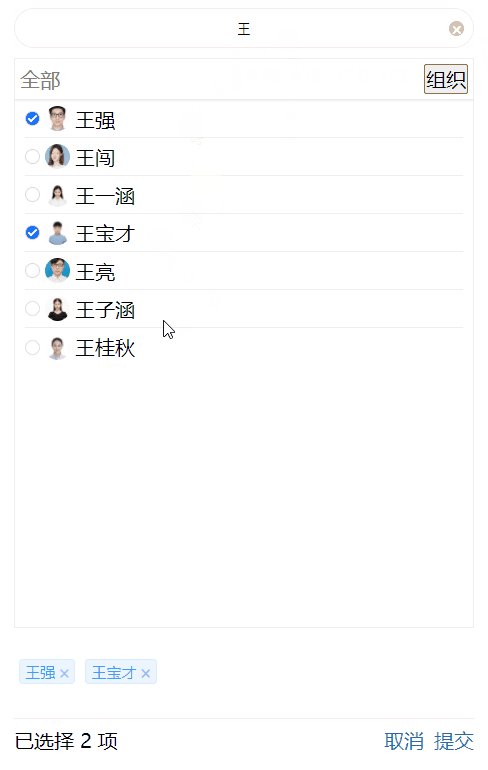
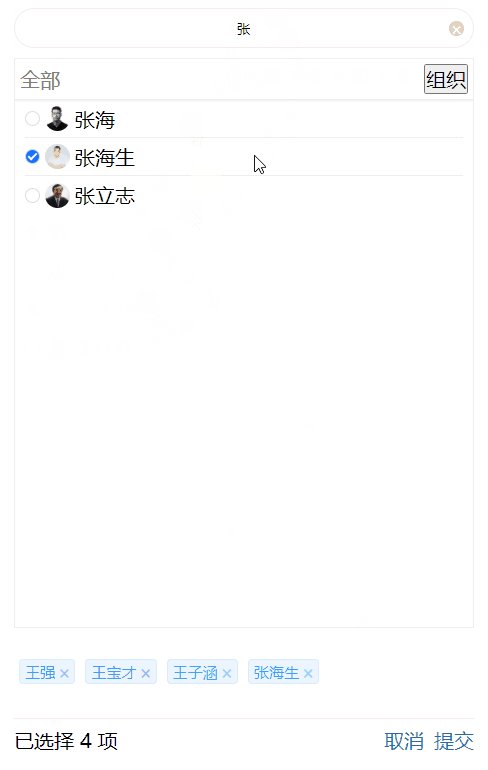
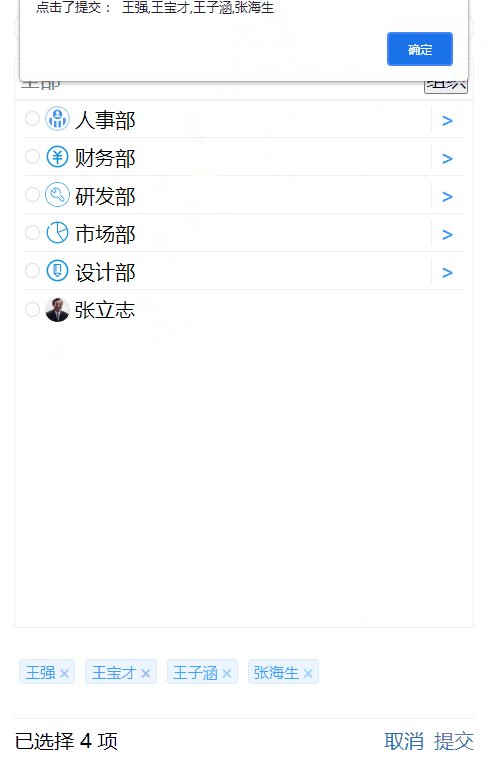
一、功能如图所示,点击选择无限下级功能


二、css
<style>body{margin:0;padding:0;background:#ffffff}.spaceBetween {display: flex;justify-content: space-between;align-items: center;}.subordinate {border-left: #efecec solid 1px;padding: 0 4px;display: flex;align-items: center;}.subordinate p{font-size:10px;color:#0094ff}.DepartmentTree li {list-style: none;padding: 7px;border-bottom: #efecec solid 1px}.DepartmentTree li:hover {background: #f4f4f4}.DepartmentTree ul {background: #ffffff;padding: 0;margin: 0;}</style>
三、html
<div class="DepartmentTree"><ul id="ulText"><li id="DepartmentLine"><div class="spaceBetween"><p style="display:none">0</p><p>深圳市****公司</p><div class="subordinate"><svg t="1638176598933" class="icon" viewBox="0 0 1024 1024" version="1.1" p-id="2068" width="12" height="12"><path d="M384 725.333333c0 21.333333 17.066667 38.4 38.4 42.666667H640v-42.666667c0-21.333333 17.066667-38.4 38.4-42.666666H853.333333c25.6 0 42.666667 17.066667 42.666667 42.666666v170.666667c0 25.6-17.066667 42.666667-42.666667 42.666667h-170.666666c-25.6 0-42.666667-17.066667-42.666667-42.666667v-42.666667h-213.333333c-68.266667 0-123.733333-51.2-128-119.466666V341.333333H170.666667c-21.333333 0-38.4-17.066667-42.666667-38.4V128c0-25.6 17.066667-42.666667 42.666667-42.666667h341.333333c25.6 0 42.666667 17.066667 42.666667 42.666667v170.666667c0 25.6-17.066667 42.666667-42.666667 42.666666H384v128h256v-42.666666c0-21.333333 17.066667-38.4 38.4-42.666667H853.333333c25.6 0 42.666667 17.066667 42.666667 42.666667v170.666666c0 25.6-17.066667 42.666667-42.666667 42.666667h-170.666666c-25.6 0-42.666667-17.066667-42.666667-42.666667v-42.666666H384v170.666666z m426.666667 42.666667h-85.333334v85.333333h85.333334v-85.333333z m0-298.666667h-85.333334v85.333334h85.333334v-85.333334z m-341.333334-298.666666H213.333333v85.333333h256V170.666667z" p-id="2069" fill="#1296db"></path></svg><p>下级</p></div></div></li></ul></div>
四、js
<script src="jquery.min.js"></script><script>let orginization =[{"id": "0","parentid": "null","name": "深圳市****公司"}, {"id": "1","parentid": "0","name": "研发部"}, {"id": "2","parentid": "0","name": "人力行政部"}, {"id": "3","parentid": "1","name": "研发一部"}, {"id": "4","parentid": "1","name": "研发二部"}, {"id": "5","parentid": "2","name": "人力资源中心"}, {"id": "6","parentid": "2","name": "行政中心"}, {"id": "7","parentid": "3","name": "研发一部一小组"}];//部门行点击有下级$(document).on("click", '#DepartmentLine', function () {//获取点击li的idvar uId = $(this).find("p:nth-child(1)").text();getchild(uId);});//部门点击无下级$(document).on("click", '#Department', function () {//获取点击li的idvar uId = $(this).find("p:nth-child(1)").text();console.log(uId)});function getchild(id) {$("#ulText li").remove();//删除标签for (var i = 0; i < orginization.length; i++) {if (orginization[i].parentid == id) {//判断是否存在下级if (WhetherLower(orginization[i].id)) {$("#ulText").append("<li id='DepartmentLine'><div class= 'spaceBetween'><p style='display: none'>" + orginization[i].id + "</p><p>" + orginization[i].name + "</p><div class='subordinate'><svg t='1638176598933' class='icon' viewBox='0 0 1024 1024' version='1.1' p-id='2068' width='12' height='12'><path d='M384 725.333333c0 21.333333 17.066667 38.4 38.4 42.666667H640v-42.666667c0-21.333333 17.066667-38.4 38.4-42.666666H853.333333c25.6 0 42.666667 17.066667 42.666667 42.666666v170.666667c0 25.6-17.066667 42.666667-42.666667 42.666667h-170.666666c-25.6 0-42.666667-17.066667-42.666667-42.666667v-42.666667h-213.333333c-68.266667 0-123.733333-51.2-128-119.466666V341.333333H170.666667c-21.333333 0-38.4-17.066667-42.666667-38.4V128c0-25.6 17.066667-42.666667 42.666667-42.666667h341.333333c25.6 0 42.666667 17.066667 42.666667 42.666667v170.666667c0 25.6-17.066667 42.666667-42.666667 42.666666H384v128h256v-42.666666c0-21.333333 17.066667-38.4 38.4-42.666667H853.333333c25.6 0 42.666667 17.066667 42.666667 42.666667v170.666666c0 25.6-17.066667 42.666667-42.666667 42.666667h-170.666666c-25.6 0-42.666667-17.066667-42.666667-42.666667v-42.666666H384v170.666666z m426.666667 42.666667h-85.333334v85.333333h85.333334v-85.333333z m0-298.666667h-85.333334v85.333334h85.333334v-85.333334z m-341.333334-298.666666H213.333333v85.333333h256V170.666667z' p-id='2069' fill='#1296db'></path></svg><p>下级</p></div></div ></li >");} else {$("#ulText").append("<li id='Department'><div class= 'spaceBetween'><p>" + orginization[i].name + "</p><div class='subordinate'></div></div ></li >");}} else {continue;}}}//是否存在下级function WhetherLower(id) {var sds = true;for (var i = 0; i < orginization.length; i++) {if (orginization[i].parentid == id) {//newArray.push(orginization[i]);return true;} else {continue;}}return false;}</script>
注意:</ svg >是下级前面的图标,是在阿里图标上生成的,如果不要可以换成其他的