Maven的下载安装和环境配置
- Maven是什么
- 下载安装和配置
- 下载安装
- 配置环境变量
- 查看Maven的版本
- 将远程仓库更换为阿里云
Maven是什么
Maven 翻译为"专家"、“内行”,是 Apache 下的一个纯 Java 开发的开源项目。基于项目对象模型(缩写:POM)概念,Maven利用一个中央信息片断能管理一个项目的构建、报告和文档等步骤。
Maven 是一个项目管理工具,可以对 Java 项目进行构建、依赖管理。
Maven 也可被用于构建和管理各种项目,例如 C#,Ruby,Scala 和其他语言编写的项目。Maven 曾是 Jakarta 项目的子项目,现为由 Apache 软件基金会主持的独立 Apache 项目。
下载安装和配置
下载安装
首先需要到Maven官网下载需要的Maven版本,官网地址如下:
Maven官网最新版本下载
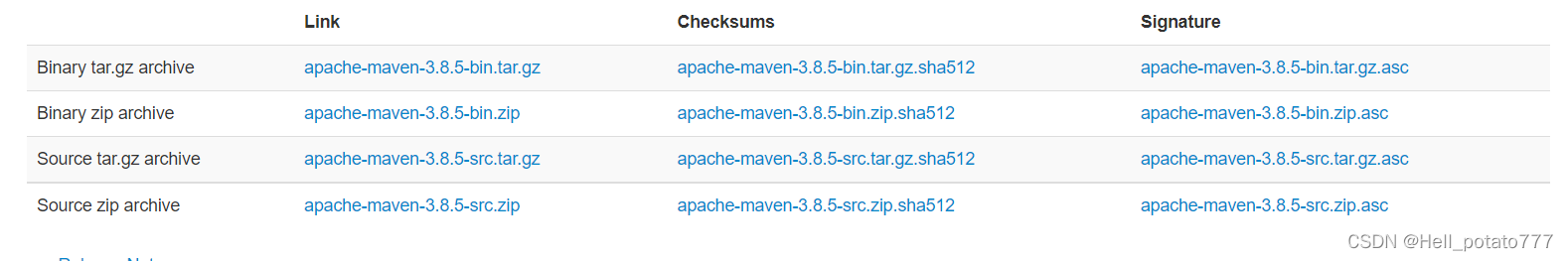
选择对应的版本下载

下载完成后将压缩包解压并安装到自定义的目录(注意记住自己安装的路径,后面配置环境变量需要用)
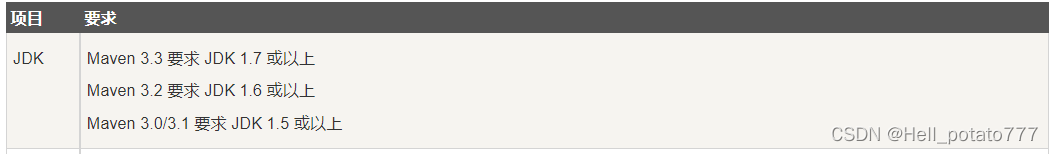
注:maven需要jdk的环境才能运行,对应的版本需求如下:

配置环境变量
将安装好的Maven根目录打开,进入到其中的bin目录下,复制bin目录的路径:

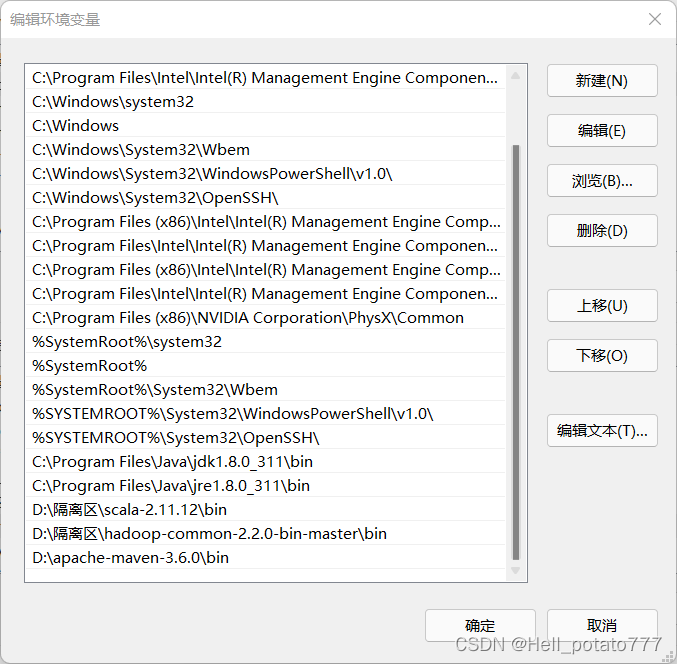
之后将路径配置到环境变量中,右键此电脑–>属性–>高级系统配置–>环境变量–>系统变量中的path–>新建,将路径粘贴后确定,如下图:

这样Maven的环境变量就配置完成了。
查看Maven的版本
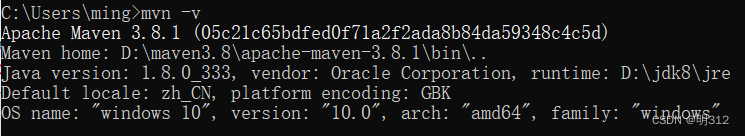
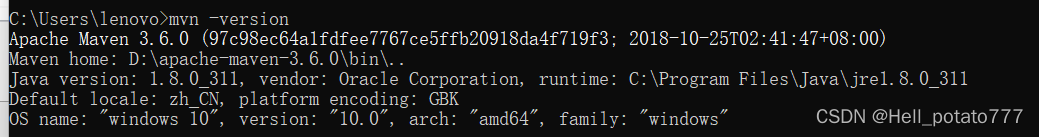
win+r后输入cmd敲回车打开cmd.exe窗口,或者win+x左键powershell打开powershell窗口,输入mvn -version回车,如果出现版本号等信息说明上一步的环境变量配置成功了。

将远程仓库更换为阿里云
Maven默认的中央仓库在国外,使用Maven默认的中央仓库会导致下载jar包很慢,可以把中央仓库更改为国内的仓库,下面以阿里云为例:
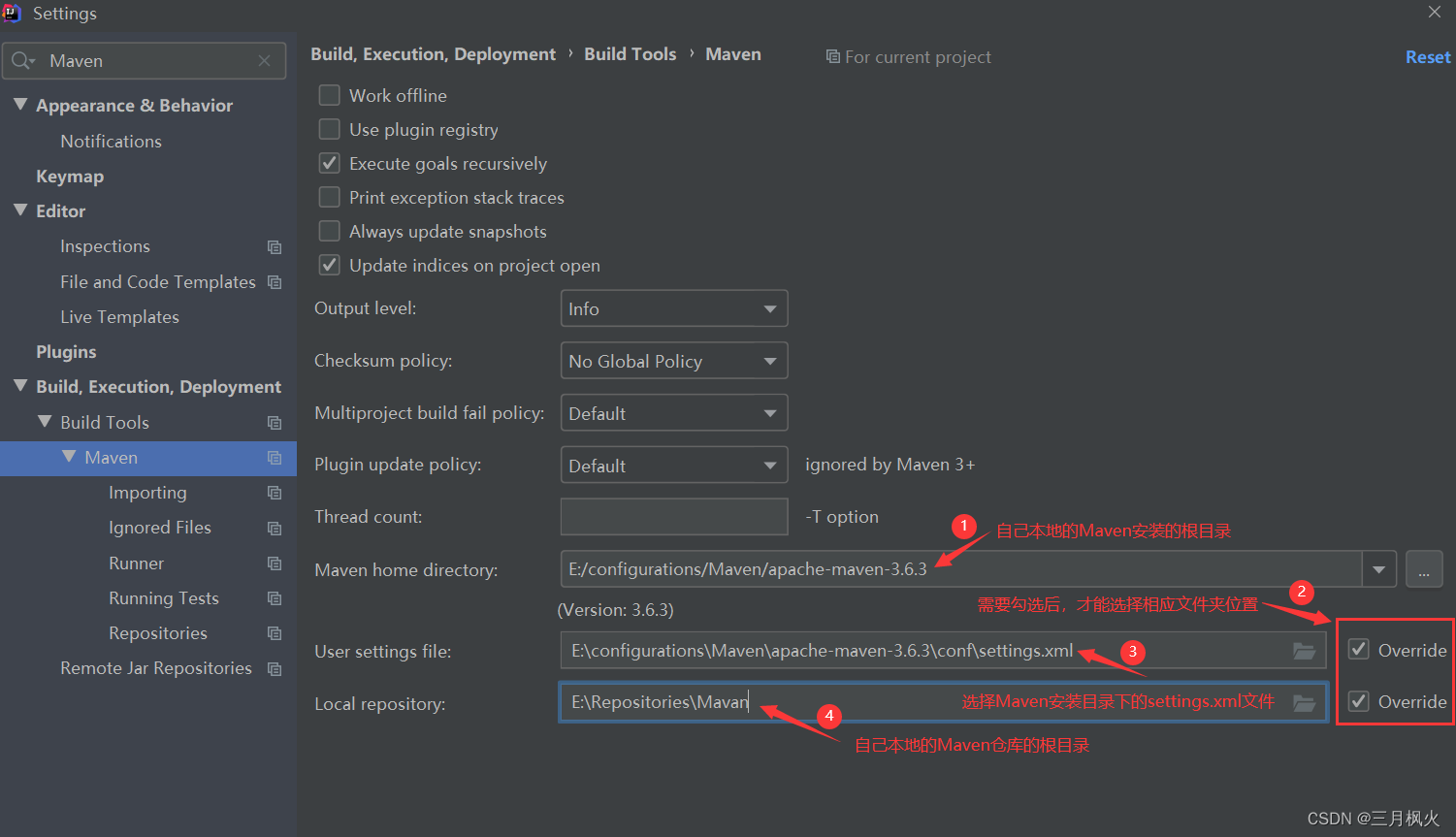
打开Maven目录–>conf–>settings.xml
把标签内的其他注释掉,并且添加以下的
<mirror><id>nexus-aliyun</id><mirrorOf>central</mirrorOf><name>Nexus aliyun</name><url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
这样中央仓库就更换为阿里云了。