简要:这篇文章介绍了如何讲自己的包发布到NPM上,马克一下,将来有用
。。。
npm包发布
发布npm包,更方便以后下载使用。
我们已经把插件代码上传到github上面了,那么我们是否可以也做成一个npm包发布到npm上呢?答案是肯定的,如此一次,我们在需要使用到该插件的时候就可以直接npm i vpay等的实现安装到我们的项目中,岂不是很方便呢?

正如文章刚开始提到的文件目录,我们是把插件都写在了第二个lib中的。而整个vpay文件夹都是我们要作为npm包发布的。其中readme.md是说明文档,跟github上的一样,你可以简单的先拷贝根目录下的那个。
然后是vpay文件下面的index.js,里面就依据代码,即导出我们的插件:
module.exports = require('./lib')
由于我们在使用插件的时候, 其实引入的就是这个index.js,所以在这个文件中,我们导出了我们的插件。
而下面重点要说的是这个package.json文件,这个一开始是没有的,这是npm包的配置文件。我们要首先进入vpay文件夹的位置,然后终端运行**npm init**命令来初始化一个npm包配置文件,此时他会问你一些列问题来完成配置文件:
-
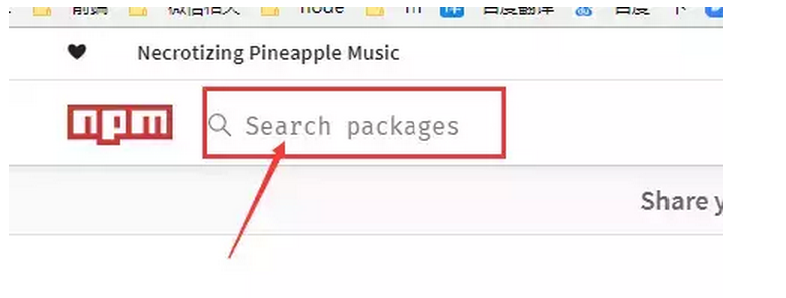
name:包名,默认是文件夹名。但是这个名字是需要唯一的,如果你命的名字已经被使用过了,那就只能换个名字。至于怎么查看包名是否存在,你可以去npmjs官网搜索你的包名,如果没搜索到则可以使用。

-
version:包的版本,默认是1.0.0, 你可以更换,例如0.1.0或2.0.1等。
-
description:包的描述。主要描述你的包是用来做什么的。
-
entry point:包入口文件,默认是Index.js,可以自定义。
-
test command:测试命令,这个直接回车就好了,因为目前还不需要这个。
-
git repository:包的git仓库地址,npm自动读取.git目录作为这一项的默认值。没使用则回车略过。
-
keyword:包的关键词。该项会影响到用户怎样才能搜到你的包,可以理解为搜索引擎悠哈的关键词。建议关键词要能准确描述你的包,例如:"vpay vue-pay vue-password password"
-
author:作者。例如你的npm账号或者github账号
-
license:开源协议,回车就好。
到这一步,其实我们已经做好了本地包的开发,我们要测试一下包能不能使用。怎么测试呢?我们知道,平时是使用npm安装插件的时候,其实是把插件安装在了根目录下的node_modules文件中。那么,我们既然已经开发好了本地包,我们就把这个vpay文件夹直接拷贝到node_modules文件夹中。然后在main.js中像平时一样使用插件:
// 直接引入vpay,不需要写路径
import vpay from 'vpay'
Vue.use(vpay);
测试一看,一切正常,说明我们的包是没问题的。
下面就是要发布了。发布之前,我们首先要有一个npm的账号,如果你还没有账号的,自行去npmjs官网注册一个账号,这里提示一下,注册用户名的时候经常可能不通过,所以还是字母开头加一些数字方便些。这里的full name 可以理解为昵称,email邮箱,后面两个是用户名和密码。有些时候用户名总是会提示不合规范,所以还是字母加数字快些。

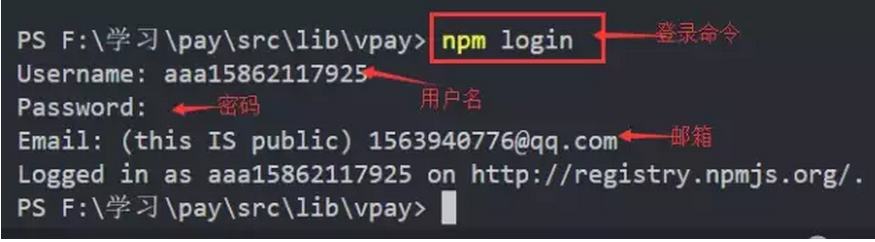
回归正题,先切换到我们的vpay文件目录,然后执行npm login命令登录我们的npm账号,他会提示你输入npm的用户名和密码,注意输入密码的时候不会有任何提示,这里不要以为是不是没有反应。你只管输入就好,只不过什么都看不到,输入完成回车,然后输入npm的邮箱。最后回车,这里有一点要注意的,如果你是之前安装了淘宝镜像,那是不会成功的,因为你的要把npm包发布到npm镜像上,而不是淘宝的镜像。我们平时可以通过淘宝镜像来加快下载速度,因为淘宝镜像其实就是每隔十分钟把npm的上的最新资源同步到自己身上而已。所以你要通过npm的镜像登录和发布。
如果配置了淘宝镜像,先设置回npm镜像:
npm config set registry http://registry.npmjs.org
然后在终端执行npm login命令:

看到最后一行Logged in as ……就说明登录成功了。
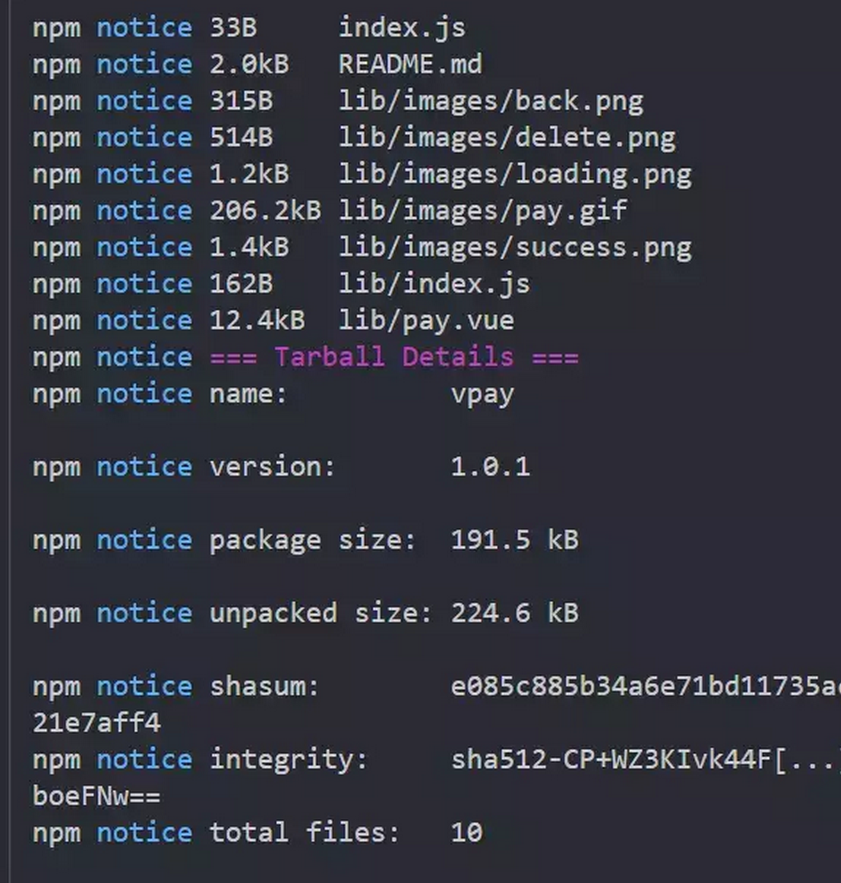
登录成功后,运行npm publish命令将npm包发布到npm上。

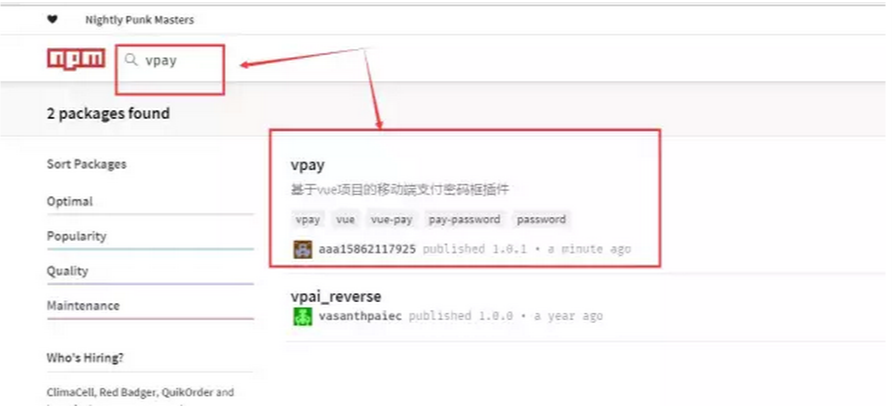
这样就发布成功了。我们去npm官网查一下我们的包:

如果发布成功后没有搜到,就稍微等几分钟。

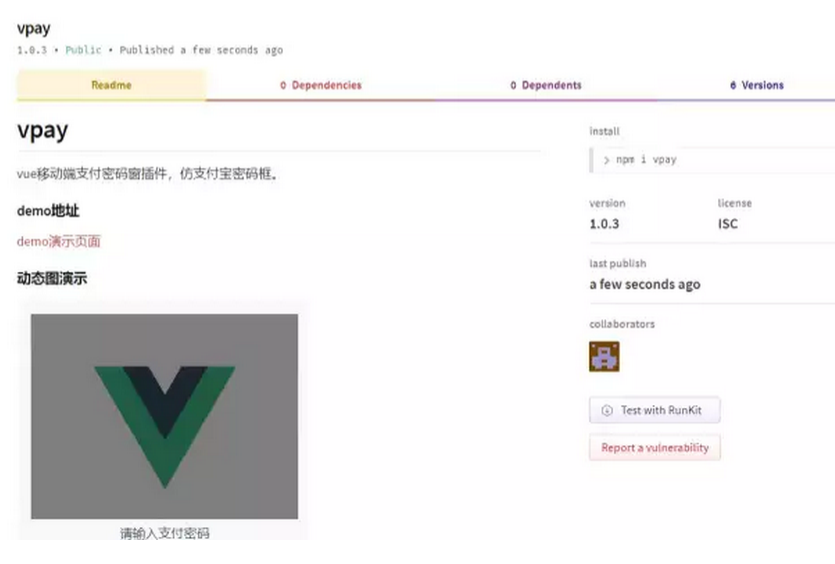
击进去看下,一切正常。以后就直接可以通过npm i vpay将插件撞到我们的项目中了。
到这,我们基本已经完成了插件从开发、到写说明文档、再到发布github、最后发布npm包,一切已经可以正常使用了。插件的个别地方的样式有些略显粗糙,但是本文的主要目的在于演示插件的开发过程。希望能对有需要的小伙伴起到帮助。