概述
编程的内核是数学,而测试的本质是计算,专业名词叫容量预估,而测试的大体就是用程序模拟程序,检测程序的正确性,有两个点需要注意,QPS最佳值和系统接收最大值,根据测试数据的反馈,针对测试的现象和反映进行优化。
Server : i5 8G
Swoole : 4.4.23
php : 7.2.10
Jmeter 的基础使用
step.01 Thread Group 线程组设置
jmeter自带的thread group非常简单。 一个thread 代表一个vuser,那么我们如果需要多少用户并发,设置多少线程数即可。ramp-up period, 本人理解是多少时间从0个 vuser 上升到您指定的vusers数。从这些参数可以看,非常简单。但不能设置测试的时间,这一点不是特别善解人意。不过还好我们有jmeter plugins, 带的thread group 添加了这个功能。
Number of Threads(users) //并发线程(用户)数
Loop Count //重复执行次数
step.02 添加测试主体
右键单击左侧导航树中的 Test Plan,选择 Add > Threads(Users) > Thread Group ,右键单击 Thread Group,选择 Add > Sampler,可看到以下新增的采样器选项,具体说明如下。
WebSocket Open Connection // 建立一个 WebSocket 连接
WebSocket Ping/Pong // 控制帧,发送 ping 并接收 pong
WebSocket request-response Sampler // 发送和接收文本或二进制 WebSocket 帧
WebSocket Single Write Sampler // 发送文本或二进制 WebSocket 帧
WebSocket Single Read Sampler // 接收文本或二进制 WebSocket 帧
WebSocket Close // 关闭 Websocket 连接
step.03 添加结果树 选择 Add > Listener ,结果树都在这个下面。
step.04 添加聚合报告,执行测试,结果如下图。

安装不正确请参考阿里云:
- https://help.aliyun.com/document_detail/93627.html#title-kz3-0y7-7lr
- https://help.aliyun.com/document_detail/91788.html?spm=a2c4g.11186623.2.30.681e1058OW8OxH
实践01 - 准备测试数据
1.随机读取用户表里100个用户,进行压力测试。
select user_id from wm_user_user where user_status = 1 ORDER BY RAND() limit 100;
2.构造测试需要的数据(10w条为例)
drop procedure idata;
delimiter ;;
create procedure idata()
begindeclare i int;set i=1;while(i<=100000 )doinsert into t2 values(i, i, i);set i=i+1;end while;
end;;
delimiter ;
call idata();
3.查询最大链接数命令
show variables like '%max_connections%';
4.查询链接线程的状态命令
show processlist;
5.检测服务器Mysql链接状态的命令
netstat -ant|grep ESTABLISHED|grep 3306 | wc -l
实践02 - 代码
请求接口的Demo,主要的思考点在于用户访问具有随机性,模拟数据时尽量做到接近真实场景,代码如下:
$str = '62210,45783,36209,146502,24599,168338,166511,1917...';
$uidTestArr = explode(',',$str);
foreach ($uidTestArr as $uid){if(isset($uid) && intval($uid) > 0){$json = file_get_contents('http://open.stark.com/login/gettoken?uid='. $uid);$json = json_decode($json,true);$temp[] = [ 'uid' => $uid , 'token' => $json['token'] ];}
}
$index = rand(0,count($temp) - 1);
$randData = $temp[$index];//随机执行结果
/**
Array
([uid] => 166511[token] => f46540f11a40afeb9998cbe76661ec8234a87054
)
*/
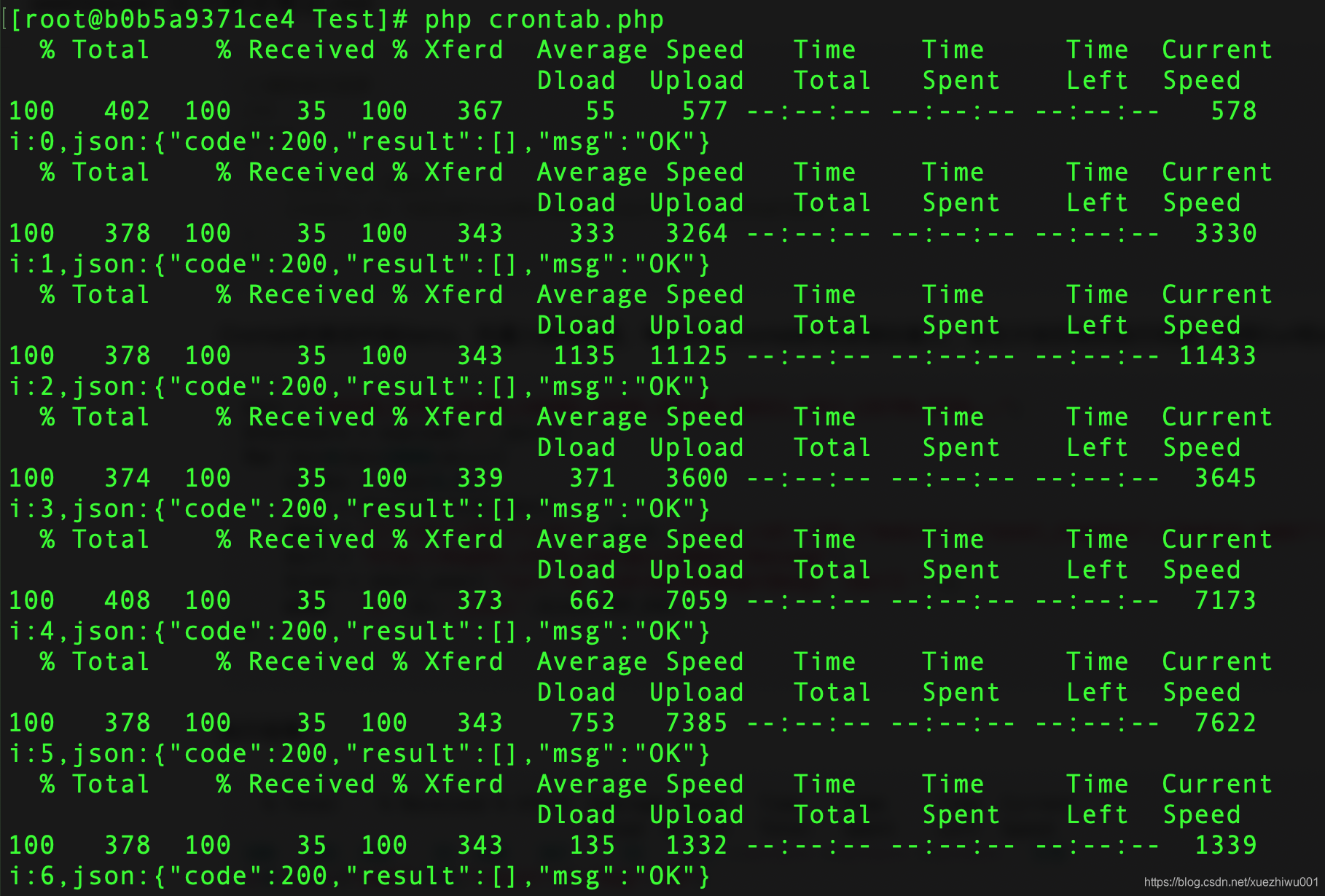
Crontab的测试代码Demo,先灌入测试数据,考虑的是Crontab的实际吞吐能力,优化计划任务的执行间隔,使用Curl和shell_exec实现。
$str = "62210,45783,36209,146502,24599,168338,166511,1917,135799,8326...";
//去掉可能存在的换行和空格
$str = str_replace(array(PHP_EOL, ' ' ,'',$str));
$testUsers = explode(',',$str);
for ($i=0;$i<10000;$i++){$index = rand(0,99);$uid = $testUsers[$index];$msg = '{\"rid\":225,\"uid\":'.$uid.',\"top_rid\":225,\"module\":\"novel_chapter\",\"module_name\":\"1022 last dance \u7b2c13\u7ae0\",\"module_id\":1019712,\"module_nid\":163961,\"comment_uid\":268,\"comment_nickname\":\"\u6d4b\u8bd5\u5c0f\u5b9d\u8d1d\",\"content\":\"\u4f60\u597d\u554a\",\"gift_id\":0,\"gift_name\":\"\",\"gift_number\":0}';$url = 'http://msgdev.stark.com/api/comment/message';$json = shell_exec( "curl -d 'uid={$uid}&msg={$msg}' {$url} " );echo 'i:'.$i.',json:'.$json.PHP_EOL;
}
执行结果,返回数据 {"code":200,"result":[],"msg":"OK"}

在easyswoole的框架里有自带命令执行crontab,在临时执行或停止计划任务,在执行前加入时间毫秒的时间戳,可以打印代码进行耗时计算,代码如下:
//返回当前的毫秒时间戳
function msectime() {$stamptime = microtime();$arr = explode(' ',$stamptime );$msectime = sprintf('%.0f', (floatval($arr[0]) + floatval($arr[1])) * 1000);return $msectime;
}
EasySwoole 中有执行Crontab的命令:
//查看所有注册的Crontab
php easyswoole crontab show -mode=websocket//停止指定的Crontab
php easyswoole crontab stop --name=TASK_NAME -mode=websocket//恢复指定的Crontab
php easyswoole crontab resume --name=TASK_NAME -mode=websocket//立即跑一次指定的Crontab
php easyswoole crontab run --name=TASK_NAME -mode=websocket
总结:
- 并发链接和并发查询:并发链接只是多消耗一点内存,并发查询才是CPU的杀手。
- 对系统的流量提前进行容量评估,归根结底为计算问题,不管多大的流量最后的解决办法都采用分而治之的策略。
- 手动的效率太低,用程序测试程序。
- 减少不必要的日志写入,以减少磁盘I/O的传输。
- 缓存和Mysql是一种平衡,需要去计算。