web前端从入门到精通
- HTML+CSS系列
- 一、拨云见日
- 如何创建.html文件--网页
- 1.安装插件
- 2.编辑器基本使用
- 3.Chrome浏览器 (市场份额最大)
- 4.深入了解网站开发
- 5.web三大核心技术
- 6.HTML基础结构与属性
- 7.HTML初始代码
- 8.HTML注释
- 9.HTML语义化
- 10.标题(h)与段落(p )
- 11.文本修饰标签
- 12.图片标签和图片属性
- 13.引入文件的地址路径
- 14.跳转链接
- 15.跳转锚点
- 16.特殊字符
- 17.列表标签
- 18.定义列表
- 19.嵌套列表
- 20.表格标签和表格属性
- 21.表单标签
- 22.表格表单组合
- 23.div和span
- 24.CSS基础语法
- 25.CSS样式的引入方式
- 26.CSS中的颜色表示法
- 27.CSS背景样式
- 28.CSS边框样式
- 29.CSS字体样式
- 30.CSS段落样式
- 31.CSS复合样式
- 32.CSS选择器
- 32.CSS选择器
- 3.标签选择器(TAG选择器)
- 4.群组选择器(分组选择器)
- 5.通配选择器
- 6.层次选择器
- 7.属性选择器
- 6.伪类选择器
- 33.CSS样式继承
- 34.CSS优先级
- 35.CSS盒子模型
- 36.标签分类
- 37.标签嵌套规范
- 38.溢出隐藏
- 39.透明度与手势
- 40.最大、最小宽高
- 41.CSS默认样式
- 42.CSS重置样式
- 41.float浮动
- 浮动练习:
HTML+CSS系列
1.拨云见日:HTML、CSS、切图流程、PC企业站布局、PC游戏站布局
2.溯本求源 :HTML扩展、CSS扩展、HTML5新语法、CSS3新语法、兼容与hack
3.风生水起 :弹性布局、网格布局、移动端布局、响应式布局、Bootstrap
4.巧夺天工:预编译CSS、postcss、CSS架构、高级功能、CSS与JS交互
一、拨云见日
如何创建.html文件–网页
新建 文本文档(.txt) —— 重命名 改为.html——右键 打开方式 记事本,在里面写,写完之后拖着到浏览器
- 宇宙第一编辑器VS Code
1.安装插件
open in browser–进入一个网页,右键点这个打开
view in browser–右击标题,点这个 运行网页
2.编辑器基本使用
资源管理器----新建文件夹
点了会有 新建文件、文件夹
-
快捷键
ctrl+s:保存
ctrl+a:全选
ctrl+x:剪切
ctrl+c:复制
ctrl+v:粘贴
ctrl+z:撤销
ctrl+y:撤销之后恢复原来的
shift+end:从头选中一行
shift+home:从尾部开始 选中一行
shift+alt+↓:快速复制一行
alt+↑或↓:快速移动一行
tab:向后缩进
tab+shift:向前缩进
alt+shift 鼠标左键:多光标,可用来统一操作内容
ctrl+d:选择相同元素的下一个
ctrl+鼠标滚轮:放大缩小页面(+0 正常大小) -
设置: 文件>首选项 里面 (搜word 控制折行word warp)
搜索
3.Chrome浏览器 (市场份额最大)
下载地址
4.深入了解网站开发
-
UI设计师:设计稿
-
web前端开发工程师(H5开发)
设计稿→代码
数据库里的数据→显示到页面
HTML(结构)+CSS(样式)
JavaScricp:行为 -
web后端开发工程师:数据存储管理
5.web三大核心技术
HTML:结构
CSS:样式
JavaScript:行为
 2–4样式 6HTML结构 9后行为
2–4样式 6HTML结构 9后行为
6.HTML基础结构与属性
HTML:超文本标记语言,网页制作必备的编程语言
超文本:文本内容+非文本内容(图片、视频、音频等)
标记(标签):<单词>
语言:编程语言

创建标签的快捷键:先写出单词,然后按TAB键 会自动搞出< >
标签可以上下排列,也可以组合嵌套。
HTML常见标签
标签的属性:来修饰标签的,设置当前标签的一些功能
属性格式:<标签 属性=“值” 属性2 =“值2” >
7.HTML初始代码
初始代码:每个.html文件都有的代码,要符合html文件的规范写法
快捷键:!+TAB键
<!DOCTYPE html> 文档声明:告诉浏览器这是一个html文件
<html lang="en"> html文件的最外层标签:包裹着所有html标签代码
<head><meta charset="UTF-8"> 元信息:编写网页中的一些辅助信息<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> 设置网页的标题
</head>
<body>显示网页内容的区域
</body>
</html>
lang=“en” 表示是一个英文网站
lang=“zh-CN” 表示是中文网站
8.HTML注释
- 写法
<!-- 注释的内容 -->在浏览器中看不到,只能在代码中看到注释的内容。 - 意义
①把暂时不用的代码注释起来,方便以后使用 。②对开发人员进行提示。 - 快捷添加注释与删除注释
ctrl+/(光标点那前面)
shift+alt+a (要先选中一段)
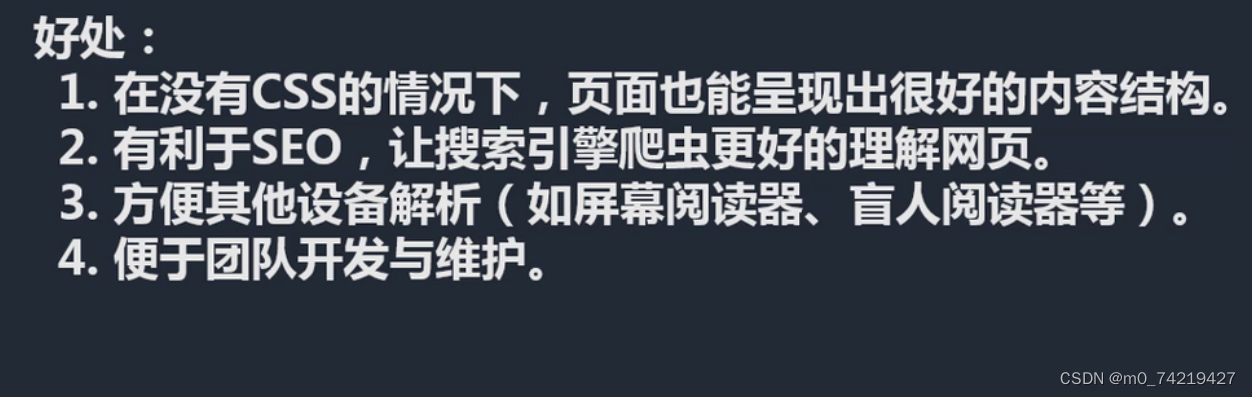
9.HTML语义化
根据网页中内容的结构,选择适合的html标签进行编写。

10.标题(h)与段落(p )
标题→双标签:<h1> </h1> ... <h6> </h6>
在一个网页中,h1最重要,并且一个.html文件中只能出现一次h1标签。
h5、h6标签在网页中不经常使用。
段落→双标签:<p> </p>
11.文本修饰标签
强调 ->双标签:<strong> </strong> (加粗)
<em> </em>(斜体)
区别:① 写法和展示效果,一个加粗,一个斜体 ②strong强调效果更强,em稍弱
下标 -><sub> </sub>
上标 -><sup> </sup>
删除文本 -><del> </del>
插入文本 -><ins> </ins>
注:一般情况下,删除文本都是和插入文本配合使用的。
12.图片标签和图片属性
1.图片标签
img ->单标签
src:引入的图片的地址
alt :当图片出现问题的时候,可以显示一段友好的提示文字
title:提示信息
width、height:图片大小
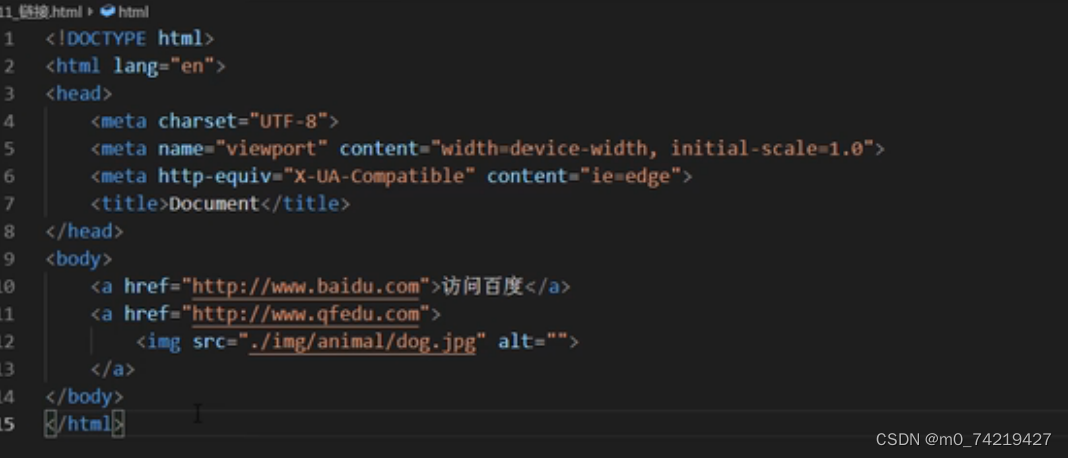
13.引入文件的地址路径
- 相对路径 (目前推荐)
.在路径中表示当前路径
…在路径中表示上一级路径
<img src="./dog.jpg" alt=" ">
输入img 按TAB键可以自动生成这种结构
2.绝对路径
<img src= "../img/animal/dog.jpg" alt=" ">
尽量避免写反斜线,Windows系统可以用反斜线,但网址中不可以
14.跳转链接
1.链接标签
a -> 双标签 <a></a>
href属性:链接的地址
target属性:可以改变链接打开方式,默认情况下:在当前页面打开 _self 。新窗口打开: _blank
base -> 单标签:改变链接的默认行为

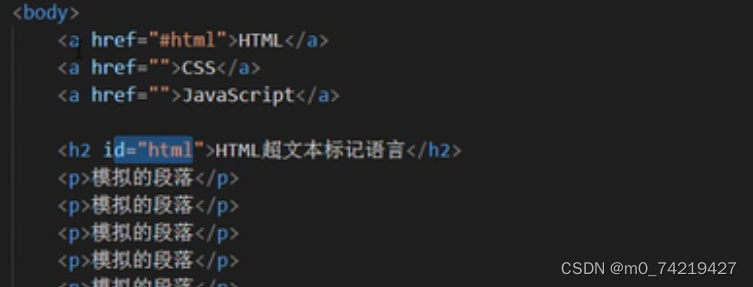
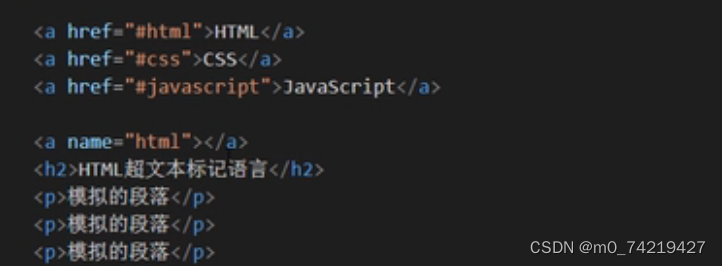
15.跳转锚点
实现方式
1.#号 +id属性 (有映射关系)

2.#号 +name属性(name属性加给的是a标签)

16.特殊字符
1.& +字符
2.解决冲突 左右尖括号、添加多个空格的实现
3.常用:<>


17.列表标签
1.无序列表
<ul>、<li>:列表的最外层容器
注:ul和li必须是组合出现的,他们之间是不能有其他标签的
<ul><li>第一项</li><li>第二项</li>
</ul>
type属性:改变前面标记的样式(一般都是用CSS去控制)
2.有序列表
<ol> <li>:列表的最外层容器、列表项
注:有序列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表
type属性:改变前面标记的样式(一般都是用CSS去控制)
18.定义列表
列表项需要添加标题和对标题进行描述的内容
<dl>:定义列表
<dt>:定义专业术语或名词
<dd>:对名词进行解释和描述
<dl><dt>HTML</dt> 第一项<dd>超文本标记语言</dd><dt>CSS</dt> 第二项<dd>层叠样式表</dd><dt>JavaScript</dt> 第三项<dd>网页脚本语言</dd>
</dl>
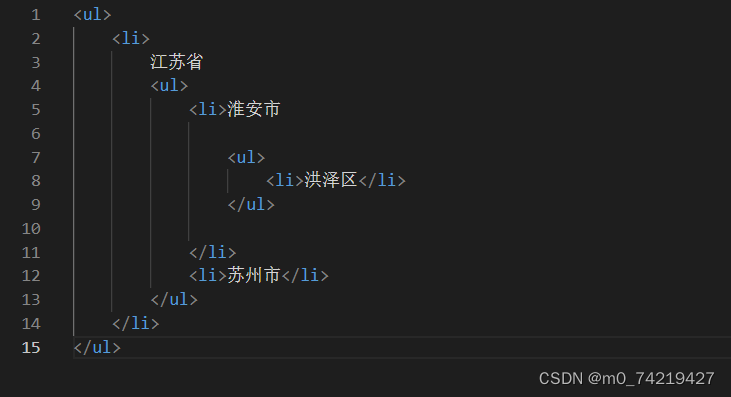
19.嵌套列表
列表之间可以互相嵌套,形成多层级的列表。
嵌套列表的一些小案例
1.无序列表


2.定义列表
练习:

效果:
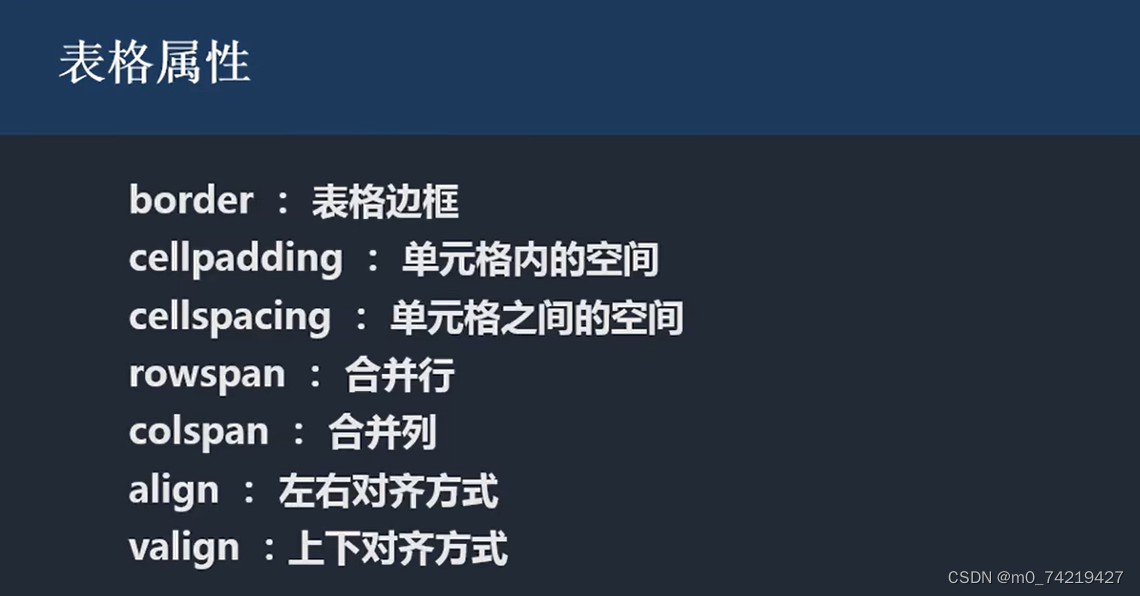
20.表格标签和表格属性
<table> 表格的最外层容器
<tr>定义表格行
<th>定义表头
<td>定义表格单元
<caption>定义表格标题
语义化标签:<tHead> <tBody> <tFood>(只是代表语义化,不会对网页造成效果影响,只是让表格更加规范)
注:①之间是有嵌套关系的,要符合嵌套规范。(表单不需要)
②在一个table中,tBody可以出现多次,但tHead和tFood只能出现一次

练习:
<table border="1" cellpadding="20" cellspacing="5"><caption>天气预报</caption> 标题<tHead> 表头的语义化标签<tr align="center" > 表格第一行开始<th colspan="2">日期</th> <th>天气情况</th> 表头内容<th>出行情况</th></tr></tHead> <tBody> 语义化标签<tr valign="middle"> 表格第二行开始<td rowspan="2">2022.10.23</td> <td><img src="D:\img\10.23.jpg" alt="123" title="sunny"></td> 表格单元内容<td>天气晴朗,非常好</td></tr><tr>(合并单元格,原来的日期删去,在上面合并了)<td>夜晚</td> <td><img src="D:\img\10.23.jpg" alt="123" title="sunny"></td> <td>天气晴朗,有点冷</td></tr></tBody> <tFood> 尾部语义化标签</tFood>
</table>
效果展示:

align:left,center,right
valign:top,middle,bottom 加在<tr 后面>
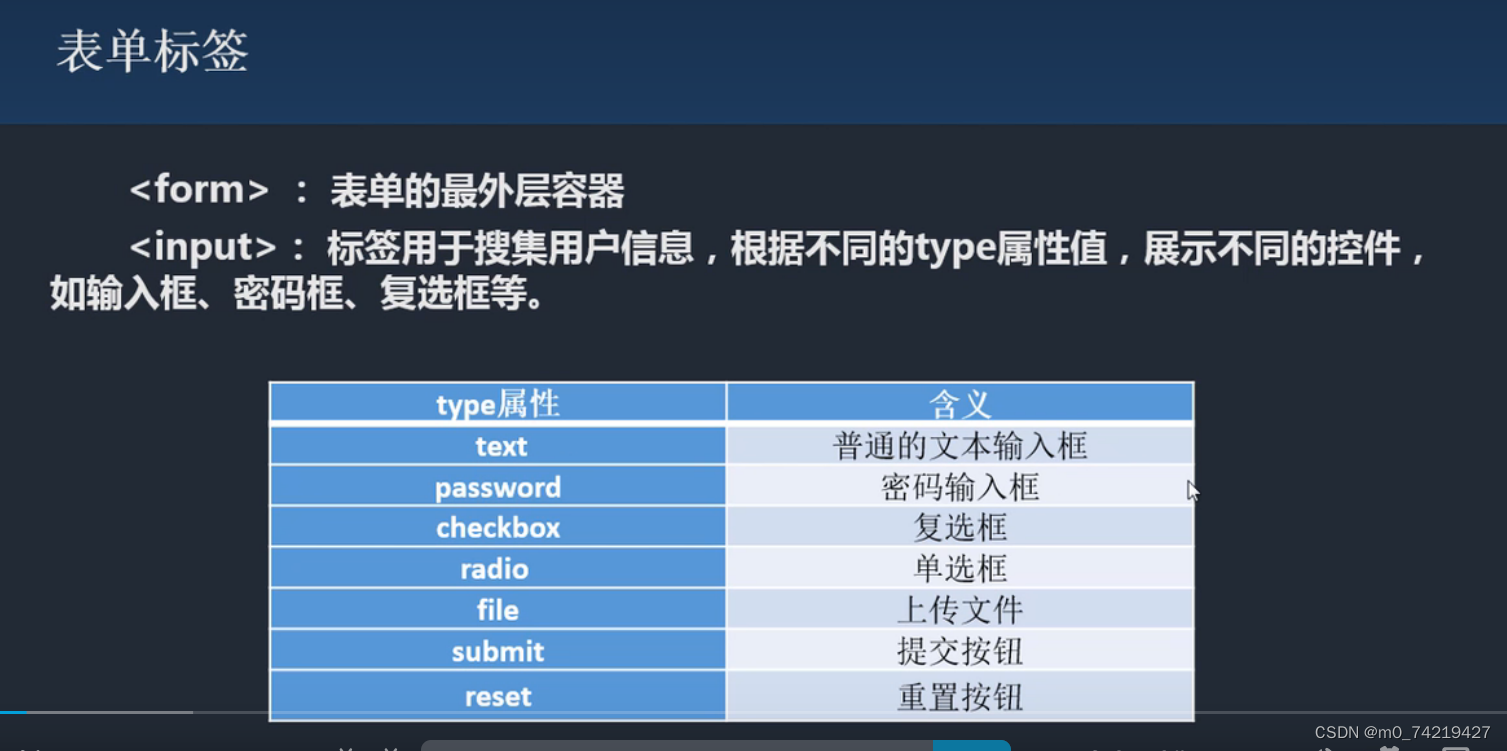
21.表单标签

form,input,textarea,select,label …
input(单标签)标签有一个type属性,决定是什么控件。
还有一些常见的属性:checked,disabled,name(性别),for …

1.直接先在<body></body>中间先写个form,效果自己出来:
<body><form action=""></form> action属性后面是提交的地址
</body>
2.目前先删去action=“”,输入input ,然后直接点TAB,效果:
<input type="text"> (tab默认是text输入框)
练习:
<body><form ><h2>输入框:</h2><input type="text" placeholder="请输入用户名"> <h2>密码框</h2><input type="password"><h2>复选框</h2> <input type="checkbox" checked>苹果 (checked是默认被选中,disabled是不能被选中)<input type="checkbox">香蕉<input type="checkbox">葡萄<h2>单选框</h2><input type="radio" name="ab">男<input type="radio" name="ab">女<h2>上传文件</h2><input type="file"><h2>提交按钮</h2><input type="submit"><h2>多行文本框</h2><textarea cols="20" rows="10"></textarea> (输入textarea 按TAB)<h2>下拉菜单</h2><select><option selected disabled>请选择</option><option>江苏</option><option>浙江</option><option>山东</option></select><input type="file" multiple><input type="radio" name="abc" id="man"><label for="man">男</label><input type="radio" name="abc" id="woman"><label for="woman">女</label></form>
</body>
效果:
22.表格表单组合
for属性与id对应
先写表单
23.div和span
<div>:做一个区域划分的块
<span>:对文字进行修饰的内联


24.CSS基础语法
格式:选择器{属性1:值1;属性2:值2}
长度单位:
px->像素单位(pixel)
%->百分比
<style>div{ }</style>中间的div{ }代表选择器,会映射到下面的<body>div{ }</body>中间的div标签,找到对应标签,span{ }同理

注释快捷键:shift+alt+a或ctrl+/
在style中间
<style>/* span{blackground-color:blue} */
</style>
25.CSS样式的引入方式
1.内联样式与内部样式

区别:内部样式的代码可以复用,符合W3C的规范标准,进行让结构和样式分开处理。内联得写好多遍。
<html>
<head>**<style>div{ width:100px;height:100px;background-color: aqua;} 内部样式</style>**
</head>
<body><!-- <div style="width:100px;height:100px;background-color: aqua"></div> --> (内联样式)**<div>这是一个块</div> 内部<div>这是一块</div> ** 样式(可以复用代码)
</body>
</html>
内部复用代码效果:

2.外部样式
通过引入一个单独的CSS文件,文件结构:name.css
引入方式:
① 通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性表示资源的地址。
link在meta和title中间,先输入link然后直接回车

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./common.css"> link写这<title>Document</title>
</head>
<body><div>这是一个块</div>
</body>
</html>

效果:

② 通过@import (注:这种方式有很多问题,不建议使用)
写法:
<!-- <link rel="stylesheet" href="./common.css"> --> (先注释这行)<title>Document</title><style>@import url('./common.css');</style>
26.CSS中的颜色表示法
1.单词表示法
2.十六进制表示法:#000000 #ffffff(6位表示)
0123456789abcdef
3.rgb三原色表示法:rgb(255,255,255);
取值范围0~255
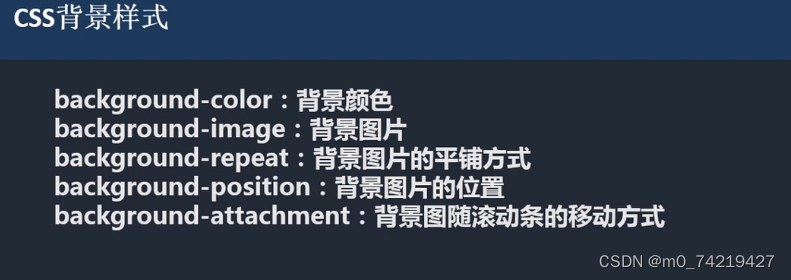
27.CSS背景样式
截图快捷键:PRT SC
background-image 背景图:格式:url(背景地址)
默认:会水平垂直都铺满

<style>#div1{width: 1400px;height:800px;background-image:url(./img/1.jpg);}#div2{width: 1400px;height:800px;background-image:url(./img/2.jpg);}#div2{width: 1400px;height:800px;background-image:url(./img/3.jpg);}</style>
</head>
<body><div id="div1"></div><div id="div2"></div><div id="div3"></div>
</body>
区别下面的div:用id属性.
28.CSS边框样式
都在div{ }里面搞
border-style:边框样式
solid:实线
dashed:虚线
dotted:点线
border-width:边框大小
px…
border-color:边框颜色
red,#f00
三个一起
边框可以针对某一个边单独设置,格式:
<style>div{width: 1400px;height:800px;border-right-style:dotted; border-right-width:10px ;border-right-color:aqua;}
</style>
中间填方向 body{ }里面可以改变背景色
透明颜色 :transparent
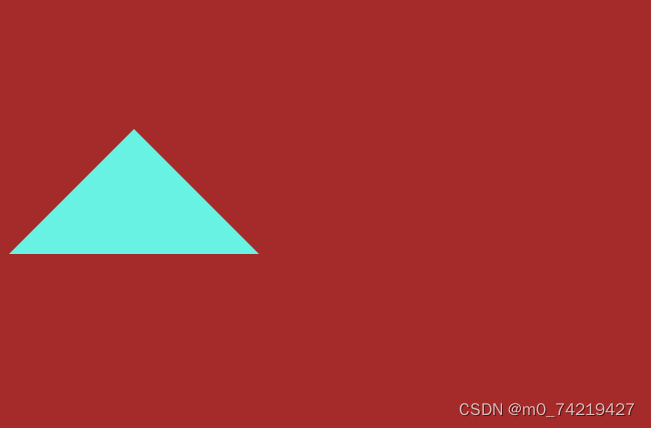
练习:
<style>body{background-color: brown;}div{width: 0px;height:0px;border-bottom-color:rgb(103, 242, 228) ;border-bottom-style:solid;border-bottom-width:100px ;border-right-color:transparent ;border-right-style:solid;border-right-width:100px ;border-top-color:transparent ;border-top-style:dashed;border-top-width:100px ;border-left-color:transparent;border-left-style:dashed;border-left-width:100px ;}</style>
效果:

29.CSS字体样式
- font-family:字体类型
font-family:字体类型
-
中文、英文
div{font-family: }里面,多字体就在后面接着写
字体名字中间有空格的时候用 ‘’ -
衬线体、非衬线体
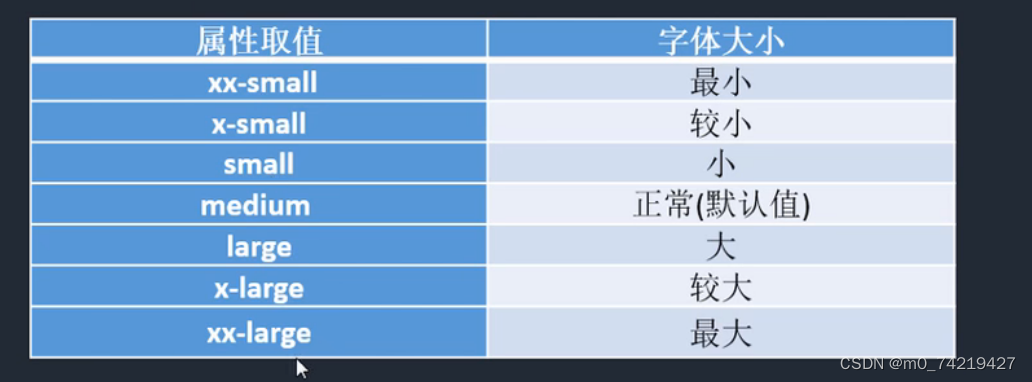
- font-size:字体大小
默认:16px
写法:数字(px)、单词(不推荐)
注:字体大小一般为偶数
div{font-size: 16px}

-
font-weight:字体粗细
模式: 正常normal 加粗bold
写法:单词、数值(100、200…900,100-500都是正常的,600-900加粗) -
font-style:字体样式
模式:正常normal 斜体italic
写法:单词
注:oblique也表示斜体
区别:italic:带有倾斜属性的字体的才可以设置,oblique:没有倾斜属性的字体也可以设置倾斜操作 -
color:字体颜色
30.CSS段落样式
-
text-decoration:文本修饰
下划线underline、删除线line-through、上划线overline、不添加任何装饰none
注:添加多个文本修饰用空格 隔开 -
tect-transform:文本大小写(针对英文)
小写:lowercase
大写:uppercase
只针对首字母大写:capitalize -
text-indent:文本缩进
首行缩进
em单位:相对单位,1em永远都是跟字体大小相同
示例:
p{text-indent: 2em;font-size: 14px;}
-
text-align:文本对齐方式
left、right、center、justify(两端点对齐) -
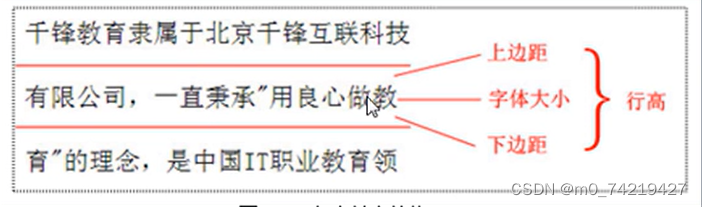
line-height:定义行高
 默认行高:不是固定值,而是变化的。根据当前字体大小在不断变化
默认行高:不是固定值,而是变化的。根据当前字体大小在不断变化 -
letter-spacing:字之间的间距
-
word-spacing:词之间的间距(针对英文段落的)
英文和数字不自动折行问题:
1.word-break:break-all;(非常强烈的折行)
2.word-wrap:break-word;(不那么强烈的折行)
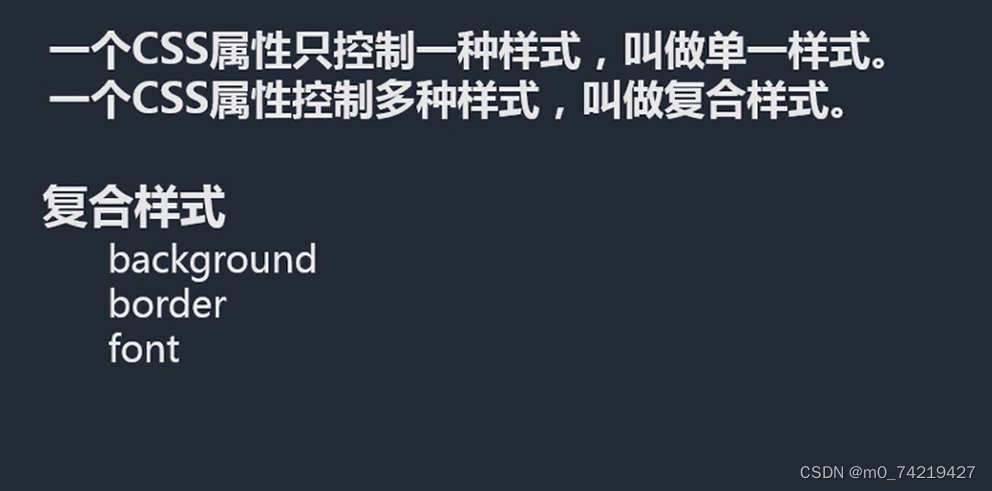
31.CSS复合样式

复合的写法:通过空格方式实现.
复合写法有的不需要关心顺序,例如background、border;
有的是要关心顺序的,例如font
1.background:red url() repeat 0 0;
2.border:1px red solid;
3.font: 注:最少要有两个值(weight、style、size、family)(后面这两个要按顺序,前面两个不用)
注:尽量不要混写,如果非要混写,一定先写复合样式再写单一样式,这样样式才不会被覆盖掉。
32.CSS选择器
1.ID选择器
CSS中:#elem{}
Html中:id=“elem”
下面用了id,上面的得加#
注:1.ID是唯一值,在一个页面中只能出现一次,出现多次是不符合规范的
2.命名规范,字母_-数字命名(命名第一位不能是数字)
3.驼峰式写法:searchButton,searchSmallButton(小驼峰,第一个单词首字母小写,第二个大写)SearchButton(大驼峰)
短线写法:search-small-button
下划线写法:search_small_button
快捷键:div# TAB: <div id=""></div>
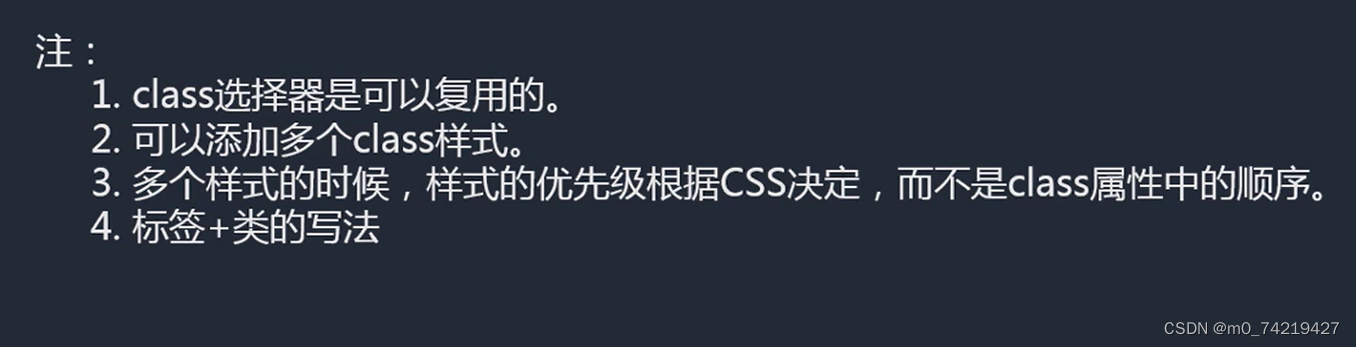
2.CLASS选择器
在css中:.elem{ }
在html中:class=“elem”
下面用了class,上面的得加.

1.复用形式:
<style>.box{background: rebeccapurple;}</style>
</head>
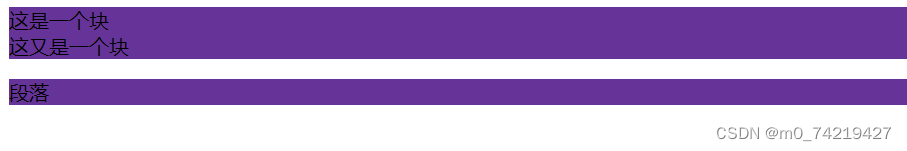
<body><!-- <div id="1">这是一个块</div><div id="2">这又是一个块</div> --><div class="box">这是一个块</div><div class="box">这又是一个块</div><p class="box">段落</p>
</body>
效果:

2.多个class样式
<style>.box{background: rebeccapurple;}.content{font-size: 50px;}
</style>
<body><div class="box content">这是一个块</div>
</body>
效果:
标签+类
.前面是标签,.后面是具体的class样式名
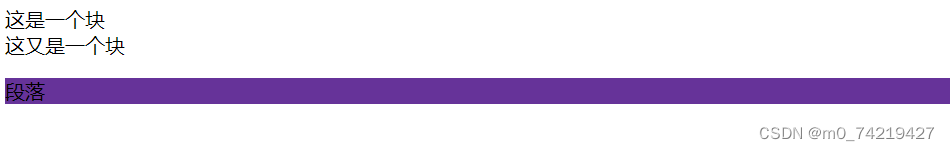
<style>p.box{background: rebeccapurple;}</style>
<body><div id="1">这是一个块</div><div id="2">这又是一个块</div><p class="box">段落</p></div>
</body>
只针对下面p标签class="box"的,div的被过滤了
效果

32.CSS选择器
3.标签选择器(TAG选择器)
css:div{}
html:<div> </div>
使用的场景:
①去掉某些标签的默认样式时
②复杂的选择器中,如层次选择器
4.群组选择器(分组选择器)
可以通过逗号的方式,给多个不同的选择器添加统一的CSS样式,来达到代码的复用
css:div,p,span{}
5.通配选择器
*{ } ->div,ul,li,p,h1,h2. . .{ }
注:尽量避免使用通配选择器,因为会给所有的标签添加样式,慎用
使用场景:
去掉所有标签的默认样式时
6.层次选择器
后代:M N{ }
父子:M>N{ }
兄弟:M~N{ } 当前M下的所有兄弟N标签
相邻:M+N{ }当前M下面相邻的N标签
7.属性选择器
M [属性] { }
示例:
<style>div[class=box]{background:red;}</style>
</head>
<body><div>aaaaaa</div><div class="box">bbbbbbb</div><div class="search">cccccc</div>
</body>
效果:

*= :部分匹配
=:完全匹配
^=:起始匹配
$=:结束匹配
[ ][ ][ ]:组合匹配
6.伪类选择器
M:伪类{ }
:link 访问前的样式 (只能添加给a标签)
:visited 访问后的样式 (只能添加给a标签)
:hover 鼠标移入时的样式(可以添加给所有的标签)
:active 鼠标按下时的样式(可以添加给所有的标签)示例:<style>div{width:200px;height:200px;background:red;}div:hover{background:blue;}div:active{background:green;}</style>
</head>
<body><div></div>
</body>
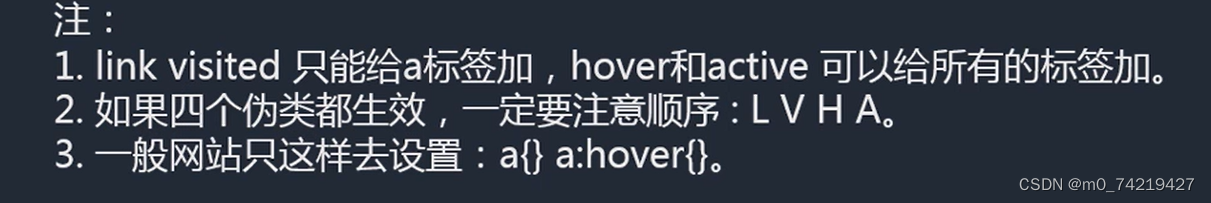
注:
一般的网站都只设置a{ } (link visited active) a:hover{ }
:after、before 通过伪类的方式给文件添加一段文本内容,使用content属性
:checked、disabled :focus 都是针对表单元素的<style>div:before{content:"world"; color:red;}</style>
</head>
<body><div>hello</div>
效果:

快捷键:shift+ctrl+delete 清除缓存窗口
结构性伪类选择器:

角标是从1开始的,1表示第一项,2表示第二项,n值 表示从0到无穷大
(2n+1 2n奇偶数行)
示例:
<style>/* div:before{content:"world"; color:red;} */li:nth-of-type(2){background:rebeccapurple}</style>
</head>
<body><ul><li>aaa</li> <li>aaaaaa</li> <li></li> <li></li> </ul>
</body>
效果:

- nth-of-type()和nth-child()区别:
type:类型
child:孩子
33.CSS样式继承
文字相关的样式可以被继承,布局相关的样式不能被继承(默认是不能继承的,但是可以设置继承属性 inherit属性)
34.CSS优先级

- 单一样式优先级:
style行间>id>class>tag> * >继承
示例:
<style>#elem{ color:red}</style>
</head>
<body><div id="elem" style="color:blue;">这是一个块</div>
</body>

注:style行间 权重(代表等级)1000
id 权重100
class 权重10
tag 权重1

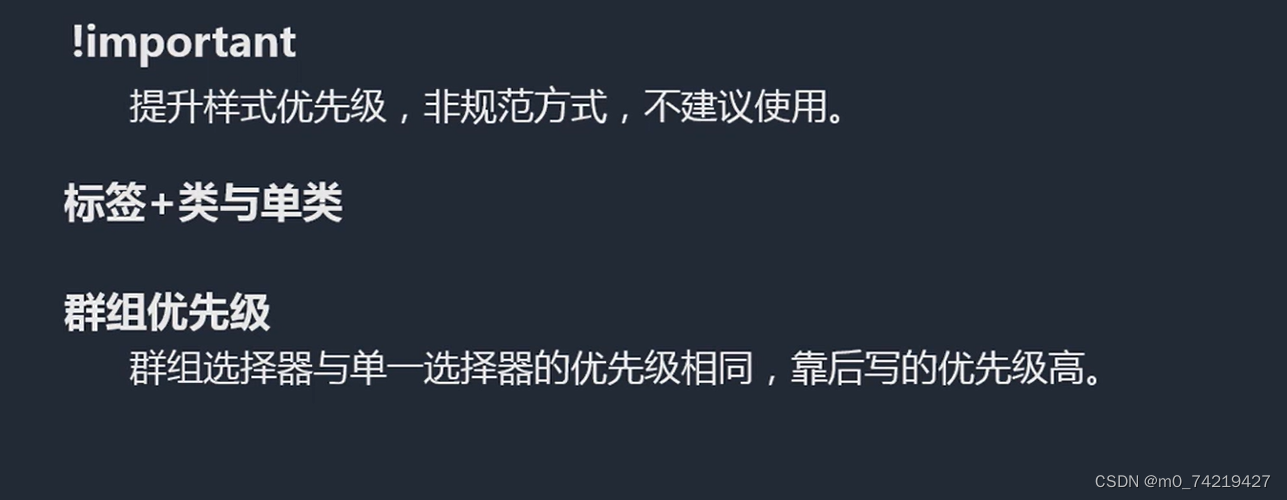
优先级提高可以在后面加个{ }里面的内容后面加上 !import(此为非常规写法)
标签+类 > 单类
- 层次优先级
- ul li .box p input{ } 1+1+10+1+1
.hello span #elem{ } 10+1+100 - 约分比较 (按相同类型)
ul li .box p input{ } →li p input{ }
.hello span #elem{ } →#elem{ }
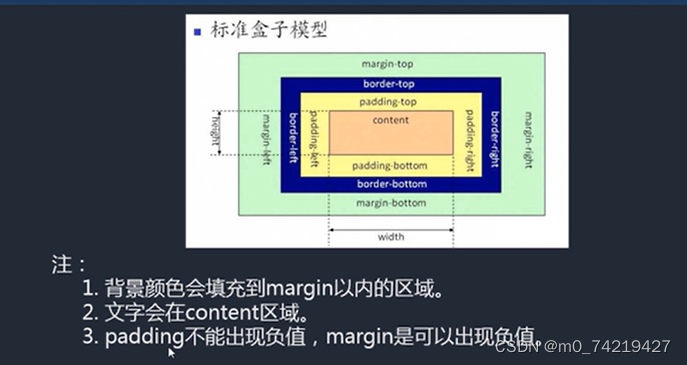
35.CSS盒子模型
组成:content —>padding–>border–>margin
物品 填充物 包装盒 盒子与盒子之间的间距
- content:内容区域 width和height组成的
- padding:内边距(内填充)
number:30px
只写一个值:30px上下左右
写两个值:30px 40px 上下、左右
写四个值:30px 40px 50px 60px 上右下左 - margin:外边距(外填充)
单一样式只能写一个值:
padding-left
padding-right
padding-top
padding-bottom
margin-left
margin-right
margin-top
margin-bottom

注:1里面,不包括margin区域
box-sizing:
盒尺寸:可以改变盒子模型的展示形态。
默认值:content-box:width、height ->content
border-box: width、height->content padding border
使用场景:
1.不用再去计算一些值
2.解决一些百分比和px计算的问题
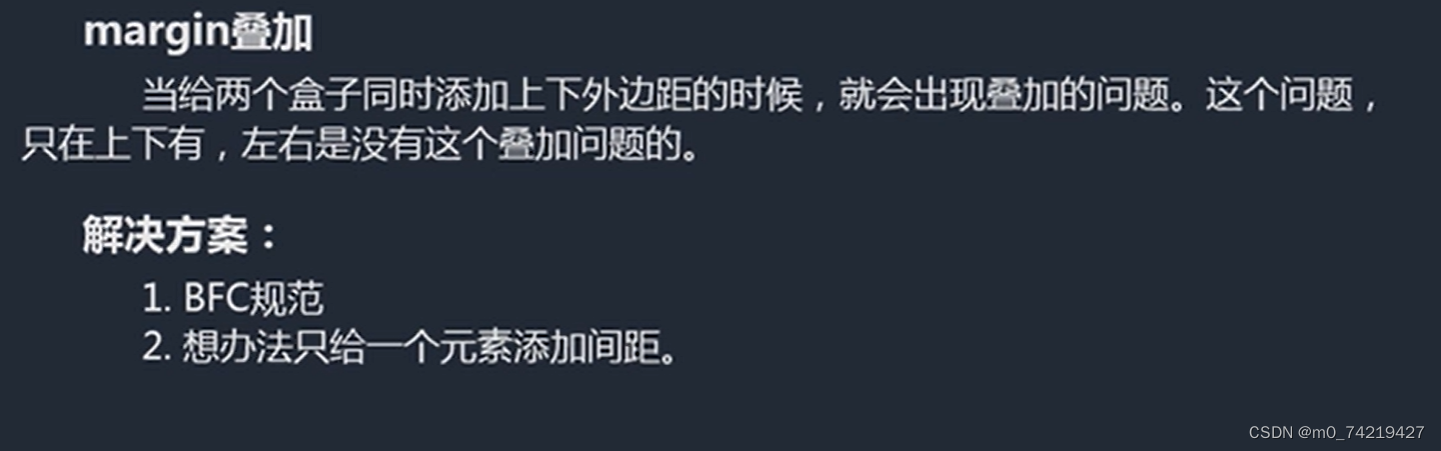
盒子模型的一些问题:
1.

叠加会取上下中值较大的作为叠加的值
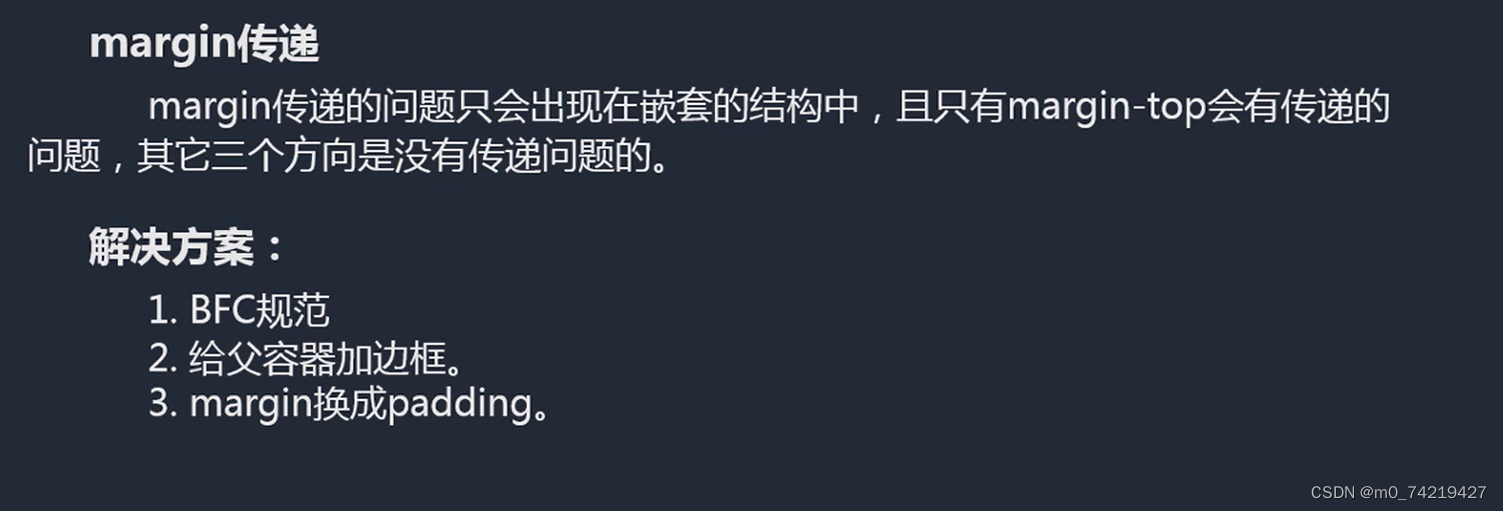
2.
嵌套结构示例:
<style>#box1{width:200px;height:200px;background:red;}#box2{width:100px;height:100px;background:blueviolet;}</style>
</head>
<body><div id="box1"><div id="box2">盒中字</div></div>
效果:

扩展:
1.margin自适应居中
margin左右自适应是可以的,但上下自适应不行(上下自适应第二大部分再学)
居中:
<style>#box{width:100px;height:100px;background:blueviolet;margin:auto auto;}</style>
</head>
<body><div id="box"></div>
</body>
效果:

2.width、height不设置的时候,对盒子模型的影响,会自动计算容器大小,节省代码。
36.标签分类
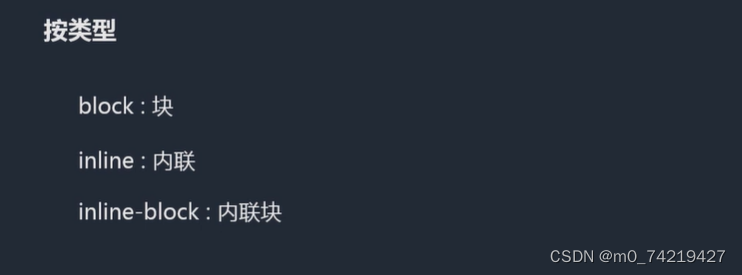
- 按类型

block:div、p、ul、li、h1. . .
1.独占一行
2.支持所有样式
3.不写宽的时候,跟父元素的宽相同
4.所占区域是一个矩形
inline:span、a、em、strong、img. . .
1.挨在一起的
2.有些样式不支持,例如width 、height、margin padding的某些样式
3.不写宽的时候,宽度由内容决定
4.所占的区域不一定是矩形
5.内联标签之间会有空隙,由于换行产生的
有空隙:
<style>#content1,#content2{ width:100px;height:100px;background:gold;;}</style>
</head>
<body><span id="content1">内联1111</span><span id="content2">内联</span>

去掉中间空隙,变化方式:
<style>body{ font-size:0;}#content1,#content2{ width:100px;height:100px;background:gold;font-size:16px;}</style>

inline-block:
挨在一起,但是支持宽高
注:布局一般用块标签,修饰文本一般用内联标签
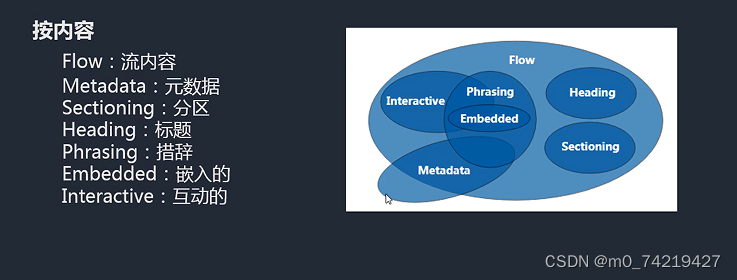
- 按内容


替换元素 <input type="checkbox"><img src="./img/3.jpg" alt="">
非替换元素 :div、h1、p、<h1>标题</h1>
显示框类型

display:none 不占空间的隐藏
visibility:hidden 占空间的隐藏
37.标签嵌套规范
ul、li
dl dt dd
table tr td

38.溢出隐藏

owerflow用法示例:
<style>div{width:300px;height:200px;border:1px blue solid; overflow:scroll;} (overflow-x:只针对一条边)</style>
</head>
<body><div>溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏溢出隐藏 溢出隐藏 溢出隐藏 溢出隐藏</div>
39.透明度与手势
在div{ }里面搞
opacity(透明度):0(透明,占空间)~1(不透明)
注:占空间,所有的子内容也会透明
rgba():0~1
注:可以让指定的样式透明,而不影响其他样式
cursor(手势)
defaut:默认箭头
实现自定义手势:准备图片 .cur、.ico
格式:
cursor:url(./img/cursor.ico),auto;
40.最大、最小宽高
min-width、min-height
%单位:换算—以父容器大小进行换算的,body都没用
一个容器怎么适应屏幕的高:容器加height:100%; body:100%; html:100%;
html,body{ height:100%;}
.contrainer{ height:100%;}
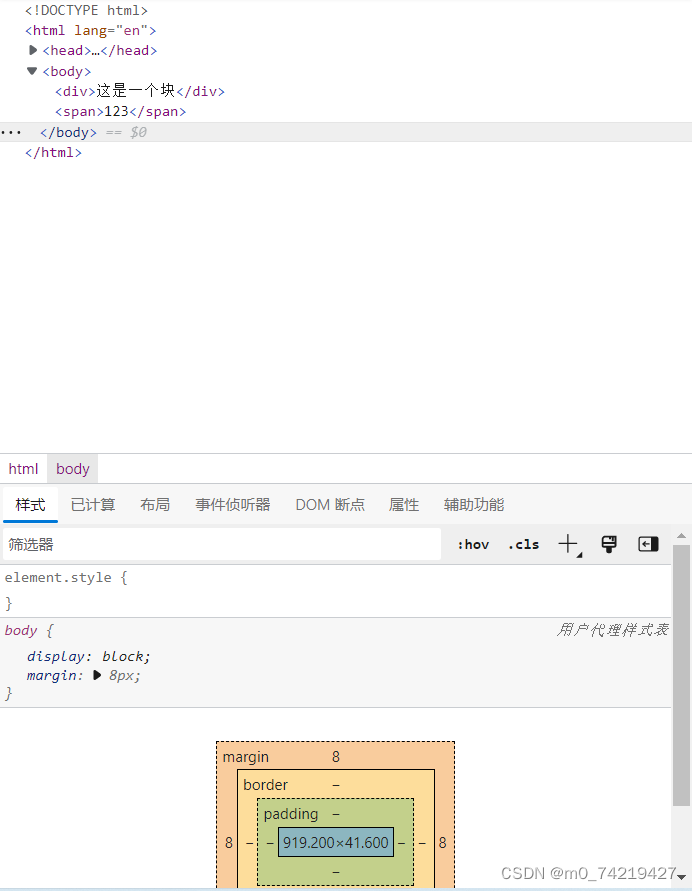
41.CSS默认样式

body - >margin:8px 默认像素
h1 ->margin:上下 21.440px
font-weight:bold
p - > margin:上下 16px
ul -> margin:上下 16px padding:左 40px
默认点:list-style:disc
a -> text-decoration:underline
示例:
<body><div>这是一个块</div><span>123</span>
</body>

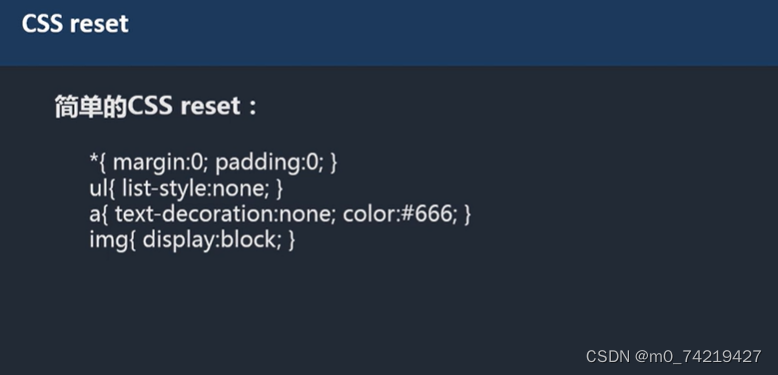
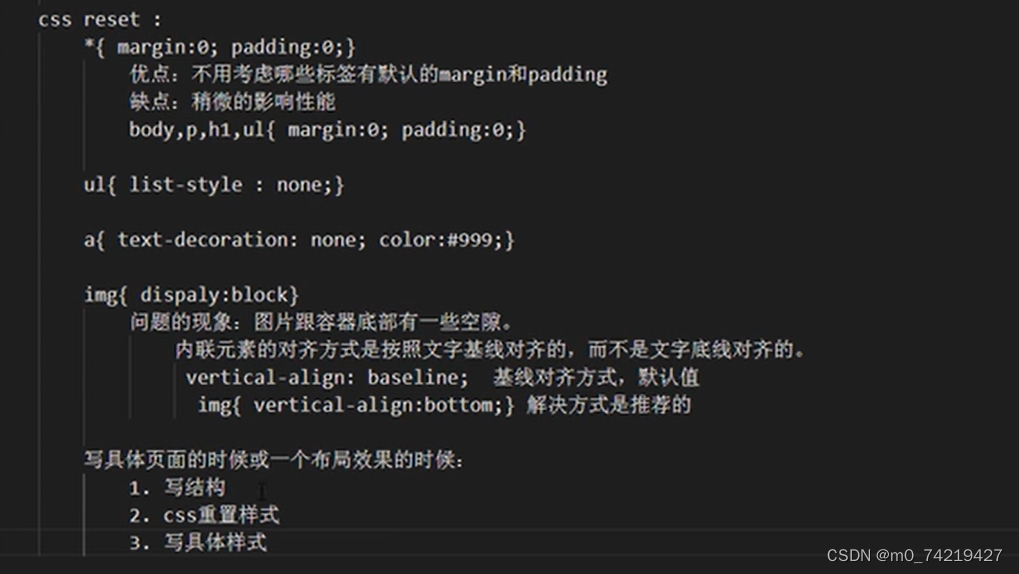
42.CSS重置样式


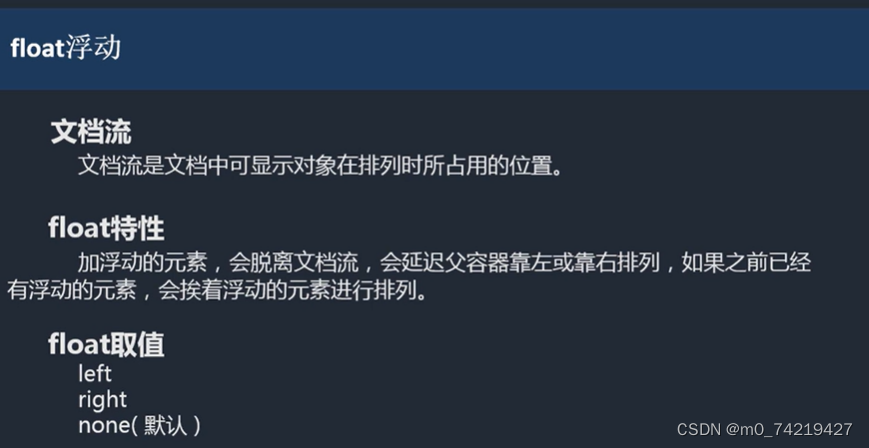
41.float浮动
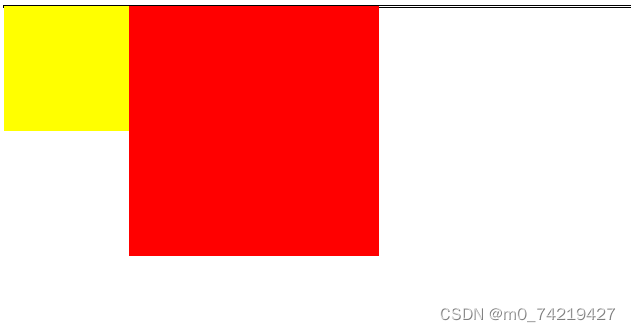
1.
两个都浮动,挨着排列 示例:
<style>body{ border:1px black solid;}#box1{width:100px;height:100px;background:yellow;float:left}#box2{width:200px;height:200px;background: red;float:left}</style>
</head>
<body><div id="box1"></div><div id="box2"></div>
</body>

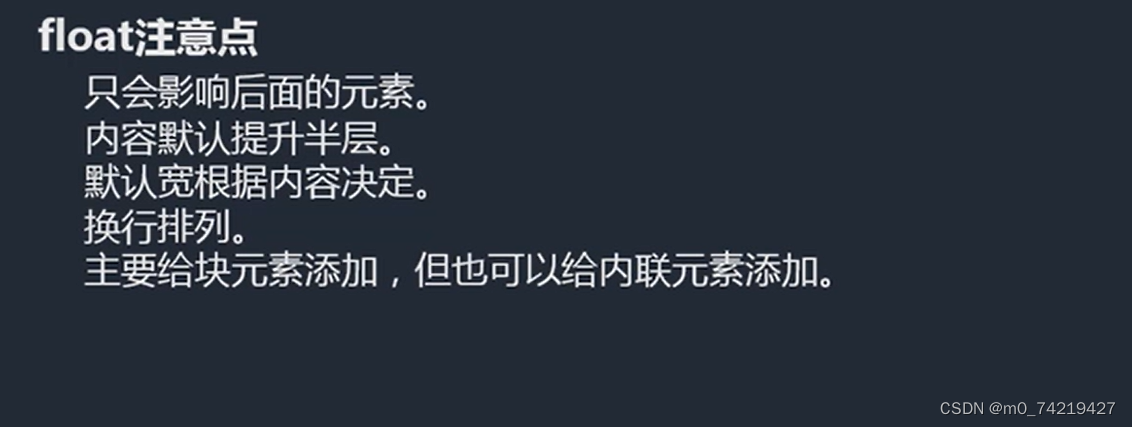
2.float注意点
一些练习:
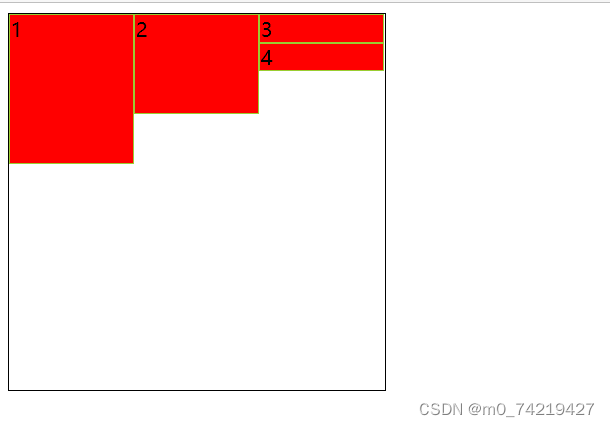
<style>ul{margin:0;padding:0;list-style:none;width:300px;height:300px;border:1px black solid;}li{width:100px;height:100;background:red;border:1px yellowgreen solid;box-sizing:border-box;float:left;}li:nth-of-type(1){height:120px;}li:nth-of-type(2){height:80px;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul>
效果:

变化的地方:
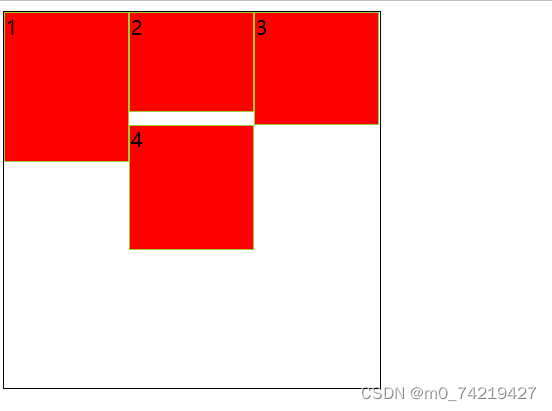
li:nth-of-type(1){height:120px;}li:nth-of-type(2){height:80px;}li:nth-of-type(3){height:90px;}li:nth-of-type(4){height:100px;}
效果:

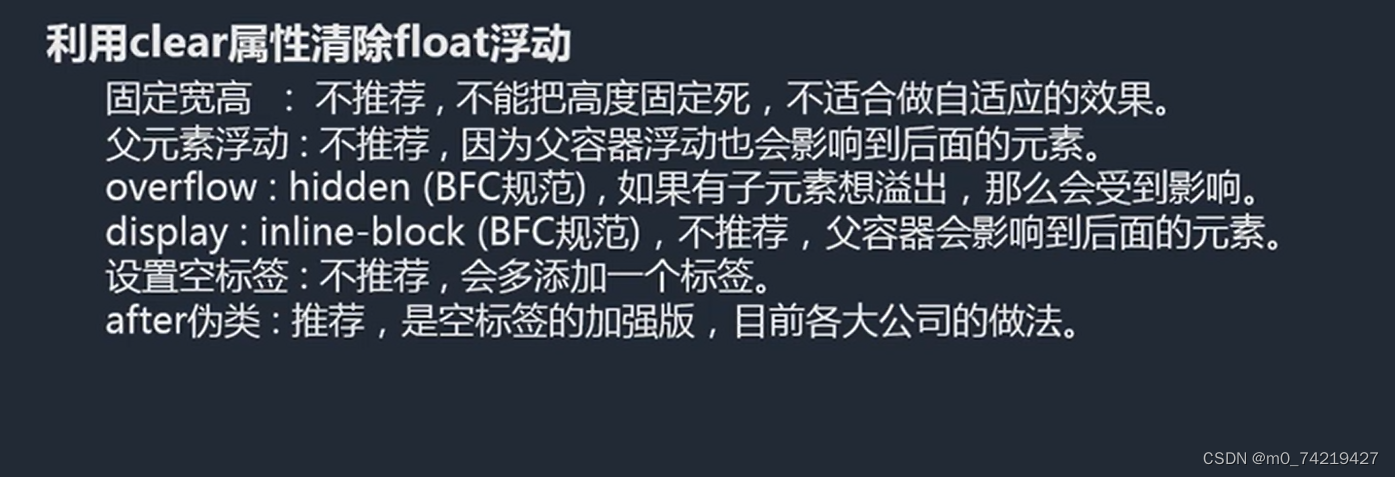
3.清除浮动
上下排列:clear属性,表示清除浮动的,left,right,both
嵌套排列:

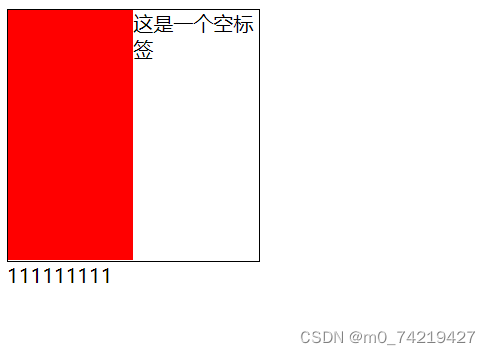
设置空标签:
<style>#box1{width:200px;border:1px black solid;}#box2{width:100px;height:200px;background:red;float:left;}.clear{clear:both;}</style>
</head>
<body><div id="box1"><div id="box2"></div><div>这是一个空标签</div><div class="clear"></div></div>111111111
</body>

正确写法:
<div id="box1"><div id="box2"></div><div class="clear">这是一个空标签</div></div>111111111

after伪类:
clear属性只会操作块标签,对内联标签不起作用
示例:
<style>#box1{width:200px;border:1px black solid;}#box2{width:100px;height:200px;background:red;float:left;}.clear:after{content:'-~~空标签';clear:both;display:block;} 先设置一个空的内容,转成块,再加both清浮动</style>
</head>
<body><div id="box1" class="clear"><div id="box2"></div></div>111111111

浮动练习:
结构
<body><div id="main"><h2>外媒评论精选</h2><ul><li><div class="pic"><a href="#"><img src="" alt=""></a></div><div class="content"><h2>加勒比海盗</h2> <p>测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落<div class="a">[详细]</div></p></div></li></ul></div>
</body>
练习:
<title>Document</title><style>*{margin:0;padding:0;}ul{list-style:none;}img{display:block;}a{text-decoration:none;color:aqua;}h1,h2,h3{font-size:16px;}.l{float:left;}.r{float:right;} .clear{content:"";display:block;clear:both;}#main{width:366px;margin:20px auto;}#main.title{height:20px; line-height:16px; font-size:12px;font-weight:bold;padding-left:30px;padding-right:30px;background:url(./img/2.jpg) no-repeat 60px 40px,url(./img/2.jpg)no-repeat;}#main ul{overflow:hidden;margin-top:13px;}#main li{margin-bottom:22px;}#main .pic{width:690px;border:2px solid slateblue;}#main .pic img{margin:2px;}#main.content{width:60px;margin-left: 13px;margin-right: 13px;}#main.content h2{line-height:24px;}#main.content p{ line-height:20px;}</style>
</head>
<body><div id="main"><h2 class="title">外媒评论精选</h2><ul><li class="clear"><div class="1 pic"><a href="#"><img src="./img/5.jpg" alt=""></a></div><div class="l content"><h2>标题</h2> <p>测试段落测试<a href="#">[详细]</a></p></div><li class="clear"> <div class="1 pic"><a href="#"><img src="./img/5.jpg" alt=""></a></div><p>测试段落<div class="1 content">[详细]</div></p></li></li></ul></div>
</body>
</html>
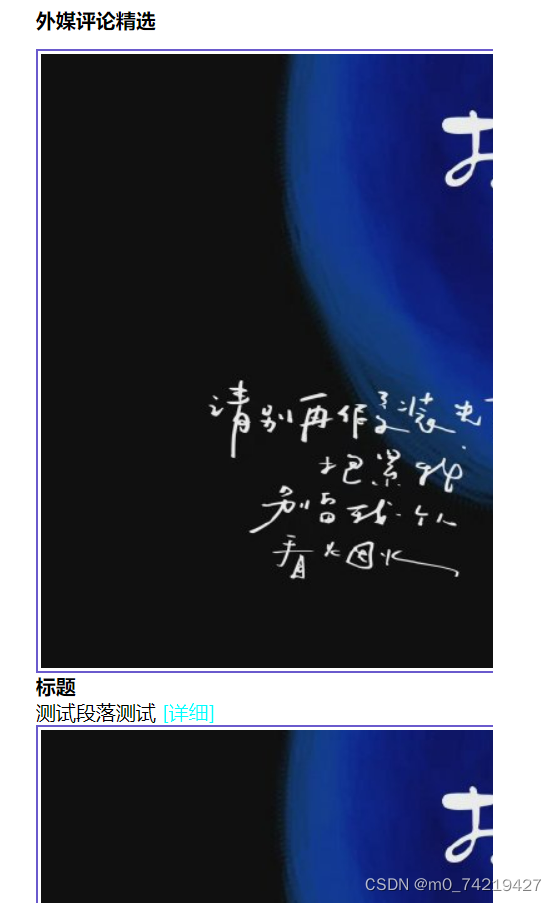
搞出来这么个玩意









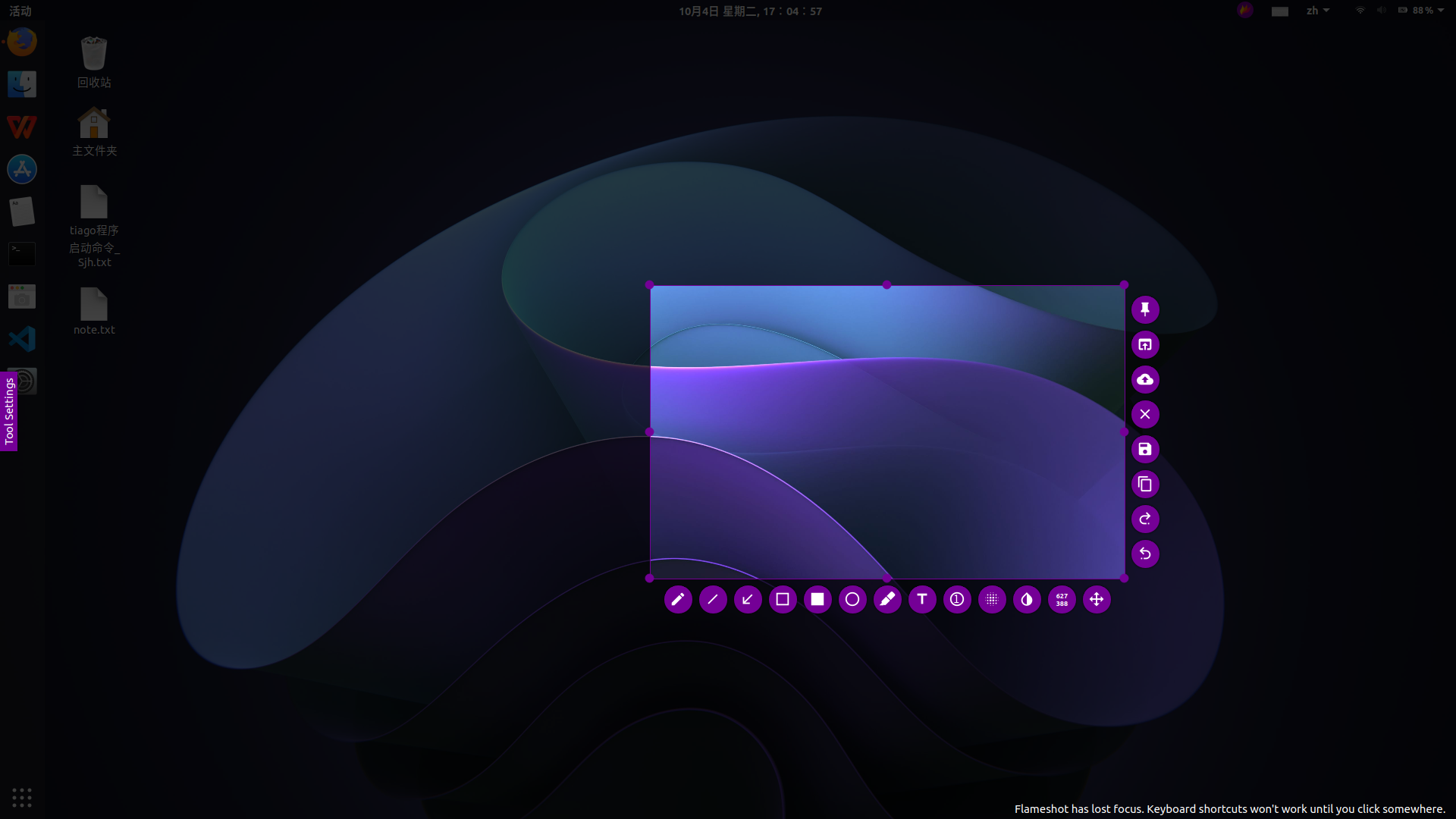
![[flameshot]一款超级好用的linux截图软件](https://img-blog.csdnimg.cn/41c49a592bc640f6a196a25ee0a9e265.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6YW45qKF5p6c6Iy2,size_20,color_FFFFFF,t_70,g_se,x_16)