第二周学习
- 二十一、嵌套列表
- 二十二、表格标签
- 二十三、表格属性
- 二十四、表单标签
- 二十五、表单相关标签
- 二十六、表格表单组合使用
- 二十七、div与span
- 二十八、CSS语法格式
- 二十九、内联样式与内部样式
- 三十、外部样式及两种写法
- 三十一、CSS颜色表示法
- 三十二、背景样式
- 三十三、背景实现视觉差效果
- 三十四、边框样式
- 三十五、边框实现三角形
- 三十六、family字体类型
- 三十七、字体大小粗细样式
- 三十八、文本修饰与文字大小写
- 三十九、文本缩进与文本对齐
- 四十、文本的行高
- 四十一、文本间距与英文折行
- 四十二、文本与段落实现个人简介
- 四十三、CSS复合样式
- 四十四、id选择器及注意事项
- 四十五、CLASS选择器及注意事项
二十一、嵌套列表
列表之间可以相互嵌套,形成多层级的列表
<ul><li>辽宁省<ul><li>沈阳</li><li>大连</li><li>丹东</li></ul></li><li>山东省<ul><li>济南</li><li>青岛</li><li>烟台</li></ul></li>
</ul><dl><dt>中国</dt><dd><dl><dt>辽宁省</dt><dd>沈阳</dd><dd>大连</dd><dd>丹东</dd></dl><dl><dt>山东省</dt><dd>济南</dd><dd>青岛</dd><dd>烟台</dd></dl></dd>
</dl>
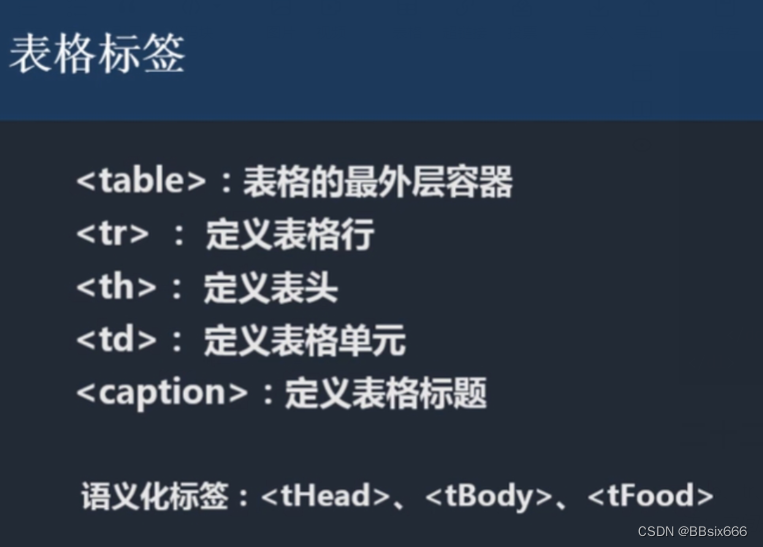
二十二、表格标签
table、tr、th、td、caption等
注:之间是有嵌套关系的,要符合嵌套规范。

二十三、表格属性

align : left 、center 、right
valign : top 、middle 、bottom
<body><table border="10" cellpadding="50" cellspacing="50"><caption>大数据</caption><thead><tr valign="top"><th>辅导员</th><th>班长</th><th>最聪明的人</th></tr></thead><tbody><tr><td>王建华</td><td>王星博</td><td><strong>李俊达</strong></td></tr><tr><td>王建华</td><td>王立航</td><td>李俊达</td></tr><tr><td>王建华</td><td>薛海笑</td><td>李俊达</td></tr></tbody></table>
</body>
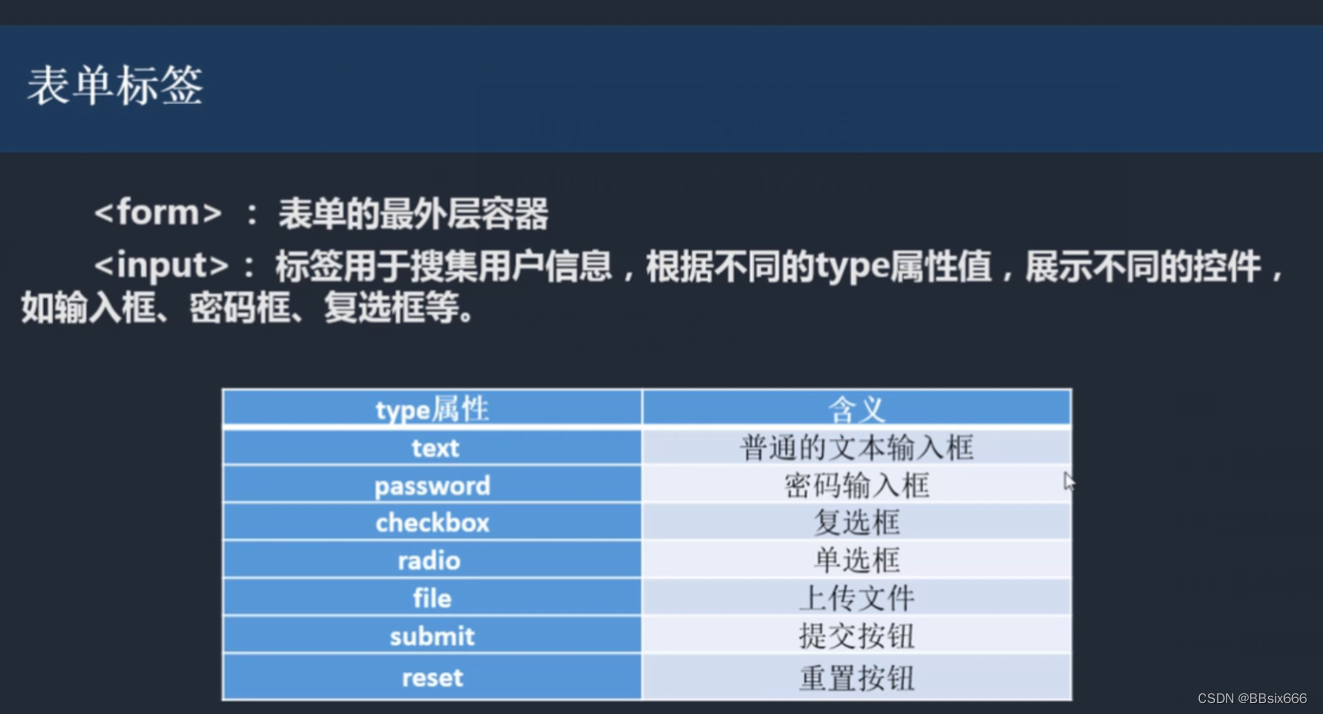
二十四、表单标签

注:input 是单标签
<body><form action="https://mp.csdn.net/mp_blog/manage/article?spm=1000.2115.3001.5448"><h1>输入框:</h1><input type="text" placeholder="来吃粑粑吧"><h2>密码框:</h2><input type="password" placeholder="请输入你的粑粑"><h2>复选框:</h2><input type="checkbox" checked>吃粑粑<input type="checkbox" >吃粑粑粑粑<input type="checkbox" >吃粑粑粑粑粑粑啊<h2>单选框:</h2><input type="radio" name="1" disabled>我不是变态<input type="radio" name="1" disabled>我是变态<h2>上传文件:</h2><input type="file"><h2>提交和重置</h2><input type="submit"><input type="reset"></form>
</body>
二十五、表单相关标签
<textarea> : 多行文本框
<select> 、<option> :下拉菜单
<label> :辅助表单常见属性 : checked、disabled、name、for …
<body><h2>多行文本框</h2><textarea cols="30" rows="10"></textarea><h2>下拉菜单</h2><select name="" id=""><option value="" selected disabled>请选择</option><option value="">北京</option><option value="">上海</option><option value="">杭州</option><option value="">南京</option></select><select name="" id="" size="3"><option value="">盐城</option><option value="">北京</option><option value="">上海</option><option value="">杭州</option></select><select name="" id="" multiple><option value="">南通</option><option value="">广西</option><option value="">福州</option></select><input type="file" multiple><input type="radio" name="1" id="man"><label for="man">男</label><input type="radio" name="1" id="woman"><label for="woman">女</label>
</body>
二十六、表格表单组合使用
<body><form action=""><table border="1" cellpadding="30"><tbody><tr align="center"><td rowspan="4"总体信息></td><td colspan="2">用户注册</td></tr><tr align="right"><td>用户名:</td><td><input type="text" placeholder="请输入用户名"></td></tr><tr align="right"><td>密码:</td><td><input type="password" placeholder="请输入密码"</td></tr><tr align="center"><td colspan="2"><input type="submit"> <input type="reset"></td></tr></tbody></table></form>
</body>
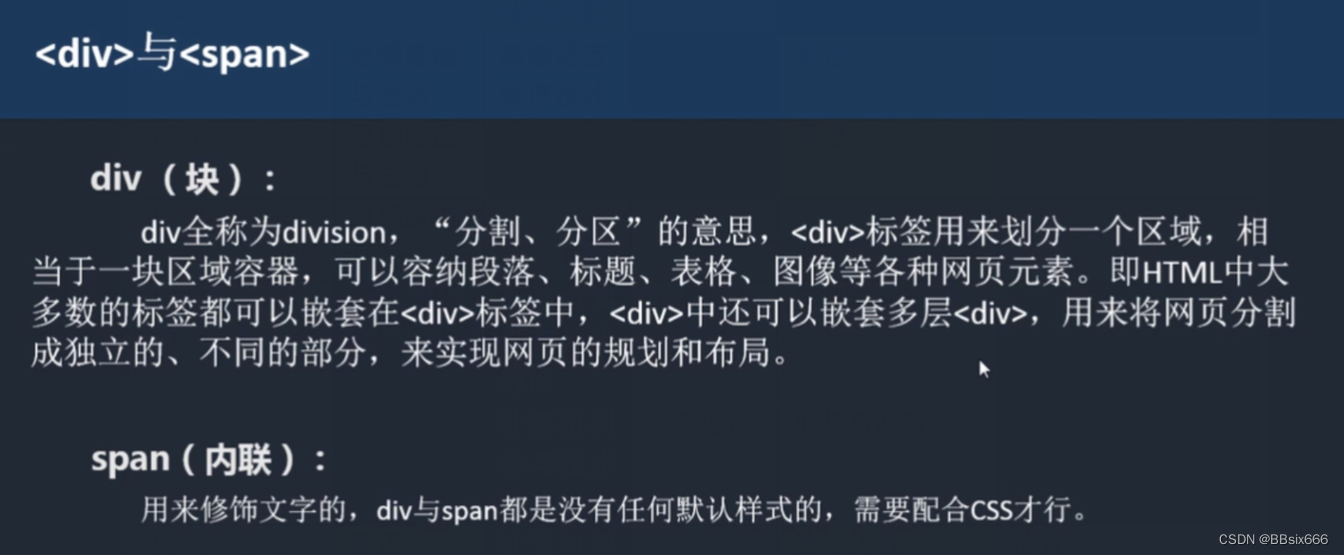
二十七、div与span

<div><h2><a href="https://www.4399.com/">小游戏,4399小游戏,小游戏大全,双人小游戏大全- www.4399.com </a></h2><p>4399小游戏大全包含连连看 ,连连看小游戏大全,双人小游戏大全,H5在线小游戏,4399洛克王国,4399赛尔号,4399奥拉星,4399奥比岛,4399弹弹堂,4399单人小游戏,奥比岛小...</p><a href="https://www.4399.com/">www.4399.com 4399小游戏<title>水滴信用为您检测该网站主体信息主体:四三九九网络股份有限公司详情 >水滴信用®️ 实名企业</title></a></div><div><h2><a href="https://ssjj.4399.com/">生死狙击,生死狙击官网,生死狙击微端下载,4399生死狙击游戏</a></h2><a href="a"><img src="https://so.360tres.com/dmsmfl/120_80_/t01f5f278e82879a833.webp?size=456x290"></a><p>4399生死狙击是一款3D第一人称射击网页游戏,打开网页在线玩,即可感受枪林弹雨的枪战乐趣。4399生死狙击官网提供生死狙击微端下载...</p><p><a href="http://v.4399pk.com/ssjj/">视频攻略</a></p><p><a href="https://ssjj.4399.com/">ssjj.4399.com</a></p></div>
二十八、CSS语法格式
格式:选择器{属性1:值1;属性2:值2}
width : 宽
height : 高
background-color : 背景色长度单位:
px : 像素
% : 百分比

二十九、内联样式与内部样式

三十、外部样式及两种写法
引入单独的CSS文件 name.css
通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性指定资源的地址。
HTML<link>标签的rel属性
三十一、CSS颜色表示法
1.单词表示法:red , blue , green…
2.十六进制表示法:0 1 2 3 4 5 6 7 8 9 a b c d e f
<style>
div{ background-color:#000000;} → 黑色
</style>
3.rgb三原色表示法:rgb(255,255,255);
提取颜色的工具:下载地址
photoshop工具
三十二、背景样式

background-color 背景色
background-image 背景图url(背景地址)
默认:会水平垂直都铺满背景图background-repeat 平铺方式
repeat-x
repeat-y
repeat(x,y 都进行平铺,默认值)
no-repeat 都不平铺background-position 背景位置
x y : number (px、%) 单词x : left、center、right
y : top、center、bottombackground-attachment :背景图随滚动条移动的方式
scroll : 默认值(背景位置是按照当前元素进行偏移的)
fixed(背景位置是按照浏览器进行偏移的)
三十三、背景实现视觉差效果
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#div1{width: 1400px ; height: 800px ; background-image: url(3-1F923144206.jpg); background-attachment: fixed;}#div2{width: 1400px ; height: 800px ; background-image: url(QQ图片20221011231256.png); background-attachment: fixed;}</style>
</head>
<body><div id="div1"></div><div id="div2"></div>
</body>
三十四、边框样式
border-style : 边框样式
单独一条边设置 :border-left-stylesolid : 实线
dashed : 虚线
dotted : 点线border-width : 边框大小
px …
border-color : 边框颜色
red #f00 …
<style>div{width: 300px ; height: 300px ; border-style: dashed ; border-color: brown ; border-width: 1px ;}</style>
</head>
<body><div></div>
</body>
三十五、边框实现三角形
<style>div{width: 0px ; height: 0px ; border-top-style: solid ; border-top-color: rgb(255, 255, 255) ; border-top-width: 40px ;border-left-style: solid ; border-left-color: rgb(255, 255, 255) ; border-left-width: 40px ;border-right-style: solid ; border-right-color: rgb(75, 21, 4) ; border-right-width: 40px ;border-bottom-style: solid ; border-bottom-color: rgb(255, 255, 255) ; border-bottom-width: 40px ;}</style>
三十六、family字体类型
font-family : 字体类型
英文字体:Arial,‘Times New Roman’
中文字体:微软雅黑,宋体中文字体的英文名称
微软雅黑:‘Microsoft YaHei’
宋体:SimSun注:当字体名称中出现空格时,字体用"引号框住。
<style>div{ font-family: 华文彩云 , 'Times New Roman' , SimSun ,微软雅黑;}</style>
</head>
<body><div>啊啊啊啊啊啊啊啊</div><p>啊啊啊啊啊啊啊啊</o><div>啊啊啊啊啊啊啊啊</div><div>啊啊啊啊啊啊啊啊</div><div>啊啊啊啊啊啊啊啊</div>
</body>
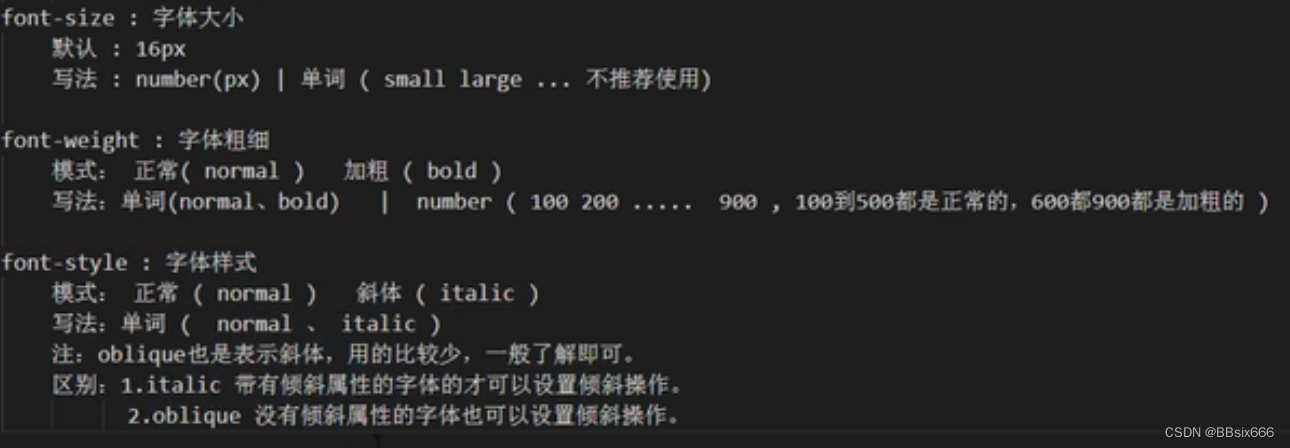
三十七、字体大小粗细样式

注:字体大小一般为偶数在这里插入图片描述

三十八、文本修饰与文字大小写
text-decoration : 文本修饰
下划线:underline
删除线:line-through
上划线:overline
不添加任何装饰:none
注:同时添加多个属性用空格隔开。text-transform:文本大小写(英文段落)
小写:lowercase
大写:uppercase
只针对首字母大写:capitalize
三十九、文本缩进与文本对齐
text-indent:文本缩进
首行缩进
em单位:相对单位,1em永远都是跟字体大小相同text-align:文本对齐
left , right , center , justify(两端点对齐)
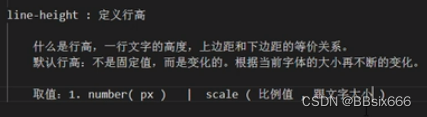
四十、文本的行高
取值:number( px ) scale(比例值,跟文字大小)
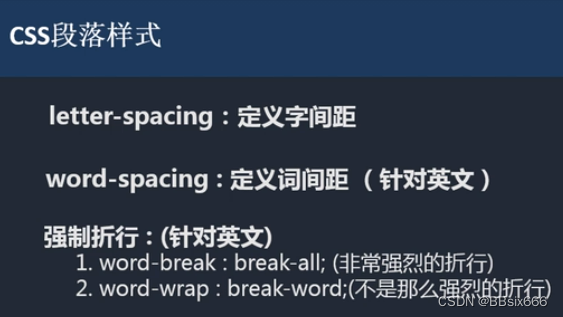
四十一、文本间距与英文折行
letter-spacing:字之间的间距
word-spacing:词之间的间距(英文段落)
四十二、文本与段落实现个人简介
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{ width: 800px;}h1{ text-align: center;color: red;}h2{ color: blue;}#p1{ font-style: italic;}#p2{ font-weight: bold; letter-spacing: 10px;line-height: 30px; text-indent: 2em;}</style>
</head>
<body><h1>aaaaaaaaaaa</h1><h2>bbbbbbbbbbbbbbbbbbbbbb</h2><p>啊啊啊啊啊啊啊啊</p><h2>cccccccccccccccc</h2><p>dddddddddddddddddd</p><h2>eeeeeeeeeeeeeeeeee</h2><p>gggggggggggggggg</p>
</body>
</html>
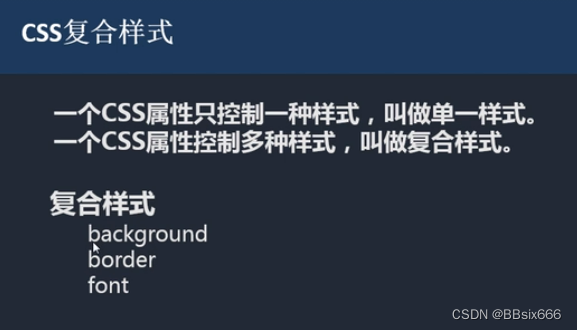
四十三、CSS复合样式

复合写法,用空格方式实现,复合写法有些不需要关心顺序,例如background、border;有的需要关心顺序,例如font。
background:red url( ) repeat 0 0;
border:1px red solid;
font:注:最少要有其中两个值weight、style、size、family(不写color)
注:混合写的时候,先写复合样式,再写单一样式。
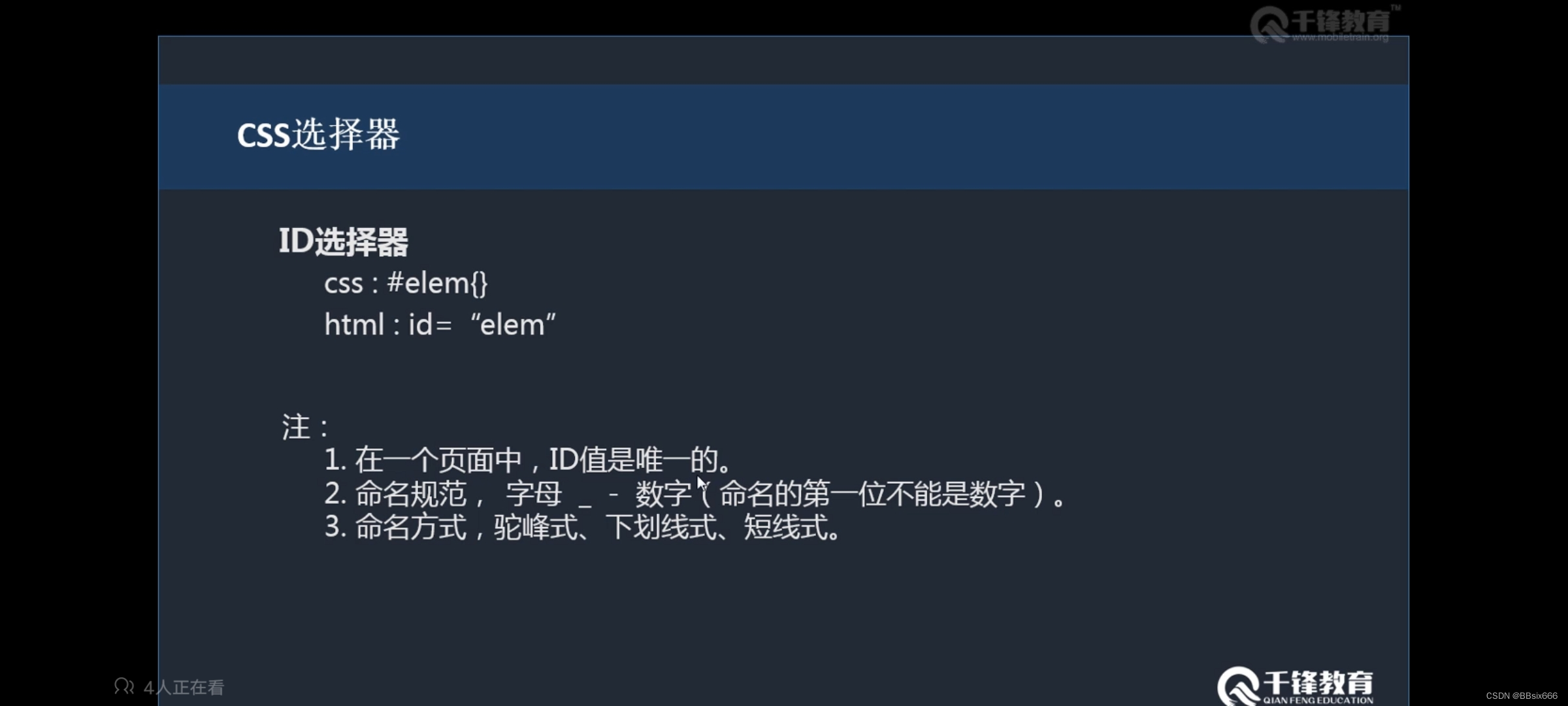
四十四、id选择器及注意事项

id选择器
#elem{ } id=“elem”
注:ID是唯一值,在一个页面中只能出现一次,出现多次不符合规范。驼峰写法:searchButton(小驼峰) SearchButton(大驼峰) searchsmallbutton
短线写法:search-small-button
下划线写法:search_small_button
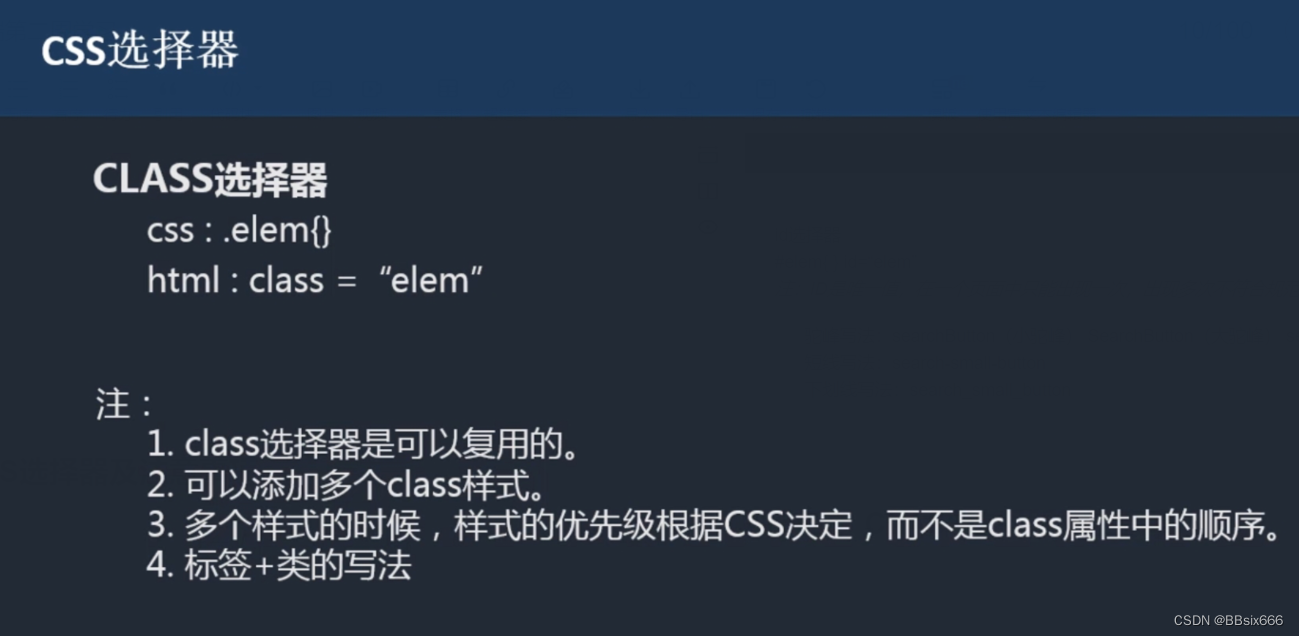
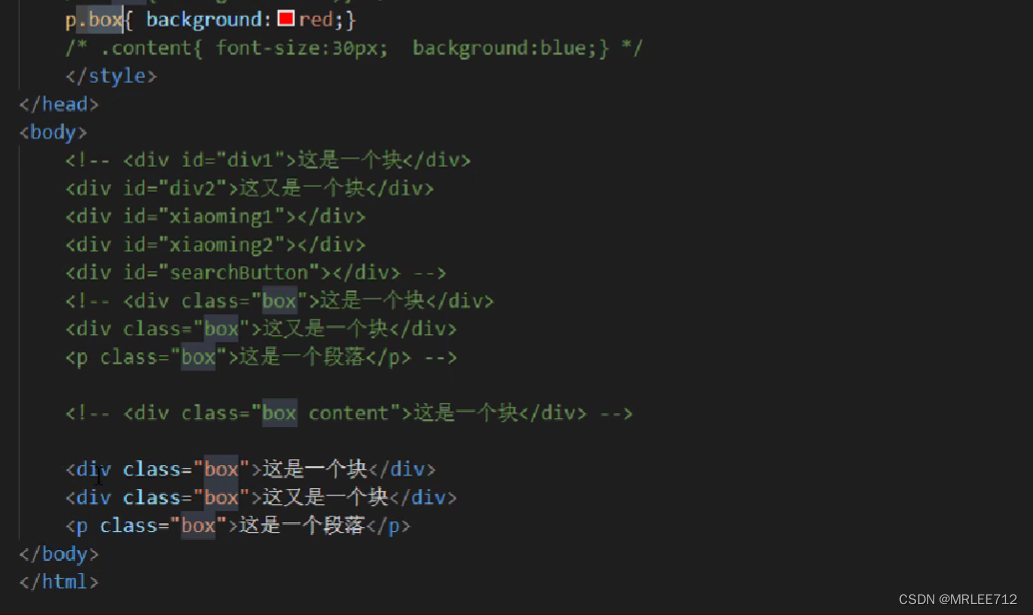
四十五、CLASS选择器及注意事项

<title>Document</title><style>.box{ background:red}</style>
</head>
<body><div class="box">这是一个块</div><div class="box">这是两个块</div><div class="box">这是三个块</div><p class="box"></p>
</body>



















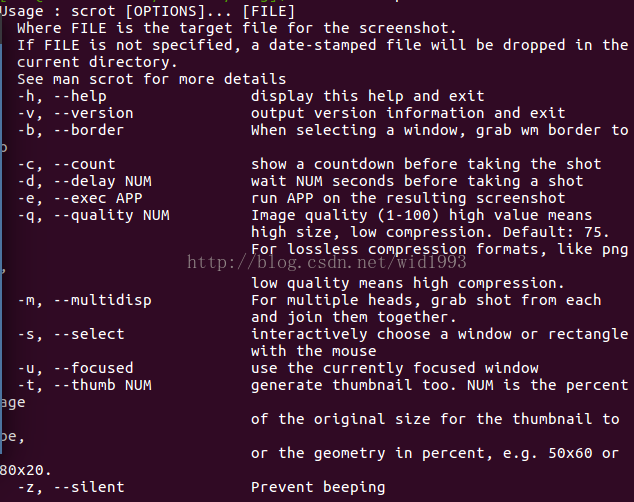
![[flameshot]一款超级好用的linux截图软件](https://img-blog.csdnimg.cn/41c49a592bc640f6a196a25ee0a9e265.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6YW45qKF5p6c6Iy2,size_20,color_FFFFFF,t_70,g_se,x_16)