Aliceui是支付宝的样式解决方案,是一套精选的基于 spm 生态圈的样式模块集合,是 Arale 的子集,也是一套模块化的样式命名和组织规范,是写 CSS 的更好方式。
2.Amazeui
Amaze UI 是一个轻量级、 Mobile first 的前端框架, 基于开源社区流行前端框架编写的。
3.sui
SUI是一套基于bootstrap开发的前端组件库,同时她也是一套设计规范。
通过SUI,可以非常方便的设计和实现精美的页面。
同时sui还有移动端版本msui,msui是阿里巴巴共享业务事业部UED团队的作品。目的是为了手机H5页面提供一个常用的组件库,减少重复工作。
4.FrozeUI
Frozen UI是一个开源的简单易用,轻量快捷的移动端UI框架。基于手Q样式规范,选取最常用的组件,做成手Q公用离线包减少请求,升级方式友好,文档完善,目前全面应用在腾讯手Q增值业务中。
5.uiKit
uiKit是一款轻量级、模块化的前端框架,可快速构建强大的web前端界面。
6.H-ui
H-ui是轻量级前端框架,简单免费,兼容性好,适用于中国网站。
7.Weui
weUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
8.layui
Layui 诞生于2016年金秋,是一款带着浓烈情怀的国产前端UI框架,她追求极简,又不失丰盈的内在,说她是史上最轻量的结晶,似乎并不为过。一切都源自于她对原生态的执着,对前端社区的那些噪杂声音的过滤,以及她本身的精心雕琢。
9.YDUI Touch
YDUI Touch 专为移动端打造,在技术实现、交互设计上兼容主流移动设备,保证代码轻、性能高;使用 Flex 技术,灵活自如地对齐、收缩、扩展元素,轻松搞定移动页面布局;实现强大的屏幕适配布局,等比例适配所有屏幕。什么?用得不开心?轻松切换 px;自定义Javascript组件、Less文件、Less变量,定制一份属于自己的YDUI;
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
1. Bootstrap
Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
官方网站: http://twitter.github.com/bootstrap/
github: https://github.com/twitter/bootstrap

2. Foundation
Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等等。
官方网站: http://foundation.zurb.com/
github: https://github.com/zurb/foundation

3. Skeleton
Skeleton 是一个小的 JS 和 CSS 文件的集合,可帮你快速开发漂亮的网站,适合各种屏幕设备包括手机。Skeleton 基于 960 grid 开发。它是一个 UI 框架。
官方网站: http://www.getskeleton.com/
github: https://github.com/dhgamache/Skeleton

4. Less Framework
Less框架是一个用于设计自适应网站的CSS网格系统,它包含4个布局和3套预设布局,这些都以一个单一网格为基础。Less框架的目标是更高效地创建多布局网站,并在布局之间保持一致。
官方网站: http://lessframework.com/
github: https://github.com/jonikorpi/Less-Framework

5. ResponsiveAeon
ResponsiveAeon 是一个HTML5/CSS3的框架,可以非常快速的创建响应的布局。它有一个网格系统是基于总1104px宽度12列,提供了3个非常容易理解的基本类供使用。该框架使使用@mediaqueries的,支持任何尺寸的设备。除了网格系统,也有排版,列表,表格,按钮和表格的样式。
官方网站: http://www.newaeonweb.com.br/responsiveaeon/
github: https://github.com/newaeonweb/ResponsiveAeon-Cssgrid

6. Gumby
Gumby 是一个响应式的以及 960 像素宽度的 CSS 网格框架,支持 PC、平板和手机屏幕显示。类似 Twitter 的 Bootstrap,它包括一个Web
UI工具包,有好看按钮,表格,导航+标签和一个很小的JavaScript文件。
官方网站: http://www.gumbyframework.com/
github: https://github.com/dsurgeons/Gumby

7. Gridpak
Gridpak 的目的是实现了响应式的 Web 页面设计,提高您的工作流程,节省了时间。通过生成PNG图像,CSS和JavaScript,,让 Gridpak 创建响应式的简单界面。Gridpak 产生的CSS 兼容 IE 8+,但它使用很多实验性的CSS属性,如媒体查询,盒大小和背景剪辑属性,所以我们建议您结合 Modernizer 来使用,确保向后兼容性。
官方网站: http://gridpak.com/

8. Responsive GS
Responsive GS 是一个流体网格 CSS 框架,用于快速开发响应式的 Web 网站。 Responsive
GS 提供三种风格:12、16 和 24 列,使用 media queries 支持所有标准设备。
官方网站: http://responsive.gs/
github: https://github.com/StudioSnapsize/responsive-gs

9. Amazium
Amazium 是一个基于 960 Grid System 的响应式 CSS 框架,使用 960px 宽度,以适应大多数 1024*768 分辨率的屏幕。Amazium 使用 4 个主要的 media queries 来调整所适应的分辨率大小。
官方网站: http://www.amazium.co.uk/

10. Golden Grid System
Golden grid system是为增强网页兼容性设计的折叠式grid。具有四个特征:列、跨页、底线、script。
官方网站: http://goldengridsystem.com/
github: https://github.com/jonikorpi/Golden-Grid-System

11. Centurion
Centurion 是一个基于 SASS 和 CSS3 构建的响应式 Web 框架。
官方网站: http://jhough10.github.com/Centurion/
github: https://github.com/jhough10/Centurion

12. The 1140 CSS Grid
1140网格可以完美适应1280分辨率显示器。在较小的显示器上,它可以根据浏览器的宽度变成流体形式,并自适应浏览窗口。
官方网站: http://cssgrid.net/
github: https://github.com/andytlr/cssgrid/

13. Frameless Grid
Frameless和Golden Grid System类似,是通过逐列(column by column)形式来自适应页面布局,而不是通过逐像素(pixel by pixel)形式。Frameless不是一个框架,因为它不包含任何代码,它只是一个特定类型的自适应网格的想法,你可以将它作为设计工作的一个很好的出发点。
官方网站: http://framelessgrid.com/
github: https://github.com/jonikorpi/Frameless

14. inuit.css
该框架用于使用较少的代码实现在较小屏幕(平板电脑、手机)上运行的项目,支持IE6+。
官方网站: http://inuitcss.com/
github: https://github.com/csswizardry/inuit.css

15. Fluid Baseline Grid
Fluid Baseline网格系统是一个HTML5 & CSS3开发工具包,为网站快速设计提供了坚实的基础。
官方网站: http://fluidbaselinegrid.com/
github: https://github.com/thedayhascome/Fluid-Baseline-Grid

16. HTML5 Boilerplate
HTML5 Boilerplate基于HTML/CSS/JS模板,可以帮助开发者使用HTML5技术快速开发稳健、功能齐全的网站。你可以把它当作自己的新项目模板,在此基础上建立自己的项目。
该模板包含了帮助开发HTML5站点和应用程序的组件和一些优秀的最佳实践,只需开发者最少的前期工作,就能为项目提供一个非常稳固的基础。另外,该模板是高度可定制,可轻松删除不需要的一些特性。
官方网站: http://html5boilerplate.com/
github: https://github.com/h5bp/html5-boilerplate

17. 320 and Up
320 and Up使用一个小型屏幕样式表,以防止移动设备加载桌面资源。其中样式表中包含了一些颜色、排版布局等设置属性。
官方网站: http://stuffandnonsense.co.uk/projects/320andup/
github: https://github.com/malarkey/320andup/

以上就是17款常用的的响应式web UI框架,排名不分先后,适合自己的才是最







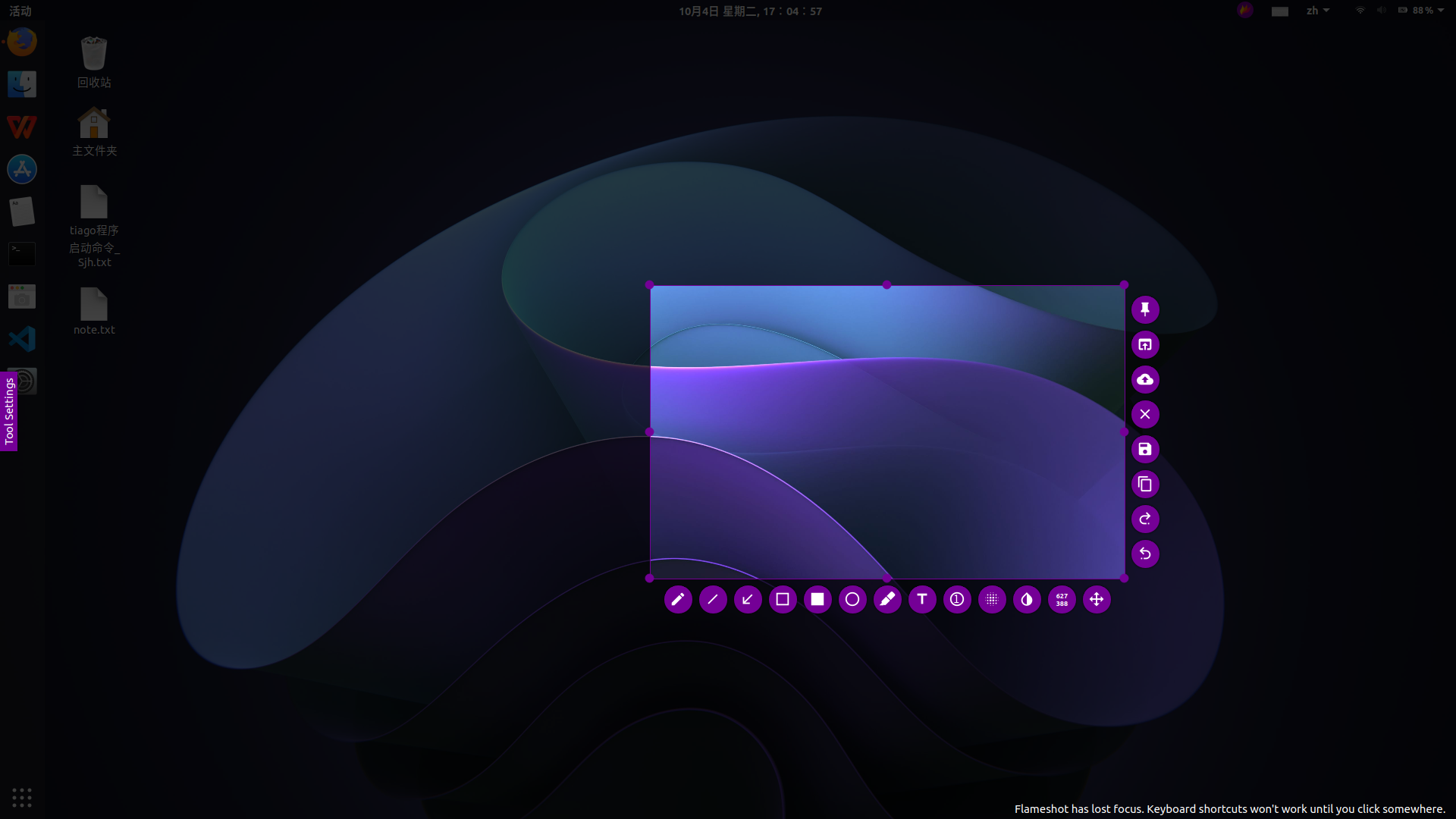
![[flameshot]一款超级好用的linux截图软件](https://img-blog.csdnimg.cn/41c49a592bc640f6a196a25ee0a9e265.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6YW45qKF5p6c6Iy2,size_20,color_FFFFFF,t_70,g_se,x_16)